

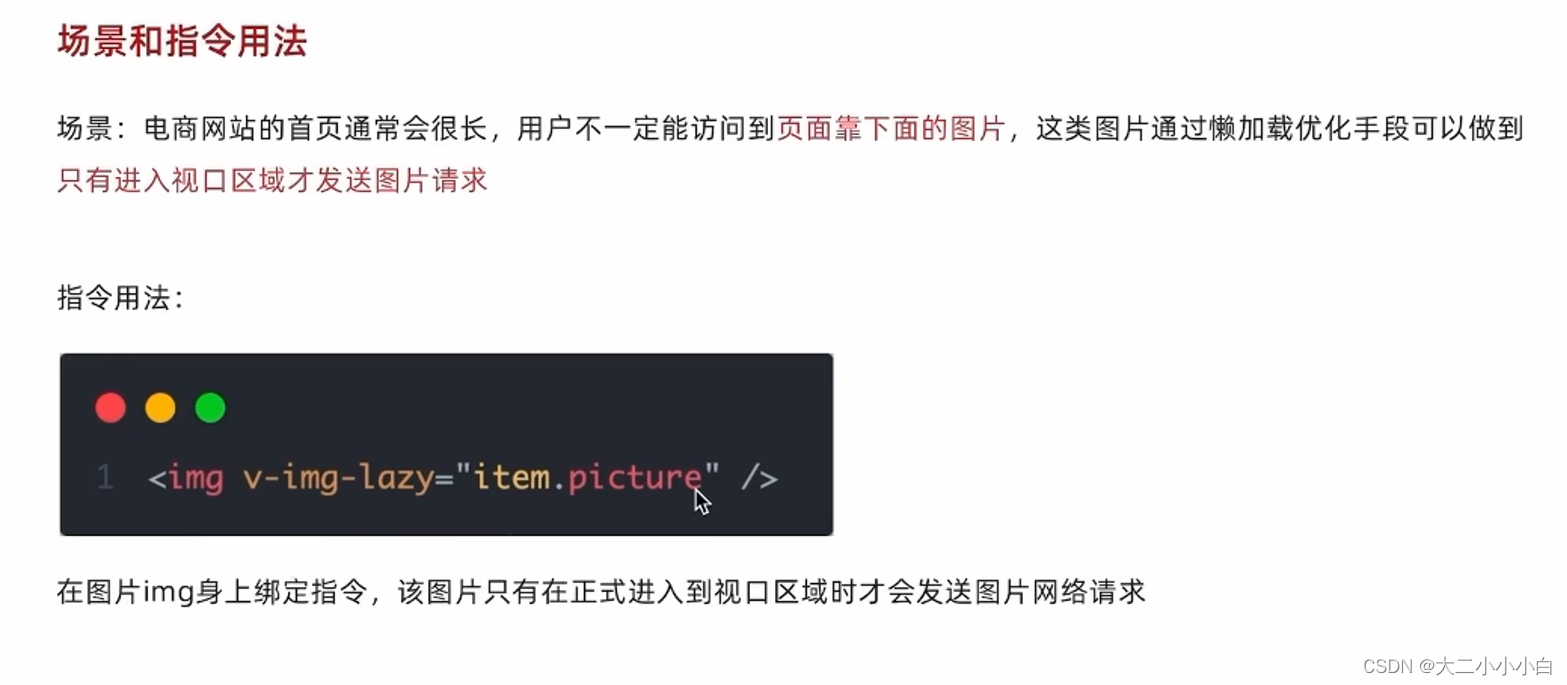
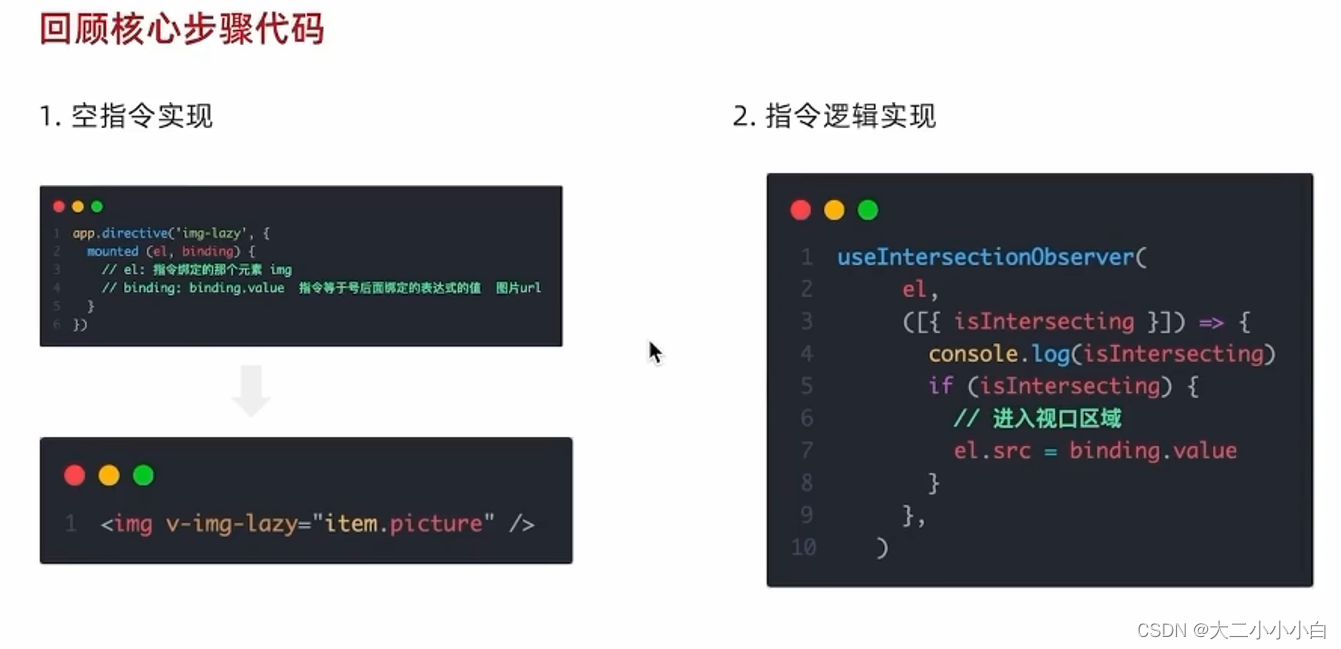
熟悉指令语法:
<template>
<HomePanel title="人气推荐" sub-title="人气爆款 不容错过">
<ul class="goods-list">
<li v-for="item in hotList" :key="item.id">
<RouterLink to="/">
<img v-img-lazy="item.picture" :src="item.picture" alt="">
<p class="name">{{ item.title }}</p>
<p class="desc">{{ item.alt }}</p>
</RouterLink>
</li>
</ul>
</HomePanel>
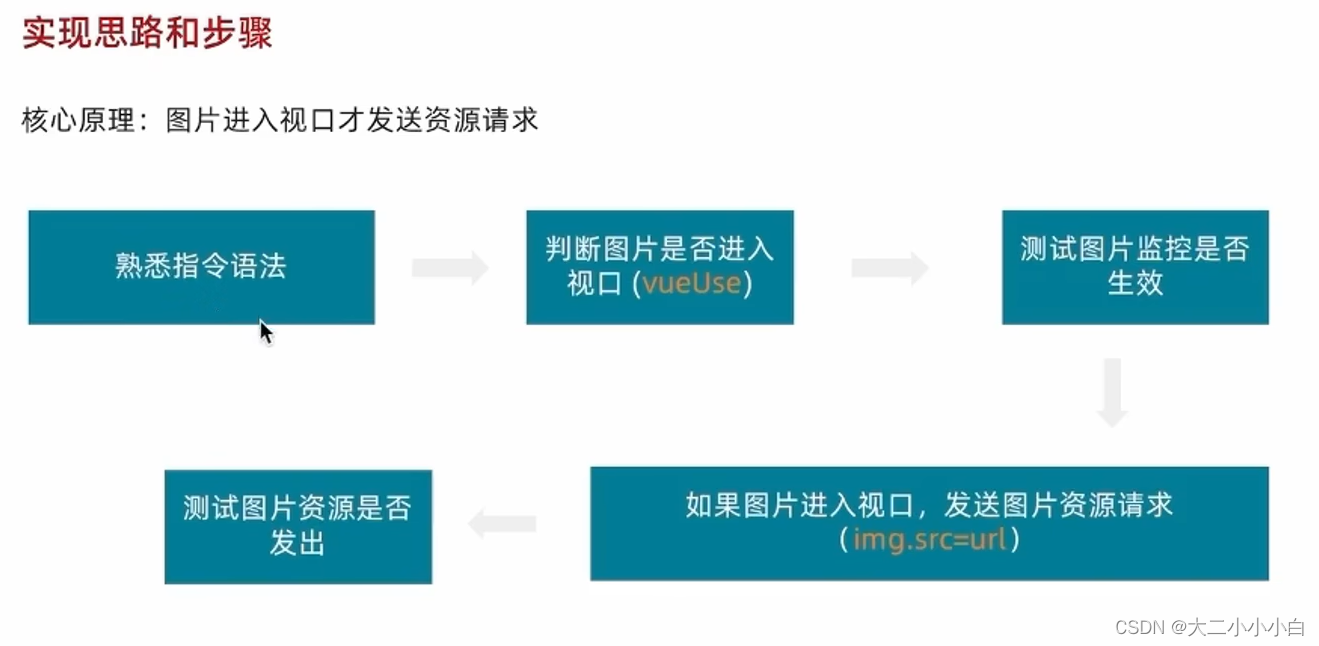
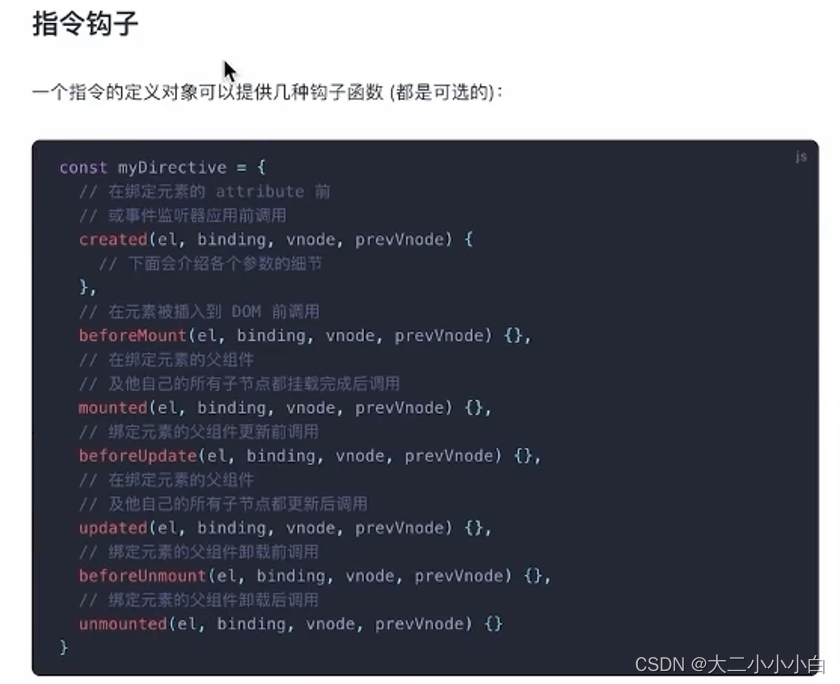
</template>判断:
测试:
如何注册一个全局组件



优化
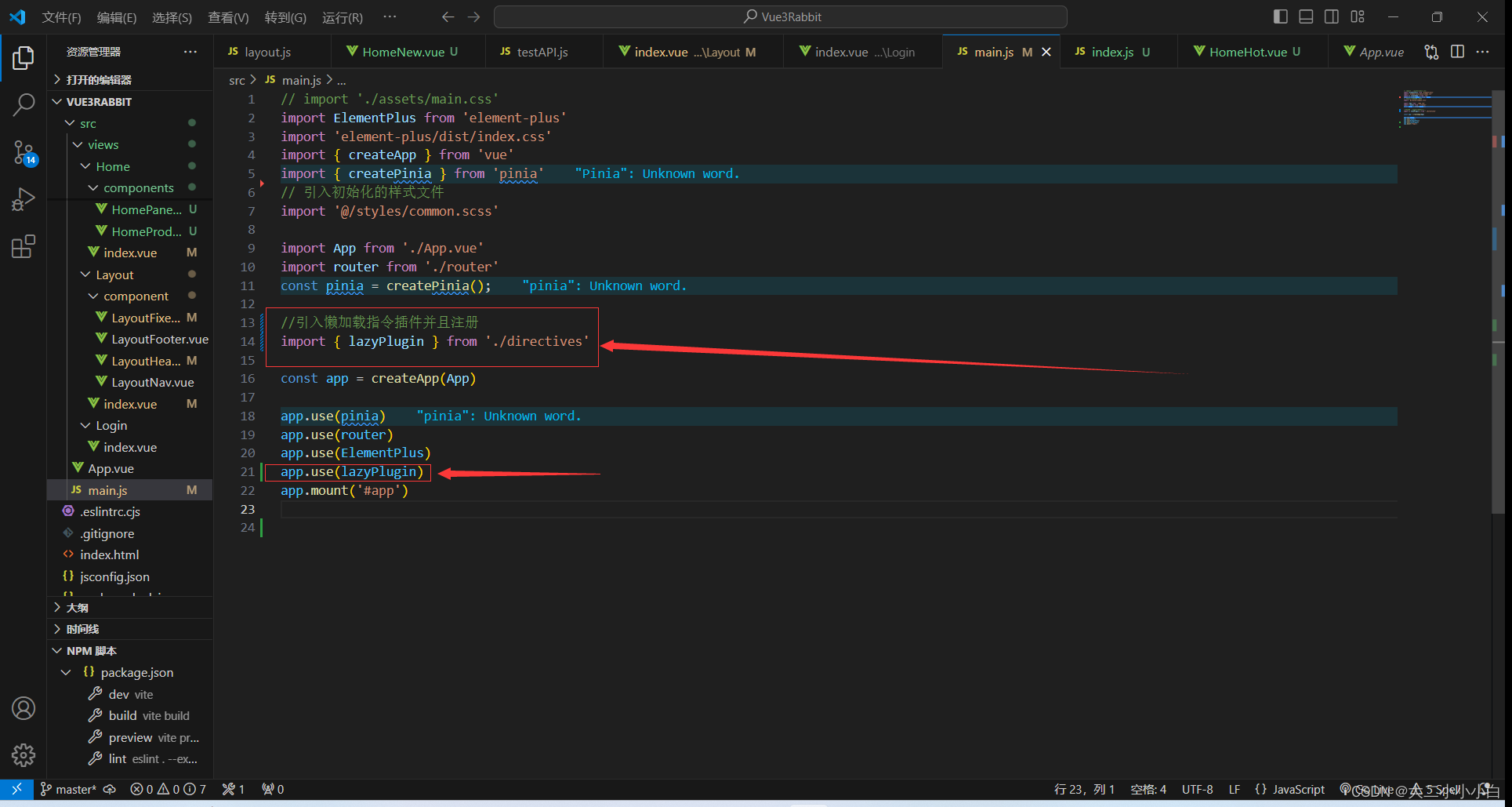
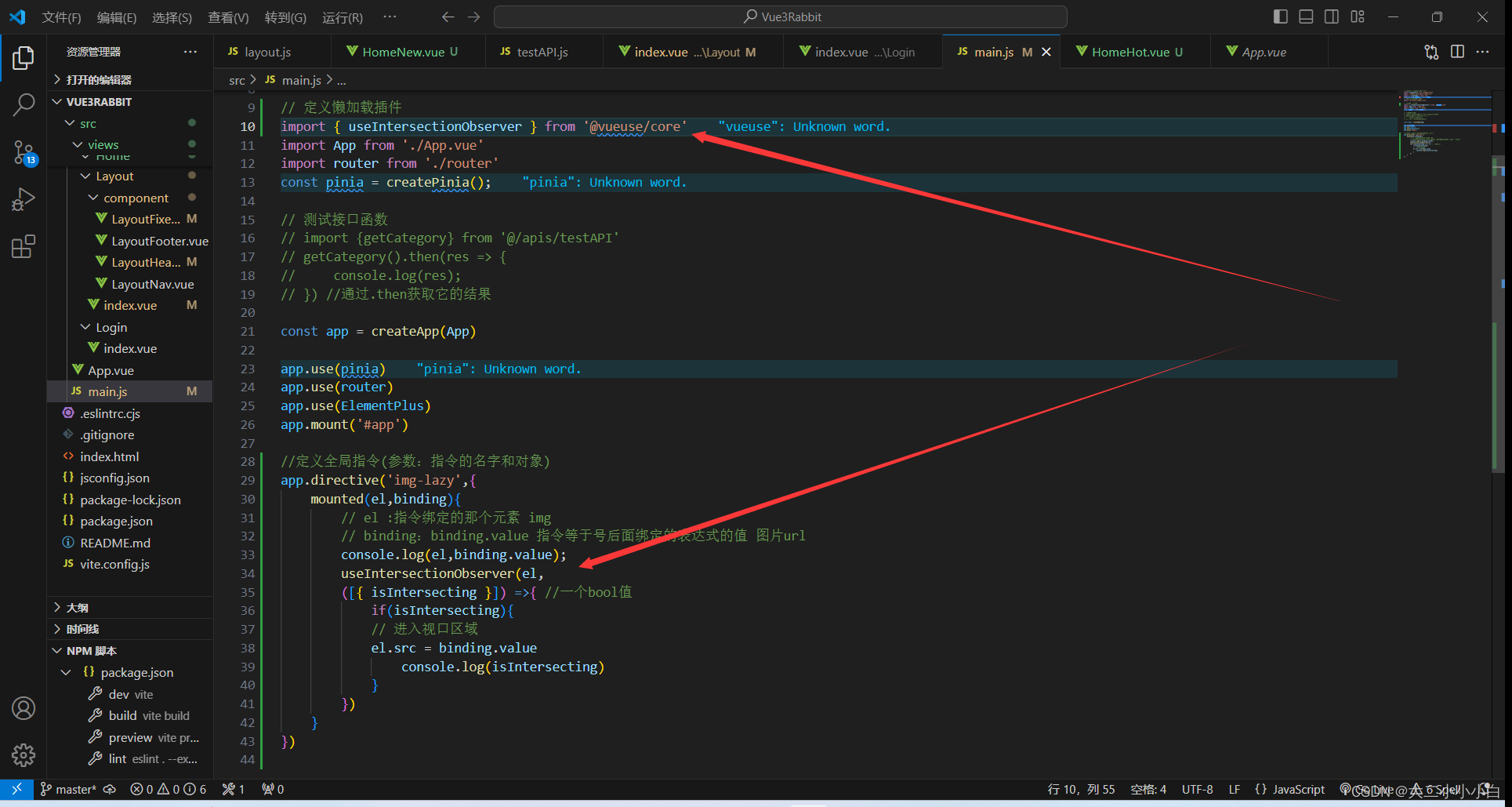
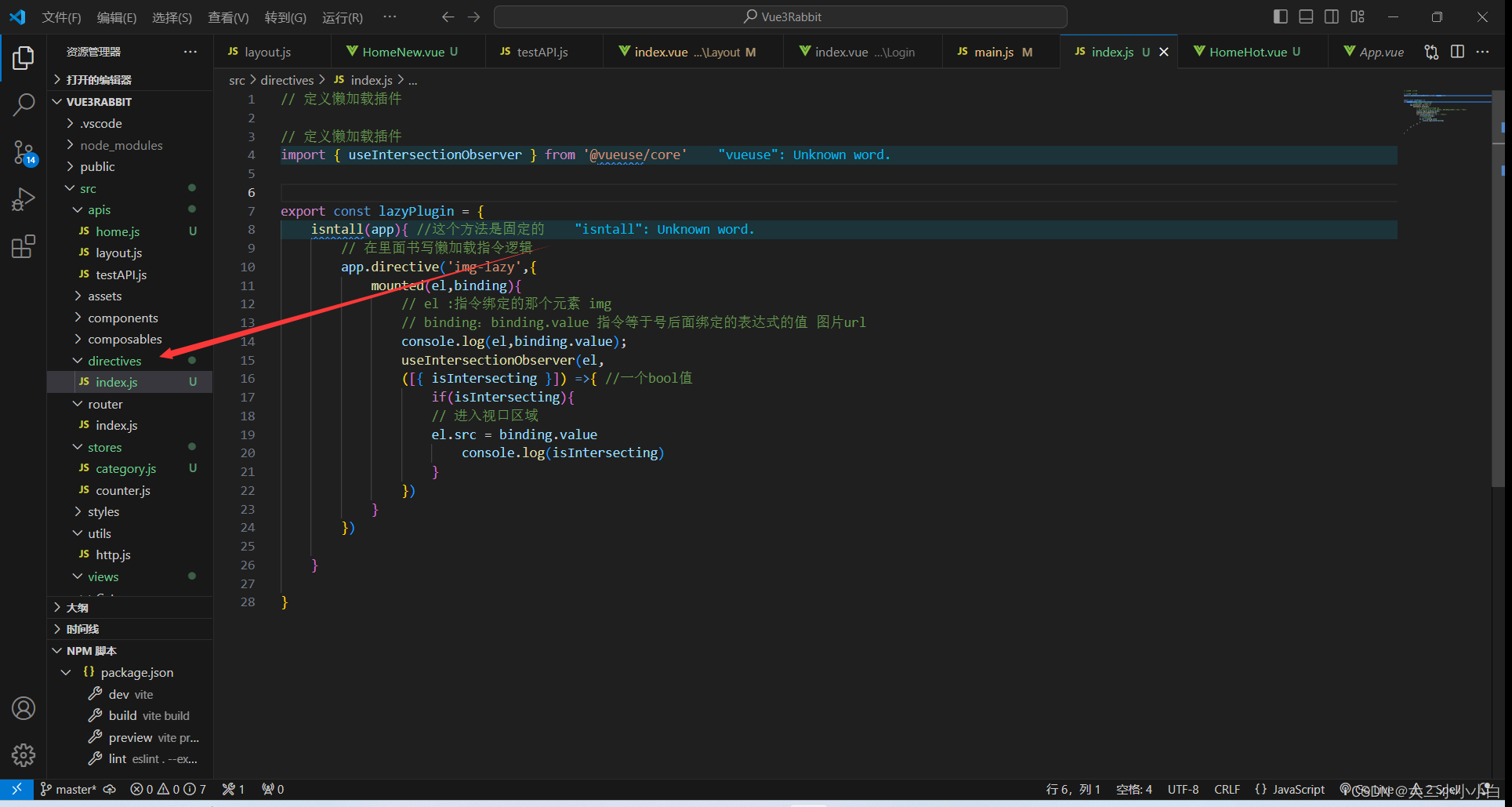
在directives下面注册一个index.js(懒加载插件)

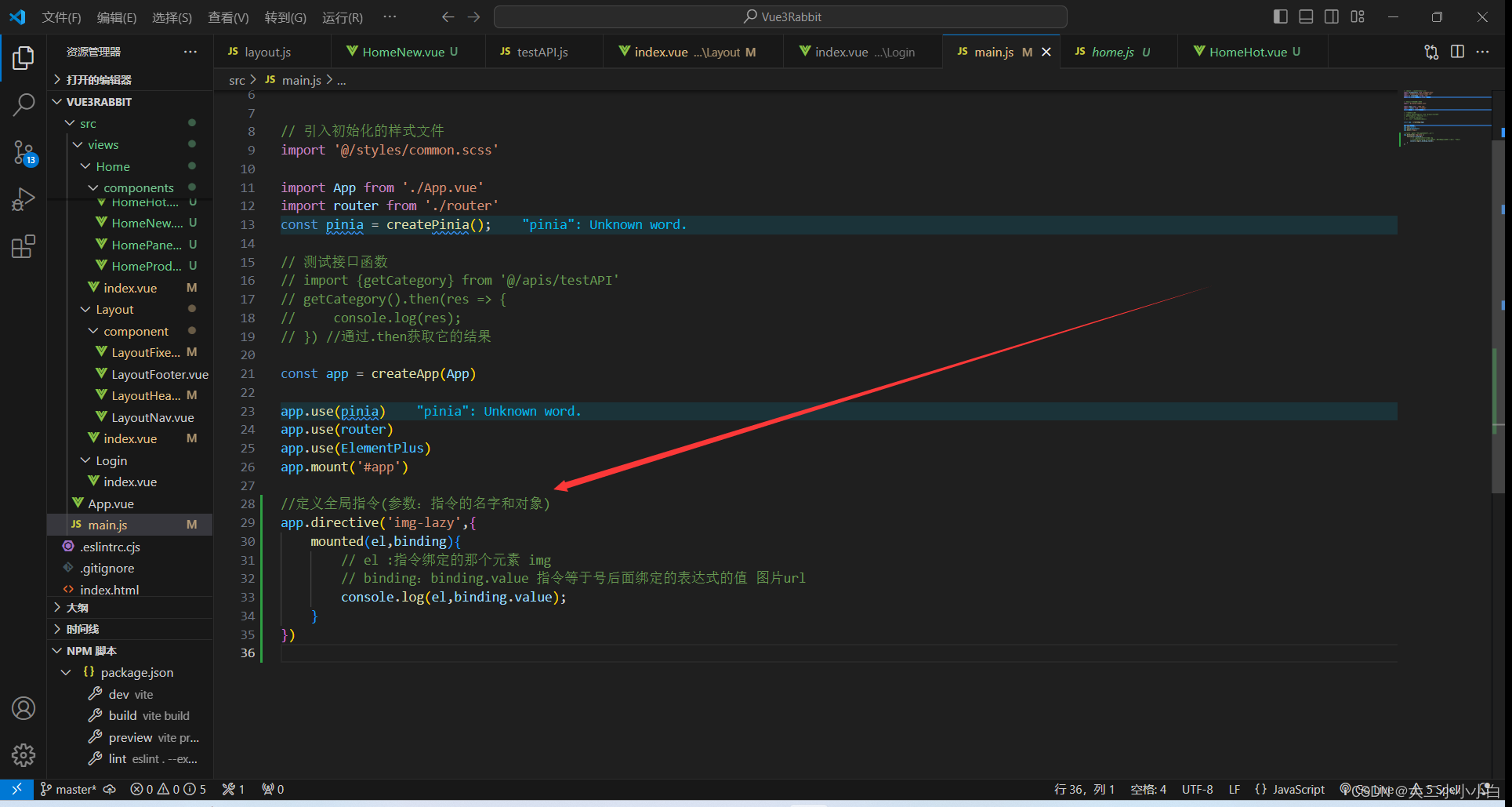
在main.js下面引入并且注册