背景:Vue 拆封了一个组件,在组件里面会使用一个方法来改变父组件传过来的值,
但是在子组件里面操作父组件的数据变更,实在比较麻烦(因为单向数据流),
So 能不能直接在组件上面绑定事件方法呢,因此就在封装的组件上面写了 :@click="getDataList"
<DefaultComp
v-if="dataList.length > 0"
:dataList="dataList"
@click="getDataList"
/>但是绑定的 click 方法会不生效,So 要想解决,就需要用到
v-on 事件修饰符 的 .native 了 , 接下来就来讲解一下各修饰符的含义及使用。
Vue 中绑定事件 v-on:事件类型="方法" ,v-on 简写 @

v-on 事件修饰符
<!--
v-on 指令的修饰符 :
.stop 阻止事件冒泡
.capture 事件进行捕获
.prevent 阻止默认事件
.once 事件只会执行一次
.self 事件之作用给标签本身
-->
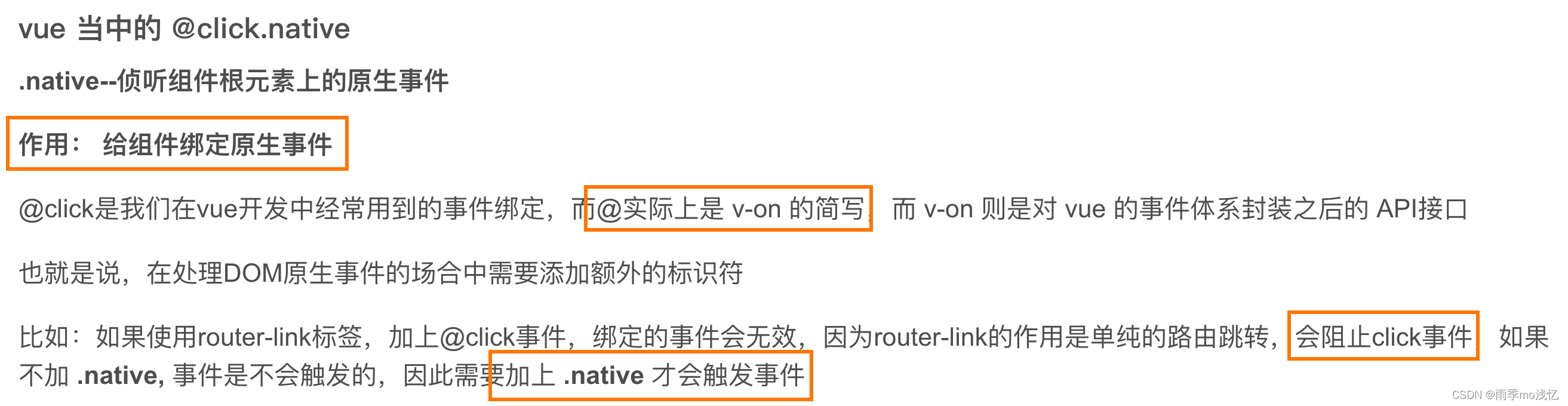
.native 侦听组件根元素上的原生事件
- 事件修饰符
用来处理事件的特定行为
- 1、<!-- 阻止冒泡 .stop -->
<button @click.stop = "doThis"></button>
只知作用为:阻止事件冒泡,不知其具体如何使用。
下面来举个栗子:就是外层大的 Div 盒子本身有绑定了一个 click 点击事件,
但是如果内层有一个小的 div 盒子也绑定了一个 click 点击事件的话,
点击小盒子 div 时,会同时触发 大、小盒子身上的两个事件,容易造成交互紊乱。
所以此时就需要在小盒子 div 的事件上添加一个 .stop 修饰符来阻止 大盒子 的事件触发,
让只点击小盒子的 click 事件单独触发,而不触发大盒子身上的点击事件。
<template> <div @click="bigClickEvent"> <!-- 内层小盒子div需要加.stop来阻止事件冒泡以免大、小盒子的事件同时触发 --> <div @click.stop="smallClickEvent"></div> </div> </template>
- 2、<!-- 阻止默认行为 .prevent -->
<a @click.prevent = "doThis"></a>
- 3、<!-- 只执行一次 .once -->
<div @click.once = "incr( )">自增一下</div>
- 4、<!-- 绑定的元素本身触发时才触发回调 .self -->
<ul @click.self = "incr( )">
<li>你好世界</li>
</ul>
- <!-- 串联修饰符 -->
<button @click.stop.prevent = "doThis"></button>
@click.native中 .native 的含义与使用

当你给一个 vue 组件绑定事件的时候,要加上 native ,
如果是普通的 html 元素,就不需要
<template>
<div id="app">
<ButtonComp @click.native = 'goToNext'>点击跳转</ButtonComp>
</div>
</template>
<script>
import ButtonComp from '../components/ButtonComp'
export default{
components:{ ButtonComp },
methods: {
goToNext() {
console.log('Go to next');
},
},
}
</script>So,在 组件上 加上 .native 修饰符 就可以使用 methods 内绑定的对应方法了