通过HTML DOM,可以访问JavaScript HTML文档中的所有元素
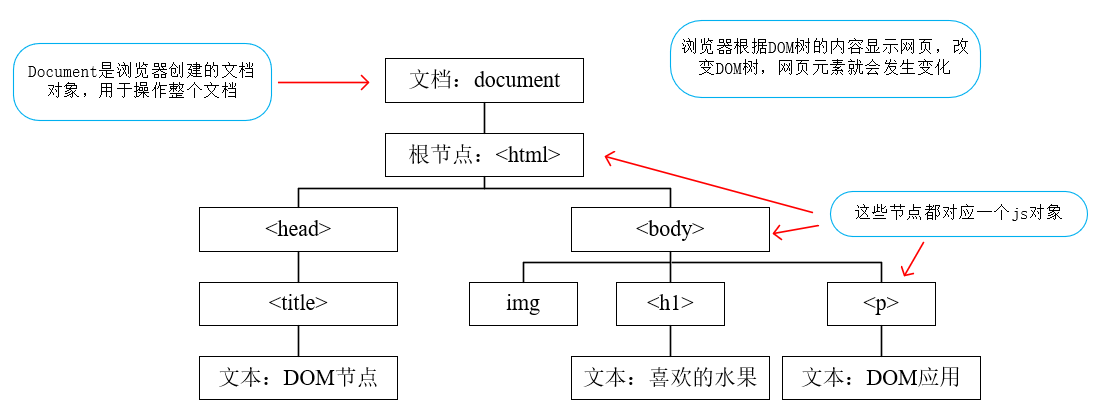
DOM(Document Object Model)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。将网页内的元素封装成一个对象,并建立元素的层级关系,形似一棵树,称为DOM树。

通过可编程的对象模型,JavaScript获得了足够的能力来创建动态的HTML
- 改变HTML元素
- 改变HTML属性
- 改变CSS样式
- 对页面中的所有事件做出反应
访问基本元素DOM对象方式
- document.documentElement:获取HTML标签的dom对象
- document.docType:获取HTML文档的文档头字符
- document.body:获取body的dom对象
- document.head:获取head标签的dom对象
- document.title:获取title的文字标题
访问文档内子节点DOM对象的方式
通过id查找HTML元素
根据ID获取DOM第一个对象,如果获取不到返回null
document.getElementById('id')通过标签名查找HTML元素
根据标签名(忽略大小写)获取全部该标签的对象数组
document.getElementsByTagName('tagName')通过类名找到HTML元素
根据样式类名属性获取全部该标签的对象数组。(非标准,但被主流浏览器兼容)
document.getElementsByClassName('cn')通过name属性查找HTML元素
根据name属性获取全部该标签的对象数组
document.getElementsByName('name')通过选择器查找
document.querySelector('#div')练习
练习查找方式

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取DOM</title>
<script>
window.onload=function(){
document.getElementById('btn1').onclick=function(){
alert(document.getElementById('div1').innerHTML)
}
document.getElementById('btn2').onclick=function(){
var arr = document.getElementsByClassName('pName')
for(var i=0; i<arr.length; i++){
alert(arr[i].innerHTML)
}
}
document.getElementById('btn3').onclick=function(){
var arr = document.getElementsByTagName('h5')
for(var i=0; i<arr.length; i++){
alert(arr[i].innerHTML)
}
}
document.getElementById('btn4').onclick=function(){
var arr = document.getElementsByClassName('aa')
for(var i=0; i<arr.length; i++){
alert(arr[i].innerHTML)
}
}
document.getElementById('btn5').onclick=function(){
var arr = document.querySelectorAll('.pp')
for(var i=0; i<arr.length; i++) {
alert(arr[i].innerHTML)
}
}
}
</script>
</head>
<body>
<div id="div1">div</div>
<button id="btn1">通过id获取节点对象</button>
<p name="pName">p1</p>
<p name="pName">p2</p>
<button id="btn2">通过name获取节点对象</button>
<h5>hhh</h5>
<h5>ddd</h5>
<button id="btn3">通过标签获取节点对象</button>
<br>
<span class="aa">span1</span>
<span class="aa">span2</span>
<button id="btn4">通过类样式获取节点对象</button>
<p id="p1" class="pp">选择器</p>
<p class="pp">选择器2</p>
<button id="btn5">通过选择器获取节点对象</button>
</body>
</html>DOM改变HTML内容
改变HTML输出流
document.write():可以直接向HTML写内容
改变HTML内容
- innerHTML:设置或获取当前元素内的html
- innerText:设置或获取当前元素内的文字内容
两者区别
- innerHTML:可以设置文本内容也可以设置标签,既能获取文本内容也可以获取标签
- innerText:可以设置文本内容但是不识别标签,会把标签当成文本。可以获取文本内容但是不可以获取标签
练习1
通过将div标签中的内容改为html语言,观察innerHTML与innerText的区别
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改内容</title>
<script>
window.onload=function(){
document.getElementById('btn1').onclick = function(){
document.getElementById('div1').innerHTML = "<h1>通过innerHTML设置/获取内容</h1>";
alert(document.getElementById('div1').innerHTML)
}
document.getElementById('btn2').onclick = function(){
document.getElementById('div1').innerText = "<h1>通过innerText设置/获取内容</h1>";
alert(document.getElementById('div1').innerText)
}
}
</script>
</head>
<body>
<div id="div1">div
<img src="IMG_4342.JPG" alt="">
</div>
<button id="btn1">通过innerHTML设置/获取内容</button>
<button id="btn2">通过innerText设置/获取内容</button>
</body>
</html>


改变HTML属性
document.getElementById(id).attribute=new value查看/修改属性节点
- getAttribute('属性名')
- setAttribute('属性名', '属性值')
练习2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content&#