目录
一、项目准备
1.1、创建项目
1.2、创建页面
1.3、运行项目
1.4、pages.json文件的页面配置与全局配置
1.5、rpx单位
二、内置组件
2.1、基础内容
2.2、视图容器
2.2.1、scrollView
2.2.2、swiper
2.3、表单组件
2.4、路由跳转
2.5、配置tabBar导航菜单与opentype跳转差异
三、vue语法的使用
3.1、指令应用
3.2、组件应用
3.3、组件传值
3.3.1、props和emit
3.3.2、修饰符native和sync以及update的实现原理
3.3.3、生命周期
3.3.4、页面传参(onLoad与vueroute路由传参差异)
四、界面交互反馈组件
4.1、uni.showToast模态弹窗
4.2、uni.showLoading和uni.hideLoading
4.3、uni.showModal模态弹窗
五、网络请求uni.reques
一、项目准备
1.1、创建项目
打开工具HBuilderX.exe,左上方“文件”---》“新建”---》“项目”,为项目起名:如下图所示
1.2、创建页面
在工程简介 | uni-app官网 可在创建好的文件夹里面看到对应的目录结构,了解项目的基本构成。
在项目的”pages“文件夹,右击“新建”,即可创建与index页面同级的文件。
1.3、运行项目
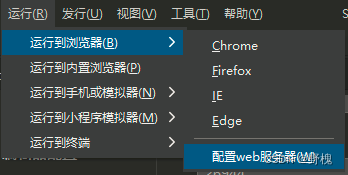
项目可在多端运行,如果想在浏览器端运行,需要进行配置,如下三步点击对应页面

在自己电脑找到对应浏览器的位置,包括在微信开发者工具的处理一样。只是想要在微信开发者工具上进行预览,需要在”设置“的”安全设置“中开启服务端口号

1.4、pages.json文件的页面配置与全局配置
uni-app官网 在官网《全局文件》里面可以看到“style”设置的具体属性
在"pages.json"文件里面进行相应的设置,pages数组中谁放在第一个就先展示谁;
备注:“globalStyle”具体的属性也在pages.json页面配置,只是他的优先级是最低的。
1.5、rpx单位
以375px的移动端视图来看,150px=300rpx,以此类推,使用rpx单位是因为它可以自适应(响应不同尺寸)。所以要想375px宽度全屏,就写750rpx.
二、内置组件
组件使用的入门教程 | uni-app官网
2.1、基础内容
以icon和text标签为例:
<icon type="success" size="26" />
<text>text相当于span标签;</text>
<text selectable user-select>selectable表示文本是否可选;</text>
<text space="emsp">space="emsp"表示显示连续空格</text>2.2、视图容器
以view标签为例
<view class="divBox">
view相当于div,这里使用rpx单位自适应
</view>
.divBox {
width: 750rpx;
height: 200rpx;
background-color: pink;
}2.2.1、scrollView
可滚动视图区域。用于区域滚动。
<scroll-view class="scroll" scroll-x>
<view class="group">
<view class="item">
给scroll-view
</view>
<view class="item">
添加scroll-x
</view>
<view class="item">
即可横向滚动
</view>
<view class="item">
111
</view>
</view>
</scroll-view>
<!--======================== 样式 -->
.scroll {
border: 1px solid red;
box-sizing: border-box;
height: 220rpx;
.group {
white-space: nowrap;//不换行
.item {
width: 220rpx;
height: 220rpx;
background-color: blue;
display: inline-block;
margin-right: 10rpx;
}
}
}2.2.2、swiper
滑块视图容器。一般用于左右滑动或上下滑动,比如banner轮播图。
其中的媒体容器image在获取文件路径时,直接/即可获得。
<text>swiper中的图像必须先指定宽高,再使用mode="aspectFill"调正缩放比例</text>
<swiper class="swiper" autoplay interval="1000" circular>
<swiper-item class="item">
<image src="/static/images/p0.jpg" mode="aspectFill"></image>
</swiper-item>
<swiper-item class="item">
<image src="/static/images/p1.jpg" mode="aspectFill"></image>
</swiper-item>
<swiper-item class="item">
<image src="/static/images/p2.jpg" mode="aspectFill"></image>
</swiper-item>
</swiper>
<!--======================== 样式 -->
.swiper {
height: 400rpx;
margin-top: 10rpx;
.item {
padding: 10rpx;
box-sizing: border-box;
image {
width: 100%;
height: 400rpx;
}
}
}效果演示:
2.3、表单组件
官网有基础表单组件,只是样式可能比较单一,推荐一个组件库介绍 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
2.4、路由跳转
<navigator url=”xxx”></navigator>跳转除了tabBar以外的路由页面
<navigator url="/pages/list/list" open-type="reLaunch">跳转到list</navigator>
这个relaunch指关闭所有页面,跳转至指定页面(tabBar页面的路由也可以),它与switchTab相比则是它可以携带参数,而switchTab不携带参数。
uni.navigateTo(OBJECT) | uni-app官网 方法跳转语法如下:
<view class="luyou" style="background:red;width:300rpx;height:300rpx" @click="luyouGo">
方法跳转
</view>
methods: {
luyouGo() {
uni.navigateTo({
url: "/pages/luyou/luyou?wd=uniapp"
})
},
},2.5、配置tabBar导航菜单与opentype跳转差异
直接写在page.json文件里,相关属性见uni-app官网的“全局文件”---“pages.json 页面路由”

三、vue语法的使用
3.1、指令应用
---------v-if:demo消失------
<view v-if="day==1">周一</view>
<view v-else-if="day==2">周二</view>
<view v-else-if="day==3">周三</view>
<view v-else>周四</view>
--------v-show:只是元素隐藏-----
<view v-show="state">周一</view>
<view v-show="!state">周二</view>
--------v-html和{{}}-----------
<view>{{code}}</view>
<view v-html="code"></view>
--------v-for和v-bind:属性--------
------循环简单数组--
<view v-for="(item,index) in array" :key="index" class="out">
<view>{{(index+1)+"-"+item}}</view>
</view>
------循环对象--写法是固定的v-for="(value,name,index) in obj
<view v-for="(value,name,index) in obj">
{{index+"---"+name+":"+value}}
<!-- {{index}}----{{name}}:{{age}} ---也可以-->
</view>
------循环数组对象--
<view v-for="(item,index) in goods" class="goods">
<view>名称:{{item.tit}}----价格:{{item.price}}</view>
</view>
------style样式绑定+随机色案例-----
<view class="color" :style="{background:bgcolor}" @click="ColorChange"></view>
------class绑定样式改变=---------
<!-- <view class="colorChange" :class="{myactive:stateColor}" @click="StateChange"></view> -->
<view class="colorChange" :class="stateColor?'myactive':''" @click="StateChange"></view>
-------导航栏点击变色案例----------
<view class="nav">
<view class="item" :class="navIndex==index?'active':''" v-for="(item,index) in navArr" :key="item.id"
@click="navChange(index)">{{item.tit}}</view>
</view>3.2、组件应用
(1)easycom自动导入自定义组件
在总文件夹上右击“新建目录”---》“components(必须带s)”,生成新的组件文件夹,然后右击“新建组件”,如下图所示!在页面引入时,直接<mylist></mylist>即可!
3.3、组件传值
3.3.1、props和emit
通过props为子组件传不同的值,props绑定动态值以及数据类型默认值用法同vue
//父组件引入子组件
-----------props改变子组件的值-----
<publicNews :BigTitle="list" :subTitle="list page"></publicNews>
//子组件接收
props:{
BigTitle:{
type:String,
default:"默认标题"
},
subTitle:{
type:String,
default:"默认副标题"
}
}emit子向父组件传值用法同vue
3.3.2、修饰符native和sync以及update的实现原理
有种情况:父组件传递给子组件的值,一般不建议直接将接收的值进行修改,而是由子组件再向父组件传递回去,由父组件自己进行更改,所以就使用sync进行便捷操作。
待更新....
3.3.3、生命周期
生命周期:onLaunch、onShow、onHide;Vue的生命周期也可以使用!
3.3.4、页面传参(onLoad与vueroute路由传参差异)
页面传参:标签/方法点击跳转路由并传参,接收时两种方式(h5和微信小程序)
onLoad:微信小程序传参;vueroute:路由传参
四、界面交互反馈组件
官网文档---》“API"---》"界面"---》“交互反馈”,其他参数看文档
4.1、uni.showToast模态弹窗
 自己去写出现的图标和内容
自己去写出现的图标和内容
4.2、uni.showLoading和uni.hideLoading
onLoad() {
uni.showLoading({
title:"数据加载中....",
mask:true
})
setTimeout(()=>{
uni.hideLoading()
},2000)
},uni.showToast和uni.showLoading区别:
都通过事件点击触发
前者自己开自己关闭;后者需要借助uni.hideLoading进行关闭
4.3、uni.showModal模态弹窗
带有“确定”和"取消"按钮的弹出框,触发相应的回调函数

五、网络请求uni.request
官网文档---》“API"---》"网络"---》“发起请求”,其他参数看文档
案例:点击图片,随机切换
<image :src="picUrl" mode="aspectFit" @click="getPivUrl"></image>
onLoad() {
this.getPivUrl()
},
methods: {
getPivUrl() {
uni.showLoading({
title:"数据加载中...."
})
uni.request({
url: "https://dog.ceo/api/breeds/image/random",
data:{
//写参数,或者用?直接拼在url后面
},
method:"get",//请求方式
success: res => {
this.picUrl = res.data.message
},
fail:err=>{
},
complete:()=>{
uni.hideLoading()
}
})
}
}效果如图: