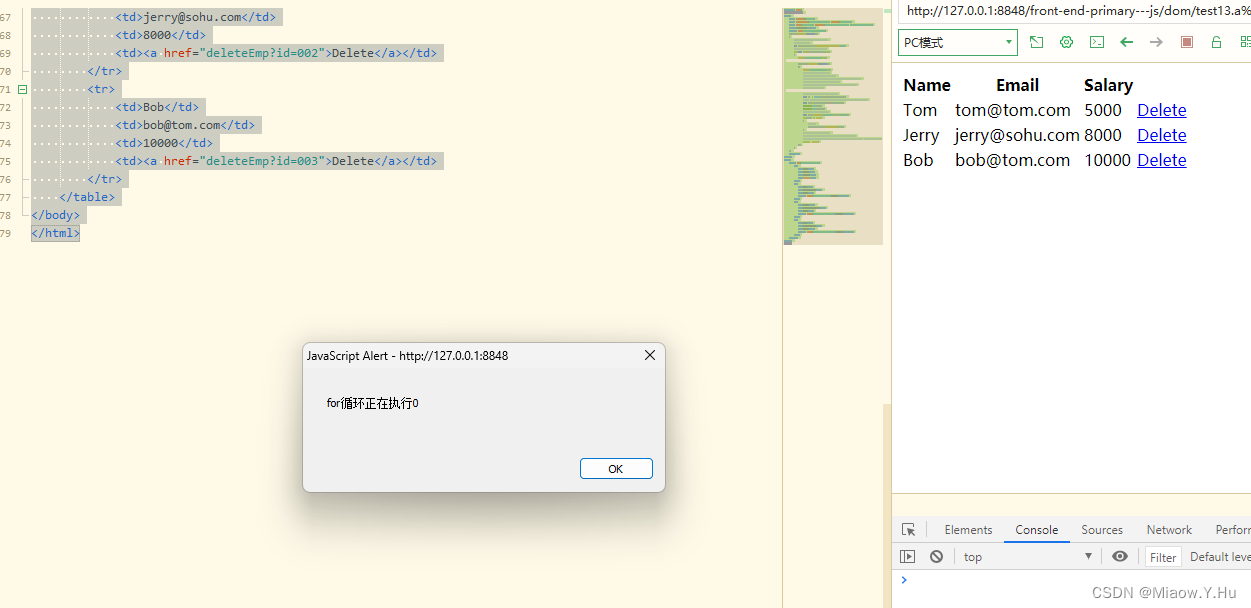
a标签的索引问题和this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
window.onload=function()
{
//点击超链接以后,删除点击的员工的信息
//获取所有的超链接
var allA=document.getElementsByTagName("a");
//为每一个超链接绑定一个单机响应函数
for(var i=0;i<allA.length;i++)
{
alert("for循环正在执行"+i);
allA[i].onclick=function()
{
alert("响应函数正在执行"+i)
//此处this不能换为allA[i]
//for循环会在页面加载完成后立即执行
//而响应函数会在超链接被点击时才执行,也就是for循环先于函数执行
//当响应函数执行时。for循环早已执行完毕
//即i的值最终会变成3,所以allA[i]中的i最终得到的只会是3
//可通过数据执行来验证
//首先得到tr,也就是a的父节点的父节点
var tr = this.parentNode.parentNode;
//var name=tr.getElementsByTagName("td")[0].innerHTML;
var name=tr.children[0].innerHTML;
console.log(tr);
console.log(name);
//在删除之前设置弹出一个弹框
var flag=confirm("确认删除"+name+"吗?");
if(flag == true)
{
//删除tr
tr.parentNode.removeChild(tr);
}
//此处可以使用this来进行操作
//点击超链接以后,超链接会跳转页面,这个是超链接的默认行为
//但我们此时不允许出现此默认行为,可以通过在响应函数的最后return false来取消默认行为
return false;
};
}
};
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="javascript:;">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
</body>
</html>

使用DOM完成点击按钮操作div块和获取div块的CSS样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#box1
{
width:200px;
height:200px;
background-color:red;
}
</style>
<script type="text/javascript">
window.onload=function()
{
//点击按钮一以后,修改box1的大小,即宽度和高度的像素
//首先获取box1
var box1=document.getElementById("box1");
//为按钮绑定单击响应函数
var btn01=document.getElementById("btn01");
//给btn01绑定单击响应函数
btn01.onclick=function()
{
//修改box1的宽度
//通过JS修改元素的央视
//语法 元素.style.样式名=样式值
//如果css的样式名中含有-,这种名称在JS中是不合法的
//修改方法是去掉-,并且后面的第一个字母大写
box1.style.width="300px";//修改宽度
box1.style.height="300px";//修改高度
box1.style.backgroundColor="yellow";
//通过style属性设置的样式都是内联样式
//内联样式有较高的优先级,所以通过JS修改的样式往往会立即显示
//如果在样式中写了!important,这此时样式会有最高的优先级
//即使通过JS也不能覆盖样式,此时将会导致JS修改样式失败
};
//点击按钮二以后,读取元素的样式
var btn02=document.getElementById("btn02");
btn02.onclick=function()
{
console.log(box1.style.width);
console.log(box1.style.height);
console.log(box1.style.backgroundColor);
//通过style属性设置和读取的都是内联样式
//无法读取样式表中的样式
//所以需要先点击摁钮一,然后才能顺利读取
}
}
</script>
</head>
<body>
<button id="btn01">按钮一</button>
<button id="btn02">按钮二</button>
<br><br>
<div id="box1"></div>
</body>
</html>
使用DOM读取元素的CSS样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#box1
{
width:100px;
height:100px;
background-color: yellow;
}
</style>
<script type="text/javascript">
window.onload=function()
{
//点击按钮以后,读取box1的样式
var box1=document.getElementById("box1");
var btn01=document.getElementById("btn01");
btn01.onclick=function()
{
//读取box1的宽度,样式表里的样式
//获取元素的当前显示的样式
//语法 元素.currentStyle.样式名
//他可以用来读取当前元素正在显示的样式
//alert(box1.currentStyle.height);
//此方法适用的浏览器很少,但是IE适用
//在其他浏览器中可以使用
//getComputedStyle()这个方法来获取元素当前的样式
//这个方法是window的方法,可以直接使用
//需要两个参数,第一个是获取样式的元素,第二个可以传递一个伪元素,比如null
//如果获取的样式没有设置值,则获取到的是真实的值(会随着浏览器实际大小变化),而不是默认值
//比如没有设置width,那么获取到的不是auto,而是一个真实的像素值
/**
var box10bj=getComputedStyle(box1,null);
console.log(box10bj.width);
console.log(box10bj.height);
console.log(box10bj.backgroundColor);
**/
console.log(getStyle(box1,"height"));
console.log(getStyle(box1,"width"));
console.log(getStyle(box1,"backgroundColor"));
};
};
//定义一个函数,用来获取指定元素的当前的样式
//所需参数:
//obj 要获取样式的元素
//name 要获取的样式名
function getStyle(obj,name)
{
if(window.getComputedStyle)
//在全局作用域中找此方法时,此方法就是个属性,如果找寻不到,系统不会报错
{
//正常浏览器的方式,具有getComputedStyle()方法
return getComputedStyle(obj,null)[name];//用中括号来声明name是个变量
}
else
{
//IE8的方式中,没有getComputedStyle()方法
//也可以用obj.currentStyle()
return obj.currentStyle[name];//这是IE8的方式
}
};
//通过currentStyle和getComputedStyle()读取到的样式都是只读的,不能修改
//如果需要修改必须通过style属性
</script>
</head>
<body>
<button id="btn01">按钮一</button>
<br><br>
<div id="box1"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#box1
{
width: 100px;
height: 100px;
background-color:red;
padding: 10px;
border:10px solid yellow;
/*margin: auto;*/
}
#box2
{
padding:100px;
background-color: #bfa;
}
#box4
{
width: 200px;
height: 300px;
background-color: #bfa;
overflow: auto;
/*在内部box5的大小溢出的情况下,把overflow设置为hidden,那么就可以制止内部像素的超出*/
/*如果设置为auto,那么就可以呈现滚动条。如果宽度和高度都超出,那么两个边界都会出现滚动条*/
}
#box5
{
width: 400px;
height: 600px;/*如果把高度像素值设置的比外部box4大,那么就会超出*/
background-color: yellow;
}
</style>
<script type="text/javascript">
window.onload=function()
{
var box1=document.getElementById("box1");
var btn01=document.getElementById("btn01");
var box3=document.getElementById("box3");
var box4=document.getElementById("box4");
btn01.onclick=function()
{
//clientWidth
//clientHeight
//这两个属性可以获取元素的可见宽度和高度,不包括边框
//这些属性都是不带px的,都是数值,可以直接进行计算
//这些属性都是只读的,不能进行修改
console.log(box1.clientWidth);
console.log(box1.clientHeight);
//返回的都是实际宽度和高度
//offsetWidth
//offsetHeight
//可以获取,包括内容区,内边距和边框
console.log(box1.offsetHeight);
console.log(box1.offsetWidth);
//offsetParent
//可以用来获取当前元素的定位父元素
//会获取离当前元素最近的开启了定位的祖先元素(即position的值不是static)
//如果所有的祖先元素都没有开启定位,则默认返回body
var op=box1.offsetParent;
console.log(op);
console.log(op.id);
//offsetLeft
//当前元素相对于其定位元素的水平偏移量
//offsetTop
//当前元素相对于其定位父元素的垂直偏移量
//offsetTop用法与上面的类似
console.log(box1.offsetLeft);
//console.log(box3.offsetLeft);
//scrollWidth
//scrollHeight
//可以获取整个滚动区域的高度和宽度,不同于clientHeight只能获取可见的那一块区域的像素大小
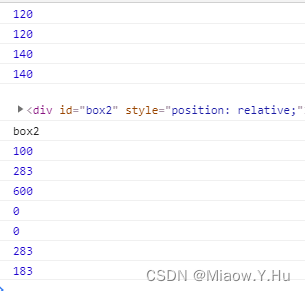
console.log(box4.clientHeight);//控制台输出300px,也就是设定的300px(可见)
console.log(box4.scrollHeight);//控制台输出600px,也就是可见的滚动区域的600px
//scrollLeft可以获取水平滚动条滚动的距离
//scrollTop可以获取垂直滚动条滚动的距离
console.log(box4.scrollLeft);
console.log(box4.scrollTop);
//当满足scrollHeight - scrollTop == clientHeight
//说明垂直滚动条滚到底了
console.log(box4.clientHeight);
alert(box4.scrollHeight - box4.scrollTop);
//当满足scrollWidth - scrollLeft ==clientWidth(部分)
//说明水平滚动条滚动到底了
console.log(box4.clientWidth);
alert(box4.scrollWidth - box4.scrollLeft);
//部分浏览器可能会出现相减的值小于的情况
};
};
</script>
</head>
<body id="ls">
<button id="btn01">功能一</button>
<br><br>
<div id="box4">
<div id="box5"></div>
</div>
<br><br>
<div id="box2" style="position: relative;">
<div id="box1"></div>
</div>
</div>
</body>
</html>