如果您将网站从一个URL移动到另一个URL,您需要采取必要的步骤来确保您的访问者被发送到正确的位置。在技术领域,这被称为301重定向。
在这里,我们将讨论什么是301重定向,何时需要使用,以及如何在网站或WordPress中重定向URL。此外,我们将探讨301和302重定向之间的差异。

什么是301(永久)重定向?
301是由Web服务器发送给浏览器的HTTP状态代码。301表示从一个URL到另一个URL的永久重定向,这意味着所有请求旧URL的用户将自动被发送到新URL。301重定向将旧URL的所有排名权力传递给新URL,并且最常用于当页面已从网站永久移动或删除时。
301是众多可能的HTTP状态码之一,您可能听过其中一些(包括404 - 未找到、403 - 禁止访问和500 - 服务器错误)。当您访问一个网页时,如果服务器正常发送页面,它会附带的状态码是200 (代表正常可访问)。您可以将301重定向视为邮件转发器。一旦您将内容从特定的URL移开,任何尝试访问该URL的人都会收到404 - 页面未找到的消息。
为了改善用户体验,您可以要求服务器将来自旧URL的访问转发到新的位置——您的内容的新所在地——通过使用301重定向。现在,当您尝试访问旧URL时,服务器会返回301 - 永久移动的状态码,然后将您引导至新位置。这一切发生得非常快,您通常不会意识到这一点,而是发现自己正处于您搜索的内容页面上。您可能会注意到URL与您点击或输入的URL不同。或者,您可能有一个浏览器扩展程序,如Ayima Redirect Path,它会通知您何时被重定向。
301重定向的另一个关键作用是针对搜索引擎。拥有有用的状态码,正确指示内容已移至何处,有助于搜索引擎(如Google和Bing)保持其索引的最新状态。
本质上,301重定向会告诉搜索引擎:“嘿,你知道用户喜欢从搜索结果页面点击的那部分内容吗?好吧,它现在在这里,所以请将您与此页面关联的所有可见性转移到这个新URL上。”
这就是为什么301重定向对SEO很重要。既然我们已经讨论了这一点,那么接下来让我们深入了解如何为自己进行301重定向。

如何在WordPress中重定向URL
从速度和技术角度来看,应用重定向的最佳方法是通过Web服务器本身,而不是依赖WordPress。WordPress不提供实现301重定向的工具,尽管有一些插件可以让你给予这个功能。
通过服务器本身应用301重定向的过程将根据服务器使用的软件堆栈而有所不同。您可能正在使用Apache,Nginx,IIS或其他平台,每个平台都需要不同的方法。这也可能取决于您的托管服务提供商。
如果您不知道如何通过服务器本身应用重定向,我们不建议您摆弄它,因为它可能会导致您的网站服务中断-相反,我们建议您咨询您的IT团队,主机或Web开发合作伙伴。
如何在自助建站平台实现301跳转
什么是自助建站平台?
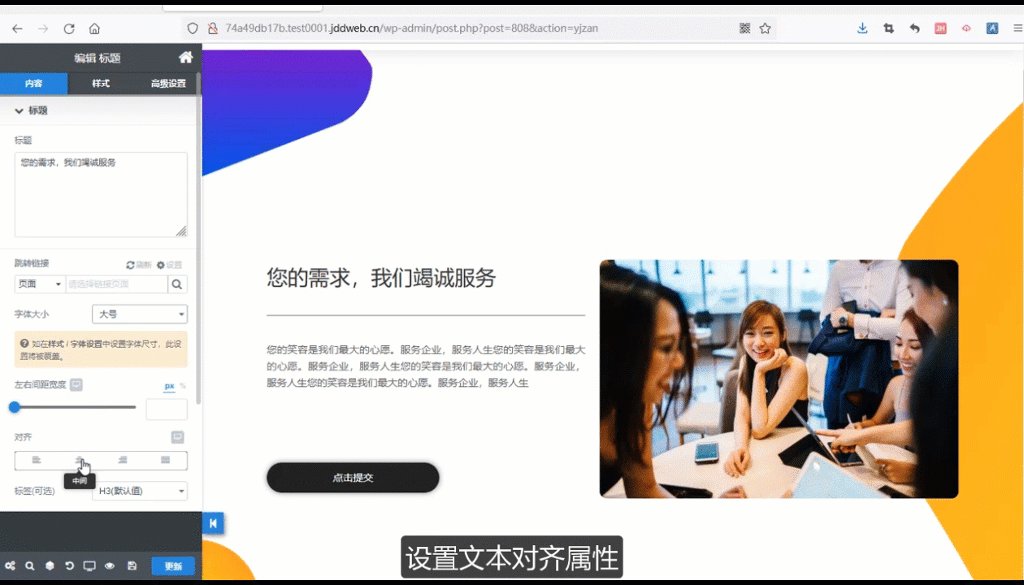
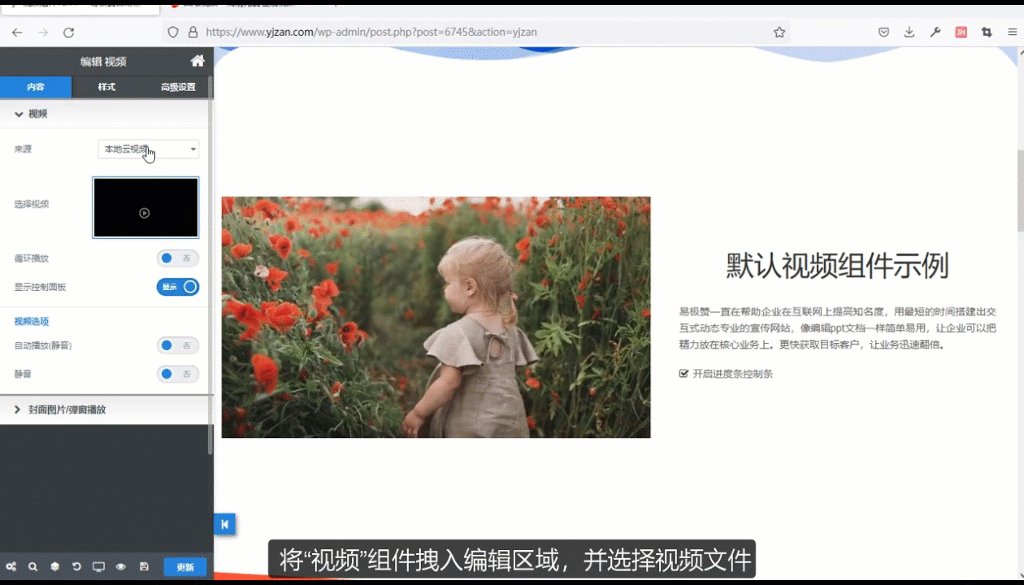
自助建站平台是快速搭建个人或企业网站的便捷工具(比如易极赞,wix,weebly等)。无需编程知识或专业技能,用户只需通过简单操作,如选择预设模板、编辑内容、上传图片等,即可轻松创建一个功能齐全的网站。这种建站方式的优势在于其易用性和高效性,使用户能够快速上手,轻松实现网站搭建。此外,傻瓜式建站工具还提供丰富的模板和插件供用户选择,使网站更具个性化。同时,其模块化系统包含多种软件系统服务,定期更新迭代,免去了用户编程和找插件的繁琐过程。
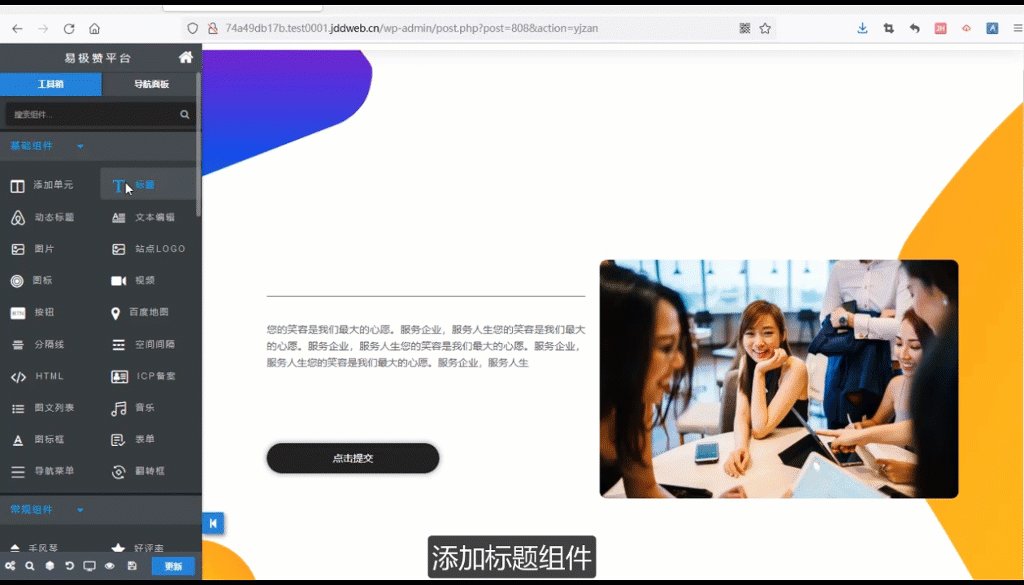
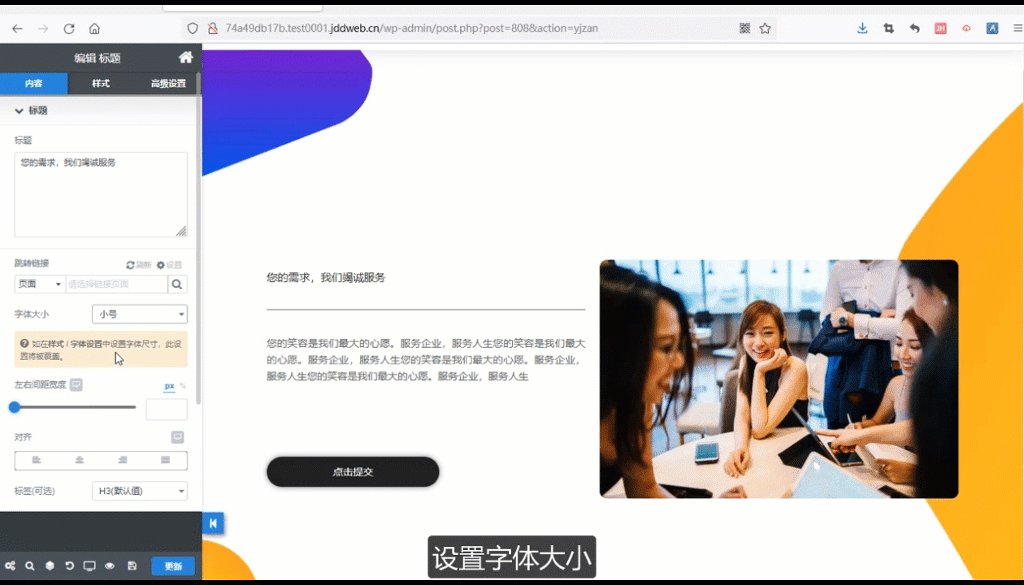
当你要把你原来的网站迁移到自助建站平台上的时候,请参考下面这几个步骤
- 你需要在将原先的排版设计图片和文案保存下来,
- 在自助建站平台选择一个模板,并通过用可视化编辑器,对照原先的网站进行一比一的还原。
- 将原来的域名设置302跳转到你的新网站域名上,请注意,为了保证页面的url跳转链接和原来的网站一致,在发布文章的时候要务必争取的设置原文章的url的链接目录

推荐文章
- 懒人建站工具过时了?试试这6个WordPress主题,1小时实现高效建站
- 7个最好用的自助建站工具,2024年推荐的7个自助建站工具
- 建站小白也能变大神!5个自助建站主题模板,傻瓜式操作工具!
何时使用301重定向
下面是一些特定的情况下,你会想达到301重定向作为一种工具。
修改URL
可能您的原始URL优化不佳,或者您正在重新组织网站URL的文件夹结构。
在HubSpot CMS中移动内容非常简单——只需在内容编辑页面的设置选项卡中更改URL,HubSpot就会自动为您添加URL重定向。在继续之前,请确保检查这是否有效。
整合多份内容。
如果您决定有多份内容重叠、争夺相同的关键词或都涵盖同一主题,您可能希望将它们整合在一起。但是,您不希望丢失这些旧页面可能获得的搜索引擎可见性。
创建新的整合资源后,您应该为每个旧页面设置简单的301重定向到单个新页面。
将内容从一个域迁移到另一个域名。
如果您正在将网站从一个域迁移到另一个域,那么从旧内容到新内容实现页面到页面的301重定向至关重要。
如果站点正在移动域,但在结构和布局方面保持不变,这很简单。如果内容正在更改或正在重新组织,那么您仍然需要做出合理的重定向选择,以尊重用户的原始意图,以便将每个旧页面的可见性传递给它们的新对应页面。
在从一个域到另一个域名实施页面到页面的301重定向时,您的重定向必须从原始URL提供。
301重定向与302重定向的区别
301重定向是永久的,而302重定向是临时的。301用于当页面永久更改位置时,如果您打算将来将页面移回原始URL下,则应使用302。
一般来说,你应该期望在你的网站上使用301重定向。但是,在某些情况下,您可能需要使用302,包括:
- 正在使用分阶段的网站启动计划。
- 将用户重定向为SEO不适用的功能的一部分,例如登录网关或电子商务签出
- 正在使用临时保留页面,并且不希望通过发出您将永久重定向详细丰富内容到空保留页面的信号来混淆搜索引擎或损害搜索引擎排名。
不要让你的旧链接挂着-使用301。
301重定向对于维护健康的网站至关重要。当您的网站内容移动和更改时,它们提供向用户和搜索引擎发出信号的核心功能,并确保随着您的网络存在的发展,您的用户旅程保持清晰和逻辑,并且在迭代之间保留您在搜索引擎中的可见性。一定要熟悉在当前网站环境中实现重定向。然后,使用我们的免费网站评分器测试您的网站的SEO实力-以及速度,移动友好性和安全性。
推荐文章
- 什么是302状态码,302跳转它对SEO的收录会有影响吗
- HTTP 500 error 内部服务器错误:如何能修复可怕的服务器出错
原文出自易极赞,转载请注明出处
什么是301重定向,什么时候应该使用?301重定向详细说明 – 易极赞自助建站