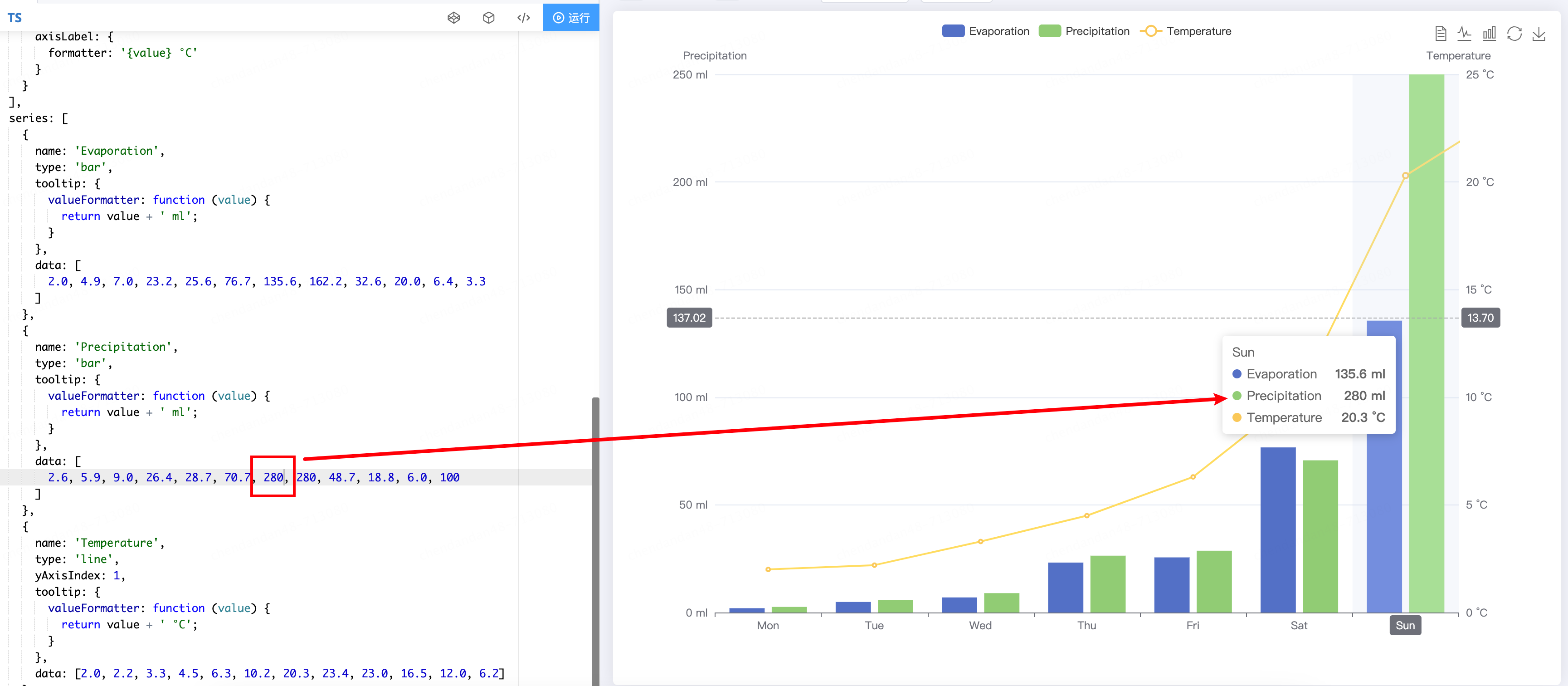
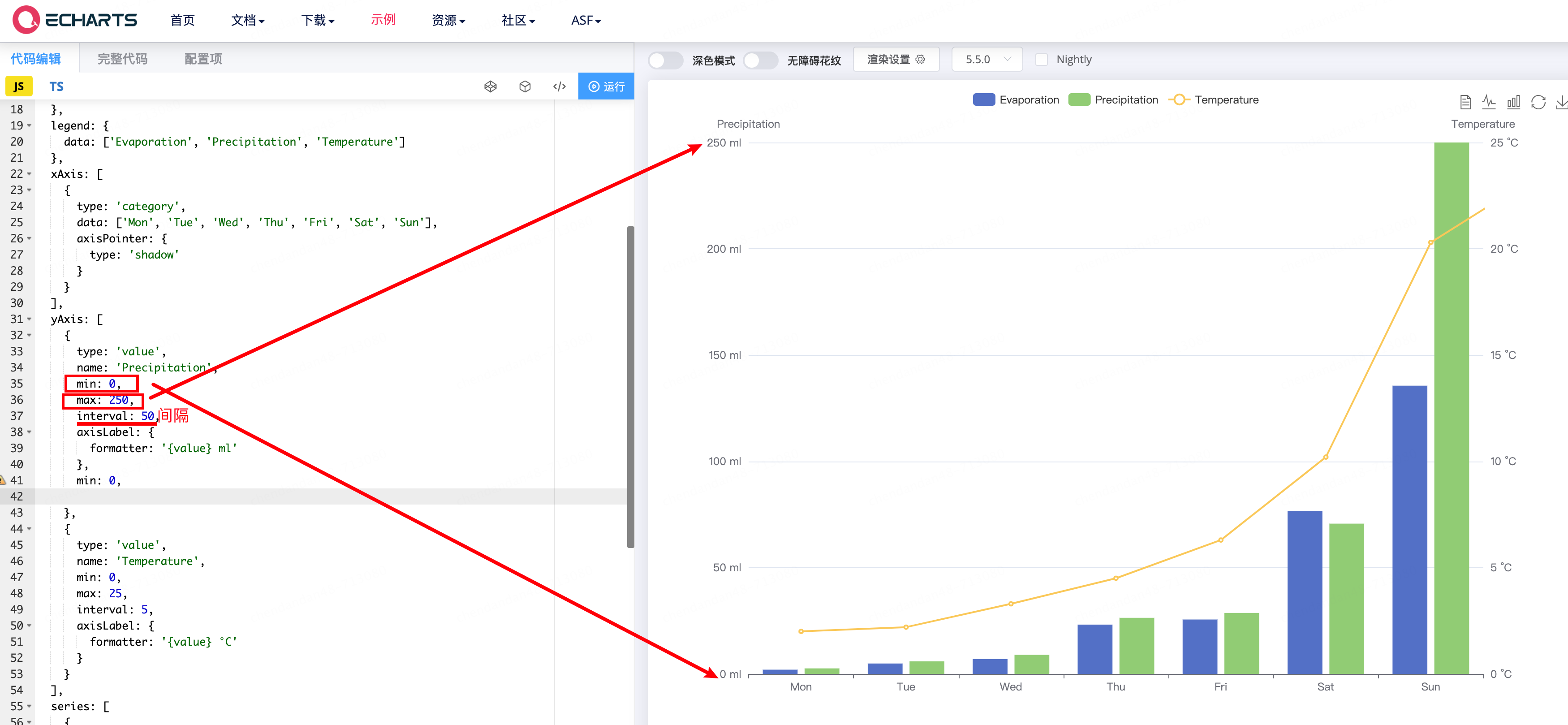
以这个图例可以看到Y轴最大显示到250ml,如果超过就会出现有一部分数据看不到了:
https://echarts.apache.org/examples/zh/editor.html?c=mix-line-bar

那么如何根据这个data数据的最大值,来动态计算y轴最大数据以及间隔呢?
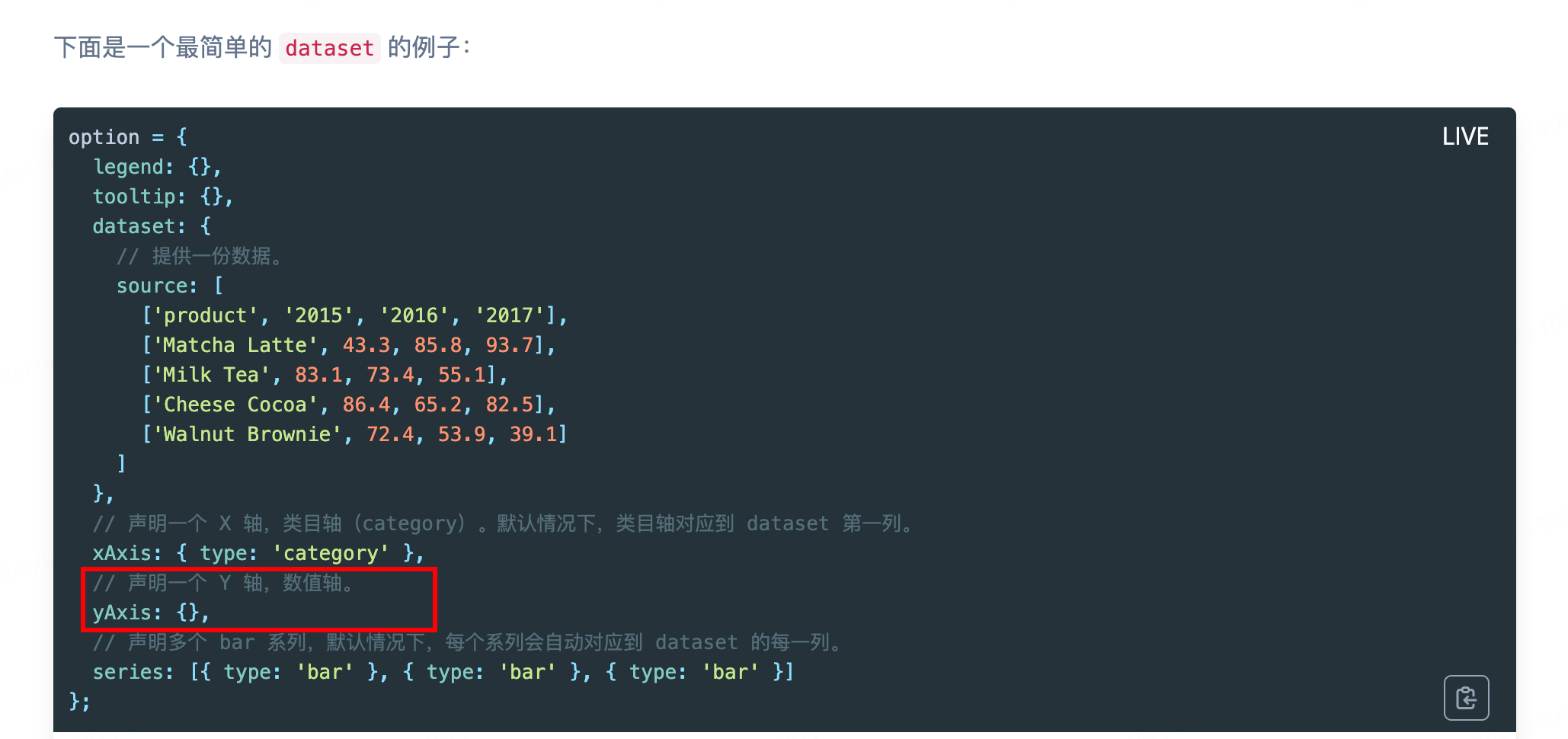
那我们就要从这里着手了,从官网得到,yAxis是y轴的声明,我们在这里面去修改y轴的属性即可

看图例,可以看到是固定了这个y轴的最大值250,最小值0,间隔是50

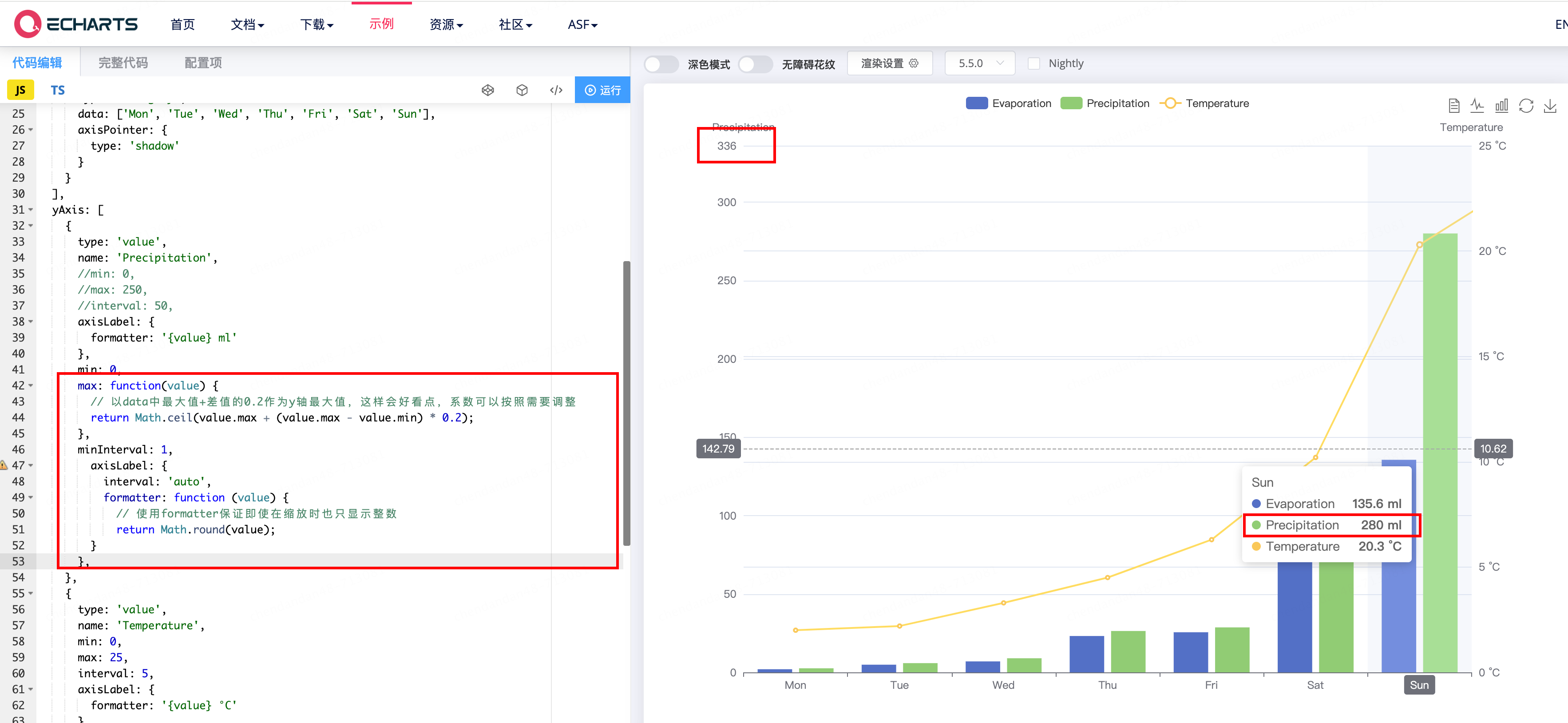
我们只需要把这个max改成按照data数据去计算即可:

min: 0,
max: function(value) {
// 以data中最大值+差值的0.2作为y轴最大值,这样会好看点,系数可以按照需要调整
return Math.ceil(value.max + (value.max - value.min) * 0.2);
},
minInterval: 1,
axisLabel: {
interval: 'auto',
formatter: function (value) {
// 使用formatter保证即使在缩放时也只显示整数
return Math.round(value);
}
},