简介
Vue是前端优秀框架是一套用于构建用户界面的渐进式框架
Vue优点
Vue是目前前端最火的框架之一
Vue是目前企业技术栈中要求的知识点
vue可以提升开发体验
Vue学习难度较低
Vue开发前准备
一、nodejs环境
Nodejs简介
Nodejs诞生于2009年,主攻服务器方向,使得利用JavaScrit 也可以完成服务器代码的编写
Nodejs安装
Nodejs官网 :https://nodejs.org/en/
Nodeis的安装与一般软件一样
检查是否安装成功命令:node -v 出现版本号表示安装成功
在安装 Nodeis 的同时,会附带一个pm 命令npm 是Node的包管理工具,这样正是接下来我们要用到的npm 的简单结构有助于 Node.js 生态系统的激增,现在 npm 仓库托管了超过 1,000,000 个可以自由使用的开源库包。
npm 镜像:
由于服务器在国外,所以下载速度比较慢,我们可以用国内的镜像
阿里镜像地址
https://npmmirror.com/
在命令行运行如下命令即可!(cnpm安装)
npm install -g cnpm --registry=https://registry.npmmirror.com
出现以下表示安装成功,也可通过命令查看是否安装成功:cnpm -v 显示版本号表示安装成功
若安装失败可以再次安装
二、安装Vue工具 vue cli
Vue cli Vue.js 开发的标准工具,vue cli 是一个基于 Vue,js 进行快速开发的完整系统
安装命令:npm install -g @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 e ,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
命令:vue --version
vue官网:https://vuejs.org/
创建一个项目
运行以下命令来创建一个新项目
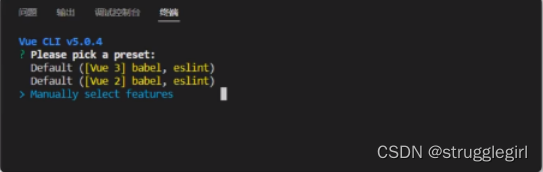
vue create vue-demo
温馨提示
在控制台中,可以用上下按键调整选择项
在控制台中,可以用空格(spacebar)选择是否选中和取消选中
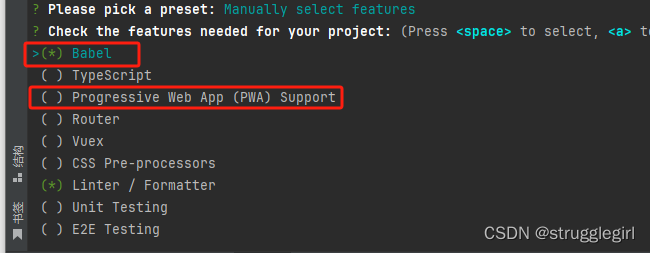
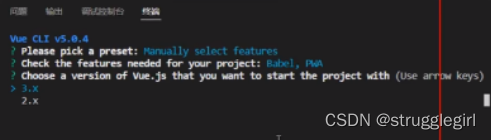
可以选择默认项目模板,或者选“手动选择特性”来选取需要的特性,选择第三个。

我们选择 Babel和 Progressive Web App (PWA) Support 两个选项即可(空格键可以取消或选中)

温馨提示
在学习期间,不要选中 Linter /Formater 以避免不必要的错误提示
vue目前有两个主流大版本vue2和vue3,以下选择 vue3 最新版本为例

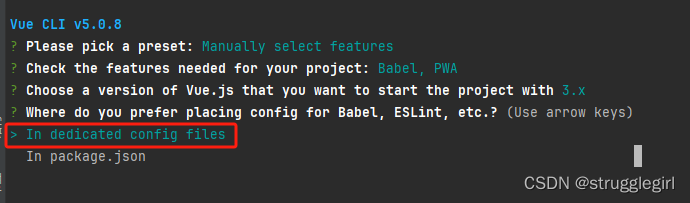
配置放在哪里? in dedicated contg files 专用配置文件或者 in package.json 在package,json文件(默认即可)

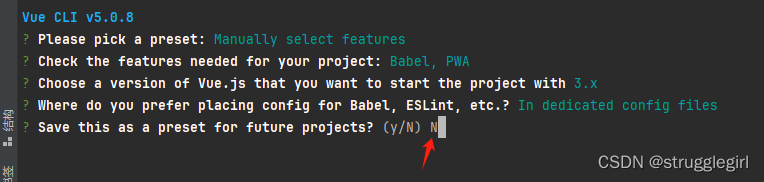
将其保存为未来项目的预置?y代表保存,并添加名字,n 不保存(选 n)

运行项目
第一步:进入项目根目录 cd vue-demo
第二步:运行 npm run serve 启动项目
安装Vue高亮插件
VSCode中安装 vetur 或者 voler 都可,前者针对Vue2版本,后者针对Vue3版本
vue主要模块
重点关注src文件夹:
assets 主要存放静态资源(公共css、图片)
components
App.vue
main.js
** vue模板语法**
一、文本
数据绑定最常见的形式就是使用“Mustache”(双大括号)语法的文本插值
<template>
<div class="login-content">
<h1>登录</h1>
<p>{{message}}</p>
</div>
</template>
一般配合js 中的 data() 设置数据
<script>
export default {
name: 'login',
data(){
return {
message: 'Welcome',
}
}
}
</script>
原始 HTML
双大括号会将数据解释为普通文本而非 HTML代码。为了输出真正的 HTML,,你需要使用 v-html指令
<template>
<div class="login-content">
<h1>登录</h1>
<div>{{rawhtml}}</div>
<div v-html="rawhtml"></div>
</div>
</template>
<script>
export default {
name: 'login',
data(){
return {
rawhtml:"<a href=https://baidu.com>百度</a>",
}
}
}
</script>
属性 Attribute
Mustache 语法不能在 HTML 属性中使用,然而,可以使用 v-bind 指令
<template>
<div v-bind:id="dynamicId"></div>
</template>
<script>
data(){
return{
dynamicId:1001
}
}
<script>
温馨提示
v-bind: 可以简写成 :
<div :id="dynamicId"></div>
使用JavaScript 表达式
在我们的横板中,我们一直都只绑定简单的 property 键值,Vue.js 都提供了完全的JavaScript 表达式支持
<template>
<div class="login-content">
<h1>登录</h1>
<P>{{num+5}}</P>
<p>{{flag ? '成功' : '失败'}}</p>
</div>
</template>
<script>
export default {
name: 'login',
data(){
return {
num:10,
flag:false,
}
}
}
</script>
这些表达式会在当前活动实例的数据作用域下作为JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
二、条件渲染
v-if
v-if: 指令用于条件性地染一块内容。这块内容只会在指令的表达式返回 tru 值的时候被渲染
<template>
<div class="login-content">
<h1>登录</h1>
<p v-if="f">加油加油!</p>
</div>
</template>
<script>
export default {
name: 'login',
data(){
return {
f:true
}
}
}
</script>
v-else:
你可以使用 v-else 指令来表示 vif 的“else 块”
<template>
<div class="login-content">
<h1>登录</h1>
<p v-if="f">启动</p>
<p v-else>关闭</p>
</div>
</template>
<script>
export default {
name: 'login',
data(){
return {
f:false
}
}
}
</script>
v-show指令
另一个用于条件性展示元素的选项是 v-show 指令
<template>
<div class="login-content">
<p v-show="f">yes</p>
<p v-show="fe">no</p>
</div>
</template>
<script>
export default {
name: 'login',
data(){
return {
f:false,
fe:true,
}
}
}
</script>
v-if vs v-show 的区别
v- if是“真正”的条件渲染,因为它会确保在切换过程中,条件块内的事件监听器和子组件适当地被销毁和重建
v-if 也是惰性的:如果在初始染时条件为假,则什么也不做一一直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多一-不管初始条件是什么,元素总是会被染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好
三、列表渲染
v-for指令
v-for 指令基于一个数组来染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中items 是源数据数组,而 item 则是被选代的数组元素的别名。
<template>
<div class="login-content">
<h1>列表</h1>
<ul>
<li v-for="item in items">{{item.message}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'login',
data(){
return {
items: [
{message: 'hello'},
{message: 'world'},
{message: 'vue'},
{message: 'react'},
{message: 'angular'}
]
}
}
}
</script>
维护状态
当 Vue 正在更新使用v-for 染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一的 key attribute:
<template>
<div class="login-content">
<h1>列表</h1>
<ul>
<li v-for="item in items"::key="item.id">{{item.message}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'login',
data(){
return {
items: [
{
id:1001,
message: 'hello'
},
{
id:1002,
message: 'world'
},
{
id:1003,
message: 'vue'
},
{
id:1004,
message: 'react'
},
{
id:1005,
message: 'angular'
}
]
}
}
}
</script>
四、 事件处理
监听事件
我们可以使用 v-on 指令(通常缩写为 @ 符号)来监听 DOM 事件,并在触发事件时执行一些Javacript。用法为 v-on:click_"methodName”或使用快捷方式 @click-“methodName”
<template>
<div class="login-content">
<h1>列表</h1>
<button v-on:click="count += 1">按钮:{{count}}</button>
<button @click="counter += 1">点击:{{counter}}</button>
</div>
</template>
<script>
export default {
name: 'login',
data(){
return {
count:0,
counter:1
}
}
}
</script>
事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把JavaScript代码写在v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。
<template>
<div class="login-content">
<h1>列表</h1>
<button v-on:click="count += 1">按钮:{{count}}</button>
<button @click="clickHanld">点击</button>
</div>
</template>
<script>
export default {
name: 'login',
data(){
return {
count:0,
}
},
methods: {
clickHanld(){
alert('点击了按钮')
}
}
}
</script>
五、表单输入绑定
你可以用 v-model 指令在表单 input textarea及select元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理。
<template>
<div >
<input type="text" v-model="data.username">
<p>{{ data.username }}</p>
</div>
</template>
<script>
// @ is an alias to /src
import {reactive} from "vue"
export default {
name: 'home',
setup() {
const data = reactive({
username:"",
})
return {
data
}
}
}
</script>
修饰符
.lazy
在默认情况下,v-mode 在每次 input 事件触发后将输入框的值与数据进行同步。你可以添加lazy 修饰符,从而转为在 change 事件之后进行同步
<input v-model.lazy="message"/>
<p>Message is:{{ message }}</p>
//在输入失去焦点时才获取到数据
data() {
return {
message: ""
}
}
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符
<input v-model.lazy.trim="message"/>
<p>Message is:{{ message }}</p>
data() {
return {
message: ""
}
}
六、组件基础
单文件组件
逻辑Vue 单文件组件(又名.vue 文件,缩写为 SFC)是一种特殊的文件格式,它允许将 Vue 组件的模板、逻辑与样式封装在单个文件中
1.编写组件:
<template>
<h3>我是单文件组件</h3>
</template>
<script>
// @ is an alias to /src
import {reactive} from "vue"
export default {
name:"MyComponents",
}
</script>
2.加载组件
加载组件
第一步:引入组件 import MyComponentVue from"Jcomponents/MyComponent.vue’
第二步:挂载组件 components:{ MyComponentVue }
第三步:显示组件 <my-componentVue/>
七、组件生命周期
每个组件在被创建时都要经过一系列的初始化过程一一例如,需要设置数据监听、编译模板、将实例挂载到DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
为了方便记忆,我们可以将他们分类
创建时: beforeCreate 、created (组件准备创建)
渲染时:beforeMount mounted(组件已创建)
更新时:beforeupdate .updated
卸载时:beforeunmount .unmounted
vue3
vue3 生命周期
beforeCreate ->使用setup0created ->使用 setup0
beforeMount -> onBeforeMountmounted -> onMounted
beforeUpdate -> onBefoUpdate
updated ->onUpdated 数据更改会死循环-区分updated 和beforeUpdate
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted