文章目录
- 一、前言
- 二、前置说明
- 三、wizard.json解析
- 3.1、宏观结构
- 3.2、微观解释
- 3.2.1、向导信息
- 3.2.2、定义变量
- 3.2.3、页面定义
- 3.2.4、文件生成
- 四、实战
一、前言
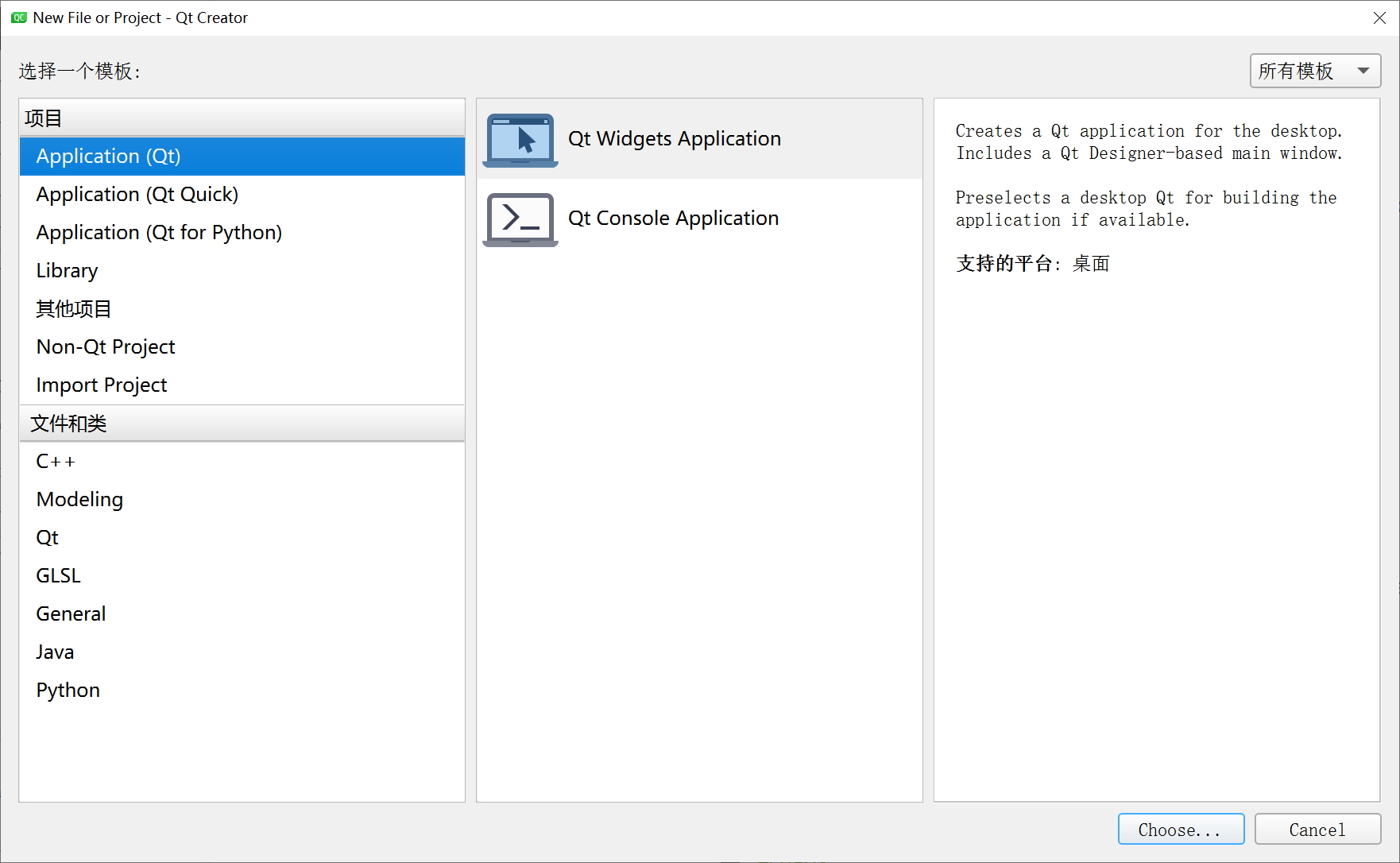
在Qt Creator中,当我们选择新建时,Qt自带了很多选项;

如果我们在开发过程中,需要频繁的创建某一固定格式的工程,我们每次都要新建各种各样的文件,特别繁琐;
能不能像Qt新建工程那样,进行一些简单的配置,然后自动生成一个我们需要格式的工程呢?
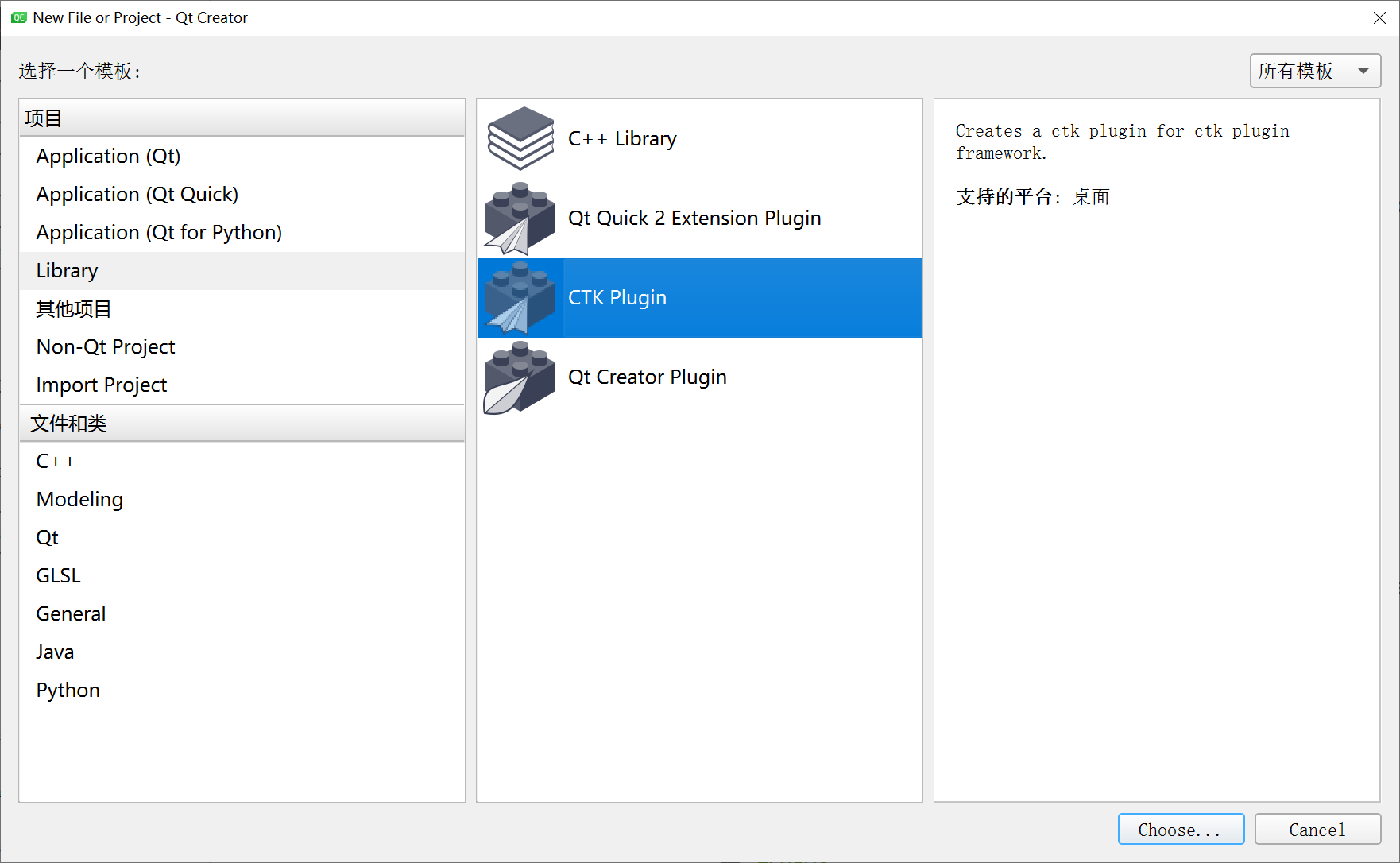
当然是可以的,我们可以添加自定义向导,例如:

二、前置说明
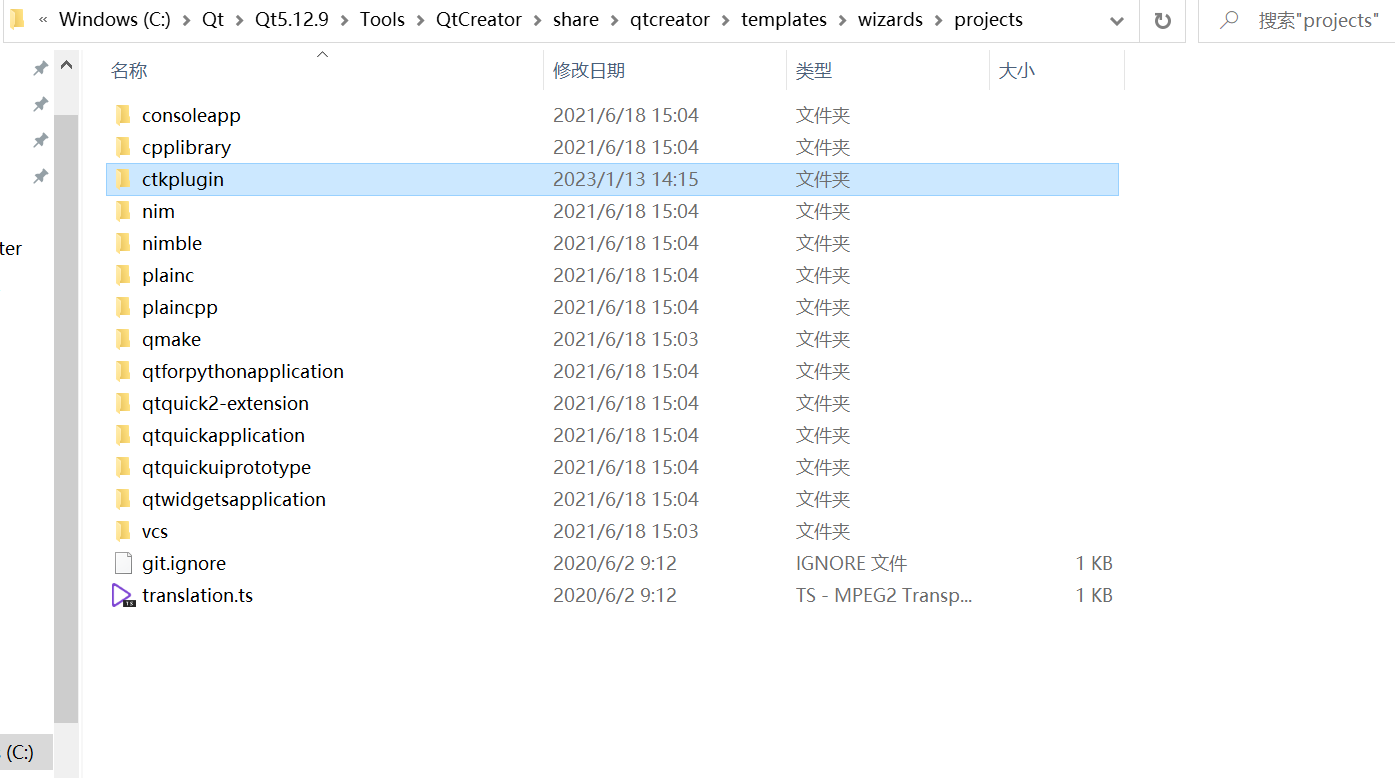
自定义向导最主要的是一个wizard.json文件,例如我们需要创建一个CTK Plugin向导,就需要创建一个ctkplugin文件夹,其中包含wizard.json文件
向导文件夹存放路径:C:\Qt\Qt5.12.9\Tools\QtCreator\share\qtcreator\templates\wizards\projects

三、wizard.json解析
注意:如果设置名称以tr前缀开头,则该值对用户可见,应该进行翻译;
如果这个新的向导包含在 Qt Creator 源代码中,这些可翻译的字符串会出现在 Qt Creator 翻译文件中并能作为 Qt Creator 的一部分被翻译。另一种方式是,你可以把翻译以下面的语法写在 .json 文件中:
"trDisplayName": { "C": "default", "en_US": "english", "de_DE": "deutsch" }
举例:
"trDisplayName": { "C": "Project Location", "en_US": "Project Location", "de_DE": "Projekt Verzeichnis" }
3.1、宏观结构
wizard.json通常包含四部分,分别是:【向导信息】、【定义变量-options键】、【页面定义-pages键】、【文件生成-generators键】
{
//向导信息
//------------------------------------------------------------------------------------------
"version": 1,
"supportedProjectTypes": [ "CMakeProjectManager.CMakeProject", "Qbs.QbsProject", "Qt4ProjectManager.Qt4Project" ],
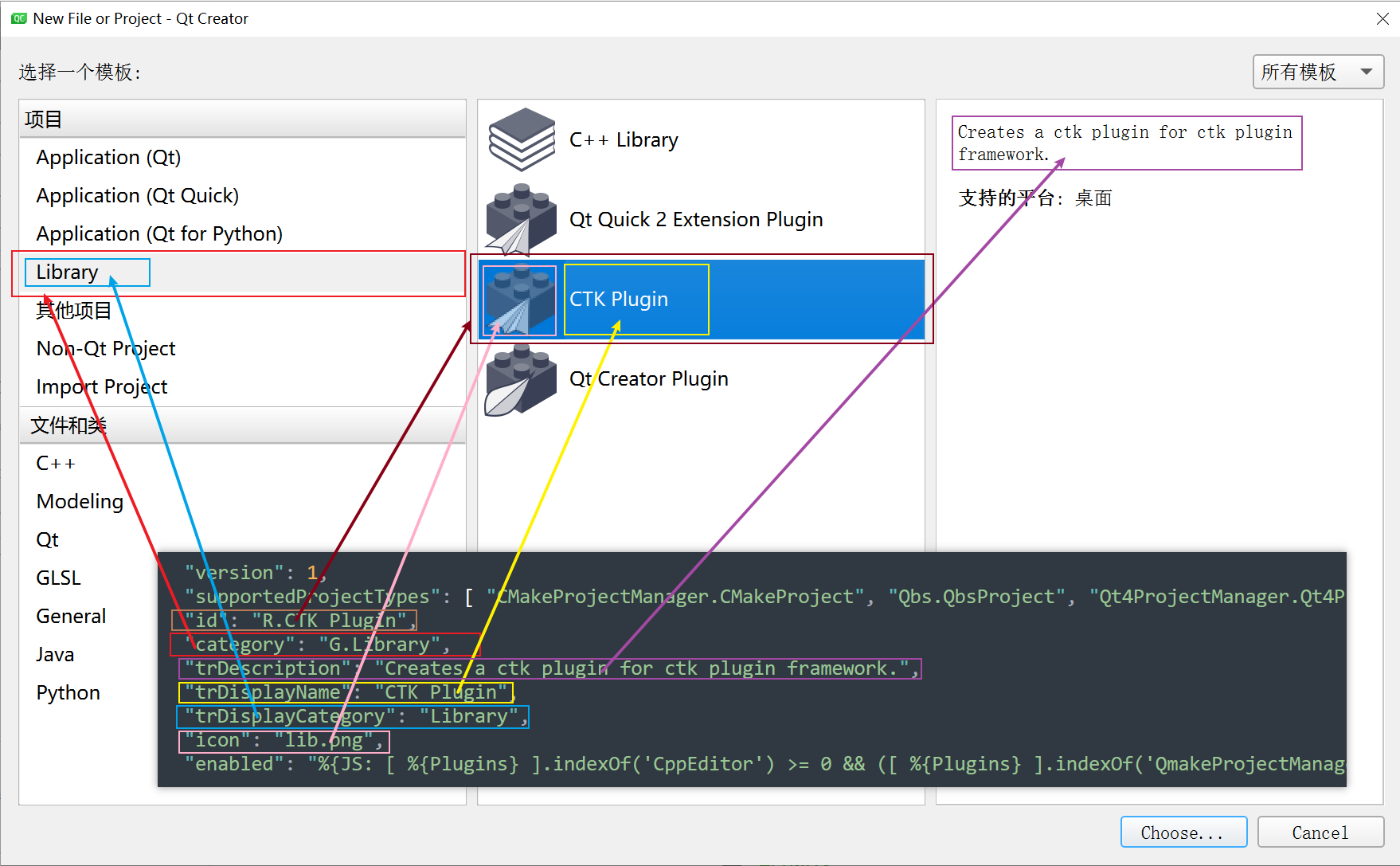
"id": "R.CTK Plugin",
"category": "G.Library",
"trDescription": "Creates a ctk plugin for ctk plugin framework.",
"trDisplayName": "CTK Plugin",
"trDisplayCategory": "Library",
"icon": "lib.png",
"enabled": "%{JS: [ %{Plugins} ].indexOf('CppEditor') >= 0 && ([ %{Plugins} ].indexOf('QmakeProjectManager') >= 0 || [ %{Plugins} ].indexOf('QbsProjectManager') >= 0 || [ %{Plugins} ].indexOf('CMakeProjectManager') >= 0)}",
//定义变量
//------------------------------------------------------------------------------------------
"options":
[
{ "key": "ProjectFile", "value": "%{ProFile}" },
......
],
//页面定义
//------------------------------------------------------------------------------------------
"pages":
[
{
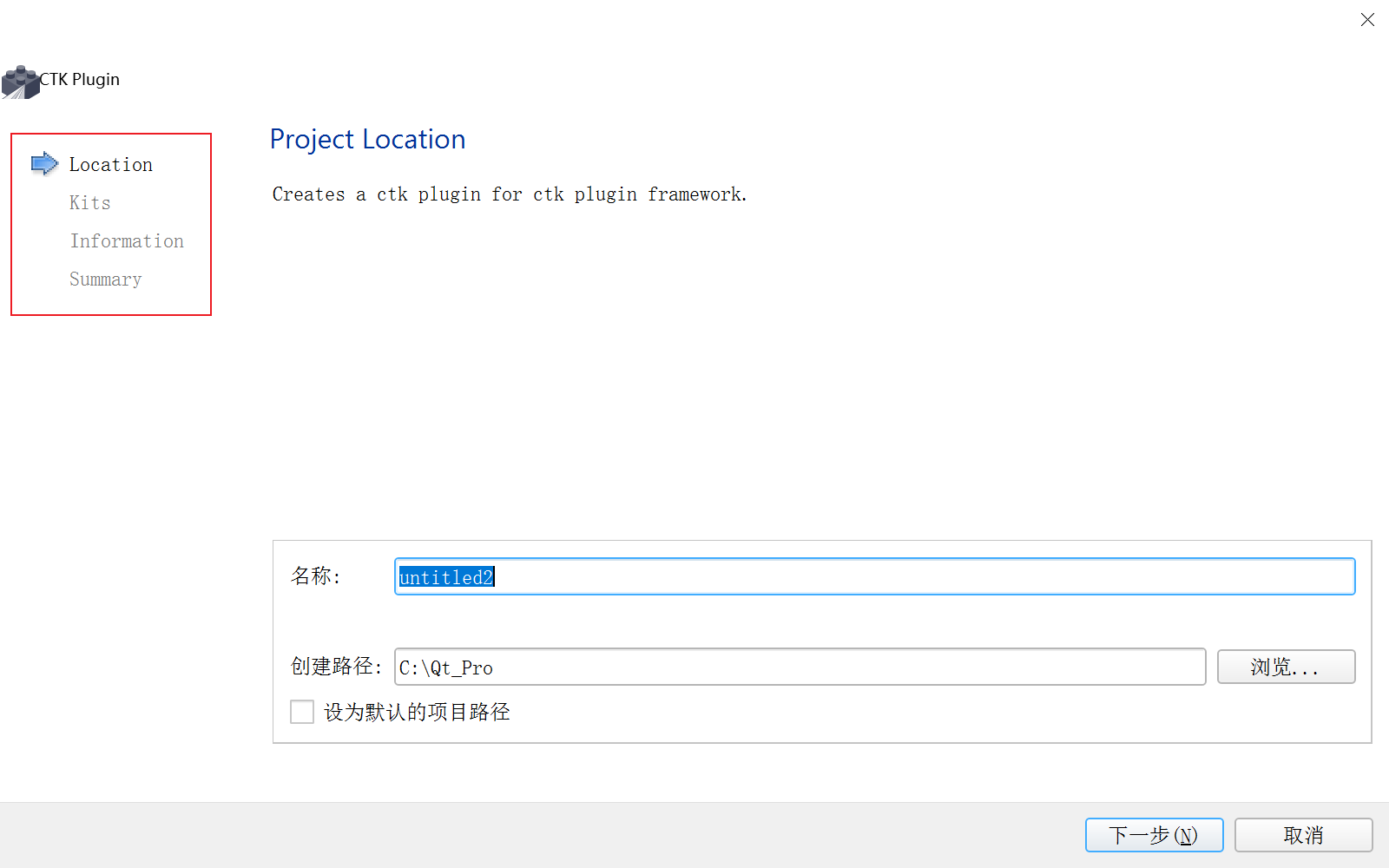
"trDisplayName": "Project Location",
"trShortTitle": "Location",
"typeId": "Project"
},
......
],
//文件生成
//------------------------------------------------------------------------------------------
"generators":
[
{
"typeId": "File",
"data":
[
{
"source": "File.pro",
"target": "%{ProFile}",
"openAsProject": true
},
{
"source": "ImplFile.h",
"target": "%{ImplHdrPath}",
"openInEditor": true,
"options": [
{ "key": "Cpp:License:FileName", "value": "%{ImplHdrFileName}" },
{ "key": "Cpp:License:ClassName", "value": "%{ImplCN}" }
]
},
......
]
}
]
}
3.2、微观解释
3.2.1、向导信息
{
//向导信息
//------------------------------------------------------------------------------------------
"version": 1,
"supportedProjectTypes": [ "CMakeProjectManager.CMakeProject", "Qbs.QbsProject", "Qt4ProjectManager.Qt4Project" ],
"id": "R.CTK Plugin",
"category": "G.Library",
"trDescription": "Creates a ctk plugin for ctk plugin framework.",
"trDisplayName": "CTK Plugin",
"trDisplayCategory": "Library",
"icon": "lib.png",
"enabled": "%{JS: [ %{Plugins} ].indexOf('CppEditor') >= 0 && ([ %{Plugins} ].indexOf('QmakeProjectManager') >= 0 || [ %{Plugins} ].indexOf('QbsProjectManager') >= 0 || [ %{Plugins} ].indexOf('CMakeProjectManager') >= 0)}",
......
}

- id:是你的向导的唯一识别符;向导们在
category中根据id的字母序排列。你可以用一个前导字母来指定向导所在的位置。你必须始终更改这个值。例如:R.CTK Plugin。该信息在向导中可以通过%\{id\}获得。 - category:是将向导存放在列表中的类别;可以使用前导字母来指定在
New File or Project对话框中类别在列表中的位置,该信息在向导中可以通过%\{category\}获得。
3.2.2、定义变量
- 在字符串、JSON配置文件、模板源文件中,通过语法【%{<变量名>}】来使用定义的变量;
- 有一类特殊的变量:
%{JS:<JavaScript 表达式>},它会对给出的 JavaScript 表达式求值并将结果转化为字符串; - 在 JavaScript 表达式中你可以使用向导中通过
value('<variableName>')形式定义的变量。返回的 JavaScript 对象的类型为该变量的值的类型,可以是字符串、列表、字典或布尔值。 - 例如:
%{JS: Util.fileName('%{ProjectDirectory}/%{ProjectName}', 'pro')}中的JS表达式: Util.fileName('%{ProjectDirectory}/%{ProjectName}', 'pro')使用了定义的变量ProjectDirectory和变量ProjectName,通过JS表达式生成了pro文件路径字符串
{
......
//定义变量
//------------------------------------------------------------------------------------------
"options":
[
{ "key": "ProjectFile", "value": "%{ProFile}" },
{ "key": "ProFile", "value": "%{JS: Util.fileName('%{ProjectDirectory}/%{ProjectName}', 'pro')}" },
],
......
}
3.2.3、页面定义

依次对应上面的4个条目
{
......
//页面定义
//------------------------------------------------------------------------------------------
"pages":
[
{
"trDisplayName": "Project Location",
"trShortTitle": "Location",
"typeId": "Project"
},
{
"trDisplayName": "Kit Selection",
"trShortTitle": "Kits",
"typeId": "Kits",
"enabled": "%{IsTopLevelProject}",
"data": { "projectFilePath": "%{ProFile}" }
},
{
"trDisplayName": "Plugin Information",
"trShortTitle": "Information",
"typeId": "Fields",
"data" :
[
{
"name": "ServiceName",
"trDisplayName": "Service name:",
"mandatory": false,
"type": "LineEdit",
"data": { "validator": "(?:(?:[a-zA-Z][a-zA-Z0-9]*::)*[a-zA-Z][a-zA-Z0-9]*|)" }
},
{
"name": "PluginName",
"trDisplayName": "Plugin name:",
"mandatory": true,
"type": "LineEdit",
"data": { "validator": "(?:(?:[a-zA-Z][a-zA-Z0-9]*::)*[a-zA-Z][a-zA-Z0-9]*|)" }
},
{
"name": "PluginVersion",
"trDisplayName": "Plugin Version:",
"mandatory": true,
"type": "LineEdit",
"data":
{
"trText": "1.0.0",
"validator": "^[0-9a-zA-Z\.]+$"
}
},
{
"name": "PluginDescription",
"trDisplayName": "Plugin Description:",
"type": "TextEdit",
"data" :
{
"trText": "This is Plugin" ,
"richText": true
}
},
{
"name": "PluginActivationPolicy",
"trDisplayName": "Plugin Activation Policy:",
"mandatory": true,
"type": "ComboBox",
"data":
{
"items": [ "lazy", "eager"]
}
},
{
"name": "PluginVendor",
"trDisplayName": "Plugin Vendor:",
"mandatory": true,
"type": "LineEdit",
"data":
{
"trText":"LR"
}
},
{
"name": "PluginContactAddress",
"trDisplayName": "Plugin Contact Address:",
"mandatory": true,
"type": "LineEdit",
"data":
{
"trText": "www.260487189@qq.com"
}
}
]
},
{
"trDisplayName": "Project Management",
"trShortTitle": "Summary",
"typeId": "Summary"
}
],
......
}
- typeId:指定了页用在哪里【
Fields,File,Form,Kits,Project,VcsConfiguration,VcsCommand还是Summary】; - trDisplayName:指定了页面标题;默认情况下,使用页面标题。
- trShortTitle:指定向导侧边栏的标题;默认情况下,使用页面标题。
- enable:为 true 时显示页面,为 false 时隐藏页面。
- data:指定了向导页面的内容;在 C++ 向导中,它指定了一个 Fields 页和一个 Summary 页。 Fields 页包含了 CheckBox, ComboBox, LineEdit, PathChooser, 以及 Spacer 窗体部件
- mandatory:如果小部件必须要有一个值才能开启 Next 按钮时为 true。默认为 true。
- validator:指定一个 QRegularExpression 来验证行编辑器的输入内容。
3.2.4、文件生成
{
//文件生成
//------------------------------------------------------------------------------------------
"generators":
[
{
"typeId": "File",
"data":
[
{
"source": "File.pro",
"target": "%{ProFile}",
"openAsProject": true
},
{
"source": "ImplFile.h",
"target": "%{ImplHdrPath}",
"openInEditor": true,
"options": [
{ "key": "Cpp:License:FileName", "value": "%{ImplHdrFileName}" },
{ "key": "Cpp:License:ClassName", "value": "%{ImplCN}" }
]
},
......
]
}
]
}
- typeId:指定生成器的类型。当前,仅支持File 或Scanner
- data:允许进一步配置生成器;
- source:指定模板文件
- target:模板文件路径
- Cpp:License:FileName:文件名
- Cpp:License:ClassName:类名
四、实战
未完待续…