
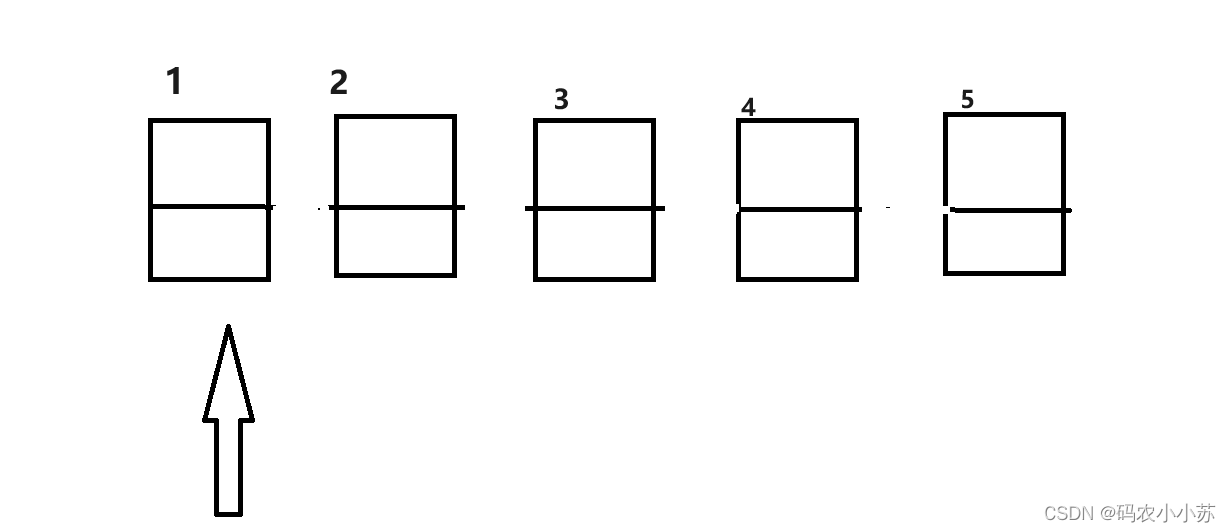
使用动画实现无线向上滚动
复制一层dom,使用动画向上滚动,鼠标hover的时候暂停动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Infinite Scrolling Animation</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
min-height: 100vh;
background-color: #222;
color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.scroll {
display: flex;
width: 700px;
overflow: hidden;
mask-image: linear-gradient(90deg, transparent, #fff 20%, #fff 80%, transparent);
-webkit-mask-image: linear-gradient(90deg, transparent, #fff 20%, #fff 80%, transparent);
}
.scroll > div {
white-space: nowrap;
animation: animate var(--t) linear infinite;
animation-delay: calc(var(--t) * -1);
text-align: center;
}
.scroll>div>div {
width: 300px;
padding: 20px;
background-color: cy;
}
@keyframes animate {
0% {
transform: translateY(100%);
}
100% {
transform: translateY(-100%);
}
}
.scroll > div:nth-child(2) {
animation: animate2 var(--t) linear infinite;
animation-delay: calc(var(--t) / -2);
}
.scroll > div:nth-child(2) div {
/* background-color: red; */
}
@keyframes animate2 {
0% {
transform: translate(-100%,100%);
}
100% {
transform: translate(-100%,-100%);
}
}
.scroll:hover > div {
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="scroll" style="--t: 20s">
<div>
<div>HTML</div>
<div>CSS</div>
<div>JavaScript</div>
<div>Vue</div>
<div>React</div>
<div>Figma</div>
<div>Photoshop</div>
<div>Photoshop2</div>
</div>
<div>
<div>HTML</div>
<div>CSS</div>
<div>JavaScript</div>
<div>Vue</div>
<div>React</div>
<div>Figma</div>
<div>Photoshop</div>
<div>Photoshop2</div>
</div>
</div>
</body>
</html>