Axure原型添加Echarts图表,没耐心看文章的可以直接下载示例 Axure中使用ECharts图表示例
1. 打开Axure新建页面
2. 页面添加元件
元件类型随意,矩形、动态面板、热区、图片 甚至段落都可以
3. 命名元件
随意命名,单个页面用到多个图表时名称要区别定义

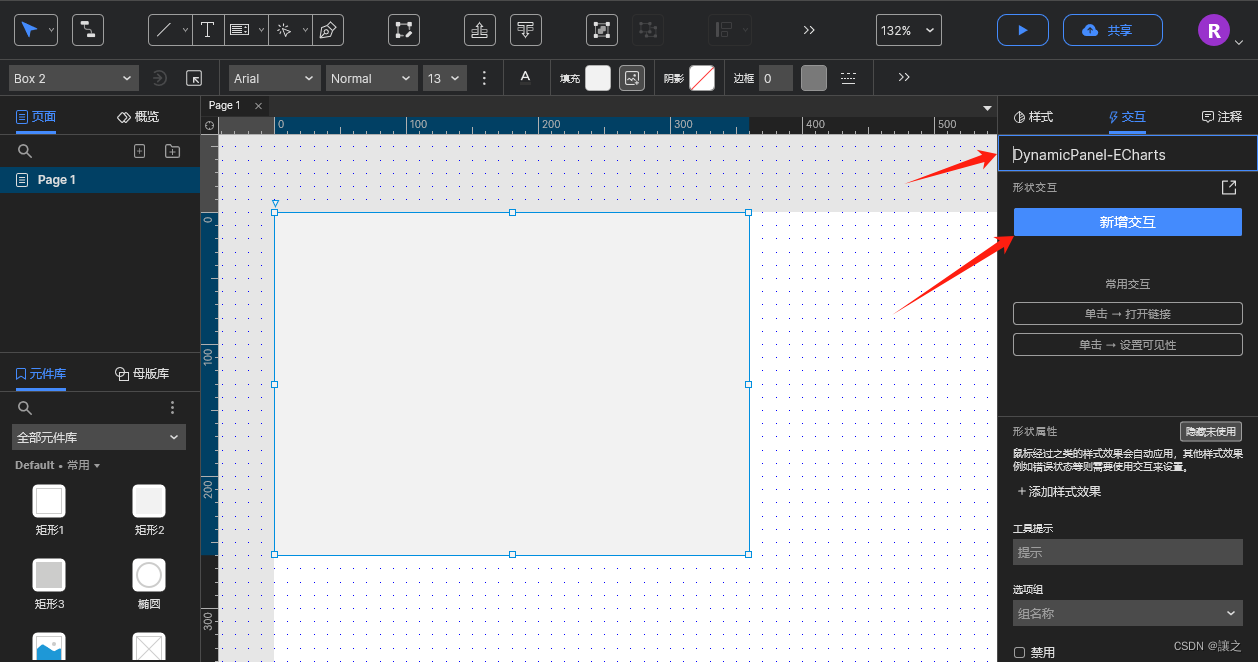
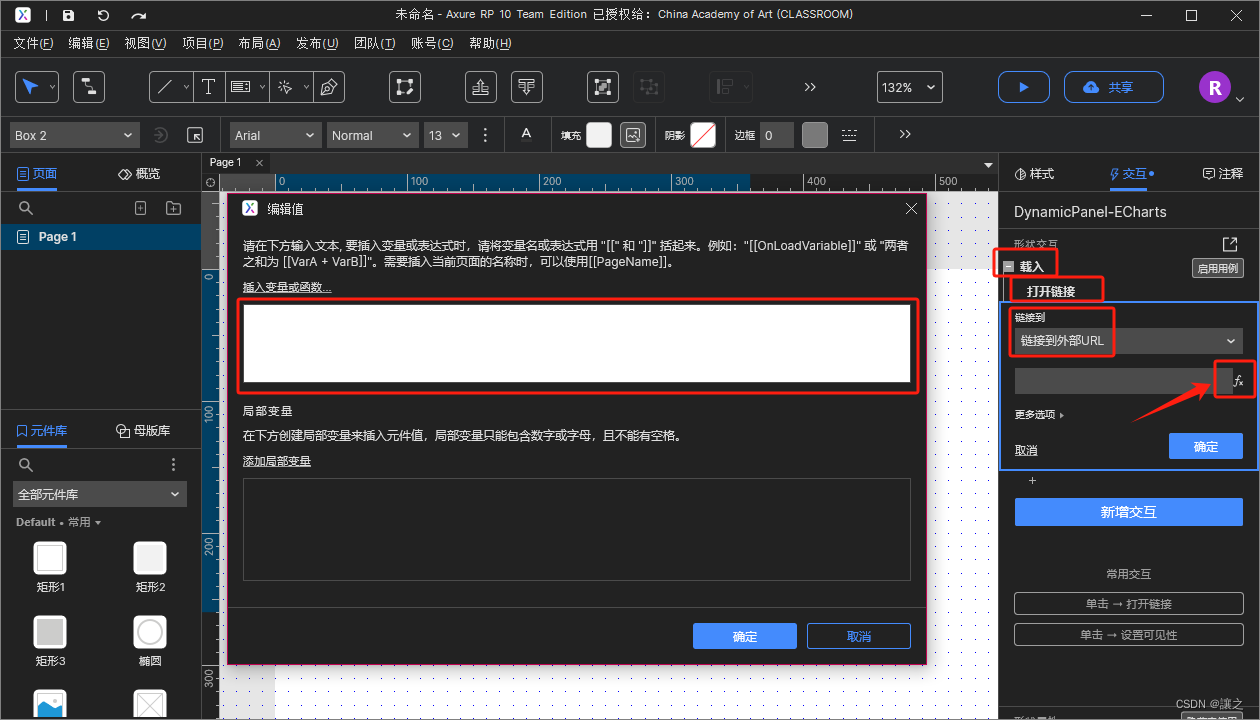
4. 新增交互
选择 “载入” 时,执行动作选择 “打开链接”,链接到选择 “连接到外部URL”,在链接输入框的后边,点击 fx 打开窗口,输入JS函数脚本

5. JS内容
javascript:$axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js');
setTimeout(function(){
var dom =$('[data-label=[[This.name]]]').get(0);
var Chart = echarts.init(dom);
var option = { };
if (option && typeof option === "object"){Chart.setOption(option, true);}}, 500);
以下代码块中为基础的js内容,其中 option={}; 为图表的各个参数项;
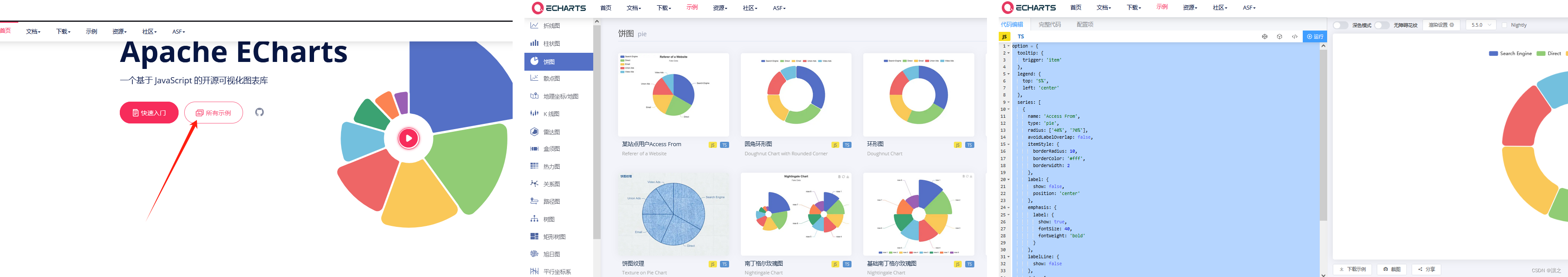
打开ECharts官方示例,https://echarts.apache.org/zh/index.html 选择需要的图表,进行在线编辑,完成后将在线编辑的内容全部复制出,替换基础js代码中的 option 部分;

以下为替换完成后所有的js代码
javascript:$axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js');
setTimeout(function(){
var dom =$('[data-label=[[This.name]]]').get(0);
var Chart = echarts.init(dom);
var option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
if (option && typeof option === "object"){Chart.setOption(option, true);}}, 500);
内容过长,可以先在NotePad++等文本编辑器中编辑, 编辑完后再复制到Axure中
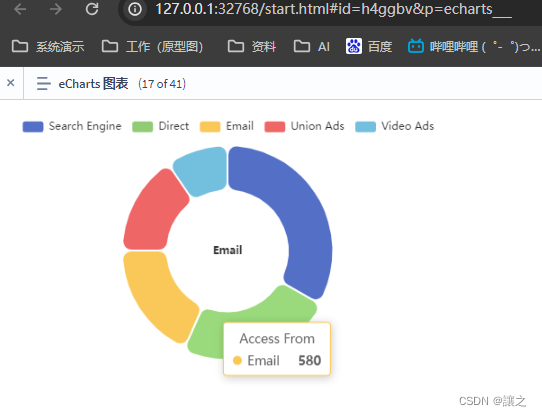
编辑完成保存后,发布预览
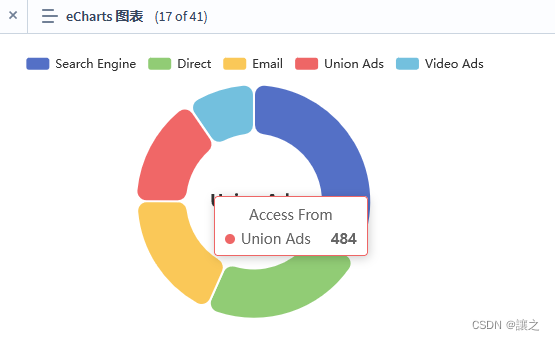
运行成功效果图

示例中通过 [[This.name]] 绑定了当前元件
以上的方式支持大部分浏览器预览,但是火狐浏览器打不开,只显示一个错误代码、、、、

错误原因大概因为 火狐下第一次加载Echarts的js未成功,然后在Axure中的setTimout的js函数,无法被有效执行
火狐浏览器下设计方式
火狐浏览器下按照以下方式设计
新建页面、添加元件、命名 这些都与上边描述一致
在添加交互时,同样选择在加载时打开外部URL链接,链接的内容修改为
javascript:
var script = document.createElement('script');
script.type ='text/javascript';
script.src ='https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js';
document.head.appendChild(script);
var dom =$('[data-label=[[This.name]]]').get(0);
var myChart = echarts.init(dom);
编辑完成链接后,继续点击“添加动作”,使用Axure模拟添加定时函数;
继续点击“添加动作”,选择“触发事件” > “尺寸改变”;
新增交互 “尺寸改变” 时 “打开链接”,链接为以下内容
javascript:
var script = document.createElement('script');
script.type ='text/javascript';
script.src ='https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js';
document.head.appendChild(script);
var dom =$('[data-label=[[This.name]]]').get(0);
var myChart = echarts.init(dom);
var option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
if (option && typeof option === 'object'){
myChart.setOption(option, true);
}
具体步骤如下图所示
 编辑完成后,发布预览
编辑完成后,发布预览
火狐浏览器展示效果图