前几天有电商的客户来咨询,他们每逢大促客服压力就激增,主要原因就是客服人员少,遇到这种高峰期根本来不及打电话,招新人的话培训时间长,算下来人力成本相当高。因此他们想借助智能外呼看能否解决这个难题。这种时候就需要AI的力量,中关村科金的得助智能外呼可以轻松解决这个难题。
得助智能机器人借助自然语言理解(NLP)、自动语音合成等AI技术,支持 SaaS 形式提供场景化、个性化的用户服务,简单来说就是根据企业需求来提供相应的解决方案,比如电商企业需要在大促期间需要给客户打电话,这个完全可以交给得助智能语音机器人。得助智能语音机器人模板搭建速度快,预置有10+行业、90+模板机器人,可以一键使用!

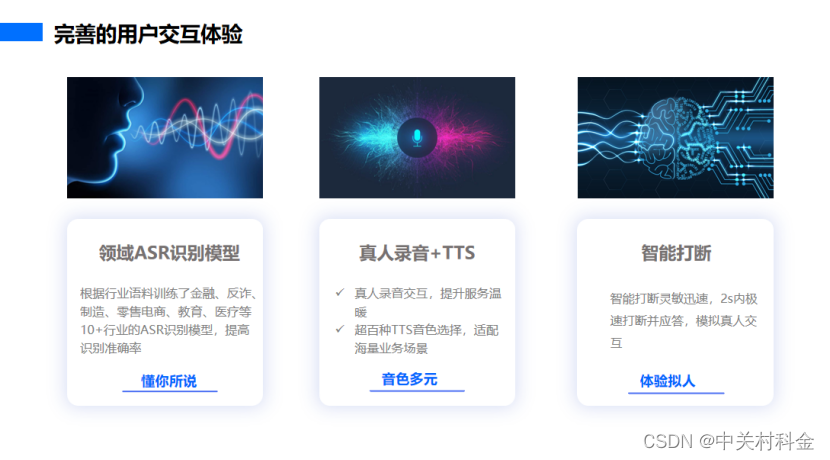
这样客户体验怎么样?不用担心,得助智能外呼训练了10+行业的ASR识别模型,提高识别准确率。还有真人录音+超百种TTS音色选择可以适配到各种场景,更棒的是还能模拟真人交互,当用户需要人工介入,就可以语音识别并无缝切换到人工接待,让客户体验感拉满!

这么好的智能外呼不仅可以解决电商行业难题,在其它行业也得以广泛应用。得助智能外呼可以降低85%人力成本。智能外呼也不仅仅是简单的打电话更体现在营销价值方面。在存量客户深度挖掘、精准营销得助智能外呼也有相应的解决方案,我们下期可以具体来聊。

如果您想要了解智能外呼,可以后台跟我们私信联系,我们的智能外呼广泛应用于金融、零售电商、医疗健康、汽车制造、政务服务、互联网等行业,希望我们能助力您的企业降本增效!









![[算法] 动态规划](https://img-blog.csdnimg.cn/a15f28a31e154600a7643a6c52e38e47.png)