Web进阶:Day5
Date: January 10, 2023
Summary: 移动适配、rem、less
移动适配
移动适配指网页元素的宽高都要随着设备宽度等比缩放

rem : 目前多数企业在用的解决方案
vw / vh:未来的解决方案
rem
目标:能够使用rem单位设置网页元素的尺寸
网页效果
屏幕宽度不同,网页元素尺寸不同(等比缩放)
px单位或百分比布局可以实现吗?
px单位是绝对单位
百分比布局特点宽度自适应,高度固定
适配方案
rem
vw / vh
rem单位
相对单位
rem单位是相对于HTML标签的字号计算结果
1rem = 1HTML字号大小
rem移动适配
思考
-
手机屏幕大小不同,分辨率不同, 如何设置不同的HTML标签字号?
-
设备宽度不同,HTML标签字号设置多少合适?
媒体查询
目标:能够使用媒体查询设置差异化CSS样式
思考:
手机屏幕大小不同,分辨率不同, 如何设置不同的HTML标签字号?
采用媒体查询
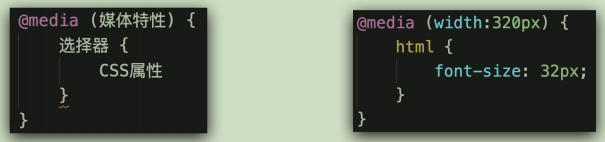
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
当某个条件成立, 执行对应的CSS样式
写法

目标:能够使用rem单位设置网页元素的尺寸
思考:
手机屏幕大小不同,分辨率不同, 如何设置不同的HTML标签字号?
设备宽度不同,HTML标签字号设置多少合适?
设备宽度大, 元素尺寸大
设备宽度小,元素尺寸小

目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10

目标:实现在不同宽度的设备中,网页元素尺寸等比缩放效果
思考:
工作中,书写代码的尺寸要参照设计稿尺寸,设计稿中是px还是rem?
如何确定rem的数值?

rem适配原理
rem单位尺寸
-
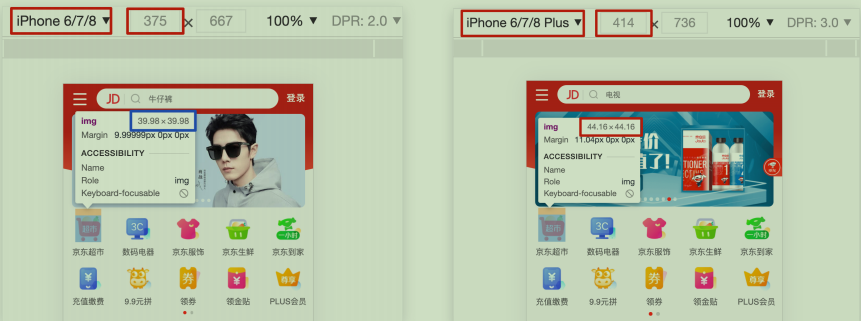
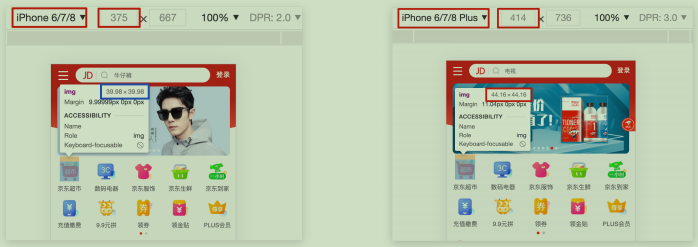
根据视口宽度,设置不同的HTML标签字号
-
书写代码,尺寸是rem单位
2.1 确定设计稿对应的设备的HTML标签字号
查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
2.2 rem单位的尺寸
N * 37.5 = 68 → N = 68 / 37.5
rem单位的尺寸 = px单位数值 / 基准根字号
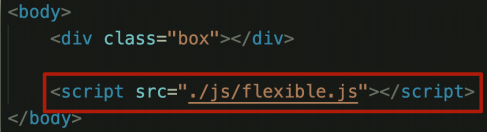
flexible.js
目标:使用flexible js配合rem实现在不同宽度的设备中,网页元素尺寸等比缩放效果
思考:咱们检测了3个视口,分别设置了根字号,有什么弊端吗?
答:手机设备多,屏幕尺寸不一,视口不仅仅有这3个

flexible.js是手淘开发出的一个用来适配移动端的js框架。
核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size

less
目标:使用Less运算写法完成px单位到rem单位的转换
思考:在px单位转换到rem单位过程中,哪项工作是最麻烦的?
答:除法运算。CSS不支持计算写法。
解决方案:可以通过Less实现。
目标:使用Less语法快速编译生成CSS代码
概念:
Less是一个CSS预处理器, Less文件后缀是**.less**
扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力。
注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件。
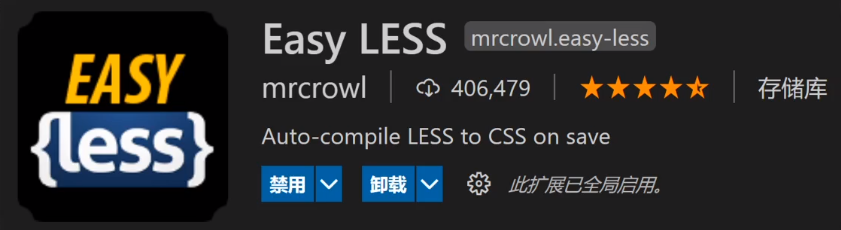
Easy Less :
vscode插件
作用:less文件保存自动生成css文件

语法:
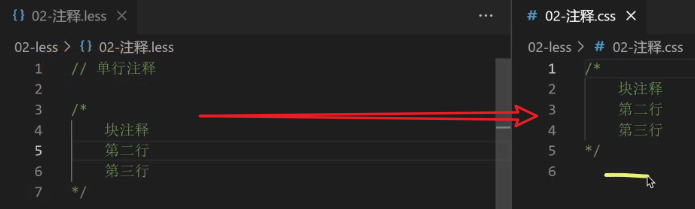
注释:
单行注释
语法:// 注释内容
快捷键:ctrl + /
块注释
语法:/* 注释内容 */
快捷键: ctrl + shift + /
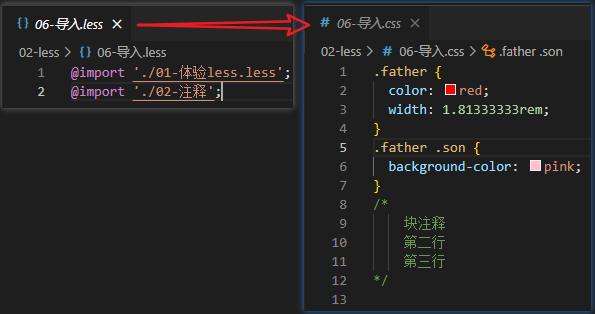
注意:less只能把多行注释渲染到css中去

运算:
加、减、乘直接书写计算表达式
除法需要添加 小括号 或 .
多用小括号,用.会报警告
注意:
- 表达式存在多个单位以第一个单位为准
- less4.0版本之前除法不用小括号或者.
案例:
.box {
width: 100 + 10px;
width: 100 - 20px;
width: 100 * 2px;
// 除法
// 68 > rem
width: (68 / 37.5rem);
// height: 29 ./ 37.5rem;
height: 29 / 37.5rem;
}
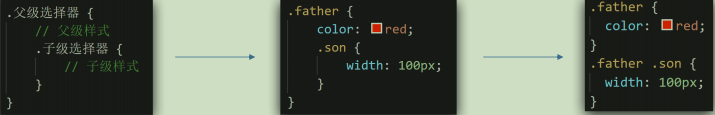
嵌套:
目标:能够使用Less嵌套写法生成后代选择器
思考:书写CSS选择器时, 如何避免样式冲突?
.father {
width: 100px;
}
.father .son {
color: pink;
}
.father .son:hover {
color: green;
}
.father:hover {
color: orange;
}
嵌套:
作用:快速生成后代选择器。
语法:

注意:&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用

案例:
.father {
width: 100px;
.son {
color: pink;
// & 表示当前选择器
&:hover {
color: green;
}
}
&:hover {
color: orange;
}
}
// .father:hover {}
变量:
目标:能够使用Less变量设置属性值
思考:
网页中, 文字文字颜色基本都是统一的, 如果网站改版,变换文字颜色, 如何修改代码?
方法一:逐一修改属性值(太繁琐)
方法二: 把颜色提前存储到一个容器,设置属性值为这个容器名
变量
变量:存储数据,方便使用和修改。
语法:
定义变量:@变量名: 值;
使用变量:CSS属性:@变量名;
案例:
// 1. 定义. 2.使用
@colora:green;
.box {
color: @colora;
}
.father {
background-color: @colora;
}
.aa {
color: @colora;
}
导入/出文件:
目标:能够使用Less导入写法引用其他Less文件
思考:
开发网站时,网页如何引入公共样式?
CSS:书写link标签
Less:导入
导入: @import “文件路径”;
案例:
@import './01-体验less.less';
@import './02-注释';

目标:使用Less语法导出CSS文件
思考:
目前,Less文件导出的CSS文件位置是哪里?

方法一:
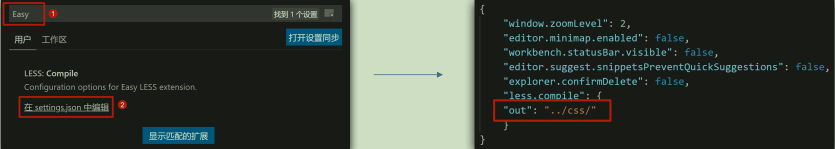
配置EasyLess插件, 实现所有Less有相同的导出路径
配置插件: 设置 → 搜索EasyLess → 在setting.json中编辑 → 添加代码(注意,必须是双引号)

方法二:控制当前Less文件导出路径
Less文件第一行添加如下代码, 注意文件夹名称后面添加 /
// out: ./qqq/daqiu.css
// out: ./abc/
禁止导出
思考:所有的Less文件都需要导出CSS文件吗?

答:我们可以通过import导入其他less文件
在less文件第一行添加: // out: false
// out: false
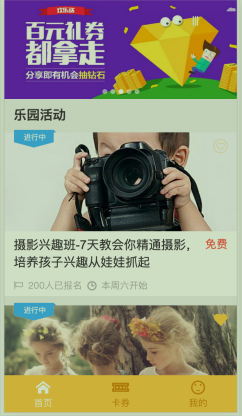
项目演练
目标:实现在不同宽度设备中等比缩放的网页效果

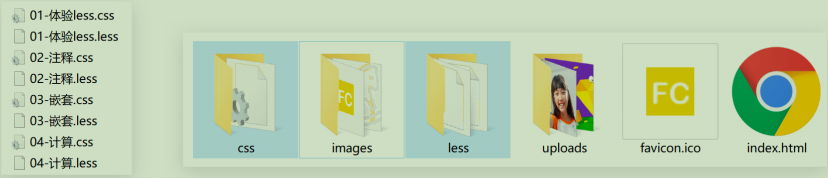
准备工作:项目目录及文件
根目录(paradise / FC)

整体布局:网页为灰色背景色
主体内容
底部间距(高度与工具栏相同)
底部工具栏
固定定位
尺寸
背景色
注意:需要设置基准根字号 @rootSize: 37.5;
-
Code:
base.less
// out:false @charset 'UTF-8'; * { // -webkit-tap-highlight-color: rgba(0, 0, 0, 0); } body, ul, p, h3, h4, h5, h6 { padding: 0; margin: 0; } body { font-family: Arial, Helvetica, sans-serif; -webkit-text-size-adjust: none; text-size-adjust: none; -webkit-user-select: none; user-select: none; } img { display: block; max-width: 100%; } ul { list-style-type: none; } a { text-decoration: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); }index.less
@import './base'; @import './normalize'; // 变量: 存储37.5 @rootSize: 37.5rem; body { background-color: #F0F0F0; } // 主体内容 .main { // padding-bottom: (50 / 37.5rem); padding-bottom: (50 / @rootSize); // banner .banner { height: (160 / @rootSize); } // 活动标题 .title { height: (40 / @rootSize); line-height: (40 / @rootSize); padding-left: (15 / @rootSize); h4 { font-size: (14 / @rootSize); color: #3C3C3C; } } // 活动 .item { margin-bottom: (10 / @rootSize); // 图 .pic { height: (160 / @rootSize); } // 文字 .txt { padding: (10 / @rootSize) (15 / @rootSize); background-color: #fff; } } } // 底部工具栏 footer { position: fixed; left: 0; bottom: 0; width: 100%; // height: (50 / 37.5rem); height: (50 / @rootSize); background-color: #FECA49; }normalize.less
// out:false /*! normalize.css v5.0.0 | MIT License | github.com/necolas/normalize.css */ /** * 1. Change the default font family in all browsers (opinionated). * 2. Correct the line height in all browsers. * 3. Prevent adjustments of font size after orientation changes in * IE on Windows Phone and in iOS. */ /* Document ========================================================================== */ @charset 'UTF-8'; html { font-family: sans-serif; /* 1 */ line-height: 1.15; /* 2 */ -ms-text-size-adjust: 100%; /* 3 */ -webkit-text-size-adjust: 100%; /* 3 */ } /* Sections ========================================================================== */ /** * Remove the margin in all browsers (opinionated). */ body { margin: 0; } /** * Add the correct display in IE 9-. */ article, aside, footer, header, nav, section { display: block; } /** * Correct the font size and margin on `h1` elements within `section` and * `article` contexts in Chrome, Firefox, and Safari. */ h1 { font-size: 2em; margin: 0.67em 0; } /* Grouping content ========================================================================== */ /** * Add the correct display in IE 9-. * 1. Add the correct display in IE. */ figcaption, figure, main { /* 1 */ display: block; } /** * Add the correct margin in IE 8. */ figure { margin: 1em 40px; } /** * 1. Add the correct box sizing in Firefox. * 2. Show the overflow in Edge and IE. */ hr { box-sizing: content-box; /* 1 */ height: 0; /* 1 */ overflow: visible; /* 2 */ } /** * 1. Correct the inheritance and scaling of font size in all browsers. * 2. Correct the odd `em` font sizing in all browsers. */ pre { font-family: monospace, monospace; /* 1 */ font-size: 1em; /* 2 */ } /* Text-level semantics ========================================================================== */ /** * 1. Remove the gray background on active links in IE 10. * 2. Remove gaps in links underline in iOS 8+ and Safari 8+. */ a { background-color: transparent; /* 1 */ -webkit-text-decoration-skip: objects; /* 2 */ } /** * Remove the outline on focused links when they are also active or hovered * in all browsers (opinionated). */ a:active, a:hover { outline-width: 0; } /** * 1. Remove the bottom border in Firefox 39-. * 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari. */ abbr[title] { border-bottom: none; /* 1 */ text-decoration: underline; /* 2 */ text-decoration: underline dotted; /* 2 */ } /** * Prevent the duplicate application of `bolder` by the next rule in Safari 6. */ b, strong { font-weight: inherit; } /** * Add the correct font weight in Chrome, Edge, and Safari. */ b, strong { font-weight: bolder; } /** * 1. Correct the inheritance and scaling of font size in all browsers. * 2. Correct the odd `em` font sizing in all browsers. */ code, kbd, samp { font-family: monospace, monospace; /* 1 */ font-size: 1em; /* 2 */ } /** * Add the correct font style in Android 4.3-. */ dfn { font-style: italic; } /** * Add the correct background and color in IE 9-. */ mark { background-color: #ff0; color: #000; } /** * Add the correct font size in all browsers. */ small { font-size: 80%; } /** * Prevent `sub` and `sup` elements from affecting the line height in * all browsers. */ sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; } sub { bottom: -0.25em; } sup { top: -0.5em; } /* Embedded content ========================================================================== */ /** * Add the correct display in IE 9-. */ audio, video { display: inline-block; } /** * Add the correct display in iOS 4-7. */ audio:not([controls]) { display: none; height: 0; } /** * Remove the border on images inside links in IE 10-. */ img { border-style: none; } /** * Hide the overflow in IE. */ svg:not(:root) { overflow: hidden; } /* Forms ========================================================================== */ /** * 1. Change the font styles in all browsers (opinionated). * 2. Remove the margin in Firefox and Safari. */ button, input, optgroup, select, textarea { font-family: sans-serif; /* 1 */ font-size: 100%; /* 1 */ line-height: 1.15; /* 1 */ margin: 0; /* 2 */ } /** * Show the overflow in IE. * 1. Show the overflow in Edge. */ button, input { /* 1 */ overflow: visible; } /** * Remove the inheritance of text transform in Edge, Firefox, and IE. * 1. Remove the inheritance of text transform in Firefox. */ button, select { /* 1 */ text-transform: none; } /** * 1. Prevent a WebKit bug where (2) destroys native `audio` and `video` * controls in Android 4. * 2. Correct the inability to style clickable types in iOS and Safari. */ button, html [type="button"], /* 1 */ [type="reset"], [type="submit"] { -webkit-appearance: button; /* 2 */ } /** * Remove the inner border and padding in Firefox. */ button::-moz-focus-inner, [type="button"]::-moz-focus-inner, [type="reset"]::-moz-focus-inner, [type="submit"]::-moz-focus-inner { border-style: none; padding: 0; } /** * Restore the focus styles unset by the previous rule. */ button:-moz-focusring, [type="button"]:-moz-focusring, [type="reset"]:-moz-focusring, [type="submit"]:-moz-focusring { outline: 1px dotted ButtonText; } /** * Change the border, margin, and padding in all browsers (opinionated). */ fieldset { border: 1px solid #c0c0c0; margin: 0 2px; padding: 0.35em 0.625em 0.75em; } /** * 1. Correct the text wrapping in Edge and IE. * 2. Correct the color inheritance from `fieldset` elements in IE. * 3. Remove the padding so developers are not caught out when they zero out * `fieldset` elements in all browsers. */ legend { box-sizing: border-box; /* 1 */ color: inherit; /* 2 */ display: table; /* 1 */ max-width: 100%; /* 1 */ padding: 0; /* 3 */ white-space: normal; /* 1 */ } /** * 1. Add the correct display in IE 9-. * 2. Add the correct vertical alignment in Chrome, Firefox, and Opera. */ progress { display: inline-block; /* 1 */ vertical-align: baseline; /* 2 */ } /** * Remove the default vertical scrollbar in IE. */ textarea { overflow: auto; } /** * 1. Add the correct box sizing in IE 10-. * 2. Remove the padding in IE 10-. */ [type="checkbox"], [type="radio"] { box-sizing: border-box; /* 1 */ padding: 0; /* 2 */ } /** * Correct the cursor style of increment and decrement buttons in Chrome. */ [type="number"]::-webkit-inner-spin-button, [type="number"]::-webkit-outer-spin-button { height: auto; } /** * 1. Correct the odd appearance in Chrome and Safari. * 2. Correct the outline style in Safari. */ [type="search"] { -webkit-appearance: textfield; /* 1 */ outline-offset: -2px; /* 2 */ } /** * Remove the inner padding and cancel buttons in Chrome and Safari on macOS. */ [type="search"]::-webkit-search-cancel-button, [type="search"]::-webkit-search-decoration { -webkit-appearance: none; } /** * 1. Correct the inability to style clickable types in iOS and Safari. * 2. Change font properties to `inherit` in Safari. */ ::-webkit-file-upload-button { -webkit-appearance: button; /* 1 */ font: inherit; /* 2 */ } /* Interactive ========================================================================== */ /* * Add the correct display in IE 9-. * 1. Add the correct display in Edge, IE, and Firefox. */ details, /* 1 */ menu { display: block; } /* * Add the correct display in all browsers. */ summary { display: list-item; } /* Scripting ========================================================================== */ /** * Add the correct display in IE 9-. */ canvas { display: inline-block; } /** * Add the correct display in IE. */ template { display: none; } /* Hidden ========================================================================== */ /** * Add the correct display in IE 10-. */ [hidden] { display: none; }index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>FC游乐园</title> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="./lib/iconfont/iconfont.css"> <link rel="stylesheet" href="./css/index.css"> </head> <body> <!-- 主体内容 --> <div class="main"> <!-- banner --> <div class="banner"> <ul> <li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li> </ul> </div> <!-- 活动标题 --> <div class="title"> <h4>乐园活动</h4> </div> <!-- 活动 --> <section class="item"> <div class="pic"> <a href="#"><img src="./uploads/item_2.png" alt=""></a> </div> <div class="txt">1</div> </section> </div> <!-- 主体内容 --> <!-- 底部工具栏 --> <footer>2</footer> <!-- 底部工具栏 --> <script src="./js/flexible.js"></script> </body> </html>
学在苦中求,艺在勤中练