最近的开发中遇到了SVG不能修改颜色的问题,以前是直接用,没有研究过,现在搞个笔记记录下
SVG的属性:
- width:设置最终SVG图片的宽度
- height:设置最终SVG图片的高度
- viewbox:视区,在svg上截取一块,然后放大到整个svg图片上,也就是上述所有最终的宽高
- fill:设置颜色
举例:
<svg
t="1712966539403"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1466"
width="200"
height="200"
>
<path
d="M340.736 216.832A162.048 162.048 0 0 1 445.44 254.72a103.168 103.168 0 0 0 10.24 7.68 102.4 102.4 0 0 0 122.88-6.912 161.792 161.792 0 0 1 104.96-38.144 163.84 163.84 0 0 1 101.12 292.864 102.4 102.4 0 0 0-9.216 8.192L511.232 782.592 238.336 509.696l-5.12-4.864a166.4 166.4 0 0 1-16.128-16.128l-1.28-1.536-1.28-1.536A162.048 162.048 0 0 1 176.64 380.928a164.352 164.352 0 0 1 164.096-164.096m0-102.4A266.496 266.496 0 0 0 135.68 551.168h-0.256l4.352 4.352a268.032 268.032 0 0 0 26.112 26.112l314.624 315.136a43.264 43.264 0 0 0 61.184 0l306.176-305.92A266.24 266.24 0 1 0 512.768 177.152l-1.536-1.536h-0.256a265.472 265.472 0 0 0-169.984-61.44z"
fill="#4C4C4C"
p-id="1467"
></path>
</svg>

在上述的SVG代码中,viewBox中的值代表为:
- 0:表示从x轴坐标开始截取
- 0:表示从y轴坐标开始截取
- 1024:x轴一直截取1024个像素
- 1024:y轴一直截取1024个像素
最终再等比例放大或者缩小到宽高,形成最终的SVG图片
但在最近的项目中遇到了需要修改svg图片颜色的问题,当然,还有fill属性,fill是设置SVG图标颜色的,当我们从iconfont下载图标之后,也就是会得到上述的SVG图标,我们可以通过找到fill标签来设置SVG的颜色
比如修改fill颜色为猛男色
<svg
t="1712966539403"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1466"
width="200"
height="200"
>
<path
d="M340.736 216.832A162.048 162.048 0 0 1 445.44 254.72a103.168 103.168 0 0 0 10.24 7.68 102.4 102.4 0 0 0 122.88-6.912 161.792 161.792 0 0 1 104.96-38.144 163.84 163.84 0 0 1 101.12 292.864 102.4 102.4 0 0 0-9.216 8.192L511.232 782.592 238.336 509.696l-5.12-4.864a166.4 166.4 0 0 1-16.128-16.128l-1.28-1.536-1.28-1.536A162.048 162.048 0 0 1 176.64 380.928a164.352 164.352 0 0 1 164.096-164.096m0-102.4A266.496 266.496 0 0 0 135.68 551.168h-0.256l4.352 4.352a268.032 268.032 0 0 0 26.112 26.112l314.624 315.136a43.264 43.264 0 0 0 61.184 0l306.176-305.92A266.24 266.24 0 1 0 512.768 177.152l-1.536-1.536h-0.256a265.472 265.472 0 0 0-169.984-61.44z"
fill="pink"
p-id="1467"
></path>
</svg>
这样就可以改变SVG图片的颜色了

但对于我们开发来说,fill只是SVG众多元素其中的一个属性,我们修改颜色需要拿到这个属性,然后通过设置属性的方式来修改它,怎么才能方便的拿到属性呢?
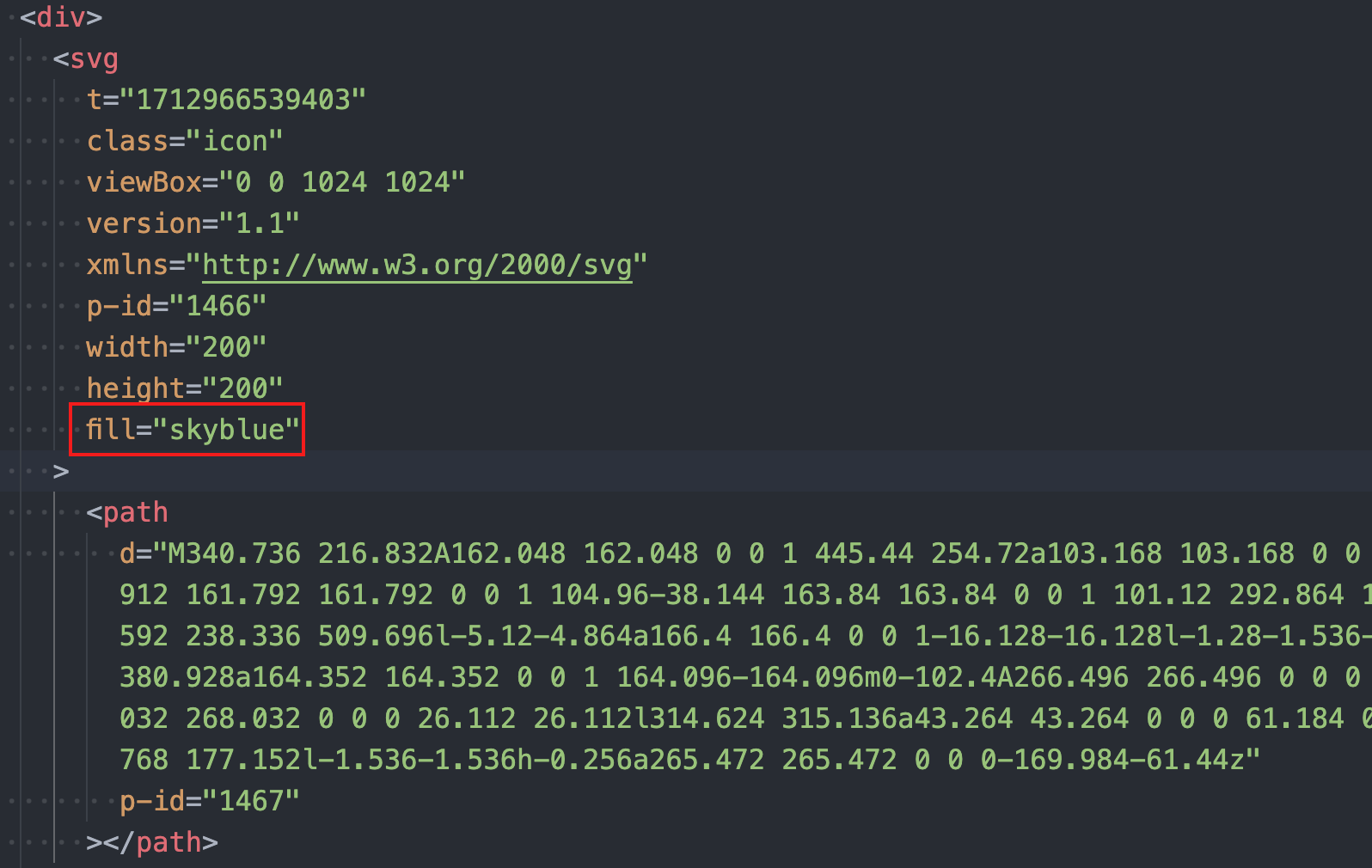
尝试将子元素中的fill移动到svg跟标签,如


这样就更方便我们来找到这个元素的属性了,对于前端开发来说,颜色不就是通过CSS的color属性来控制的吗?
我们可以将path元素中的fill属性更改为fill=“currentColor”,这样就可以通过color来设置颜色了
<div style="color: purple">
<svg
t="1712966539403"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1466"
width="200"
height="200"
>
<path
d="M340.736 216.832A162.048 162.048 0 0 1 445.44 254.72a103.168 103.168 0 0 0 10.24 7.68 102.4 102.4 0 0 0 122.88-6.912 161.792 161.792 0 0 1 104.96-38.144 163.84 163.84 0 0 1 101.12 292.864 102.4 102.4 0 0 0-9.216 8.192L511.232 782.592 238.336 509.696l-5.12-4.864a166.4 166.4 0 0 1-16.128-16.128l-1.28-1.536-1.28-1.536A162.048 162.048 0 0 1 176.64 380.928a164.352 164.352 0 0 1 164.096-164.096m0-102.4A266.496 266.496 0 0 0 135.68 551.168h-0.256l4.352 4.352a268.032 268.032 0 0 0 26.112 26.112l314.624 315.136a43.264 43.264 0 0 0 61.184 0l306.176-305.92A266.24 266.24 0 1 0 512.768 177.152l-1.536-1.536h-0.256a265.472 265.472 0 0 0-169.984-61.44z"
p-id="1467"
fill="currentColor"
></path>
</svg>
</div>
而且color属性具有继承性,更加方便我们来设置颜色,到此,svg的基本情况有一个认识了