基于Springboot+Vue的餐厅点餐系统的设计与实现
- 开发语言:Java
- 数据库:MySQL
- 技术:Springboot+Mybatis
- 工具:IDEA、Maven、Navicat
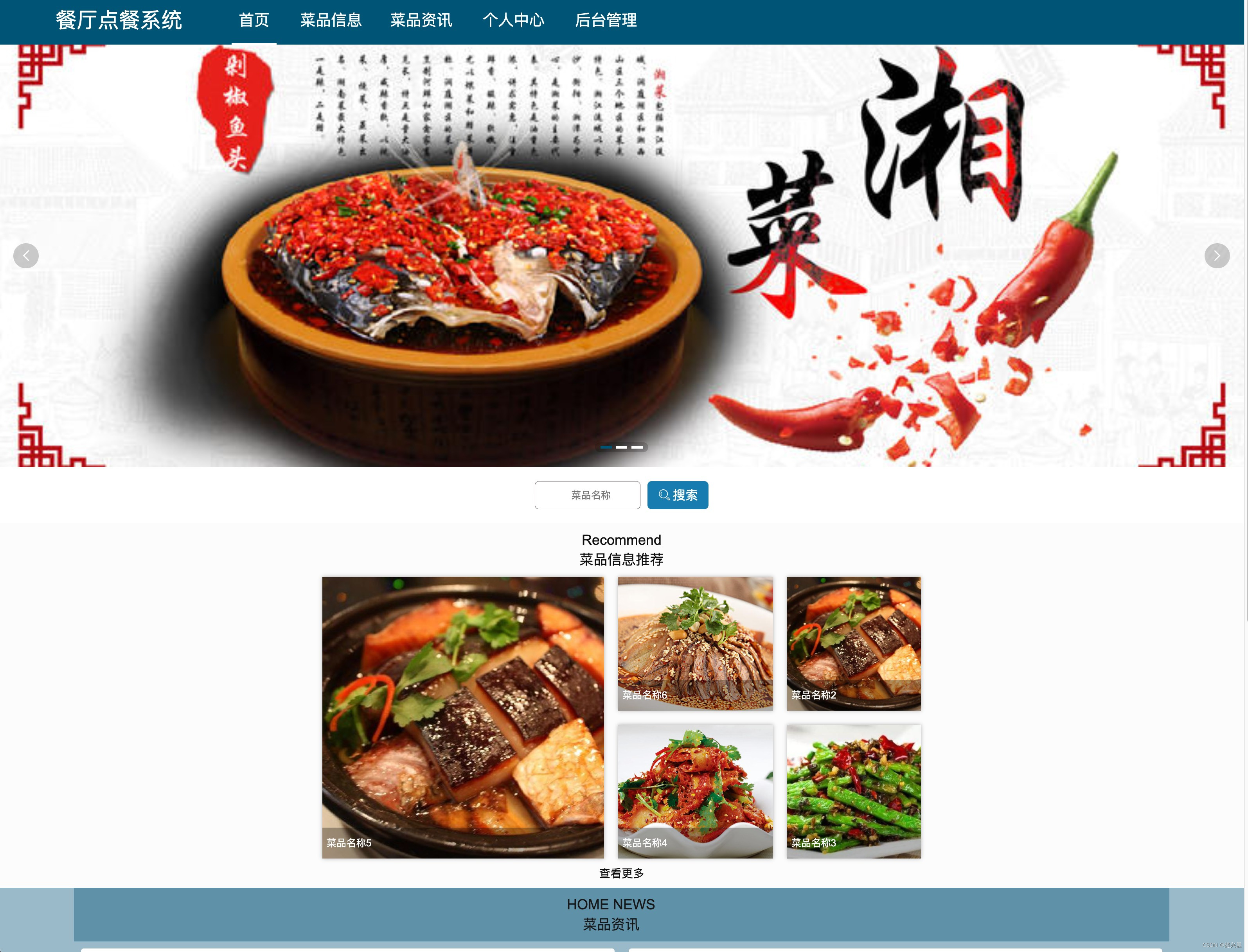
系统展示
首页展示

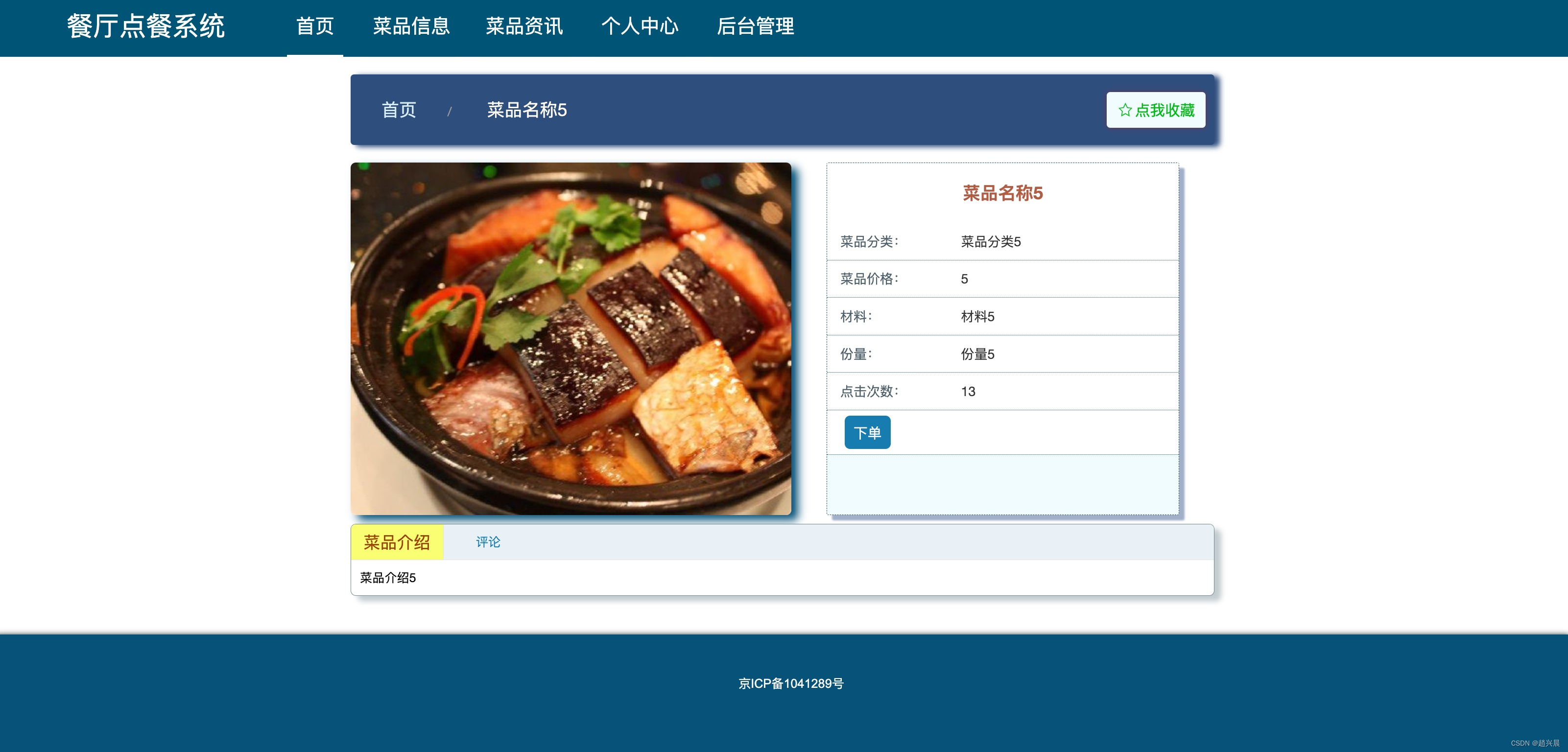
菜品详情页

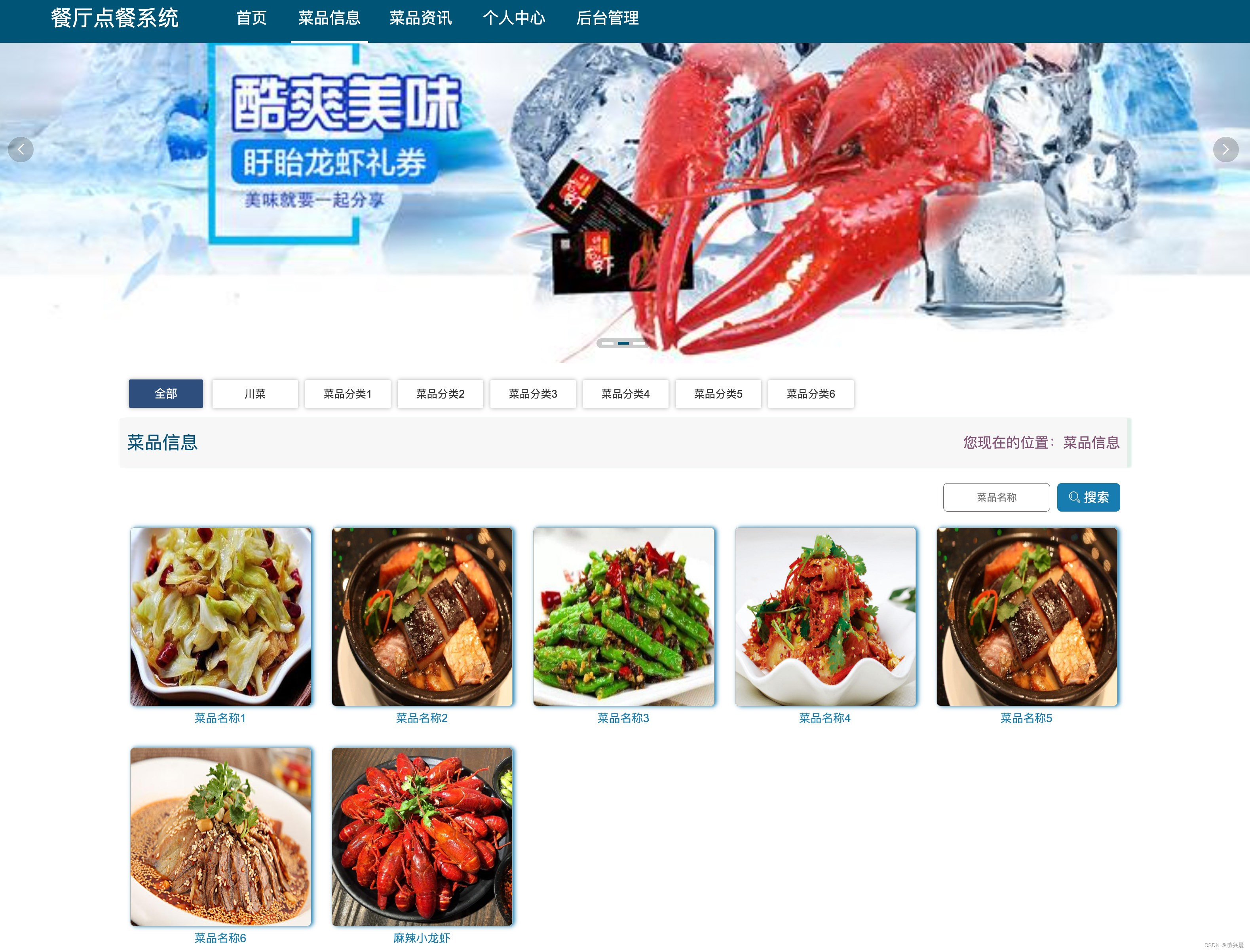
菜品信息

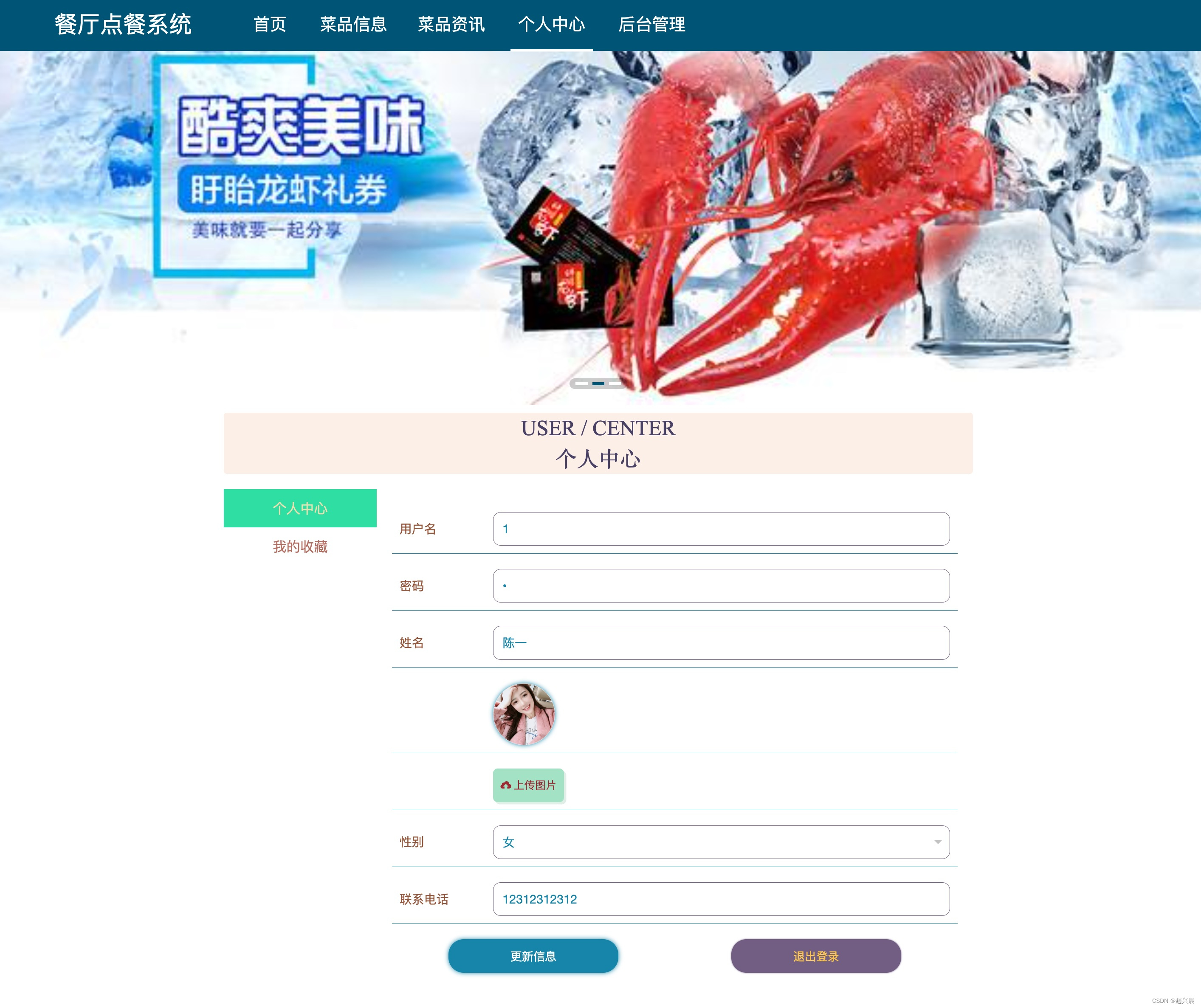
个人中心

后台管理
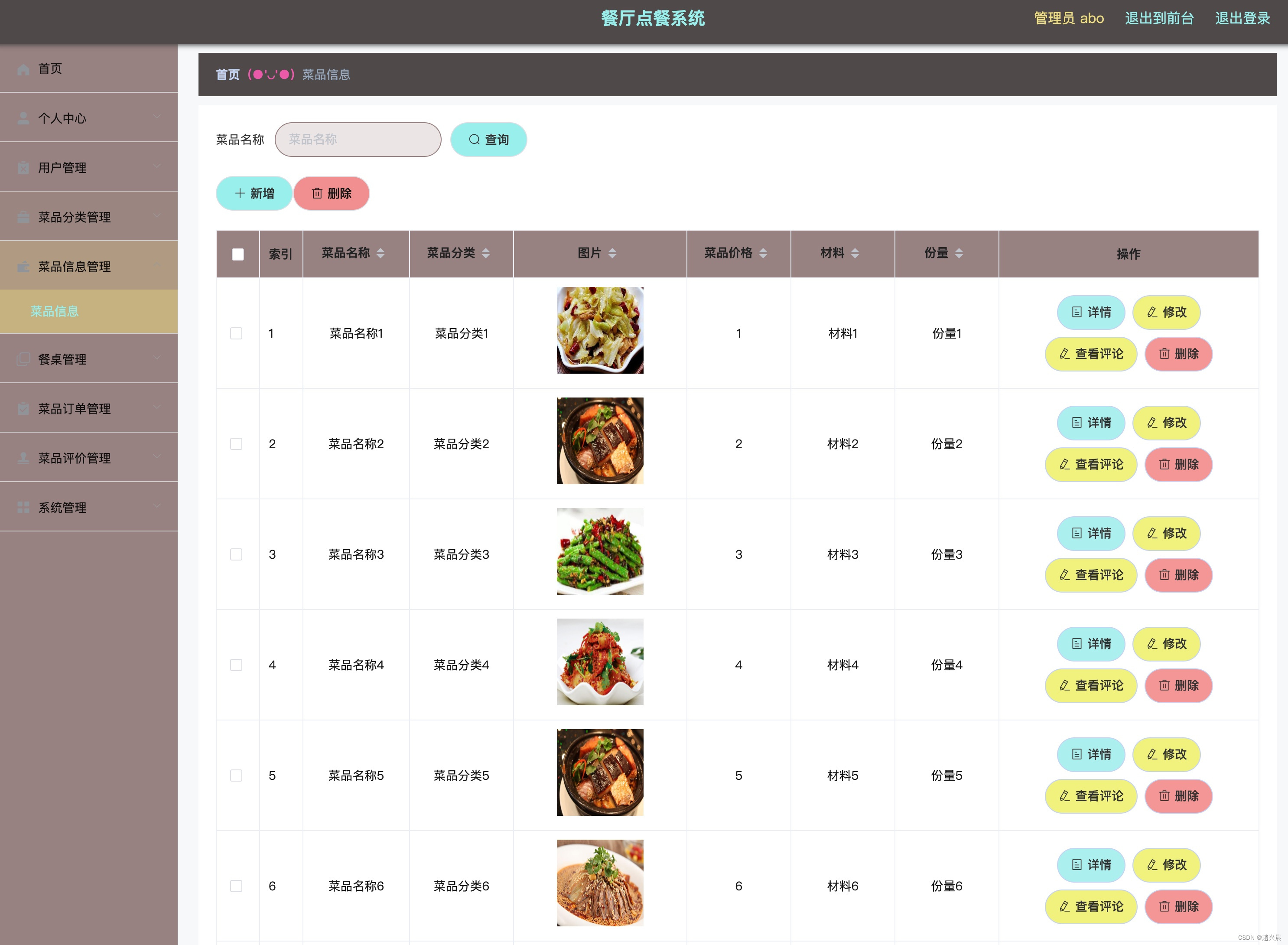
菜品信息管理

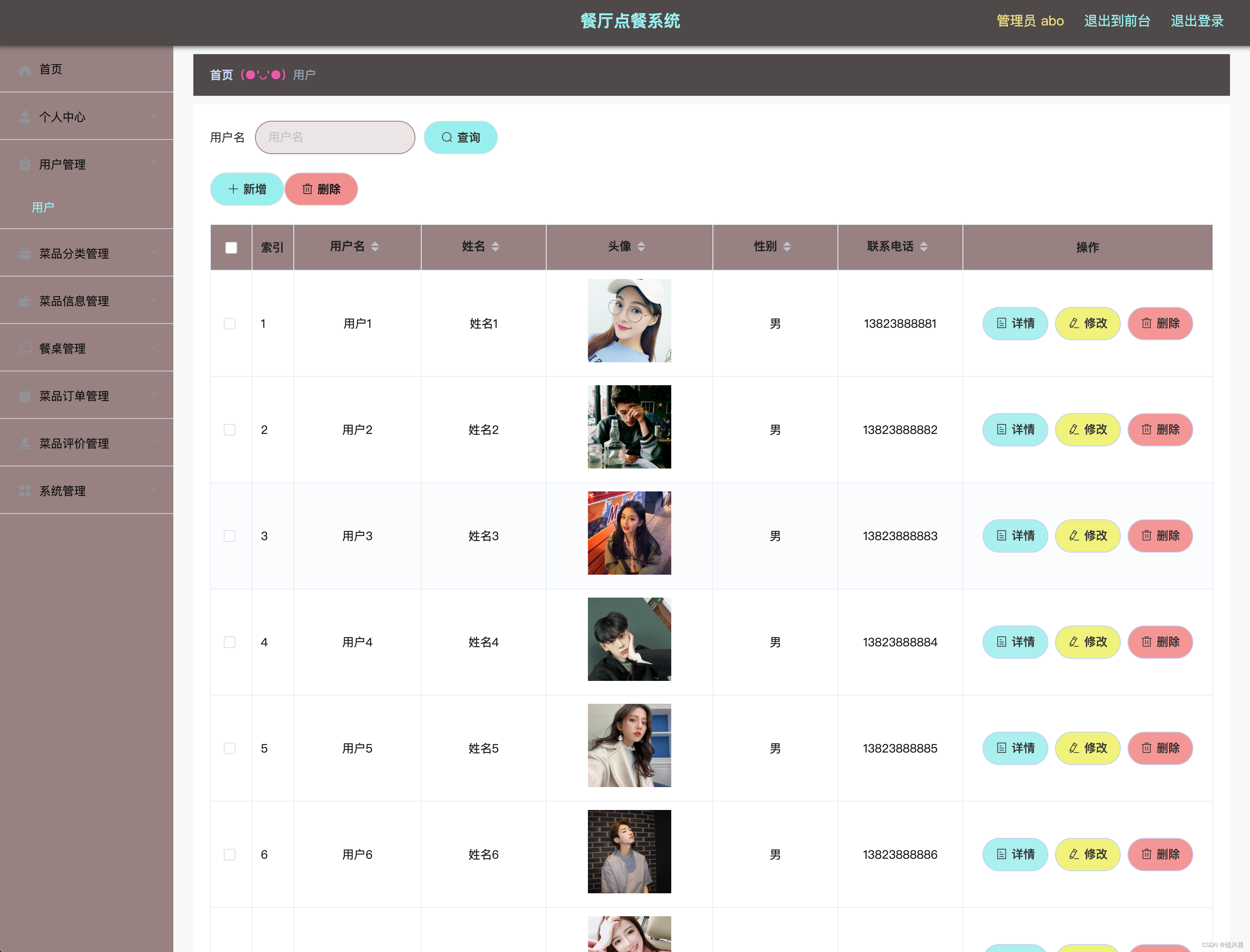
用户管理

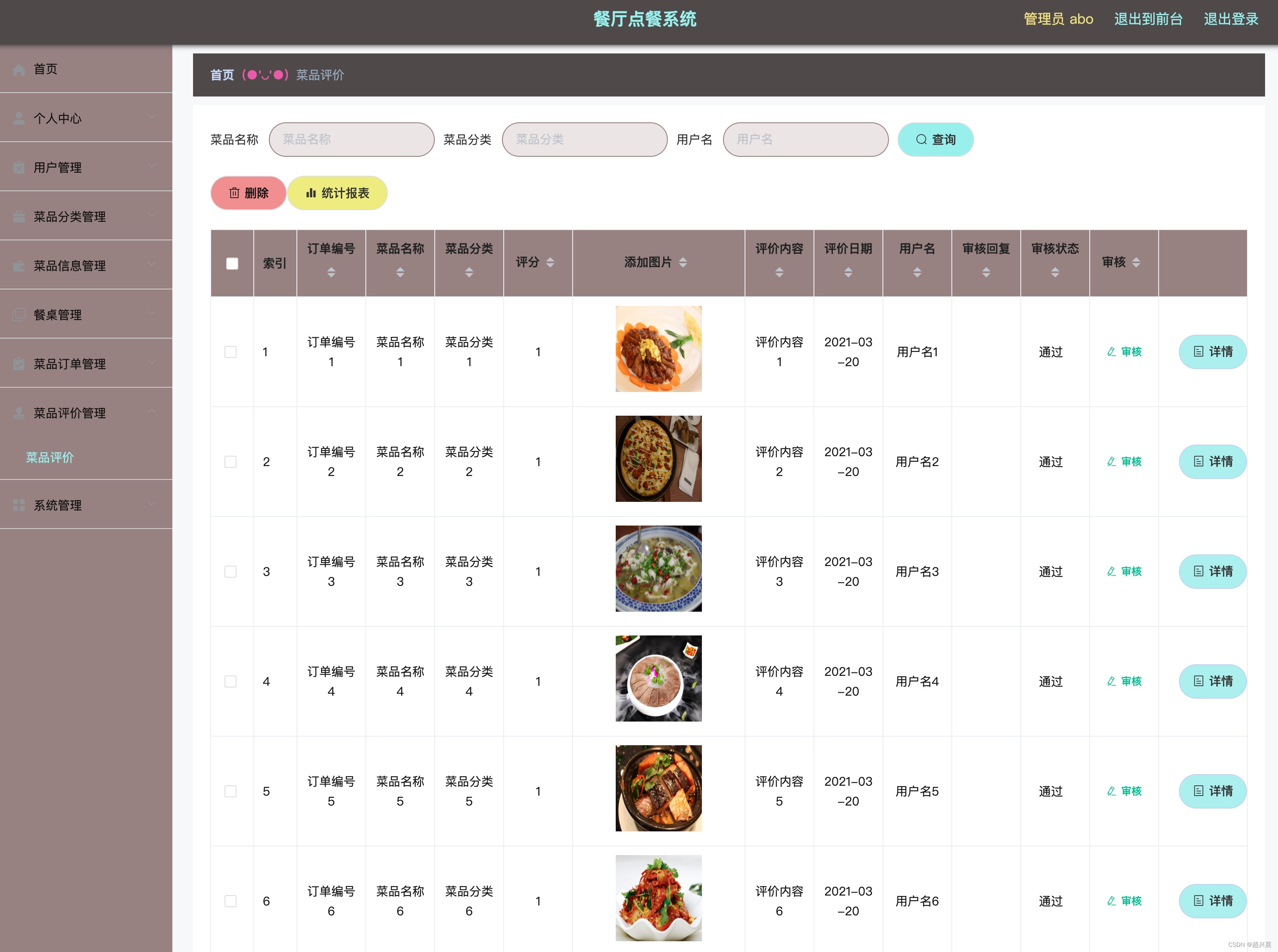
菜品评价管理

菜品分类管理


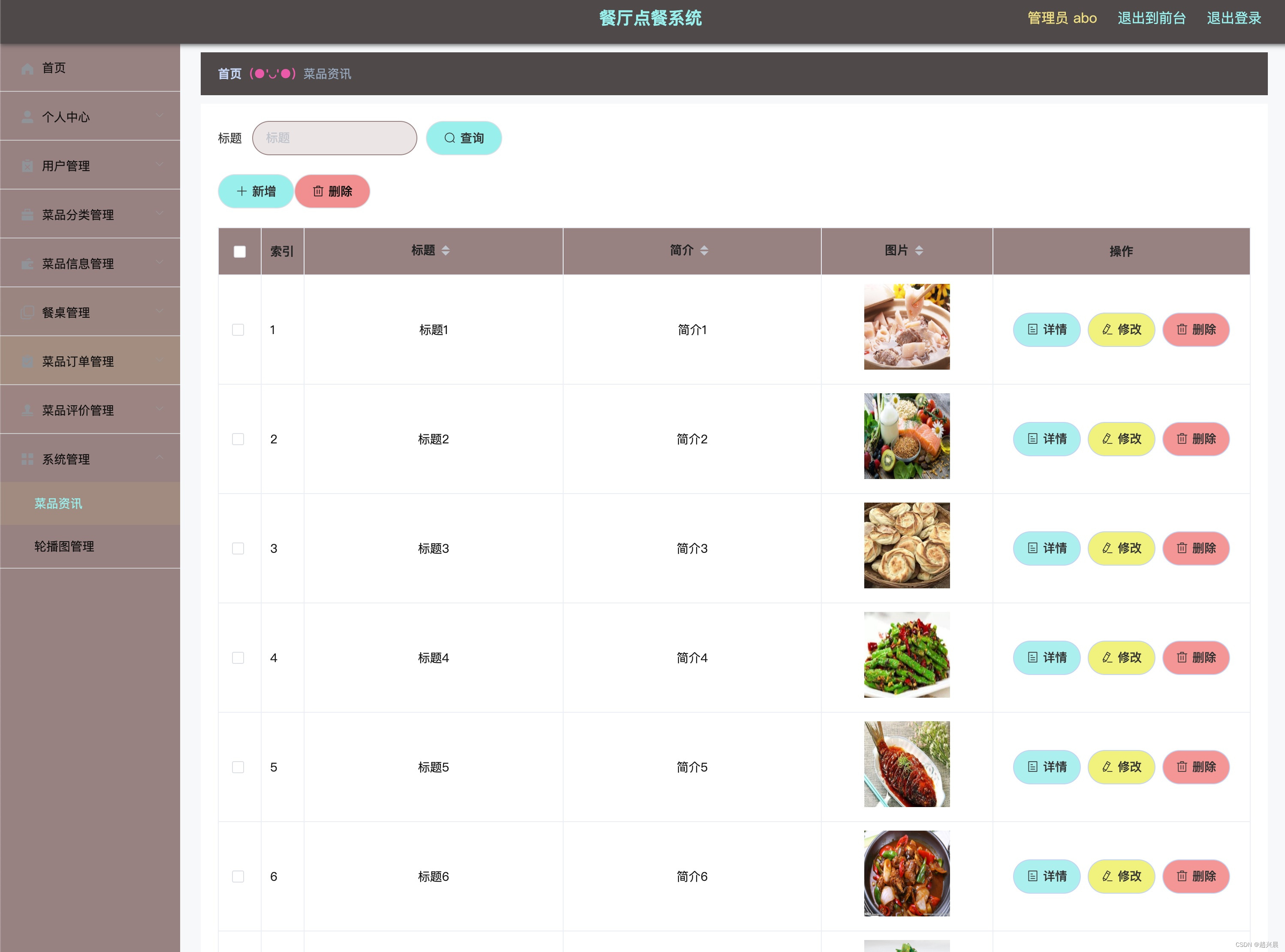
菜品资讯管理

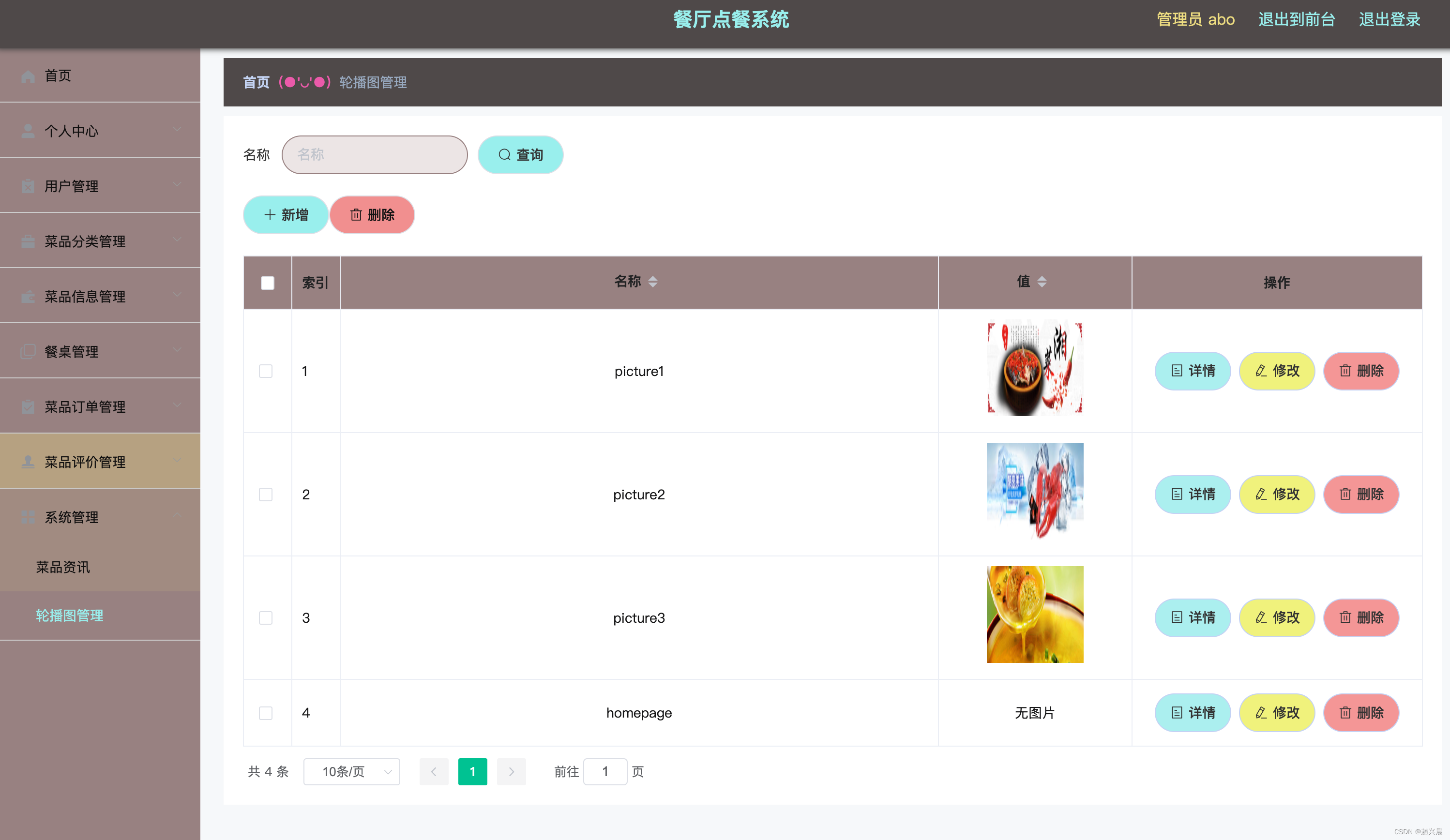
首页轮播图管理

摘要:
本文介绍了一款基于现代Web技术构建的餐厅点餐系统,旨在通过计算机技术和互联网思维优化餐饮服务流程,提高餐厅运营效率,同时为用户提供便捷的点餐体验。系统采用前后端分离架构,结合Java技术、SpringBoot框架和Vue.js前端框架,实现了包括顾客自助点餐、订单管理、库存监控、数据分析等在内的多项功能。文章详细阐述了系统的发展背景、技术选型、需求分析、业务流程、系统结构和数据处理方式,以及智能推荐系统和实时数据反馈功能,展示了系统的高效性和用户友好性。
研究意义:
餐厅点餐系统的开发对于提升餐饮服务质量和效率具有重要的实践价值和研究意义。首先,系统通过自动化点餐流程,减少了顾客等待时间,提高了顾客满意度。其次,系统通过智能推荐菜品和实时更新菜单,增强了顾客的点餐体验,提升了消费意愿。此外,系统的实施有助于餐厅精确管理库存,减少食材浪费,提高资源利用效率。最后,餐厅点餐系统的开发和应用,推动了信息技术与餐饮服务行业的深度融合,为行业的创新发展提供了技术支持。
研究目的:
本研究的主要目的是设计并实现一个高效、实用的餐厅点餐系统,通过系统化的管理流程和智能化的功能,提升餐厅的服务效率和顾客的用餐体验。具体目标包括:优化餐厅的服务流程,提高点餐和上菜的效率;通过用户友好的界面设计,提升顾客的点餐体验;实现库存的实时监控和管理,提高餐厅的运营效率;推动信息技术在餐饮服务领域的应用,促进行业的信息化和智能化发展。通过实现这些目标,本研究期望为餐饮服务行业的发展提供新的动力和方向。
综上所述:
本研究通过设计和实现基于SpringBoot的餐厅点餐系统,有效地解决了传统餐饮服务中的效率低下和顾客体验不佳的问题,提高了服务效率和顾客满意度,并为相关领域的研究和实践提供了有益的参考。随着技术的不断进步和市场需求的变化,该系统将持续进行优化和升级,以适应餐饮服务行业发展的新趋势。