Vue 常用内置指令
- 描述
- 指令
- 内容渲染指令
- {{}} 与 v-text
- 覆盖面积
- v-text
- {{}}
- 闪现问题
- {{}}
- v-text
- v-html
- 属性绑定指令
- v-bind
- 简写 :
- 事件绑定指令
- v-on
- 参数
- 事件对象
- $event
- 事件修饰符
- 按键修饰符
- 双向绑定指令
- v-model
- 修饰符
- 条件渲染指令
- v-show 与 v-if 的区别
- 实现原理
- 性能消耗
- 举个栗子
- v-else-if 与 v-else
- 列表渲染指令
- v-for
- 使用 key 维护列表的状态
- 举个栗子
- JavaScript 表达式
描述
| 项目 | 描述 |
|---|---|
| IDE | VScode |
| 操作系统 | Windows 10 专业版 |
| Vue.js | 2.6.12 |
指令
指令(Directive)是特殊的带有前缀 v- 的特性。指令的值限定为绑定表达式,指令的职责就是当其表达式的值改变时把某些特殊的行为应用到 DOM 上。
上述内容引用自 Vue.js 权威指南(张耀春)
内容渲染指令
内容渲染指令能够更新元素的 textContent。
{{}} 与 v-text
{{}} 与 v-text 的功能类似,都能够更新元素的 textContent,但两者存在两个不同。
覆盖面积
v-text 会使用指定的值覆盖元素的 textContent,而 {{}} 不会影响元素 textContent 中的其他内容。
v-text
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<p v-text="user">username: </p>
<p v-text="sex">sex: </p>
</div>
<!-- 导入 Vue -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 vm 对象
const vm = new Vue({
// 指定 Vue 的作用区域
el: '#app',
// 创建数据对象
data: {
user: 'RedHeart',
sex: 'male'
}
})
</script>
</body>
</html>
执行结果:

{{}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<p>username: {{ user }}</p>
<p>sex: {{ sex }}</p>
</div>
<!-- 导入 Vue -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 vm 对象
const vm = new Vue({
// 指定 Vue 的作用区域
el: '#app',
// 创建数据对象
data: {
user: 'RedHeart',
sex: 'male'
}
})
</script>
</body>
</html>
执行结果:

闪现问题
在页面首次加载时,{{}} 中的内容如果还未编译完成,就会出现闪现问题。
{{}}

v-text
v-text 指令在 textContent 存在原有内容时会发生闪现现象。

v-text 在 textContent 不存在原有内容时不会发生闪现现象。

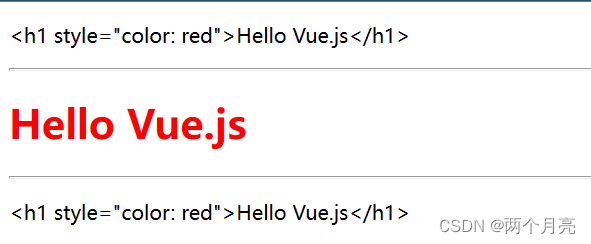
v-html
如果你向 v-text、{{}} 中传入 HTML 代码,则 v-text 与 {{}} 均会将 HTML 代码原样显示出来,而 v-html 则会将传入的 HTML 代码执行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<p v-text="html"></p>
<hr>
<p v-html="html"></p>
<hr>
<p>{{ html }}</p>
</div>
<!-- 导入 Vue -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 vm 对象
const vm = new Vue({
// 指定 Vue 的作用区域
el: '#app',
// 创建数据对象
data: {
html: '<h1 style="color: red">Hello Vue.js</h1>'
}
})
</script>
</body>
</html>
执行结果:

注:
v-html 也存在闪现问题,其效果与 v-text 类似,可以通过去除原有的textContent 来避免该问题的发生。
属性绑定指令
v-bind
v-bind 主要用于动态绑定 DOM 元素的属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<a v-bind:href="link">百度一下</a>
</div>
<!-- 导入 Vue -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 vm 对象
const vm = new Vue({
// 指定 Vue 的作用区域
el: '#app',
// 创建数据对象
data: {
link: 'https://www.baidu.com'
}
})
</script>
</body>
</html>
执行结果:

在上面的例子中:
我们通过 v-bind 指令将数据对象 data 中的 link 属性绑定到 a 标签中的 href 属性中。在未来,如果我们想要更改 a 标签中 href 属性中的值,可以直接修改数据对象中的 link 属性。
简写 :
v-bind: 可以被简写为 :,也就是说上面的例子还可以这样写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<a :href="link">百度一下</a>
</div>
<!-- 导入 Vue -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 vm 对象
const vm = new Vue({
// 指定 Vue 的作用区域
el: '#app',
// 创建数据对象
data: {
link: 'https://www.baidu.com'
}
})
</script>
</body>
</html>
事件绑定指令
v-on
v-on 指令主要用于事件绑定,由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式 @。
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明。
让我们通过以下的例子来感受以下指令 v-on 的功能吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<p v-text="base"></p>
<button v-on:click="add">+2</button>
<button @click="sub">-1</button>
</div>
<!-- 导入 Vue -->
<script src="../lib/vue-2.6.12.js"></script>
<script>
// 创建 vm 对象
const vm = new Vue({
// 指定 Vue 的作用区域
el: '#app',
data: {
base: 0,
},
methods: {
add: function() {
this.base += 2
},
sub() {
this.base -= 1
}
}
})
</script>
</body>
</html>
效果:

注:
- 事件处理函数可以将冒号及其后面的关键字 function 去除,也就是说:
sub: function() {
this.base -= 1
}
可以改写为:
sub() {
this.base -= 1
}
参数
在使用指令 v-on 绑定事件是,可以通过 () 来传递参数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<button @click="activity('Hello Vue.js')">Click Me</button>
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
methods: {
activity(event) {
console.log(event)
}
}
})
</script>
</body>
</html>

事件对象
当你没有使用 () 来为事件调用函数传递参数时,可以使用一个形参来接受事件对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<button @click="activity">Click Me</button>
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
methods: {
activity(event) {
console.log(event)
}
}
})
</script>
</body>
</html>
执行结果:

没有使用 () 为事件调用函数指定实参时,可以通过形参来接受事件对象。那如果使用了 () 来为事件调用函数指定实参,可不可以通过多设置一个形参用来接收事件对象呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<button @click="activity('Hello Vue.js')">Click Me</button>
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
methods: {
activity(param, event) {
console.log(param)
console.log(event)
}
}
})
</script>
</body>
</html>
执行结果:

看来这个方法行不通。
并且只要在指定事件函数的过程中使用了 (),即使一个实参也没有传递也不可以通过形参来接收事件对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<button @click="activity()">Click Me</button>
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
methods: {
activity(event) {
console.log(event)
}
}
})
</script>
</body>
</html>
执行结果:

$event
在指定事件调用函数的过程中如果使用了 (),则可以通过指定形参 $event 来传递事件对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<button @click="activity('Hello Vue.js', $event)">Click Me</button>
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
methods: {
activity(content, event) {
console.log(content)
console.log(event)
}
}
})
</script>
</body>
</html>
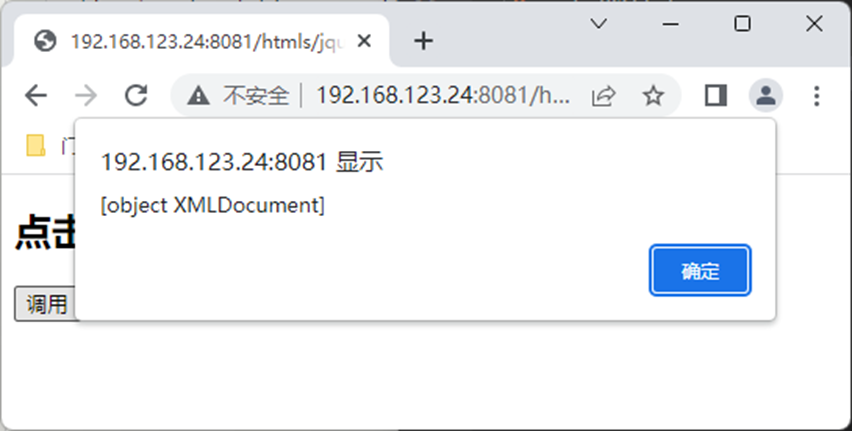
执行结果:

事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。
| 修饰符 | 功能 |
|---|---|
| .stop | 阻止事件冒泡 |
| .prevent | 阻止事件产生后元素的默认行为 |
| .self | 只有当 event.target 是当前元素自身时触发事件处理函数 |
按键修饰符
使用按键修饰符可以让 Vue 在监听到对应的事件发生后自动判断引起该事件的按键,若与按键修饰符指定的按键相同则调用事件处理函数,否则该事件将被忽略。
| 修饰符 | 对应按键 |
|---|---|
| .esc | Esc |
| .enter | Enter |
双向绑定指令
v-model
v-model 指令主要用于在表单输入元素或组件上创建双向绑定,使用该指令可以使开发者在不操作 DOM 的情况下快速获取表单内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<input type="text" name="input_field" id="1" v-model:value="content">
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
content: 'Null'
}
})
</script>
</body>
</html>
执行效果:

通过该 GIF 图片我们可以观察到,无论是修改输入框中的内容还是修改数据对象 data 中的内容,绑定双方的内容都会同时发生改变。
插件:
在上述 GIF 中,使用的浏览器插件为 Vue.js devtools
如果你也想使用该插件,可以在扩展商店中找到。但使用前,请记得在插件设置中勾选 允许访问文件 URL 这一选项,否则将无法正常使用。
修饰符
| 修饰符 | 功能 |
|---|---|
| .lazy | 使用该修饰符后,v-model 监听的事件将不为 input 事件,而为 change 事件。 |
| .number | 将输入的合法字符串转换为数值类型。 |
| .trim | 自动移除输入字符串首尾两端的空格。 |
条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-show
- v-if
v-show 与 v-if 的区别
实现原理
-
v-if
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏。 -
v-show
v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销(无论是否需要隐藏该元素,该元素都将被创建且被渲染)。因此:
如果需要非常频繁地切换,则使用 v-show 较好;
如果在运行时条件很少改变,则使用 v-if 较好。
举个栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<p v-show="content >= 90 && content <= 100">优秀</p>
<p v-show="content >= 70 && content < 90">良好</p>
<p v-show="content >= 60 && content < 70">合格</p>
<p v-show="content >= 0 && content < 60">不好意思</p>
<input type="text" name="input_field" id="1" v-model:value="content">
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
content: 'Nu1l'
}
})
</script>
</body>
</html>
执行效果:

v-else-if 与 v-else
v-else-if 及 v-else 都不能单独使用,必须与 v-if 一同使用才能被正确识别,发挥作用。
v-show 与 v-if 在功能实现上并没有高低之分,v-show 能实现的功能,v-if 也能实现,反之亦然。但是 v-if 能通过与 v-else 及 v-else-if 一同使用来实现更复杂的判断并提升代码的可读性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<p v-if="content >= 90 && content <= 100">优秀</p>
<p v-else-if="content >= 70 && content < 90">良好</p>
<p v-else-if="content >= 60 && content < 70">合格</p>
<p v-else-if="content >= 0 && content < 60">不好意思</p>
<p v-else>请输入合理的数值</p>
<input type="text" name="input_field" id="1" v-model:value="content">
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
content: 'Nu1l'
}
})
</script>
</body>
</html>
执行结果:

列表渲染指令
v-for
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用 item in items 形式的特殊语法,其中:
- items 是待循环的数组
- item 是被循环的每一项
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,其中:
- index 是被循环项对应的索引
使用 key 维护列表的状态
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性
举个栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<table border="1">
<caption>User Info</caption>
<th>ID</th>
<th>Index</th>
<th>Username</th>
<tr v-for="(item, index) in user_info" :key="item.id">
<td v-text="item.id"></td>
<td v-text="index"></td>
<td v-text="item.username"></td>
</tr>
</table>
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
user_info: [
{id: 1, username: 'RedHeart'},
{id: 2, username: 'TwoMoons'},
{id: 3, username: 'YJH'}
]
}
})
</script>
</body>
</html>
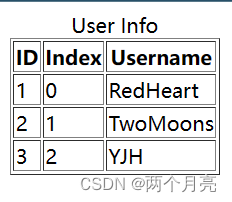
执行结果:

注:
- 属性 key 的值仅能指定为数值或字符串,否则将引发错误。
- key 属性的内容必须具有唯一性。
- 在使用 v-for 后应尽量为其绑定 key 属性,这样不仅能提升性能还能避免程序抛出错误(vue 文件中使用 v-for 指令但没有为其绑定 key 属性时将抛出错误)。
JavaScript 表达式
在 Vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue 常用内置指令</title>
</head>
<body>
<div id="app">
<p>{{ 999 + 1}}</p>
<p>{{ true ? 1 : 0}}</p>
<p>{{ false ? 1 : 0}}</p>
<p>{{ 'Hello Vue.js'.split('').reverse().join('') }}</p>
</div>
<!-- 导入 Vue -->
<script src="../bin/vue.js"></script>
<script>
// 创建 vm 对象
const vm = new Vue({
// 指定 Vue 的作用区域
el: '#app',
})
</script>
</body>
</html>
执行结果: