前言
作为前端仔,当你入职一家公司,拿到新发的电脑,你会对电脑干点啥,装开发环境?装软件?你是否铺天盖地到处找之前电脑备份的东西?又或者是想不起来有什么上一台电脑好用的软件叫什么名?
这篇文章除了记录一些作为前端常用的一些开发环境、软件、网站等,还跟大家分享一下入职新公司需要了解的一些方向
大厂面试题分享 面试题库
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
一、开发环境
1. git/svn
版本控制首选,git下载、svn下载
2. node(nvm)
作为前端,必备的一个环境,不用多解释了,node官网、node github地址、node中文地址 。 nvm是node的多版本管理器,如有需要在多版本node之间切换可使用nvm,安装教程
3. 包管理器
视自身需求选择 cnpm、pnpm、yarn
4. python
现在前端很多npm包都会用到python的编译,比如node-sass,我们自己开发node脚本也会常用到python,所以python基本上也成了前端电脑上必装的环境了,python下载地址。
提示:在安装node的时候,可以勾选上一起安装python
5. vscode/webstorm
前端用的最多的两款编辑器就是vscode/webstorm,webstorm收费,我平时用vscode比较多,这里就不多介绍webstorm了,下载地址也留下,webstorm下载。
主要还是记录vscode的内容:
1. 安装
vscode下载地址
下载过程中如果遇到下载较慢可以通过两种方式解决。 一是梯子
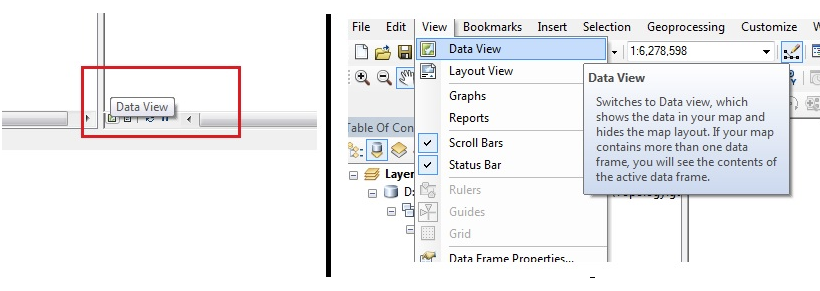
二是替换下载镜像链接,在vscode官网上找到对应要下载的版本,点击下载的时候会有一个下载链接
如:

可以将红框中的下载链接替换成国内的镜像
替换后的链接 : https://vscode.cdn.azure.cn/stable/f80445acd5a3dadef24aa209168452a3d97cc326/VSCode-darwin-universal.zip
vscode好用的插件系列
git相关插件:gitLens、Git History、Git History Diff
汉化插件: Chinese (Simplified)
开发提示相关插件: Tabnine AI(强推)、Path Intellisense(路径提示)、Vetur、Volar、Auto Close Tag、Auto Complete Tag、Auto Rename Tag、HTML Snippets、Wrap Console Log Lite
浏览器调试插件: JavaScript Debugger、Debug Visualizer、scode-js-debug
静态服务器:Live Server
代码运行器: Code Runner
正则提示插件: any-rule、Regex Previewer(辅助验证正则结果)
Docker插件: Docker
格式化类插件: EditorConfig for VS Code、ESLint
进制文件查看: Hex Editor
TODO提示: Todo Tree
流程图绘制: drawio
PDF查看: vscode-pdf
Markdown预览:Markdown Preview Enhanced
SVG文件预览:SVG Viewer
图片预览(在html或者css写地址的时候可直接预览):Image Preview
文件依赖分析(如:.vue文件可以通过该插件看到引用了哪些依赖):Dependency Cruiser Extension
颜色选择、设置:Color Highlight、Color Picker
快速生成注释:vscode-fileheader 和 koroFileHeader
npm模块导入智能提示: npm Intellisense
接口请求:REST Client
6. docker(选用)
docker可以帮助前端快速获取一些偶尔使用的环境(偶尔使用的环境,又不想在电脑上安装一大堆),如:nginx、mysql、redis等之类的,之前发过一篇简单的使用,可以参考一下,地址
7. 梯子
科学上网,不用解释
二、好网站
图片相关
代码图生成 carbon

代码图生成 ray
图片压缩-tinypng
图片压缩-picdiet
图片压缩-compresspng
图片背景消除

开发文档

聚合类开发文档
聚合类开发文档-overapi
docschina.org/
菜鸟教程
roadmap.sh/
在线IDE、代码美化
codepen.io/
codesandbox.io/
code.juejin.cn/
stackblitz.com/
代码美化
响应式开发、多平台测试、性能分析
多设备调试

多平台测试

性能分析
css
css动画演示
常用开发小工具
smalldev

tool

简历
resume
500丁

AI
AI视频生成 AI代码
CDN
cdnjs.com/
www.bootcdn.cn/
www.jsdelivr.com/
cdn.baomitu.com/
正则
正则图生成

2. github.com/any86/any-r…
3. regexr.com/
设计
配色

渐变配色

头像生成

表情符号

阿里巴巴图标库

图片设计

高清图片

各类插图

其他
建站服务
变量命名
gitignore
程序员笑话梗
三、好软件
1. IDE:
vscode
webstorm
sublime Text
2. 版本管理
git
sourcetree(可视化git操作)
svn
3. 抓包软件
Fiddler
Charles
4. 接口类
postman
apifox
5. 日常软件
wps
截图软件 snipaste
snipaste 功能非常强大,可截图、可取色、可钉图、可查看截图历史等等
轻量级gif录屏 LICEcap
复制历史
mac需要安装软件: clipMenu
window自带,快捷键 win+v 开启
时序图
mac推荐一款叫 OmniGraffle
window Visio
思维导图
推荐一款在线的思维导图: 知犀思维导图
PPT 推荐一款在线的PPT: 吾道
todo list
Oka todo
Microsoft To Do
笔记
有道云笔记
notion
oneNote
翻译、邮箱、通讯等。。。
6. 其他
switchHosts 管理电脑hosts
强强强强烈推荐:工具集合 utools
四、梳理总结积累 - 新环境熟悉
除了一些软件、网站的分享,入职一家新公司,需要快速去熟悉什么,也来叨叨几句,去到一个新的环境,要熟悉的内容,做好笔记,总结经验,下面是仅是我个人的一些小见解,合则取
1. 熟悉 人
熟悉自己所处的团队,人际关系处好,熟悉团队的习性、技术栈、技术水平,不管是当技术管理还是技术开发,都要知道自己所处团队,能给团队带来什么?能从团队里获得什么?
2. 熟悉 目标
公司的目标是什么? 部门的目标是什么? 团队的目标是什么? 自己的目标是什么?
3. 熟悉 流程
行政、人事、产研测流程等,熟悉各种流程,能让自己工作节省不少时间,特别产研测流程,只有熟悉流程才能够去分析是否合理,和过往比较是否能够给团队提出建议,或者好的流程也能让自己吸收作为经验
大厂面试题分享 面试题库
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库