1-介绍
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,
基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),
内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
是一个基于springboot+vue的前后端分离极速的后台开发框架。
若依官网:http://ruoyi.vip(opens new window)
演示地址:http://vue.ruoyi.vip(opens new window)
代码下载:https://gitee.com/y_project/RuoYi-Vue
2-环境与软件要求:
2-1系统环境要求:
jdk >=1.8 验证 java -version
MySQL 5.7 >=5.7 验证 mysql -V
redis >=3.0 直接Windows安装了,在Windows中启动
maven >=3.0 验证 mvn -v
node >=12 验证 npm -v
2-2运行工具如下:
git
Navicat 12或者16
idea 2022以上
3-部署
3-1项目拉取
使用git bash 工具
仓库地址 https://gitee.com/y_project/RuoYi-Vue.git
命令:git clone https://gitee.com/y_project/RuoYi-Vue.git
3-2搭建项目
将项目拖拽了放idea 然后设置maven
maven前置设置要求: maven 镜像改成阿里云镜像 仓库设置为本地仓库
初次加载可能比较慢,耐心等待即可
去RuoYi-Vue\ruoyi-admin\src\main\resources目录下 找这个东西
application-druid.yml
【修改必要配置】
----数据库源配置
druid:
# 主库数据源
master:
url: 数据库地址
username: 数据库账号
password: 数据库密码
----服务器配置
# 开发环境配置
server:
# 服务器的HTTP端口,默认为80
port: 端口
servlet:
# 应用的访问路径
context-path: /应用路径
3-3数据库建表
去Navicat 16里面,新建一个数据库,ry-vue
运行SQL文件 (两个SQL文件)
SQL地址:RuoYi-Vue\ruoyi-ui
ry_2021xxxx.sql,quartz.sql
3-4开启redis服务
然后开启redis服务 redis-server.exe 双击打开,查看端口是不是6379
因为本项目是前后端完全分离的,所以需要前后端都单独部署好,才能进行访问
4-运行项目
启动后端 springboot 启动服务 一般来讲,不可能会有报错
后端启动完了 ,去启动前端
去前端目录下 E:\qnmd\RuoYi-Vue cmd
# 进入项目目录 cd ruoyi-ui
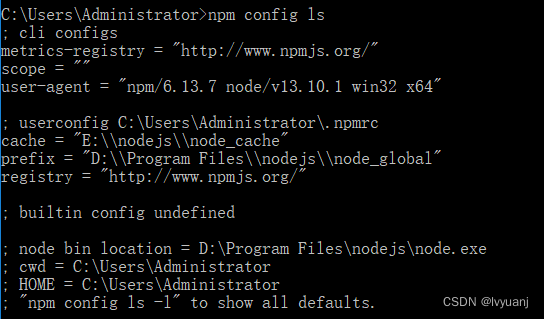
在这之前需要确认一下node的安装版本 win+R npm -i
# 安装依赖(可选)
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com (一次就行,下次直接启动)
# 启动服务
npm run dev
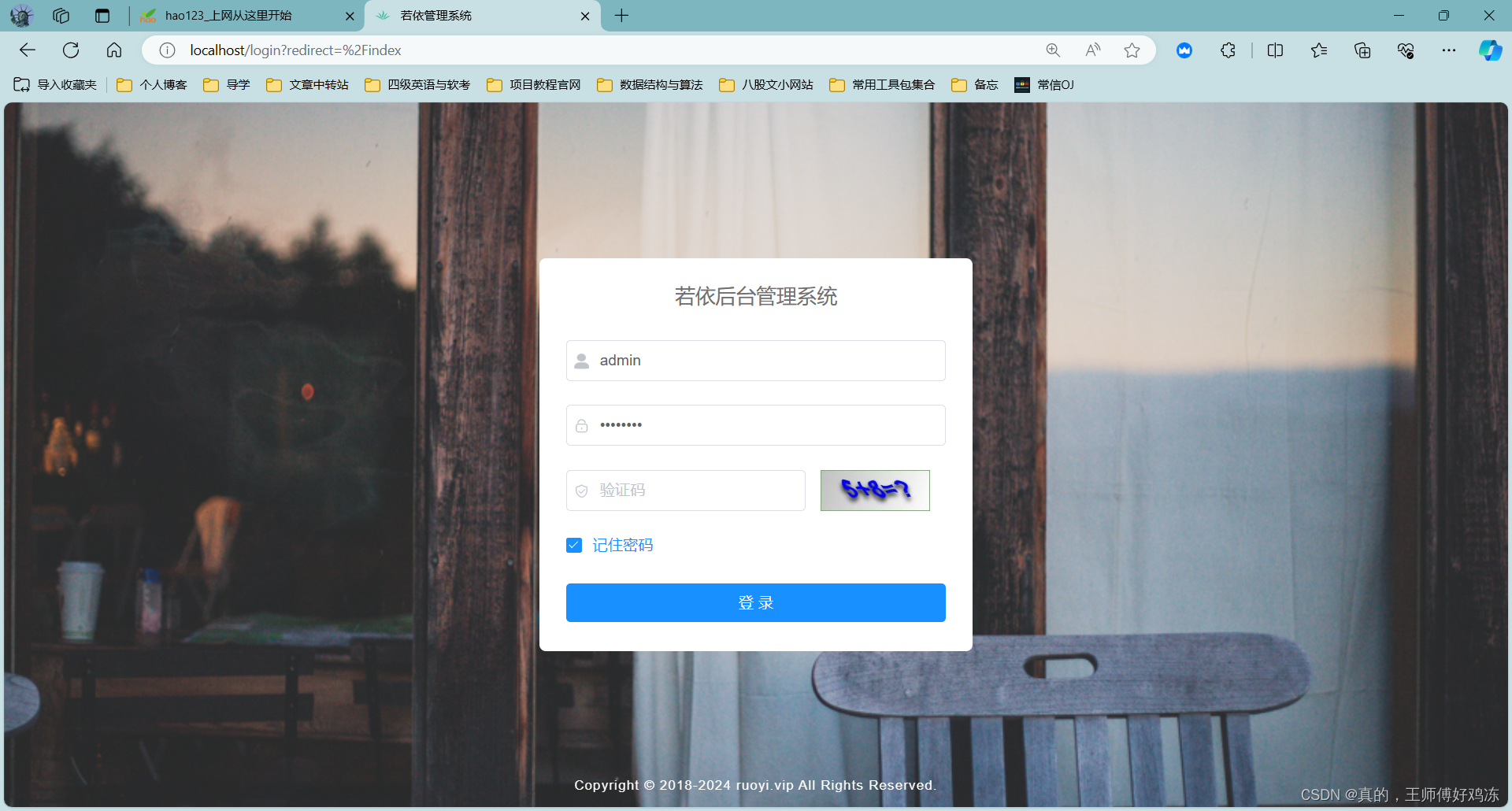
运行成功后,如图所示

5-随便说说若依
5-1若依框架分类
5-2内置功能
5-3主要特性
5-4我为什么学习若依
5-5若依相关
5-6项目概览












![[MySQL数据库] 索引与事务](https://img-blog.csdnimg.cn/direct/927e408145f44e38aff3ac5b0e10410c.png)