你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
276篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
display 属性用于控制元素的显示方式:是否显示/如何显示元素。大多数元素的 display 属性有两种状态:块级元素(Block)和 内联元素(Inline)。
除了这两种常见的状态外,还有一些其他的 display 属性取值,如 inline-block、flex、grid 等,用于实现更灵活的布局和样式效果。
因为,对于新手,其他属性相对复杂,本次呢,我们么主要来介绍 display 的 3 个基础常用的属性值。
display 属性值
display 属性的常见取值包括:
-
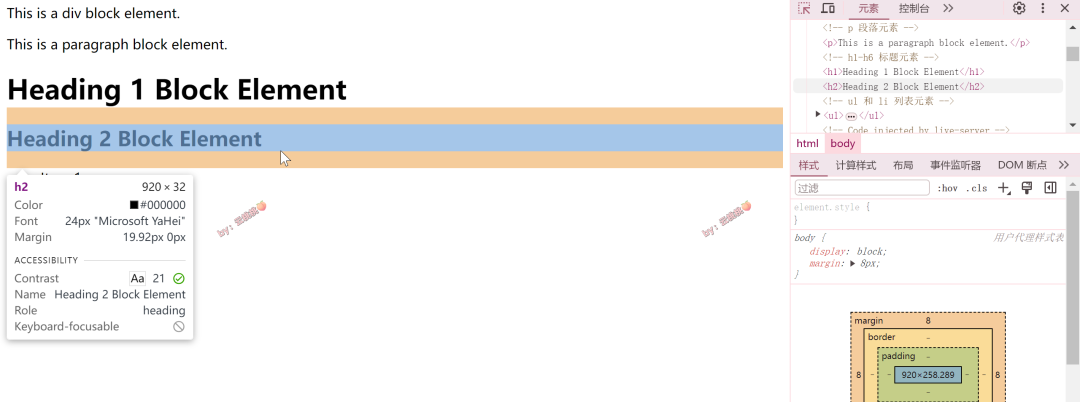
block:将元素显示为块级元素,会在页面中独占一行或一块空间,垂直排列。
常见的块级元素包括 <div>、<p>、<h1> 到 <h6>、<ul>、<ol>、<li> 等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Block Elements Example</title>
<style></style>
</head>
<body>
<!-- div 块级元素 -->
<div>This is a div block element.</div>
<!-- p 段落元素 -->
<p>This is a paragraph block element.</p>
<!-- h1-h6 标题元素 -->
<h1>Heading 1 Block Element</h1>
<h2>Heading 2 Block Element</h2>
<!-- ul 和 li 列表元素 -->
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>

-
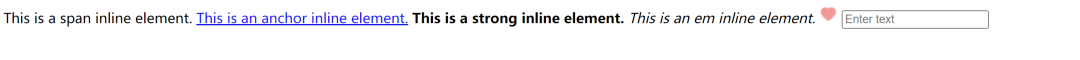
inline:将元素显示为内联元素,不会独占一行,而是随着内容长度而自动扩展,水平排列。
常见的内联元素包括 <span>、<a>、<strong>、<em>、<img>、<input> 等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Inline Elements Example</title>
</head>
<body>
<!-- span 内联元素 -->
<span>This is a span inline element.</span>
<!-- a 锚点元素 -->
<a href="#">This is an anchor inline element.</a>
<!-- strong 加粗元素 -->
<strong>This is a strong inline element.</strong>
<!-- em 斜体元素 -->
<em>This is an em inline element.</em>
<!-- img 图片元素 -->
<img src="img/heart-fill.png" alt="Example Image" />
<!-- input 输入框元素 -->
<input type="text" placeholder="Enter text" />
</body>
</html>

-
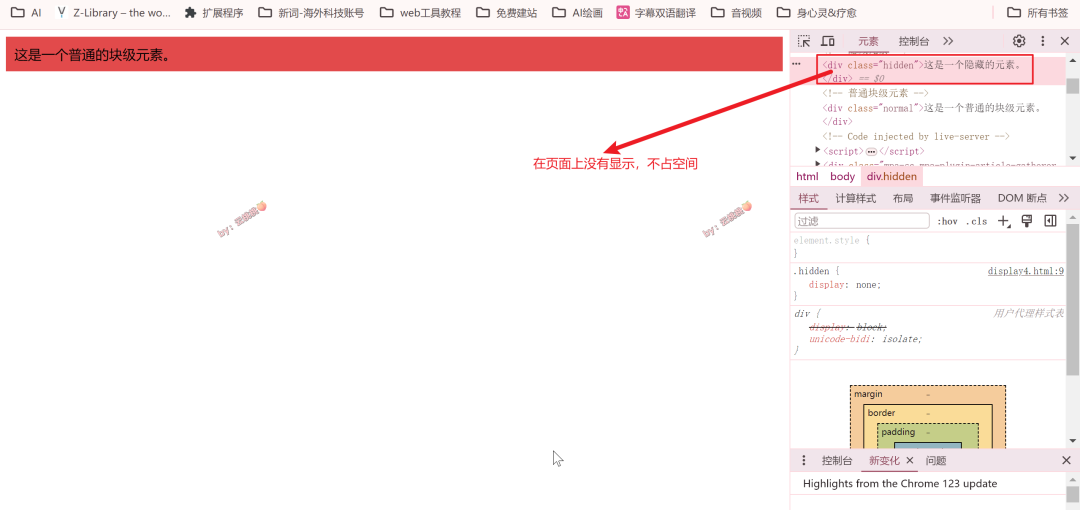
none:将元素隐藏,不占据页面空间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Display None Example</title>
<style>
/* 隐藏元素 */
.hidden {
display: none;
}
/* 普通元素 */
.normal {
background-color: #ec4a4a;
padding: 10px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<!-- 隐藏元素 -->
<div class="hidden">这是一个隐藏的元素。</div>
<!-- 普通块级元素 -->
<div class="normal">这是一个普通的块级元素。</div>
</body>
</html>
效果如图:

它的主要实际应用场景包括:
-
交互性组件的控制:在 Web 应用中,经常会有需要动态显示或隐藏的交互性组件,比如弹出框、菜单等。通过
display: none;可以控制这些组件的显示和隐藏状态,实现更好的用户交互体验。 -
表单元素的条件性显示:有时候需要根据用户的操作或选择来动态显示或隐藏表单的某些部分,比如根据选择的选项显示不同的输入框或下拉菜单,比如地址,选择了省才会出现市、区,比如当你注册网站填错信息的时候,在下方给与的红色提示。使用
display: none;可以实现这种条件性显示。 -
响应式布局中的隐藏元素:在响应式设计中,可能需要根据设备尺寸隐藏或显示特定的元素,以优化用户体验。使用
display: none;可以在不同的媒体查询条件下隐藏或显示特定的内容。擎不友好的内容,比如重复内容或不相关内容。通过display: none;可以隐藏这些内容,同时保持页面的优化。
总的来说,display: none; 是 CSS 中常用的属性之一,在实际开发中具有广泛的应用场景,可以实现页面元素的动态显示和隐藏,提升用户体验和页面交互性。
延伸:
那如果只希望元素不可见,但仍占据位置,可以怎么做?
那就可以用 visibility: hidden; 了。visibility 属性值用于控制元素的可见性,与 display 属性值类似,也有 visible 和 hidden 两个取值。
visibility: visible; 表示元素可见,visibility: hidden; 表示元素不可见,但仍然占据页面空间,这个你可以自己试一下~
更改 display 属性值
更改 display 属性值意味着改变元素在页面中的显示方式,可以将元素从一个类型变换成另一个类型,比如从块级元素变为内联元素或反之。更改 display 属性值的主要场景包括但不限于:
-
调整元素的布局方式,例如从块级元素变为内联元素或反之,其实从内联转为块元素的情况较多,比如 a 标签超链接。
-
控制列表项或表格元素的显示方式,以实现特定的排版效果。
-
实现交互效果,如通过 JavaScript 控制元素的显示与隐藏。
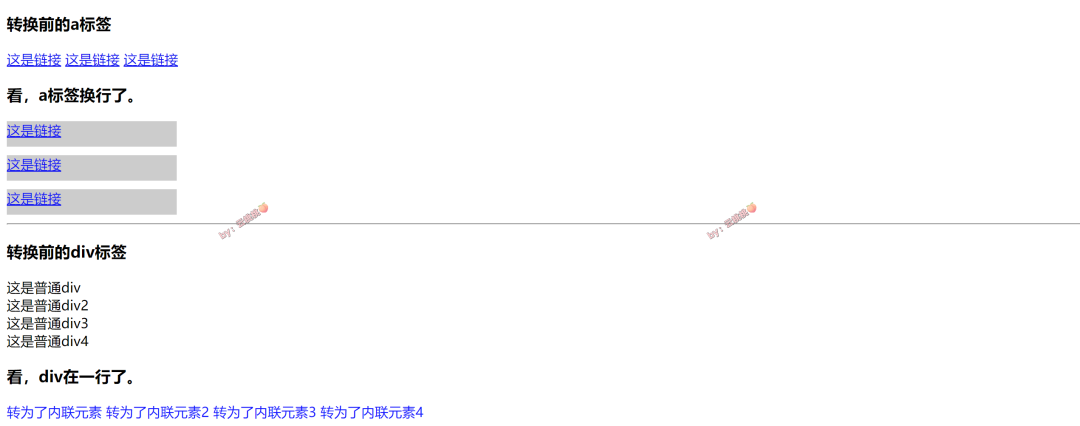
以下是代码,展示如何使用 CSS 更改元素的 display 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Display Property Example</title>
<style>
.convert-block-element {
display: block;
width: 200px;
height: 30px;
background-color: #ccc;
margin-bottom: 10px;
}
.convert-inline-element {
display: inline;
color: blue;
}
</style>
</head>
<body>
<!-- 转为块级元素 -->
<h3>转换前的a标签</h3>
<a href="#">这是链接</a>
<a href="#">这是链接</a>
<a href="#">这是链接</a>
<h3>看,a标签换行了。</h3>
<a href="#" class="convert-block-element">这是链接</a>
<a href="#" class="convert-block-element">这是链接</a>
<a href="#" class="convert-block-element">这是链接</a>
<hr />
<!-- 转换为内联元素 -->
<h3>转换前的div标签</h3>
<div>这是普通div</div>
<div>这是普通div2</div>
<div>这是普通div3</div>
<div>这是普通div4</div>
<h3>看,div在一行了。</h3>
<div class="convert-inline-element">转为了内联元素</div>
<div class="convert-inline-element">转为了内联元素2</div>
<div class="convert-inline-element">转为了内联元素3</div>
<div class="convert-inline-element">转为了内联元素4</div>
</body>
</html>
效果如下:

ok,本文完。





![Amazon云计算AWS之[1]基础存储架构Dynamo](https://img-blog.csdnimg.cn/direct/0bd82ce343354d1a9881ebbfd7443378.png#pic_center)