1、父传子 defineProps
父组件
<script setup>
import { reactive } from 'vue';
import Children from './children.vue';
const parentProps = reactive({
name:'zhangsan',
age:20
})
</script>
<template>
<div>这是父组件</div>
<div>子组件:
<Children :parentname="parentProps.name" :parentage="parentProps.age"></Children>
</div>
</template>
子组件
<script setup>
const props = defineProps(['parentname','parentage'])
</script>
<template>
<div>
<div>姓名:{{parentProps.name}}</div>
<div>年龄:{{parentProps.age}}</div>
</div>
</template>
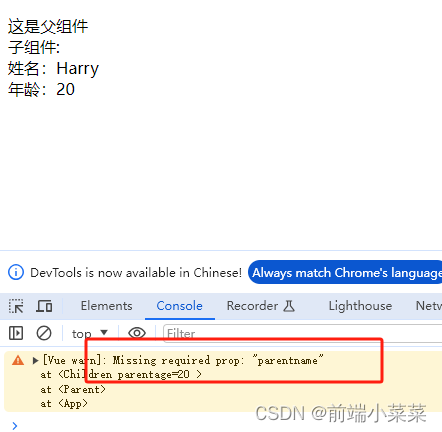
其中,我们也可以使用类型声明的方式,如果报错控制台会给出warn警告

const props = defineProps({
parentname:{
type:String, // 参数类型
default:'Harry',//默认值
required: true, //是否必传
},
parentage:{
type:Number,
default:18
}
})

2、子传父 defineEmits
子组件
<script setup>
import { ref } from "vue"
const childrenStr = ref('ceshi');
const emit = defineEmits(['getStr'])
const onsend = ()=>{
emit('getStr', childrenStr)
}
</script>
<template>
<div>
<button @click="onsend">点击将childrenStr传给父组件</button>
</div>
</template>
父组件
<script setup>
import { reactive, ref } from 'vue';
import Children from './children.vue';
const parentProps = reactive({
name:'zhangsan',
age:20
})
const str = ref('');
const getStr = (childrenStr)=>{
str.value = childrenStr
}
</script>
<template>
<div>这是父组件</div>
<div>子组件:
<Children :parentage="parentProps.age" @getStr="getStr"></Children>
</div>
<div>父组件接收子组件参数:{{str}}</div>
</template>
我们发现defineProps和defineEmits都没有像ref()需要引入,defineProps 和 defineEmits 都是只能在<script setup>中使用的编译器宏。他们不需要导入,且会随着 <script setup> 的处理过程一同被编译掉。
3、provide和inject依赖注入,可以实现父组件向所有子组件传递(多重父子组件之间的传参)
爷组件,引入provide
import { reactive, ref , provide} from 'vue';
const argument = ref('爷组件')
provide('grandfa',argument)
孙子组件,引入inject
<script setup>
import {inject} from 'vue';
const grandfa = inject("grandfa")
</script>
<template>
<div>
{{grandfa}}
</div>
</template>
这样并不用通过儿子传给孙子,可从孙子组件直接获取
后续还有遇到再补充~