
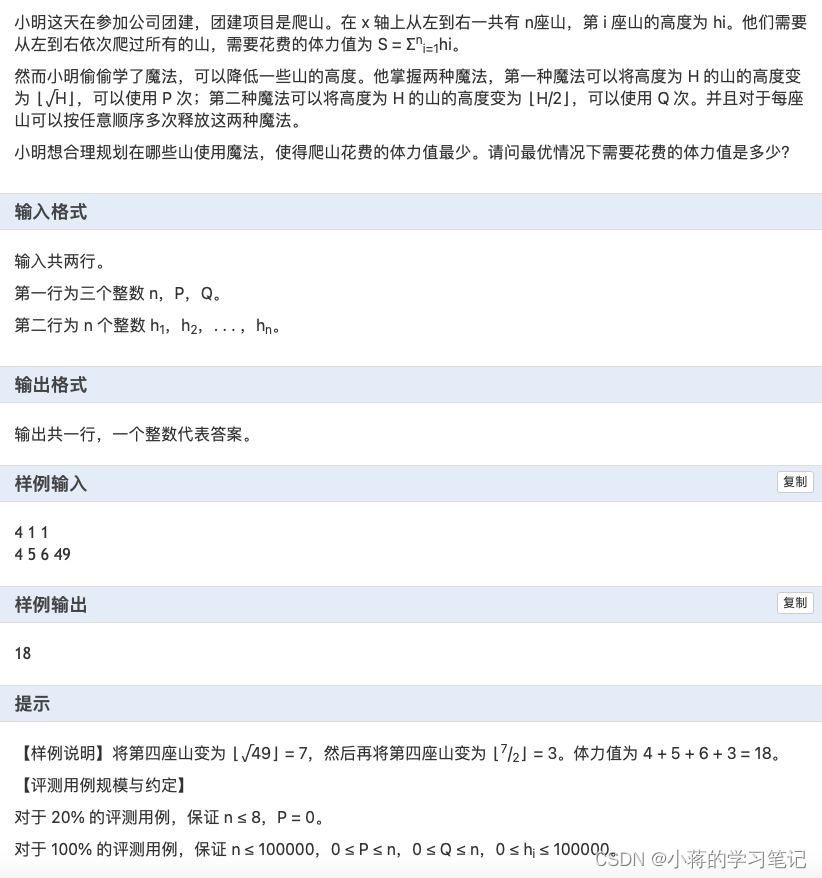
贪心+优先队列的题,贪心会漏一个情况,不知道怎么处理,这里直接打表了
2 1 1
48 49
答案是30,贪心是31
专有名词:hack-有新的测试点过不了
#include<bits/stdc++.h>
using namespace std;
#define endl '\n'
#define int long long
#define pp ios::sync_with_stdio(0),cin.tie(0),cout.tie(0)
const int MAX = INT_MAX;
int n,P,Q;
priority_queue<int>q;
int do_P(int x){
return floor(sqrt(x));
}
int do_Q(int x){
return floor(x/2);
}
int choose(int x){
int a=MAX,b=MAX;
if(P>0)a = do_P(x);
if(Q>0)b = do_Q(x);
if(a<b){
P--;
return a;
}else{
Q--;
return b;
}
}
int da_biao(int x,int y){
int a=MAX,b=MAX;
a = do_P(x);
b = do_Q(y);
int ans = a+b;
int a2=MAX,b2=MAX;
a2 = do_Q(x);
b2 = do_P(y);
int ans2 = a2+b2;
return ans2>ans?ans:ans2;
}
void solve(){
cin>>n>>P>>Q;
for(int i=1;i<=n;i++){
int a;cin>>a;
q.push(a);
}
if(q.size()==2&&P==1&&Q==1){
int x = q.top();
q.pop();
int y = q.top();
q.pop();
cout<<da_biao(x,y)<<endl;
exit(0);
}
int count = Q+P;
for(int i=1;i<=count;i++){
int temp = q.top();
q.pop();
int ans = choose(temp);
q.push(ans);
}
int len = q.size();
int ans=0;
for(int i=0;i<len;i++){
ans+=q.top();
q.pop();
}
cout<<ans<<endl;
return;
}
signed main(){
pp;
int T=1;
while(T--)solve();
return 0;
}