概要
在自己的项目中,标签页组件显示一般就是点击一个页面,然后标签页组件显示该页面的名称。但是如果你是一个页面文件中展示不同的内容比如( 某模块的新增页面 和 详情页面)一般内容新建页面和详情页面差别不是很大,有的内容甚至俩边都会用到,所以就没有想着创建俩文件单独展示。但是如果在一般情况下,咱们都会将定义文件的路由路径 Path作为唯一标识,这样标签页组件中 只会存在一个点击的标签,但是如果想点击新增,点击详情的时候,分别添加入,新增的标签和详情的标签呢?
在此之前如果不太清楚Tabs标签页属性可以看官网介绍:https://element.eleme.cn/#/zh-CN/component/tabs
el-tabs 中的v-model 的值,对应着 el-tab-pane中的:name属性 就会选中该标签高亮提示

实现过程
1.路由配置文件 router.js 配置路由信息
const routes = [
{
//首页
path: '/index',
name: 'index',
component: (resolve) => {
return require(['@/pages/index/index.vue'], resolve)
},
//用户登录才能访问
meta: {
requireAuth: true,
keepAlive: true
},
children: [
{
path: '/chargebacknotice',
name: 'chargebacknotice',
//路由懒加载
component: (resolve) => {
return require(['@/pages/returnofgoods/chargebacknotice/index.vue'], resolve)
},
meta: {
//用户登录才能访问
requireAuth: true,
//是否开启缓存
keepAlive: true,
title:'退货通知单'
}
},
{
//该模块页面的 新建 和 详情 页面
path: '/chargebacknotice/createChargebacknotice',
name: 'chargebacknotice',
component: (resolve) => {
return require(['@/pages/returnofgoods/chargebacknotice/createChargebacknotice/index.vue'], resolve)
},
meta: {
requireAuth: true,
title:'退货通知单',
}
},
]]}2.配置路由前置守卫(获取页面的路由信息)
//to:将要进入的页面的路由信息
//form:将离开的页面路由信息
// next :是否放开 进入 next()
//sotre :Vuex.commit('调用的mutations中的方法名称',传递的值) 需要引入自己定义的vuex文件
router.beforeEach((to,form,next)=>{
store.commit('getRouterList_Path',to)
])3.vuex文件
import Vue from 'vue'
import Vuex from 'vuex'
import router from "@/router";
Vue.use(Vuex)
export default new Vuex.Store({
state:{
tabNavList:[] ,//标签页组件显示标签的数据
nowRouterPath:'',//当前页面路由路径
},
mutations:{
getRouterList_Path(state,data){
let newData
let ispush = false
if(state.tabNavList.length == 0){
sessionStorage.getItem('TabNavList') ? state.tabNavList = JSON.parse(sessionStorage.getItem('TabNavList')) : ''
}
//1.将路由参数赋值 避免直接赋值 修改提示只读
let {fullPath,hash,meta,name,params,query,path} = data
//2.定义变量总和起来
newData ={
fullPath,hash,meta,name,params,query,path
}
//3.拷贝
state.nowRouterPath = JSON.parse(JSON.stringify(newData.fullPath))
//6.判断保存route的信息,tabNavList:tab标签页的的数据
if(state.tabNavList.length != 0 ){
//7.循环数据
for (const index in state.tabNavList) {
//8.判断本次传递过来的路由参数,是否和tab标签中的path是否不相同
if(state.tabNavList[index].path != newData.path){
//9.如果不相同就可以直接存入 , 表示该页面信息没有在tab标签页中
ispush = true
}else{
//10.如果相同的话,相比本次路由信息的edit是否一直,如 创建页面 和 详情页面是 同一个vue文件,edit:0标识的创建,eidt:1 是便是详情
if(state.tabNavList[index].query.edit != newData.query.edit){
//11.便是可以存入
ispush = true
}else{
//12.如果edit都相同的话
//11.判断此路由传递的参数的对象长度不等于0
if(Object.keys(newData.query).length != 0){
//12.直接将当前的路由信息,替换掉tabNavList中的数据
state.tabNavList[index] = newData
}
ispush = false
break;
}
}
}
}else{
//tabNavList没有数据 直接添加进去
state.tabNavList.push(JSON.parse(JSON.stringify(newData)))
}
ispush ? state.tabNavList.push(JSON.parse(JSON.stringify(newData))) : ''
sessionStorage.setItem('TabNavList', JSON.stringify(state.tabNavList))
state.NavClickPath.length == 0 ? state.NavClickPath = JSON.parse(sessionStorage.getItem('NavClickPath')) : ''
if(state.NavClickPath.length != 0 && data.query){
state.NavClickPath.map(item=>{
if(data.fullPath.indexOf(item.path) !== -1){
state.Navhighlighted = item
}
})
}else{
state.Navhighlighted = data
}
//判断是否本地中没有存在 NavClickPath
sessionStorage.getItem('NavClickPath') !== null ? '' : sessionStorage.setItem('NavClickPath',JSON.stringify(state.NavClickPath))
},
//获取菜单中的所有路径,然后匹配当前路由,如果当前路由中包含菜单中的路由,就是存在关联关系,就让菜单中的path高亮
getNavClickPath(state,path){
state.NavClickPath = path
},
})4.Tabs标签页组件
<template>
<div class="tab-box">
<div>
//$store.state.nowRouterPath 当前页面的路由信息 匹配el-tab-pane 中的name属性,提示高亮
<el-tabs class="tab-list" v-model="$store.state.nowRouterPath" type="card" @tab-click="hanelClickTab" closable @tab-remove="removeTab">
<el-tab-pane
v-for="(item, index) in $store.state.tabNavList"
:key="item.fullPath"
:label="item.query.edit == 0 ? '新建'+item.meta.title : item.query.edit == 1 ? item.meta.title+'详情' : item.meta.title"
:name="item.fullPath"
>
</el-tab-pane>
</el-tabs>
</div>
</div>
</template>
<script>
export default {
data() {
return {
path:{},
}
},
mounted(){
},
methods: {
//点击标签跳转
hanelClickTab(tab, event){
let data = this.$store.state.tabNavList
data.map(item=>{
if(item.fullPath === tab._props.name){
this.$router.push({
path :item.path,
query:item.query
})
}
})
},
}
}
</script>5.公共接口文件
import axios from 'axios'
import baseURL from '../../api/axios/baseUrl'
import store from '@/store'
import router from '@/router'
import Vue from 'vue'
//登录调用的用户详情接口文件
function getUserNav() {
Vue.prototype.$axios
.get("/api/system/user/detail", {
params: {
id: localStorage.getItem("user_id"),
permission_tree : 1,//树状
},
})
.then((res) => {
let data = res.data.data
//data.permissions 存放的用户菜单信息
if(data.permissions){
sessionStorage.setItem('user_type',JSON.stringify(res.data.data.user_type))
store.commit('updataUserType',res.data.data.user_type)
//传递用户的nav数据
getNavTab(res.data.data.permissions)
let is = sessionStorage.getItem('getUserNav')
if(is == 1){
setTimeout(() => {
Vue.prototype.$message.success('登录成功');
}, 0);
router.push('/index')
location.reload(true)
sessionStorage.setItem('getUserNav',0)
}
}else{
store.commit('clreatStroeData')
sessionStorage.clear()
localStorage.clear()
Vue.prototype.$alert('此账户没有权限','提示',{
confirmButtonText: '确定',
callback: action => {
router.push('/login')
}
})
}
});
}
/** 筛选出数据中的 菜单, 菜单的子菜单
* permission_type = 1 表示菜单
* permission_type = 2 表示菜单的子菜单
* 1.先遍历所有对象 先找出菜单 判断 permission_type = 1
* 1.遍历所有对象 先找出菜单的子菜单 判断 permission_type = 2
* */
function getNavTab(data) {
let NavListData = []
for(let n in data){
// title:菜单的名称 id 菜单的 id name 菜单的标识 path 菜单的路径
data[n].title = data[n].name
data[n].xuhao = data[n].id
data[n].name = data[n].id.toString()
//一级菜单是点击的菜单 比如 导出下载
if(data[n].web_path != undefined){
data[n].path = data[n].web_path
data[n].child = data[n].children
delete data[n].children
let a = {
Plabel : data[n].title,
path:data[n].web_path
}
NavListData.push(a)
}
//判断是否有子菜单
if(data[n].children){
//循环子菜单 更改数据
for(let s in data[n].children){
data[n].children[s].title = data[n].children[s].name
data[n].children[s].xuhao = data[n].children[s].id
data[n].children[s].name = data[n].children[s].id.toString()
data[n].children[s].path = data[n].children[s].web_path
let a = {
Plabel : data[n].title,
label:data[n].children[s].title,
path:data[n].children[s].web_path
}
NavListData.push(a)
}
}
}
//6.26 把所有菜单信息保存到 session中 然后每次路由发生变化的时候就去 调用store中的方法
sessionStorage.getItem('caidanxinxi') ? '' :
Vue.prototype.bus.$emit('getNavList',data)
sessionStorage.setItem('caidanxinxi',JSON.stringify(data))
store.commit('getNavClickPath',NavListData)
}
export default {
getUserNav
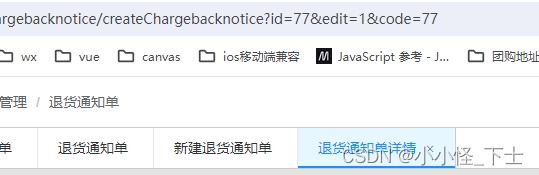
}最后对比效果
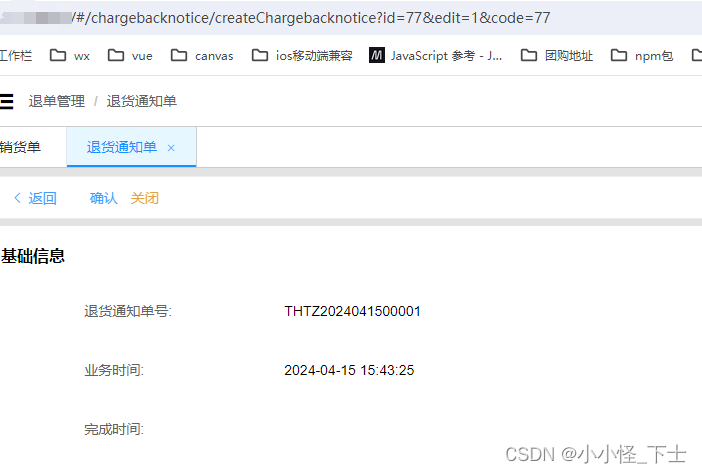
修改之前:


修改后: