1、基本介绍
万维网 WWW (World Wide Web)
并非某种特殊的计算机网络
\color{red}并非某种特殊的计算机网络
并非某种特殊的计算机网络。
- 它是一个大规模的、联机式的信息储藏所,是运行在因特网上的一个分布式应用。
万维网利用网页之间的 超链接 \color{red}超链接 超链接将不同网站的网页链接成一张逻辑上的信息网。
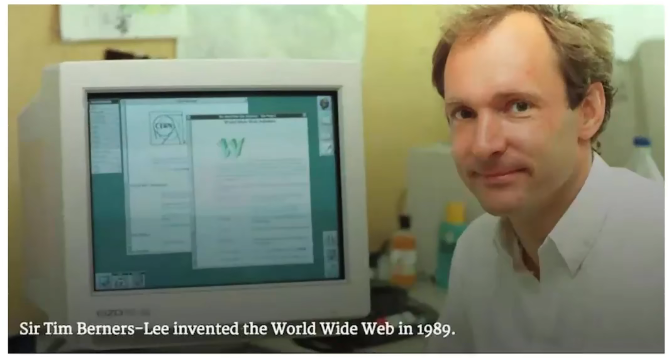
万维网是欧洲粒子物理实验室的 Tim Berners-Lee 最初于 1989 年 3 月提出的

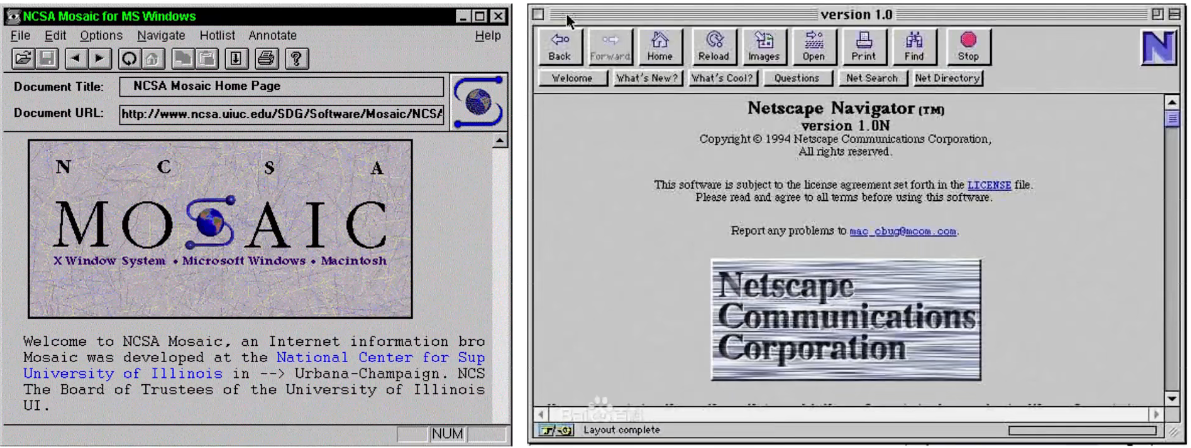
1993 年 2 月,第一个图形界面的浏览器 Mosaic
1995 年著名的 Netscape Navigator 浏览器上市。

2、目前比较流行的游览器

浏览器最重要的部分是 渲染引擎 \color{red}渲染引擎 渲染引擎,也就是 浏览器内核 \color{red}浏览器内核 浏览器内核。负责对网页内容进行解析和显示。
- 不同的浏览器内核对网页内容的解析也有不同,因此同一网页在不同内核的浏览器里的显示效果可能不同
- 网页编写者需要在不同内核的浏览器中测试网页显示效果。
3、万维网应用
在游览器地址栏中输入湖南科技大学的域名,并按下回车键后,游览器将发送请求报文给服务器
服务器收到请求报文后执行相应操作,然后给游览器发回响应报文
- 游览器解析并渲染响应报文的内容,这样就可以访问到该首页了

4、统一资源定位符 URL
为了方便地访问在世界范围的文档,万维网使用 统一资源定位符 URL \color{red}统一资源定位符\texttt{URL} 统一资源定位符URL 来指明因特网上任何种类 “资源” 的位置。
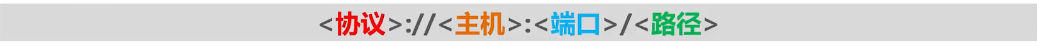
URL 的一般形式由以下四个部分组成:


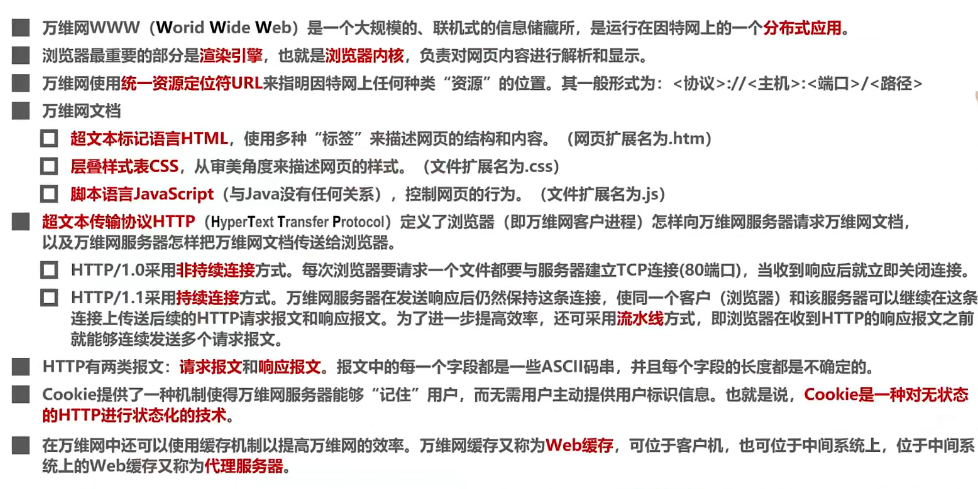
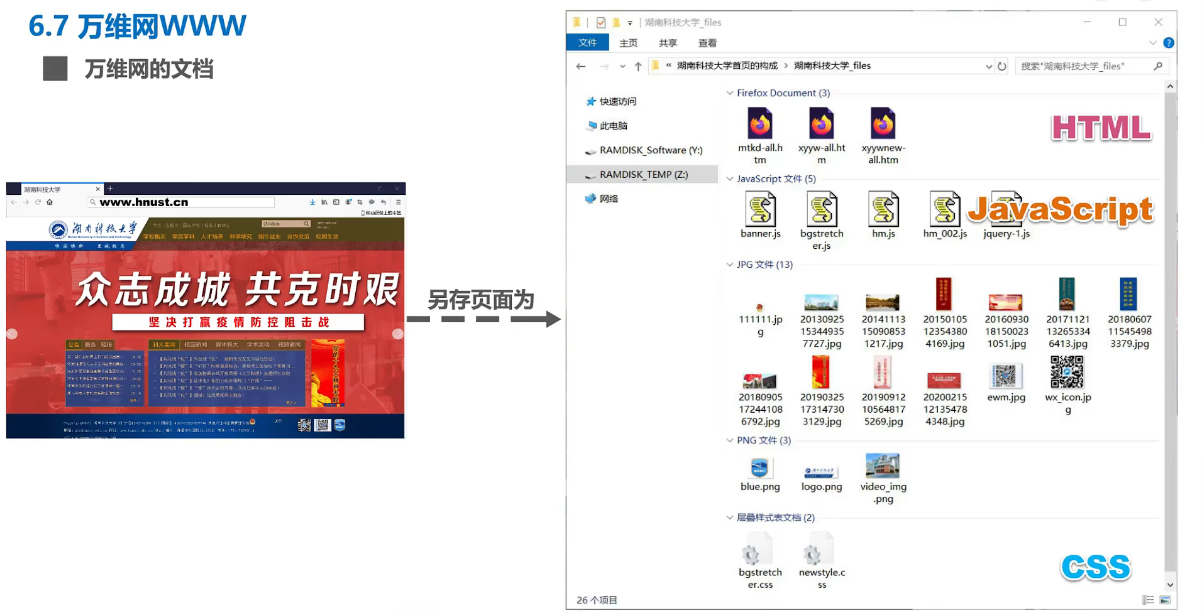
5、万维网的文档


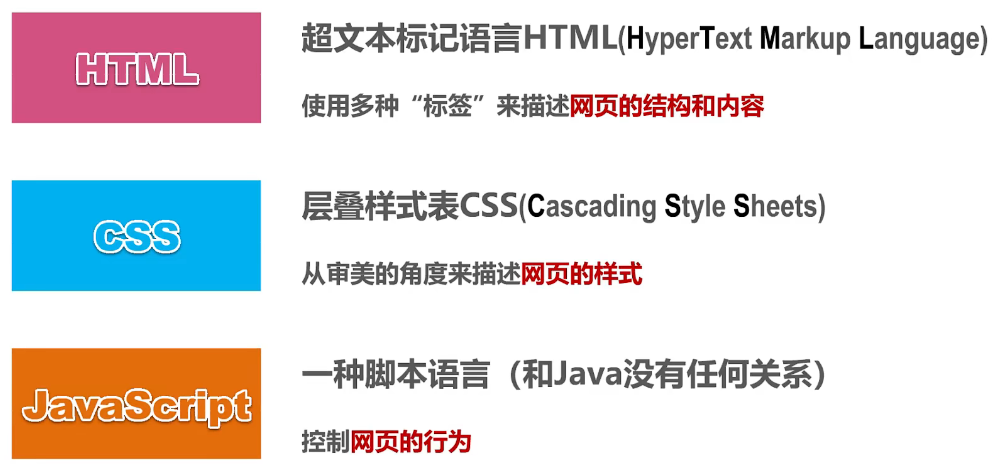
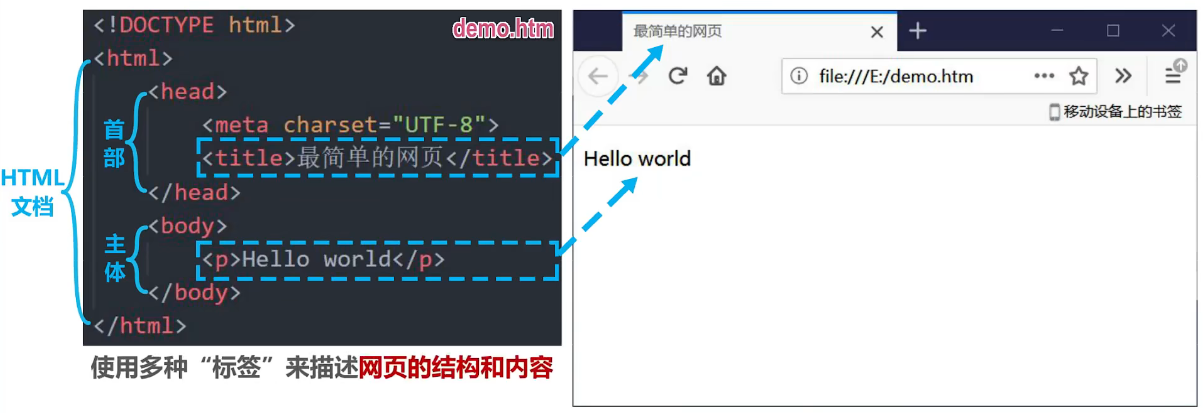
由 HTML、CSS、JavaScirpt 编写的万维网文档,由游览器内核负责解析和渲染

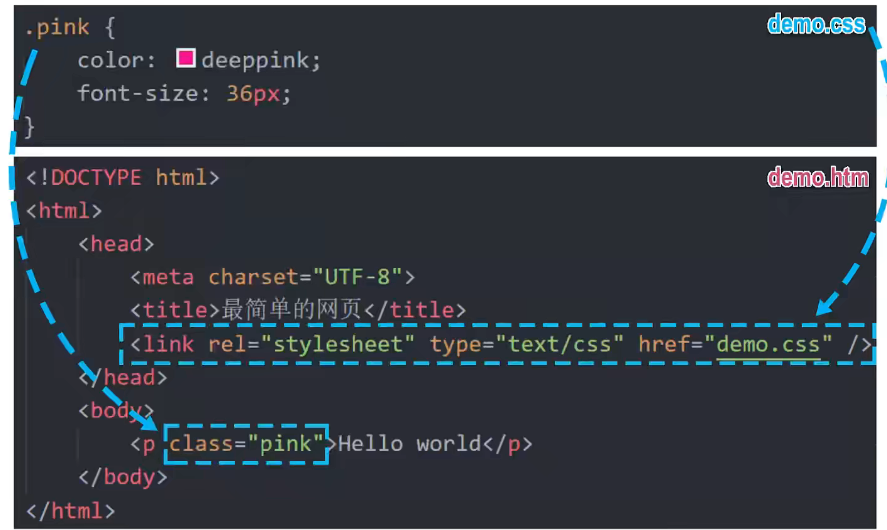
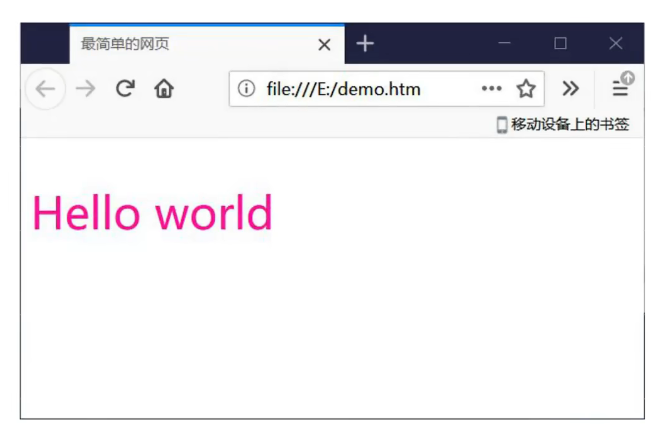
但是所呈现出来的内容样式过于简单,或者说不够美观,可以在 CSS 文档中定义一些所需的央视对网页显示内容进行美化


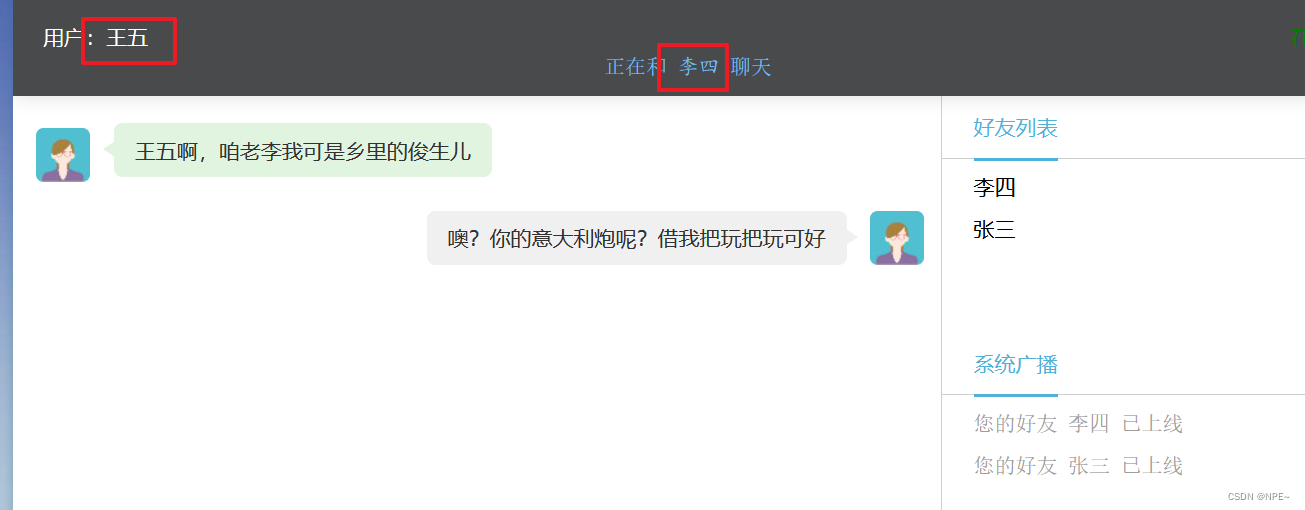
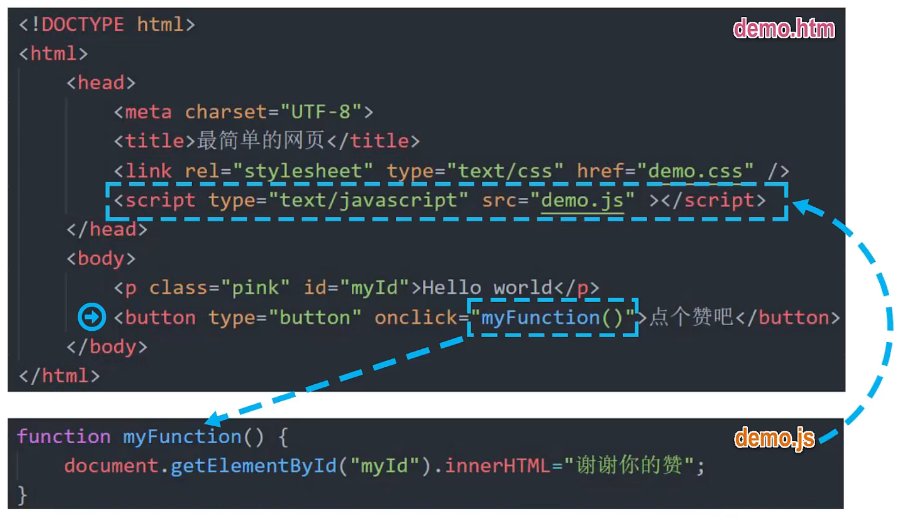
JavaScript demo


需要注意的是:这些文档都部署在服务器端
- 有一些是
Web前端开发人员设计好的静态页面 - 有一些是服务器后端程序根据用户需求自动生成的动态页面
- 它们都需要从服务器传送给用户游览器进行解析和渲染
这就提到 TCP/IP 体系应用层中的一个非常重要的协议
- 超文本传输协议:
HTTP
6、超文本传输协议 HTTP(HyperText Transfer Protocol)
超文本传输协议 HTTP(HyperText Transfer Protocol)
HTTP 定义了浏览器(即万维网客户进程)怎样向万维网服务器请求万维网文档,以及万维网服务器怎样把万维网文档传送给浏览器。
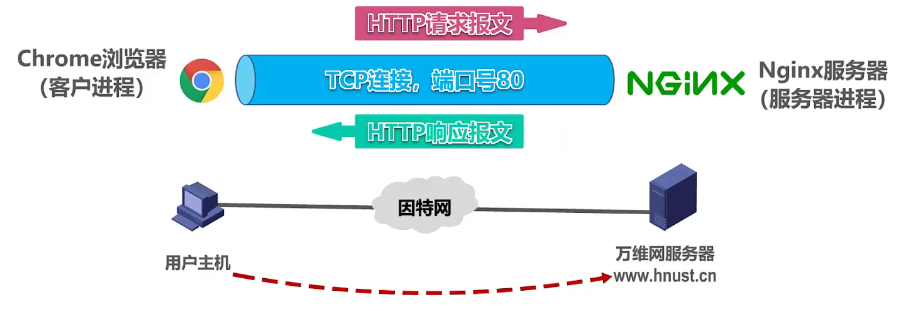
6.1、基本过程

游览器进程首先发起与服务器进程的 TCP 连接,使用熟知端口号
80
80
80
基于这条游览器进程向服务器进程发送 HTTP 请求报文
-
服务器进程收到后,执行相应操作
然后给游览器进程发回
HTTP响应报文

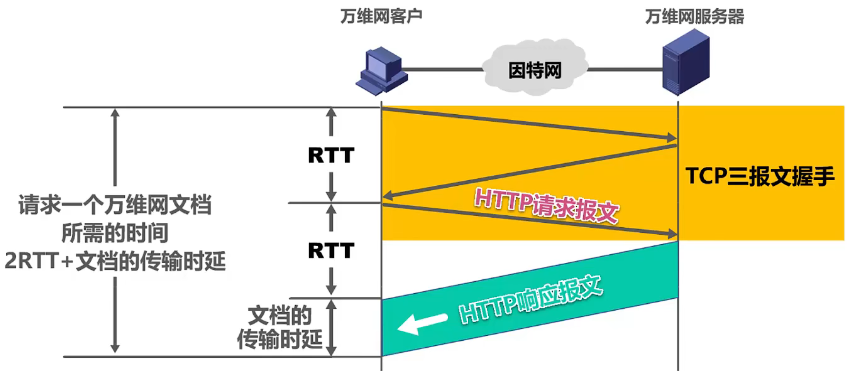
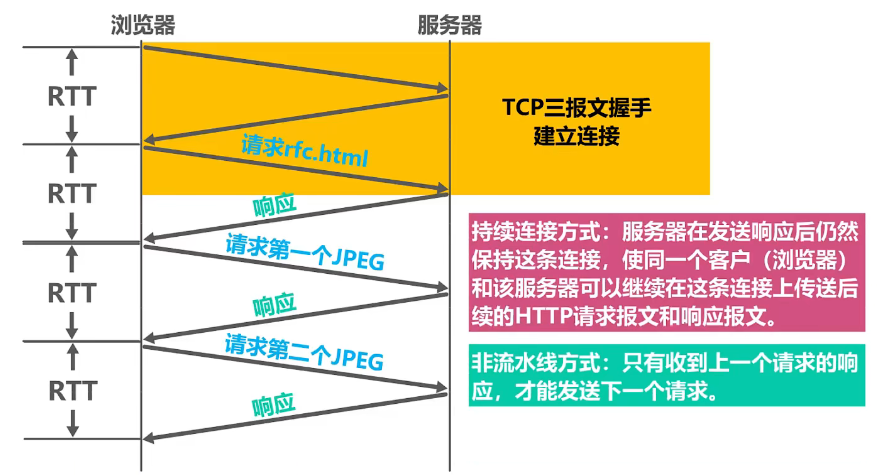
6.2、非持续连接方式
HTTP/1.0 采用
非持续连接方式
\color{red}非持续连接方式
非持续连接方式。在该方式下,每次浏览器要请求一个文件都要与服务器建立 TCP 连接,当收到响应后就立即关闭连接。
例如:如下所示,在这个三个报文种的最后一个报文的数据载荷部分,携带有 HTTP 请求报文
服务器收到后,给客户发回 HTTP 响应报文

HTTP/1.0 采用
非持续连接
\color{red}非持续连接
非持续连接方式。在该方式下,每次浏览器要请求一个文件都要与服务器建立TCP连接,当收到响应后就立即关闭连接。
-
每请求一个文档就要有两倍的
RTT的开销。若一个网页上有很多引用对象(例如图片等),那么请
求每一个对象都需要花费 2 RTT 2\texttt{RTT} 2RTT 的时间。 -
为了减小时延,浏览器通常会建立多个并行的
TCP连接同时请求多个对象。但是,这会大量占用万维网服务器的资源,特别是万维网服务器往往要同时服务于大量客户的请求,这会使其负担很重。
6.3、持续链接方式
HTTP/1.1 采用
持续连接方式
\color{red}持续连接方式
持续连接方式(可以设置为非持续连接的方式)。
- 在该方式下,万维网服务器在发送响应后
仍然保持这条连接,使同一个客户(浏览器)和该服务器可以继续在这条连接上传送后续的HTTP请求报文和响应报文。 - 这并不局限于传送同一个页面上引用的对象,而是只要这些文档都在同一个服务器上就行。
为了进一步提高效率,HTTP/1.1 的持续连接还可以使用
流水线
\color{red}流水线
流水线方式工作,
-
即浏览器在收到
HTTP的响应报文之前就能够连续发送多个请求报文。 -
这样的一个接一个的请求报文到达服务器后,服务器就发回一个接一个的响应报文。
这样就节省了很多个
RTT时间,使TCP连接中的空闲时间减少,提高了下载文档的效率。
6.4、HTTP的报文格式
HTTP 的报文格式
-
HTTP是 面向文本 \color{red}面向文本 面向文本的,其报文中的每一个 字段 \color{red}字段 字段都是一些 ASCII 码串 \color{red}\texttt{ASCII}码串 ASCII码串 -
并且每个字段的 长度 \color{red}长度 长度都是 不确定 \color{red}不确定 不确定的。
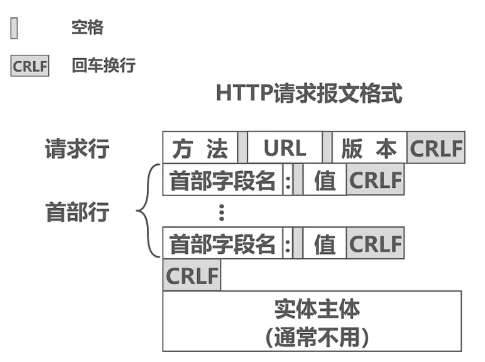
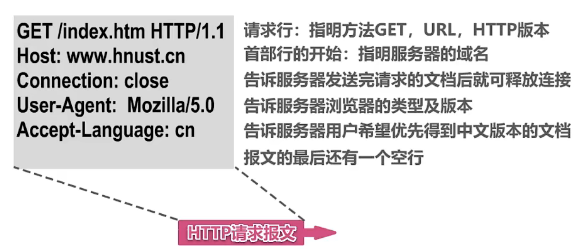
6.5、HTTP请求报文的格式

例如:
HTTP 请求报文支持以下方法
| 方法 | 描述 |
|---|---|
| GET | 请求URL标志的文档 |
| HEAD | 请求URL标志的文档的首部 |
| POST | 向服务器发送数据 |
| PUT | 在指明的URL下存储一个文档 |
| DELETE | 删除URL标志的文档 |
| CONNECT | 用于代理服务器 |
| OPTIONS | 请求一些选项信息 |
| TRACE | 用来进行环回测试 |
| PATCH | 对PUT方法的补充,用来对已知资源进行局部更新 |
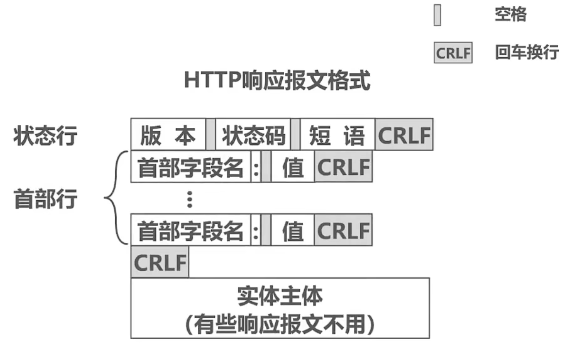
6.6、HTTP响应报文的格式

状态行中的状态码分为五大类(33种)
| 状态码(五大类 33 种) | 描述 |
|---|---|
| 1 XX 1\texttt{XX} 1XX | 表示通知信息,如请求收到了或正在进行处理; |
| 2 XX 2\texttt{XX} 2XX | 表示成功,如接受或知道了; |
| 3 XX 3\texttt{XX} 3XX | 表示重定向,即要完成请求还必须采取进一步的行动; |
| 4 XX 4\texttt{XX} 4XX | 表示客户的差错,如请求中有错误的语法或不能完成; |
| 5 XX 5\texttt{XX} 5XX | 表示服务器的差错,如服务器失效无法完成请求。 |
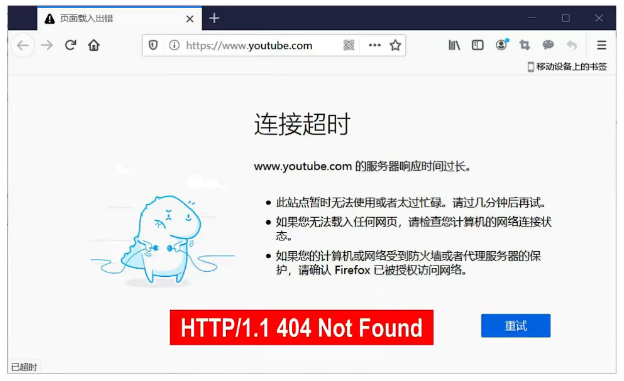
响应报文种常见的状态行

游览器并不会之间显示出服务器发送来的这些状态行信息
- 而是以更有好的方式向用户告知服务器所返回的状态信息
 、
、
7、Cookie
使用 Cookie 在服务器上记录用户信息
早期的万维网应用非常简单,仅仅是用户查看存放在不同服务器上的各种静态的文档。
- 因此HTTP被设计为—种 无状态 \color{red}无状态 无状态的协议。这样可以简化服务器的设计。
现在,用户可以通过万维网实现各种复杂的应用,如网上购物、电子商务等。
- 这些应用往往需要万维网服务器能够识别用户。

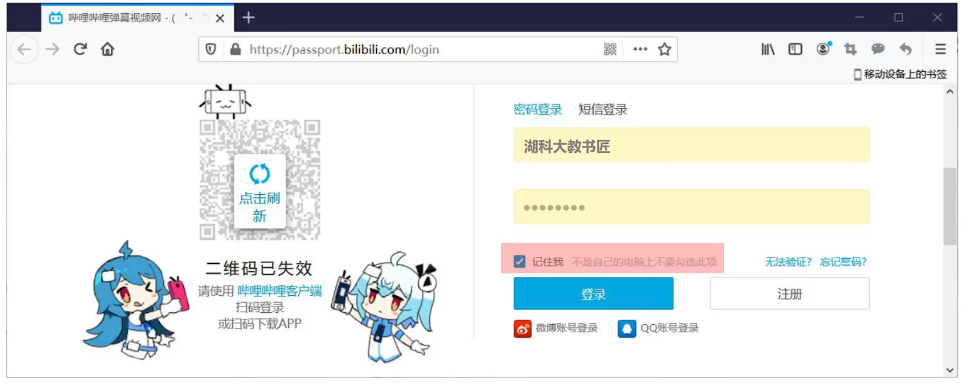
如上所示,这样当我们使用该游览器再次访问该网站时,网站可以自动识别出我们,而不用我们再次输入账号信息
Cookie 提供了一种机制使得万维网服务器能够“记住”用户,而无需用户主动提供用户标识信息。
- 也就是说, Cookie 是一种对无状态的 HTTP 进行状态化的技术 \color{red}\texttt{Cookie}是一种对无状态的\texttt{HTTP}进行状态化的技术 Cookie是一种对无状态的HTTP进行状态化的技术。
7.1、Cookie的工作原理

用户主机中的游览器进程首先与万维网服务器中的服务器进程建立 TCP 连接
当用户的游览器进程初次向服务器进程发送 HTTP 请求报文时,
-
服务器进程就会为其产生一个唯一的
Cookie识别码,并以此为索引在服务器的后端数据中创建一个项目,用来记录该用户访问该网站的各种信息

接着就会给游览器进程发回 HTTP 响应报文
在响应报文种,包含一个首部字段为 Set-Cookie \texttt{Set-Cookie} Set-Cookie 的首部行
- 该字段的取值就是
Cookie识别码

当游览器进程收到该响应报文后,就在特定的 Cookie 文件中添加一行,
- 记录该服务器的
域名和Cookie 识别码

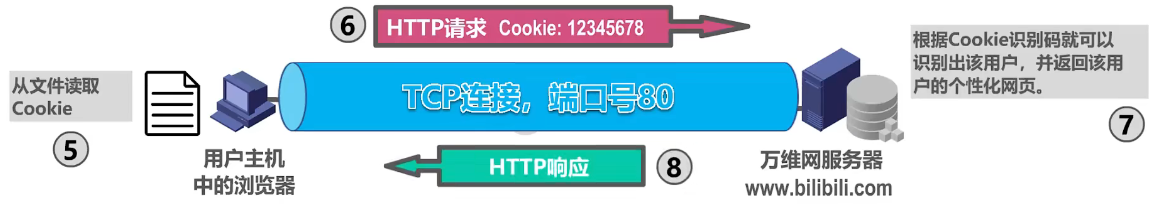
当用户再次使用该游览器访问这个网站时,每发送一个 HTTP 请求报文,
- 游览器都会从
Cookie文件中取出该网站的Cookie识别码,并放到HTTP请求报文的Cookie首部行中
服务器根据 Cookie 识别码就可以识别出该用户
- 并返回该用户的个性化网页

8、万维网缓存与代理服务器
在万维网中还可以使用缓存机制以提高万维网的效率。
万维网缓存又称为 Web缓存 \color{red}\texttt{Web缓存} Web缓存(Web Cache),可位于客户机,也可位于中间系统上,
- 位于中间系统上的
Web缓存又称为 代理服务器 \color{red}代理服务器 代理服务器(Proxy Server)。
Web 缓存把最近的一些请求和响应暂存在本地磁盘中。
-
当新请求到达时,若发现这个请求与暂时存放的请求相同 , \color{red}当新请求到达时,若发现这个请求与暂时存放的请求相同, 当新请求到达时,若发现这个请求与暂时存放的请求相同,
就返回暂存的响应,而不需要按 URL 的地址再次去因特网访问该资源 \color{red}就返回暂存的响应,而不需要按\texttt{URL}的地址再次去因特网访问该资源 就返回暂存的响应,而不需要按URL的地址再次去因特网访问该资源。
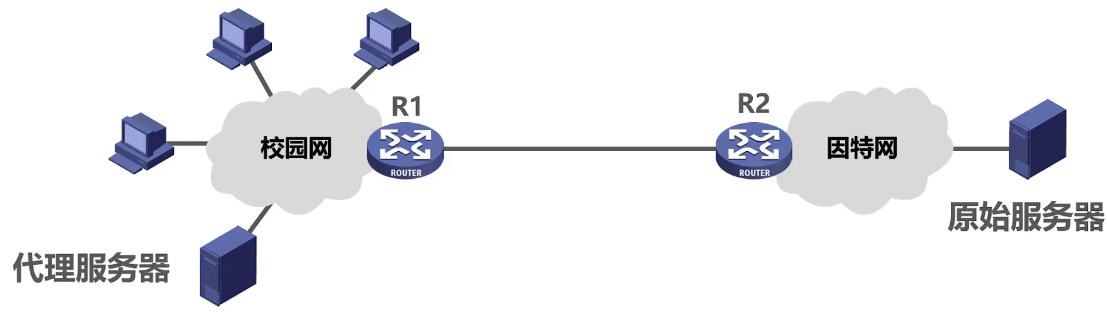
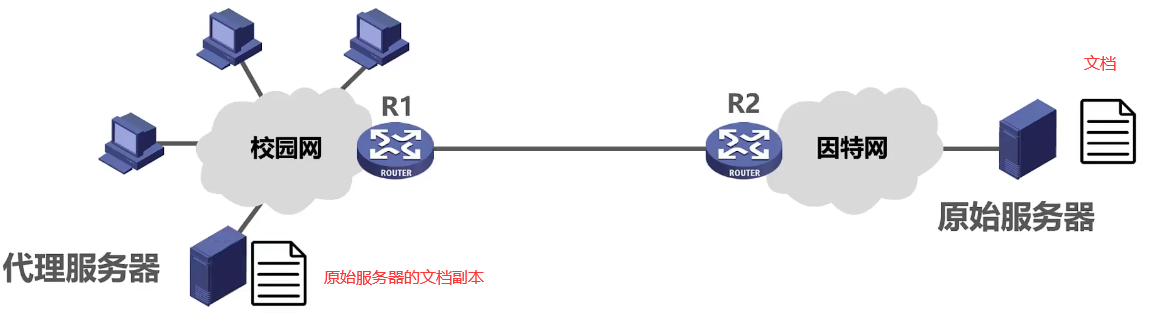
8.1、具体过程

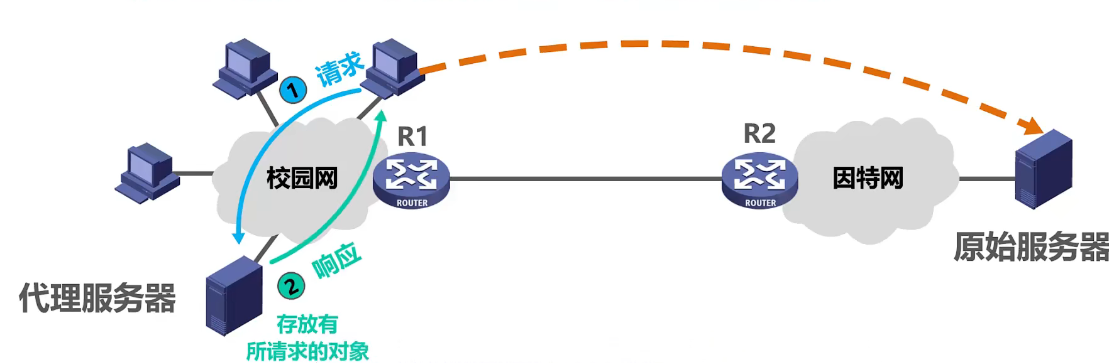
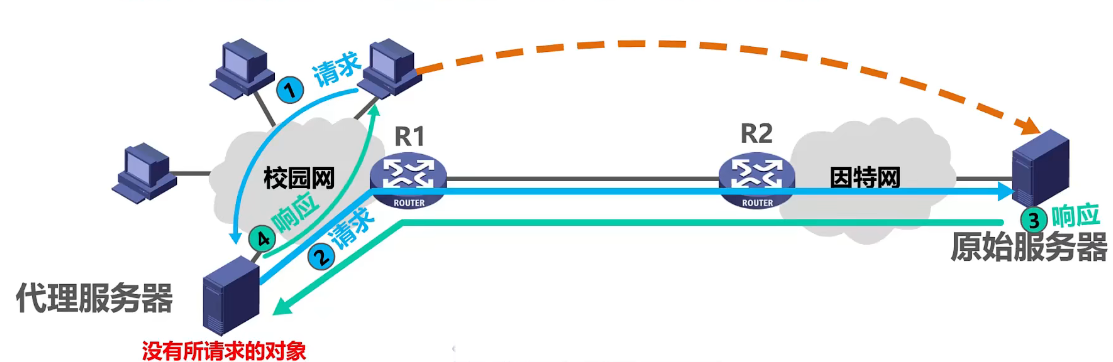
当校园网中的某台主机要访问因特网上的原始服务器时,
- 它首先会向校园网中的代理服务器发送请求
若代理服务器中存放有所请求的对象,
- 则代理服务器会向该主机发回包含所请求对象的响应

若代理服务器中没有所请求的对象
- 则代理服务器会向因特网上的原始服务器发送请求
原始服务器将包含有所请求对象的响应发回给代理服务器
代理服务器将该响应存入 Web 缓存,然后给主机发回该响应

若 Web 缓存的命中率比较高
- 将大大减少了路由器
R1和R2之间的链路上的通信量 - 因而减少了访问因特网的时延

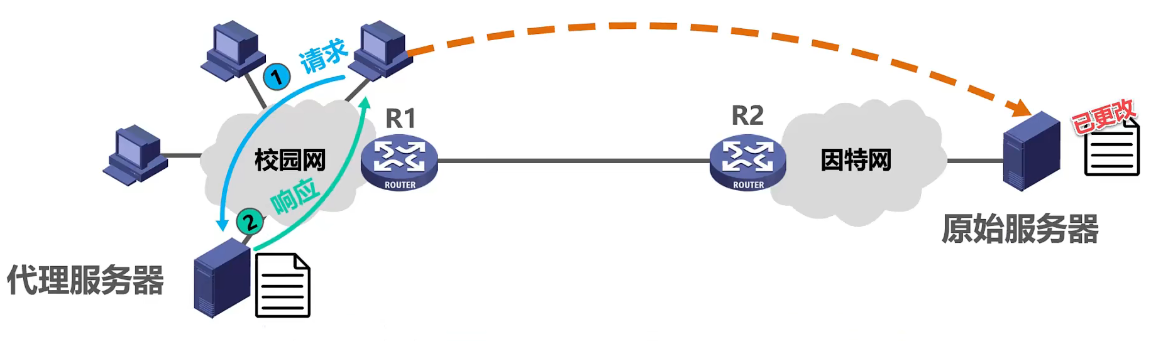
8.2、缓存最终一致性

假设原始服务器中的文档已被更改,之后,校园网中的某台主机要请求该文档
它首先向校园网中的代理服务器发送请求,代理服务器找到该文档后,将其封装在响应报文中发回给主机
这样,主机所请求到的文档与原始服务器中的文档就不一致了

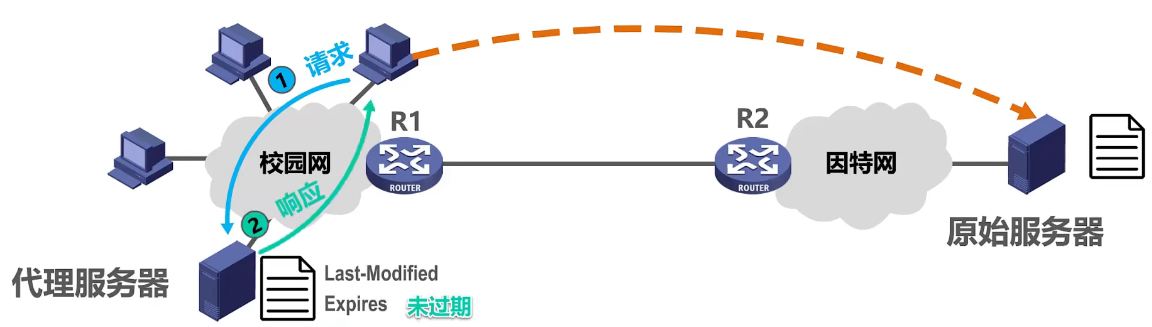
实际上,原始服务器通常会为每个响应的对象设置一个修改时间字段和一个有效日期字段
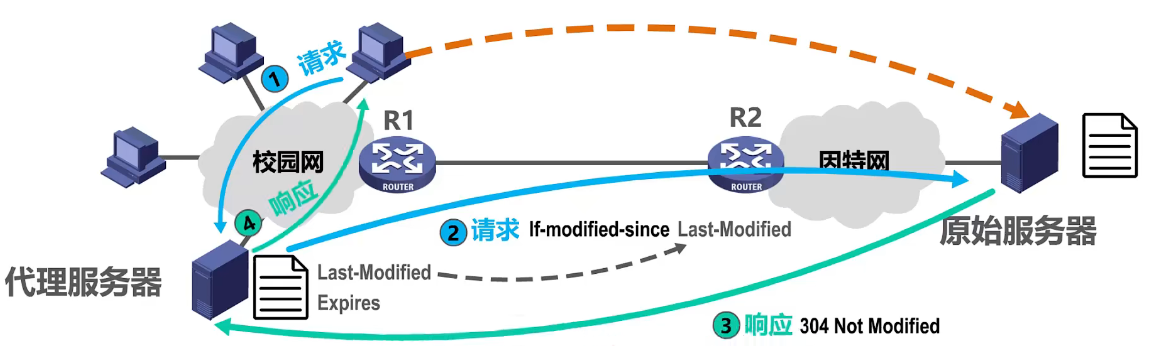
当校园网中的某台主机要请求原始服务器中的该文档时,
- 它首先会向校园网中的代理服务器发送请求
若代理服务器中的该文档未过期,则代理服务器其封装在响应报文中发回给该主机

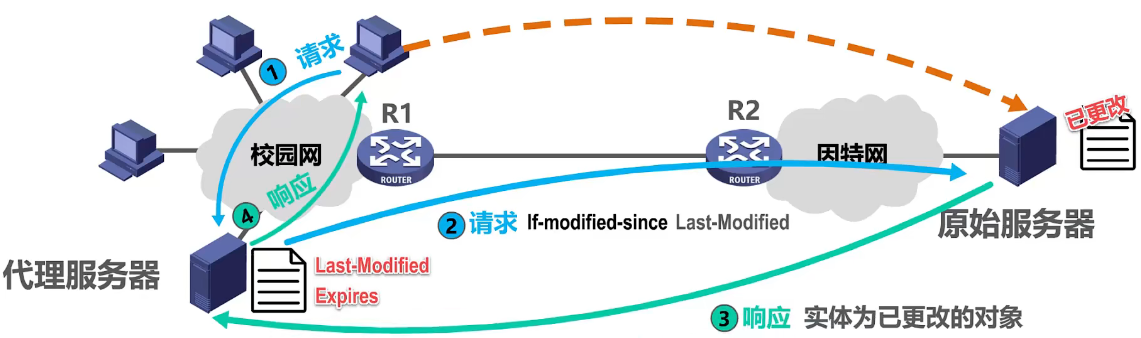
若代理服务器中的该文档已过期,则代理服务器会向因特网上的原始服务器发送请求
-
在请求报文中包含有一个首部字段为 if-modified-since \texttt{if-modified-since} if-modified-since 的首部行,
该字段的取值就是该文档的修改日期
原始服务器根据该文档的修改日期就可以判断出代理服务器中存储的该文档是否与自己存储的该文档一致
若一致,则给代理服务器发送不包含实体主体的响应,状态码为
304
Not
Modified
304\quad\texttt{Not Modified}
304Not Modified
- 代理服务器重新更新该文档的有效日期,然后将该文档封装在响应报文中发回给该主机

若不一致,则给代理服务器发送包含实体主体的响应,这样代理服务器就更新了文档
- 然后将更新后的该文档封装在响应报文中发回给主机

注意:针对于校园网,最好不要用校园网访问 xxxxx 网站,所以使用校园网的时候小心点
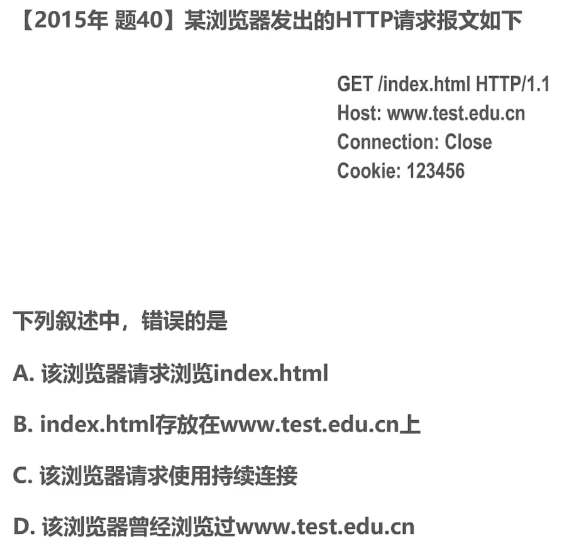
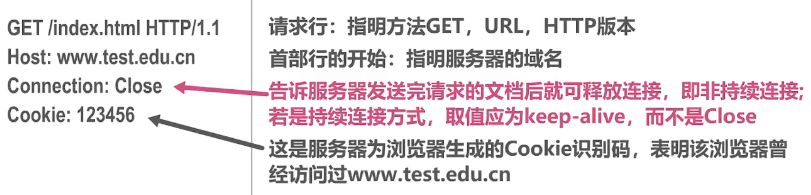
9、习题


答案:C


10、小结