思路:
需求1:检测用户输入的字数
注册input事件
将输入文本长度赋值给对应的数值
需求2:输入不能为空
点击按钮之后判断 如果输入为空,则提示不能输入为空,并直接return
为了防止无意义的一些输入,利用字符串.trim()可以去掉首尾空格
当输入为空点击发布按钮以后 将输入内容清空 计数器也变为0
需求3 新增留言 应写在点击事件内部
创建li 然后里面通过innerHTML追加数据
追加给父元素ul ,用父元素.insertBefore(插入到当前元素的前面)
需求4:删除事件必须写在点击事件里面
删除事件应该放在追加ul的前面这样创建元素的同时顺便绑定了点击事件
删除操作 删除li 父元素.removeChild(子元素)
需求5:重置
发布完一条消息后将表单的内容重置为空
代码部分:
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./css/weibo.css">
<script src="../发布微博案例/jquery-3.7.1.slim.js"></script>
</head>
<body>
<div class="w">
<div class="controls">
<img src="images/tip.png" alt=""><br>
<textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea>
<div>
<span class="useCount">0</span>
<span>/</span>
<span>200</span>
<button id="send">发布</button>
</div>
</div>
<div class="contentList">
<ul id="list">
</ul>
</div>
</div>
<script src="./index.js"></script>
</body>
</html>
css代码
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.w {
width: 900px;
margin: 0 auto;
}
.controls textarea {
width: 878px;
height: 100px;
resize: none;
border-radius: 10px;
outline: none;
padding-left: 20px;
padding-top: 10px;
font-size: 18px;
}
.controls {
overflow: hidden;
}
.controls div {
float: right;
}
.controls div span {
color: #666;
}
.controls div .useCount {
color: red;
}
.controls div button {
width: 100px;
outline: none;
border: none;
background: rgb(0, 132, 255);
height: 30px;
cursor: pointer;
color: #fff;
font: bold 14px '宋体';
transition: all 0.5s;
}
.controls div button:hover {
background: rgb(0, 225, 255);
}
.controls div button:disabled {
background: rgba(0, 225, 255, 0.5);
}
.contentList {
margin-top: 50px;
}
.contentList ul {
height: 800px;
}
.contentList li {
/* display: none; */
padding: 20px 0;
border-bottom: 1px dashed #ccc;
height: 60px;
}
.contentList li a {
margin-left: 800px;
}js代码
const data =[
{uname:'张三',imgSrc:'images/03.jpg'},
{uname:'李四',imgSrc:'images/03.jpg'},
{uname:'王麻子',imgSrc:'images/03.jpg'},
{uname:'小刘',imgSrc:'images/03.jpg'},
];
// 需求1:检测用户输入的字数
let textarea = document.querySelector('textarea');
let useCount = document.querySelector('.useCount');
let btn = document.querySelector('#send');
let ul = document.querySelector('#list');
// 注册input事件
textarea.addEventListener('input', function () {
// 将输入文本长度赋值给对应的数值
useCount.innerHTML = this.value.length;
});
// 需求2:输入不能为空
// 点击按钮之后判断 如果输入为空,则提示不能输入为空,并直接return
btn.addEventListener('click', function () {
// 为了防止无意义的一些输入 利用字符串.trim()可以去掉首尾空格
if (textarea.value.trim() === '') {
// 当输入为空点击发布按钮以后 将输入内容清空 计数器也变为0
textarea.value = '';
useCount.innerHTML = 0;
return alert('内容不能为空');
}
// 随机函数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
let index = getRandom(0, data.length - 1);
// 需求3 新增留言 应写在点击事件内部
// 创建一个小li 然后里面通过innerHTML追加数据
let li = document.createElement('li');
li.innerHTML = `
<div class="info">
<img class="imgs" src=${data[index].imgSrc}>
<span class="username">${data[index].uname}</span>
<button class="del">×</button>
<div class="content">${textarea.value}</div>
<div class="send-time">${new Date().toLocaleString()}</div>
</div>
`
// 需求4:删除事件必须写在点击事件里面
// 删除事件应该放在追加ul的前面这样创建元素的同时顺便绑定了点击事件
let del = li.querySelector('.del');
del.addEventListener('click', function () {
// 删除操作 删除li 父元素.removeChild(子元素)
ul.removeChild(li);
});
// 追加给父元素ul ,用父元素.insertBefore(插入到当前元素的前面)
ul.insertBefore(li, ul.children[0]);
// 需求5:重置
// 发布完一条消息后将表单的内容重置为空
textarea.value = '';
useCount.innerHTML = 0;
});拓展:按下回车键发布信息
这里需要用到事件对象来实现,通过文本输入框的'keyup'(按键弹起)事件的key属性值,来判断当前用户输入键盘的类型,只要event.key === 'Enter',就调用btn.click()方法,自动触发发布按钮。
注意这里不宜使用keydown属性,使用keydown则会导致文本输入框的内容无法清空,始终有回车键存在于文本输入框内。
textarea.addEventListener('keyup',function(event){
// 只要 event.key === 'Enter'
if (event.key === 'Enter'){
// 回车发布新闻 与点击发布按钮效果等价
// 回车后 自动触发点击按钮
btn.click()
}
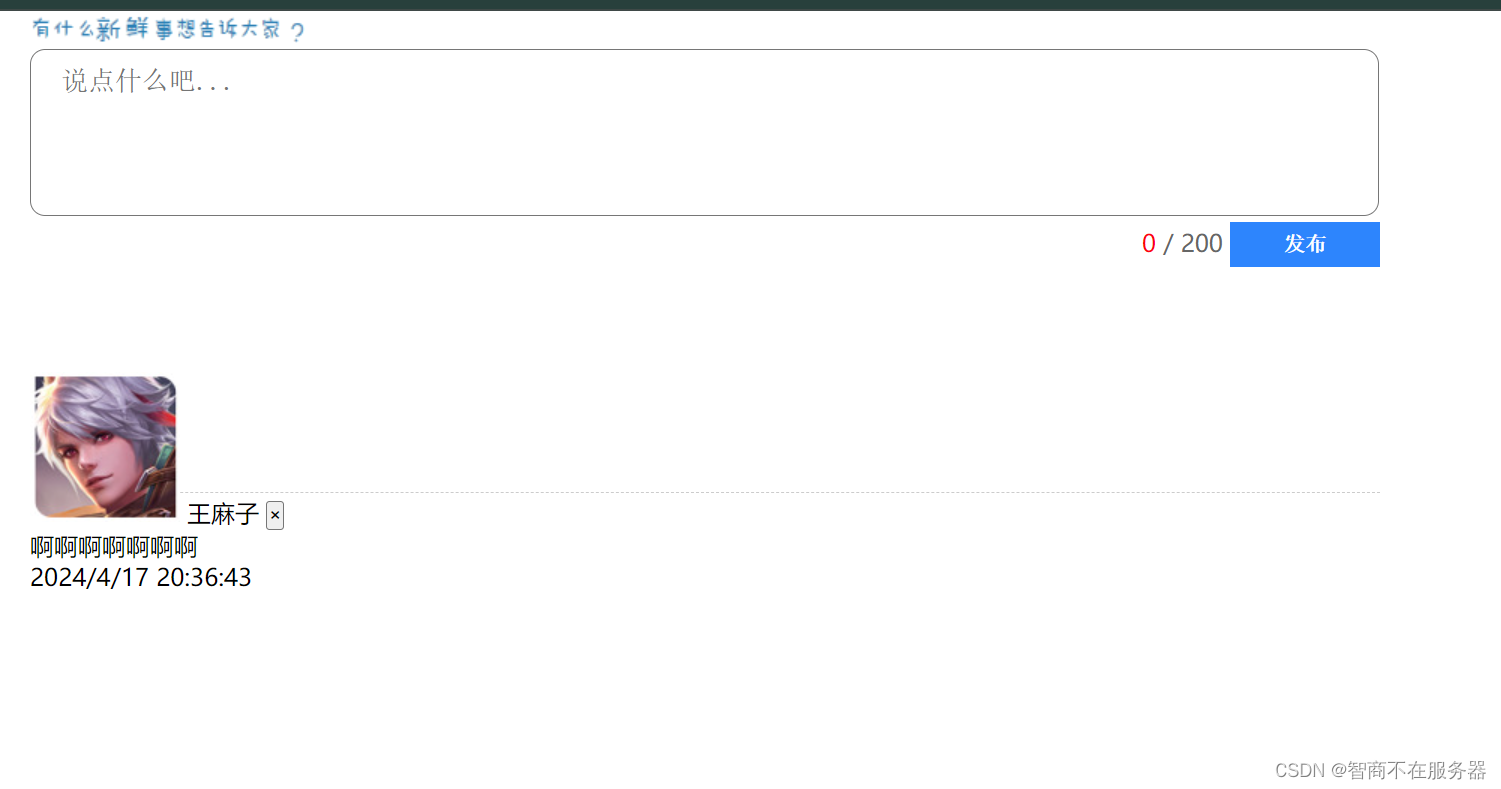
})效果: