


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
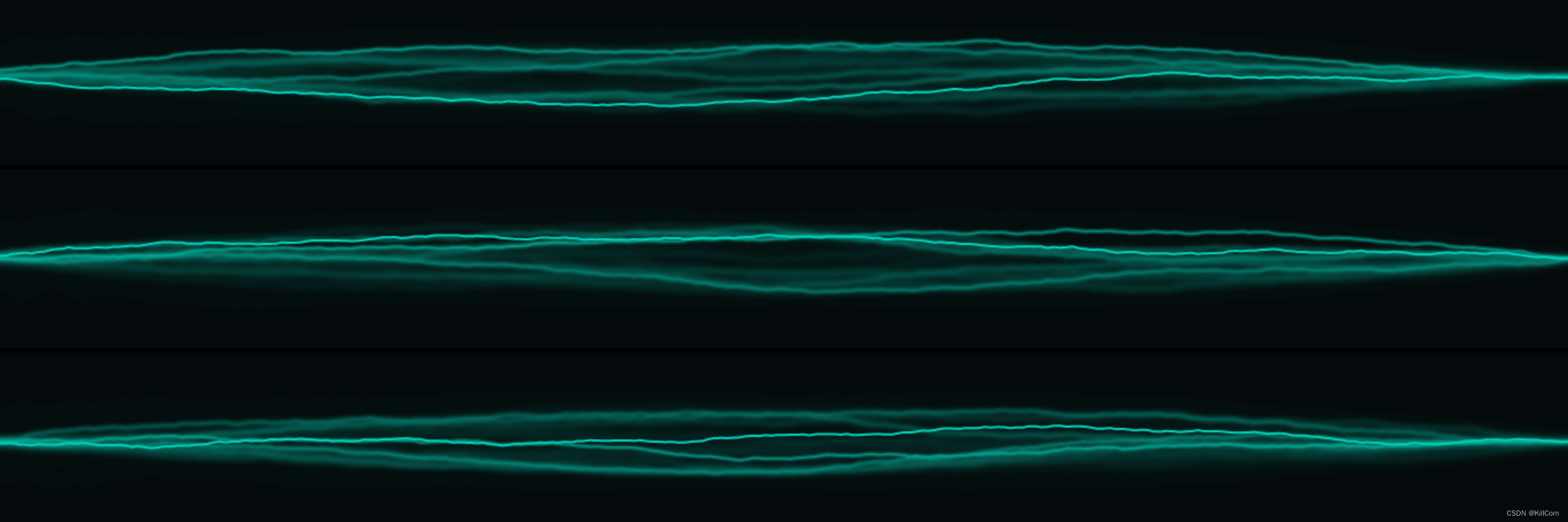
<title>电流闪动动效</title>
<style>
.sd1 {
display: block;
margin: 0 auto;
background-color: black;
}
.sd2 {
display: block;
margin: 0 auto;
background-color: black;
}
.sd3 {
display: block;
margin: 0 auto;
background-color: black;
}
</style>
</head>
<body>
<div class="sd1"></div>
<div class="sd2"></div>
<div class="sd3"></div>
<script>
var ele='.sd1';
var ele2='.sd2';
var ele3='.sd3';
sd1(ele);
sd1(ele2);
sd1(ele3);
function sd1(ele) {
var width, height
var step = 0;
var canvas = document.createElement('canvas')
var ctx = canvas.getContext('2d')
var bg = [4, 10, 11]
document.querySelector(ele).appendChild(canvas)
setTimeout(() => {
var timeID = setInterval(() => {
pt1.x += 10;
if (pt1.x > width - 10) {
clearInterval(timeID)
}
}, 60);
}, 1000)
var pt1
var pt2
window.addEventListener('resize', setup)
setup()
function setup() {
canvas.width = width = document.querySelector(ele).clientWidth
canvas.height = height = document.querySelector(ele).clientHeight
ctx.beginPath();
ctx.rect(0, 0, width, height)
ctx.fillStyle = `rgba(${bg[0]}, ${bg[1]}, ${bg[2]}, ${1})`
ctx.fill()
pt1 = { x: -20, y: height / 2 }//闪电起点
pt2 = { x: -20, y: height / 2 } //闪电终点
}
setInterval(animate, 60)
function blur(ctx, canvas, amt) {
ctx.filter = `blur(${amt}px)`
ctx.drawImage(canvas, 0, 0)
ctx.filter = 'none'
}
function fade(ctx, amt, width, height) {
ctx.beginPath();
ctx.rect(0, 0, width, height)
ctx.fillStyle = `rgba(${bg[0]}, ${bg[1]}, ${bg[2]}, ${amt})`
ctx.fill()
}
function animate() {
step++
blur(ctx, canvas, 1)
draw()
fade(ctx, 0.1, width, height)
}
function draw() {
var iterations = [pt1, pt2]
var newiterations, i, j
for (i = 0; i < 8; i++) {
newiterations = [iterations[0]]
for (j = 1; j < iterations.length; j++) {
newiterations.push(getRandMidpoint(iterations[j - 1], iterations[j], 200 / (i * i + 1)))
newiterations.push(iterations[j])
}
iterations = newiterations.concat([])
}
ctx.beginPath();
ctx.moveTo(iterations[0].x, iterations[0].y);
ctx.lineWidth = 2;
ctx.strokeStyle = '#04e4c9';
for (i = 1; i < iterations.length; i++) {
ctx.lineTo(iterations[i].x, iterations[i].y);
}
ctx.stroke()
ctx.closePath()
}
function getRandMidpoint(pa, pb, range) {
var a = Math.atan2(pb.y - pa.y, pb.x - pa.x) + Math.PI / 2
var half = { y: (pb.y - pa.y) / 2 + pa.y, x: (pb.x - pa.x) / 2 + pa.x }
var offset = Math.random() * range / 3 - range / 6 //这里控制闪电的抖动幅度
var ho = {
x: Math.cos(a) * offset + half.x,
y: Math.sin(a) * offset + half.y
}
return ho
}
}
</script>
</body>
</html>













![[算法] 动态规划](https://img-blog.csdnimg.cn/a15f28a31e154600a7643a6c52e38e47.png)