不会改变原始数组。 返回内容为截取的内容。 两个入参 arr.slice(start,end),start 为截取开始位置,end 为截取停止位置。截取内容不包含 end。 如果不传入参 end,则表示由 start 一直截取到数组的结尾。 < template> < divclass = " myBlock" > < divclass = " tableBlock" > < divclass = " title" > </ div> < el-table:data = " tableData" :key = " num" stripe border > < el-table-columnprop = " num" label = " 序号" > </ el-table-column> < el-table-columnprop = " value" label = " 值" > </ el-table-column> </ el-table> </ div> < divclass = " operate" > < el-buttontype = " success" plain @click = " operate" > </ el-button> </ div> < divclass = " title" v-if = " newObject" > </ div> < divclass = " newObject" > </ div> </ div> </ template> < script>
export default {
data ( ) {
return {
tableData : [
{ num : "0" , value : "12" } ,
{ num : "1" , value : "18" } ,
{ num : "2" , value : "53" } ,
{ num : "3" , value : "100" } ,
] ,
num : 0 ,
newObject : null ,
} ;
} ,
watch : { } ,
mounted ( ) { } ,
methods : {
operate ( ) {
this . newObject = this . tableData. slice ( 1 , 2 ) ;
this . num += 1 ;
} ,
} ,
} ;
</ script>
this.tableData.slice(1, 2) 从索引为 1 的位置(序号 1)开始,截取到索引为 2 的位置(序号 2 的前面,不包含序号 2)
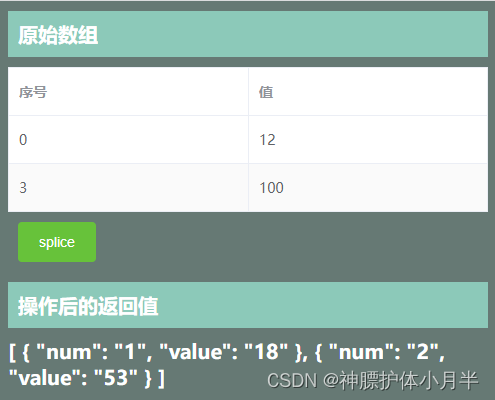
对原始数组进行操作,原始数组会被改变。 通过传参不同,可对数组进行删除、添加。替换的操作。 两个入参 arr.splice(index,num),index 表示开始删除的位置,num 表示想要删除的个数。 原始数组会改变,返回值为删除掉的内容。 < template> < divclass = " myBlock" > < divclass = " tableBlock" > < divclass = " title" > </ div> < el-table:data = " tableData" :key = " num" stripe border > < el-table-columnprop = " num" label = " 序号" > </ el-table-column> < el-table-columnprop = " value" label = " 值" > </ el-table-column> </ el-table> </ div> < divclass = " operate" > < el-buttontype = " success" plain @click = " operate" > </ el-button> </ div> < divclass = " title" v-if = " newObject" > </ div> < divclass = " newObject" > </ div> </ div> </ template> < script>
export default {
data ( ) {
return {
tableData : [
{ num : "0" , value : "12" } ,
{ num : "1" , value : "18" } ,
{ num : "2" , value : "53" } ,
{ num : "3" , value : "100" } ,
] ,
num : 0 ,
newObject : null ,
} ;
} ,
watch : { } ,
mounted ( ) { } ,
methods : {
operate ( ) {
this . newObject = this . tableData. splice ( 1 , 2 ) ;
this . num += 1 ;
} ,
} ,
} ;
</ script>
this.tableData.splice(1, 2) 从索引为 1 的对象(序号 1)开始,删除两项(序号 1,序号 2)
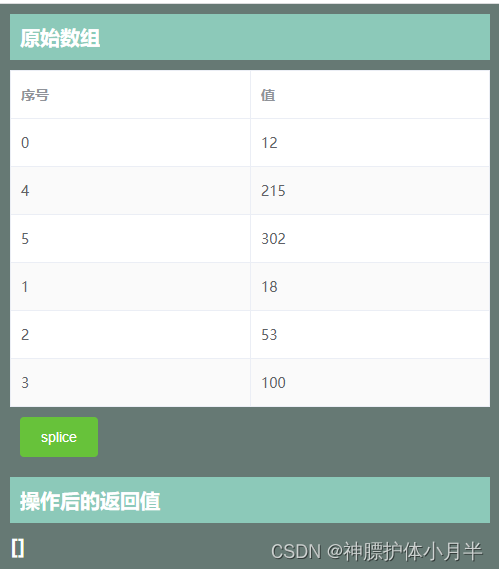
多个入参 arr.splice(index,0,…),前两个入参 index 表示想要插入数据的位置,0 表示不进行删除操作,后续的入参为想要插入数组的内容。 原始数组会改变,返回值为删除掉的内容(未进行删除,则返回空数组)。 < template> < divclass = " myBlock" > < divclass = " tableBlock" > < divclass = " title" > </ div> < el-table:data = " tableData" :key = " num" stripe border > < el-table-columnprop = " num" label = " 序号" > </ el-table-column> < el-table-columnprop = " value" label = " 值" > </ el-table-column> </ el-table> </ div> < divclass = " operate" > < el-buttontype = " success" plain @click = " operate" > </ el-button> </ div> < divclass = " title" v-if = " newObject" > </ div> < divclass = " newObject" > </ div> </ div> </ template> < script>
export default {
data ( ) {
return {
tableData : [
{ num : "0" , value : "12" } ,
{ num : "1" , value : "18" } ,
{ num : "2" , value : "53" } ,
{ num : "3" , value : "100" } ,
] ,
num : 0 ,
newObject : null ,
} ;
} ,
watch : { } ,
mounted ( ) { } ,
methods : {
operate ( ) {
let addArr = [
{ num : "4" , value : "215" } ,
{ num : "5" , value : "302" } ,
] ;
this . newObject = this . tableData. splice ( 1 , 0 , ... addArr) ;
this . num += 1 ;
} ,
} ,
} ;
</ script>
this.tableData.splice(1, 0, …addArr) 从索引为 1 的对象(序号1)开始,删除零项,再从数据被删除的位置(原索引为 1 的地方)插入新数组(序号 4,序号 5)
多个入参 arr.splice(index,num,…),前两个入参 index 表示想要插入数据的位置,num 表示删除的元素的个数,后续的入参为想要插入数组的内容。 原始数组会改变,返回值为删除掉的内容。 < template> < divclass = " myBlock" > < divclass = " tableBlock" > < divclass = " title" > </ div> < el-table:data = " tableData" :key = " num" stripe border > < el-table-columnprop = " num" label = " 序号" > </ el-table-column> < el-table-columnprop = " value" label = " 值" > </ el-table-column> </ el-table> </ div> < divclass = " operate" > < el-buttontype = " success" plain @click = " operate" > </ el-button> </ div> < divclass = " title" v-if = " newObject" > </ div> < divclass = " newObject" > </ div> </ div> </ template> < script>
export default {
data ( ) {
return {
tableData : [
{ num : "0" , value : "12" } ,
{ num : "1" , value : "18" } ,
{ num : "2" , value : "53" } ,
{ num : "3" , value : "100" } ,
] ,
num : 0 ,
newObject : null ,
} ;
} ,
watch : { } ,
mounted ( ) { } ,
methods : {
operate ( ) {
let addArr = [
{ num : "4" , value : "215" } ,
{ num : "5" , value : "302" } ,
] ;
this . newObject = this . tableData. splice ( 1 , 1 , ... addArr) ;
this . num += 1 ;
} ,
} ,
} ;
</ script>
this.tableData.splice(1, 1, …addArr) 从索引为 1 的对象(序号1)开始,删除一项(序号为 1 的对象),再从数据被删除的位置插入新数组(序号 4,序号 5)