当我最近浏览 GitHub 时,偶然发现了一个项目,它能够将文字、图片和视频转化为文本,我觉得非常有趣。于是我就花了一些时间了解了一下,发现它的使用也非常简单方便。今天我打算和家人们分享这个发现。
项目介绍
话不多说,我们先看下作者的demo效果:

text-image可以将文字、图片、视频进行「文本化」
只需要通过简单的配置即可使用。
虽然这个项目star数很少,但确实是一个很有意思的项目,使用起来很简单的项目。

github地址:https://github.com/Sunny-117/text-image
我也是使用这个项目做了一个简单的web页面,感兴趣的家人可以使用看下效果:
web地址:http://h5.xiuji.mynatapp.cc/text-image/

项目使用
这个项目使用起来相对简单,只需按作者的文档使用即可,虽然我前端属于小白的水平,但还是在ai的帮助下做了一个简单的html页面,如果有家人需要的话可以私信我,我发下文件。下边我们就介绍下:
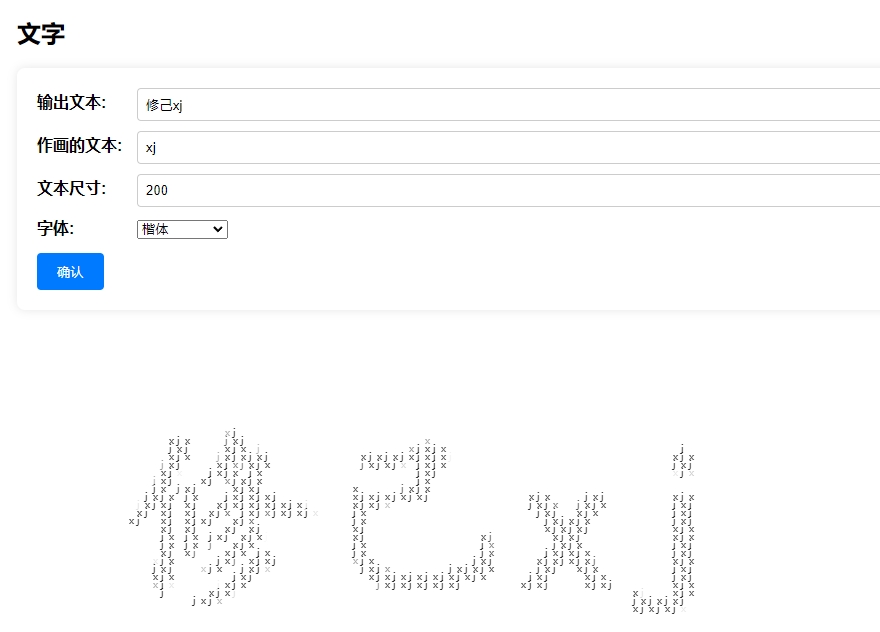
- 文字「文本化」
先看效果:

我们在这儿是将配置的一些参数在页面上做了一个可配置的表单,方便我们配置。
家人们想自己尝试的话可以试下以下这个demo。
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<canvas id="demo"></canvas>
<script src="http://h5.xiuji.mynatapp.cc/text-image/text-image.iife.js"></script>
<script>
textImage.createTextImage({
canvas: document.getElementById('demo'),
replaceText: '123',
source: {
text: '修己xj',
},
});
</script>
</body>
</html>
- 图片「文本化」

demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<canvas id="demo"></canvas>
<script src="http://h5.xiuji.mynatapp.cc/text-image/text-image.iife.js"></script>
<script>
textImage.createTextImage({
canvas: document.getElementById('demo'),
raduis: 7,
isGray: true,
source: {
img: './assets/1.png',
},
});
</script>
</body>
</html>
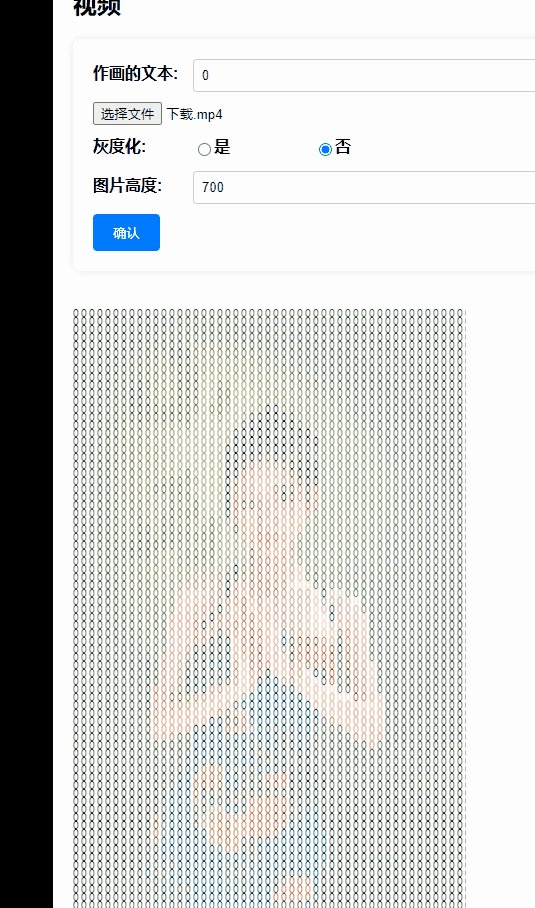
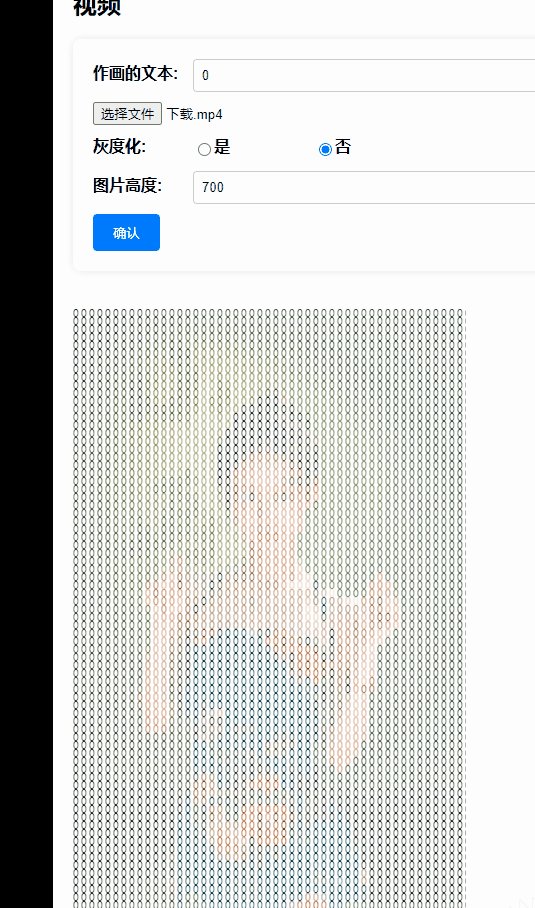
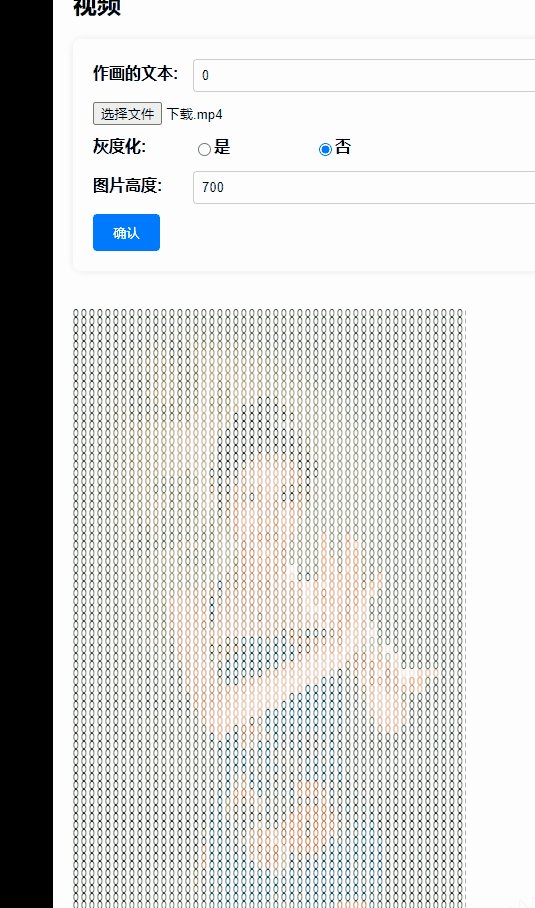
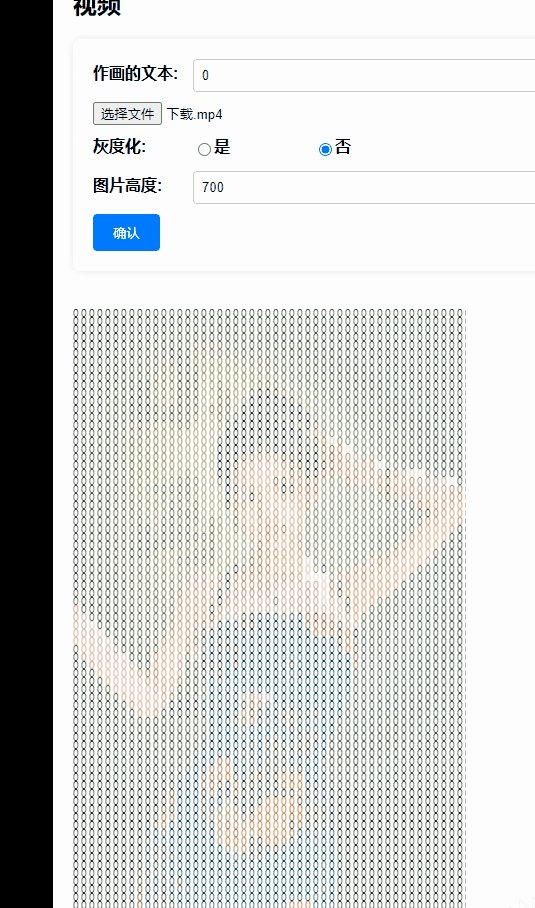
- 视频「文本化」

demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<canvas id="demo"></canvas>
<script src="http://h5.xiuji.mynatapp.cc/text-image/text-image.iife.js"></script>
<script>
textImage.createTextImage({
canvas: document.getElementById('demo'),
raduis: 8,
isGray: true,
source: {
video: './assets/1.mp4',
height: 700,
},
});
</script>
</body>
</html>
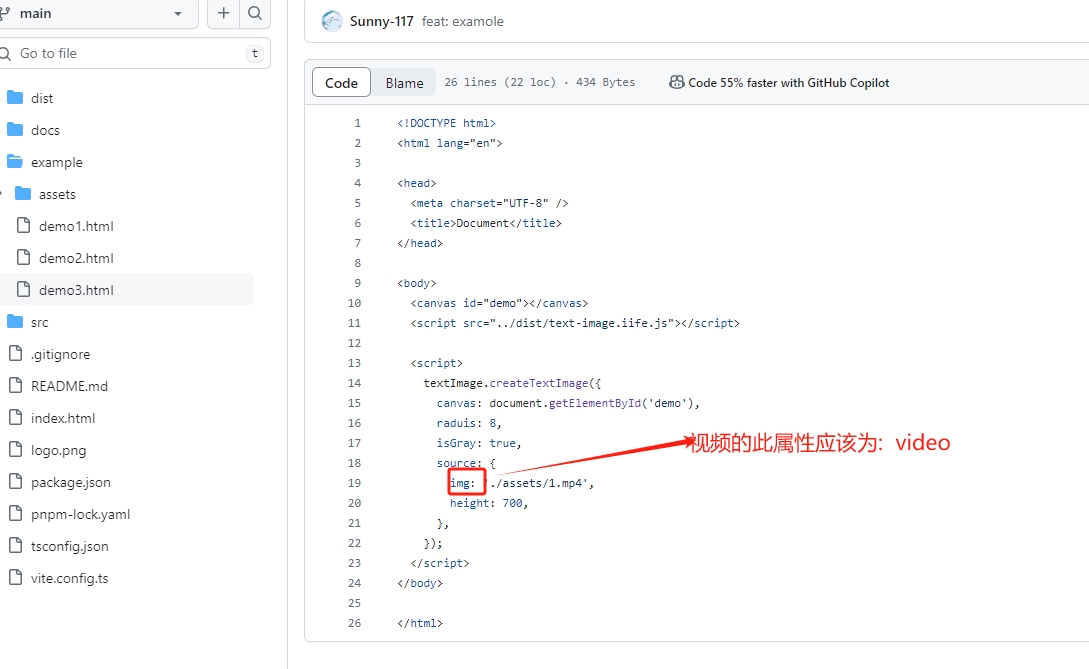
需要注意的是:作者在项目中提供的视频的demo这个属性值有错误,我们需要改正后方可正常显示:

总结
text-image 是一个强大的前端工具,可以帮助用户快速、轻松地将文本、图片、视频转换成文本化的图片,增强文本内容的表现力和吸引力。