前言
基于现有业务门户进行微服务基础平台搭建
主应用框架:vue3+vite
子应用框架:vue2+webpack / vue3+vite在这里插入代码片
本地调试即可:主应用+子应用进行打通(注意:两者都是vue3+vite)
问题总结
1.嵌入问题

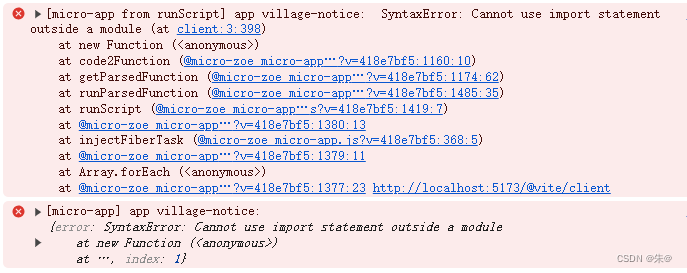
vite作为子应用只需要切换到iframe沙箱

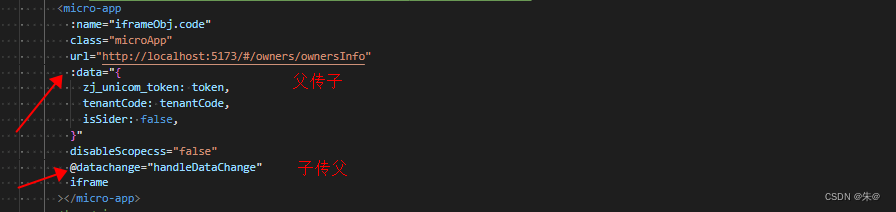
1.通信问题
主应用


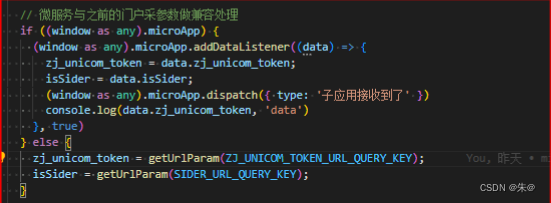
子应用接收

子应用嵌入其他插件:比如百度地图会出现跨域问题
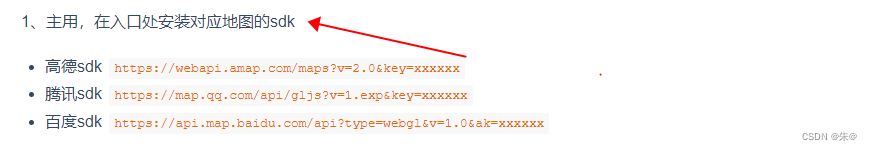
解决方案:主应用安装地图插件
yarn add @micro-zoe/micro-plugin-map --dev
import microApp from '@micro-zoe/micro-app'
import microPluginMap from '@micro-zoe/micro-plugin-map'
// 设置为全局插件,作用于所有子应用
microApp.start({
plugins: {
global: [microPluginMap],
}
})
// 或者设置为某个子应用的插件,只作用于当前子应用
microApp.start({
plugins: {
modules: {
'appName': [microPluginMap],
}
}
})
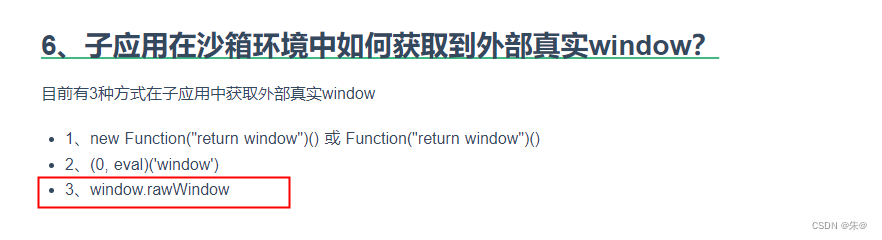
我这边采用的是全局配置,配置好就不会出现跨域了,但是又一个新的问题出现:子应用找不到引入的百度地图sdk,看了官网发现,这个sdk文件是需要主应用引入(注意:就在index.html使用script正常引入就行),子应用调主应用的sdk,这时候问题又来了,子应用在沙箱环境里怎么访问主应用的全局变量(看第二张图片),到这里,问题完美解决,主应用与vue3+vite子应用算是完美打通了


今天先写到这里吧,后面有新问题再补充。。。。。

![new[]与delete[]](https://img-blog.csdnimg.cn/direct/538e525a35a44247871b720b4983e301.png)