GridView控件通常用于在Windows窗体或Web应用程序中显示数据表格。它是一个强大的数据绑定控件,能够灵活地显示和编辑数据源中的数据。
在何种情况下应使用GridView进行绑定控件:
显示结构化数据:当您需要展示一系列具有相同字段的数据记录时,GridView是一个很好的选择。例如,展示数据库中的用户信息、订单详情或产品列表。
可定制的列显示:GridView允许您根据数据源定义其列,并支持对每列进行自定义。您可以通过代码或设计视图设置列的属性,例如列标题、数据类型、可见性、排序功能等。
内置分页和排序:GridView内置了分页和排序功能,这对于大型数据集来说非常有用。用户可以通过简单的界面操作来浏览不同页的数据,或对数据进行排序。
编辑和删除功能:GridView可以配置为支持行编辑和删除操作。这使得用户能够直接在界面上修改数据,而无需跳转到其他页面或执行额外的步骤。
模板化定制:GridView支持模板字段,允许您为每个字段定义自定义的呈现方式。这使得GridView能够显示复杂的数据结构或包含图像、链接等其他HTML元素的字段。
与数据源控件的集成:在Web应用程序中,GridView可以与数据源控件(如SqlDataSource、EntityDataSource等)无缝集成。这简化了数据绑定过程,并减少了手动编写数据访问代码的需要。
响应式设计:现代GridView控件通常支持响应式设计,能够根据设备的屏幕尺寸和方向自动调整布局。这使得GridView在移动设备上也能提供良好的用户体验。
GridView控件和DataList控件在数据展示和功能方面存在一些明显的区别:
- 1.GridView控件更适合用于展示简单的表格数据,其简单易用且功能强大的特点使得它成为许多开发人员的首选。GridView可以与各种数据源进行绑定,如数据表、数据集、数据视图、对象集合等,且可以自动生成列,根据绑定的数据源自动创建相应的列。此外,GridView还支持模板列,允许自定义每列的样式、内容和行为。分页、排序和筛选也是GridView的常用功能,用户可以轻松地浏览、排序和筛选大量数据。在外观和样式方面,GridView也提供了丰富的定制选项。
- 2.相比之下,DataList控件则更适合用于展示具有复杂布局和样式需求的数据。DataList控件以自定义的格式显示各种数据源的字段,其显示数据的格式在创建的模板中定义,可以为项、交替项、选定项和编辑项创建模板。DataList控件也支持使用标题、脚注和分隔符模板来自定义整体外观,并且它可以一行显示多个数据行,这在某些布局需求中可能非常有用。然而,DataList控件本身并不支持数据分页、排序和筛选功能,这些功能需要开发者自行实现。
- 3.综上所述,GridView控件和DataList控件各有其特点和适用场景。GridView更适合用于简单的表格数据展示和常见的数据操作,而DataList则更适合需要高度自定义布局和样式的复杂数据展示。在选择使用哪个控件时,应根据具体的需求和场景进行权衡。
-
GridView控件相关功能特性:
GridView控件是一个功能强大的数据展示控件,通常用于在Web应用程序中显示、编辑和删除来自多种不同数据源(如数据库、XML文件以及对象集合等)的数据。
数据绑定:GridView控件可以与各种数据源进行绑定,并通过设置属性或在代码中进行绑定操作。一旦绑定完成,GridView控件会自动将数据源中的数据以表格形式展示在页面上。
自动生成列:GridView控件能够根据绑定的数据源自动创建相应的列,每列对应数据源中的一个字段。这使得开发者无需手动定义每列,提高了开发效率。
模板列:除了自动生成列,GridView还支持模板列。通过模板列,开发者可以自定义每列的样式、内容和行为,例如添加按钮、复选框、图标等,从而满足更复杂的展示需求。
分页功能:GridView控件提供分页功能,允许用户浏览大量数据并按页查看。通过设置PageSize属性,可以控制每页显示的记录数,并通过分页导航在不同页之间切换。
排序和筛选:GridView控件支持按列进行排序和筛选。用户可以通过单击列标题进行排序,或者使用内置的筛选控件进行数据筛选,从而快速找到所需的信息。
样式和外观:GridView控件具有丰富的样式和外观定制选项。开发者可以通过设置属性或编写代码来定义表格的样式、颜色、字体等,以满足特定的视觉需求。
事件处理:GridView控件还提供了一系列事件,如数据绑定事件、行编辑事件等。开发者可以通过编写事件处理程序来响应用户的操作,实现更复杂的交互逻辑。
GridView的使用场景:
表格数据展示:GridView非常适合用于展示结构化的表格数据,特别是当每行数据具有相同的字段时。例如,在电子商务平台上展示商品列表,每一行可以包含商品的名称、价格、描述等信息。
内置功能:GridView内置了分页、排序和编辑等功能,这些功能使得GridView在处理大量数据或需要用户交互的场景中非常有用。例如,用户可以通过点击列标题对数据进行排序,或者通过分页控件浏览多页数据。
数据绑定:GridView支持数据绑定,可以轻松地与各种数据源(如数据库、XML文件等)进行集成。这使得GridView在需要从数据源动态加载数据的场景中非常适用。
DataList的使用场景:
复杂布局和样式:DataList控件更适合用于展示具有复杂布局和样式需求的数据。通过定义模板,DataList可以灵活地控制每项的显示方式,包括布局、颜色、字体等。这使得DataList在需要高度自定义展示效果的场景中非常有用。
不规则数据展示:与GridView的固定表格布局不同,DataList可以处理不规则或变化的数据结构。例如,当每行数据包含不同数量的字段或需要不同的显示格式时,DataList可以提供更大的灵活性。
手动控制:由于DataList没有内置的分页、排序等功能,它更适合那些需要手动控制数据展示逻辑的场景。开发者可以根据具体需求在DataList的模板中添加自定义的分页控件、排序逻辑等。
综上所述,GridView更适合用于展示结构化的表格数据,并提供了丰富的内置功能;而DataList则更适合用于展示具有复杂布局和样式需求的数据,以及需要手动控制数据展示逻辑的场景。在选择使用GridView还是DataList时,应根据具体的需求和场景进行权衡。
TemplateField和BoundField的区别:
TemplateField和BoundField在GridView控件中都是用于定义列的类型,但它们之间存在一些关键的区别。
BoundField主要用于简单的固定化的数据显示。它是一个数据绑定控件中的字段,用于以文本形式显示字段的值。BoundField具有固定的Label显示形式,并且可以通过设置属性如DataField、HtmlEncode和数据格式化字符串(DataFormatString)等来定制其显示内容和格式。此外,BoundField也支持标头和脚注部分的自定义,但整体上其展示形式相对固定,缺乏灵活性。
TemplateField提供了更大的灵活性和自定义能力。它允许开发者在模板中定义列的指定区域,如编辑模式等,并通过使用控件或其他显示控制来自定义列的内容。TemplateField可以放入各种控件,从而提供比BoundField更多的花哨元素和交互功能。开发者可以在TemplateField的创建或绑定事件中控制其显示信息,实现更复杂的数据展示逻辑。
BoundField适用于简单的、固定化的数据展示场景,而TemplateField则更适用于需要高度自定义和灵活性的数据展示场景
什么情况下使用BoundField或TemplateField:
在GridView控件中,选择使用BoundField还是TemplateField主要取决于你的具体需求。
BoundField主要用于简单的数据绑定和显示。它提供了一种便捷的方式来绑定数据源中的字段,并在GridView中显示这些字段的值。BoundField是固定Label显示形式的列绑定项,对于那些只需要简单显示数据而不需要过多自定义的场景,BoundField是一个很好的选择。你可以通过BoundField的属性来设置列的标题、数据格式、样式等,使得数据显示更加整齐和清晰。
相比之下,TemplateField提供了更大的灵活性和自定义能力。TemplateField允许你在模板中定义列的布局和内容,可以添加各种控件和自定义显示逻辑。这使得TemplateField适用于那些需要复杂布局、样式或交互功能的场景。例如,如果你想在GridView的Footer中添加新记录,或者想在列中添加下拉框等控件,就需要使用TemplateField。TemplateField的灵活性使得它可以满足各种复杂的展示需求。
因此,在选择使用BoundField还是TemplateField时,你需要考虑你的具体需求。如果你只是需要简单地显示数据源中的字段值,那么BoundField是一个不错的选择。而如果你需要更多的自定义和灵活性,比如添加控件、设置复杂的样式或实现特定的交互功能,那么TemplateField将更适合你的需求。
GridView控件使用:(配图)
使用GridView控件绑定数据:
基于visual studio 2022
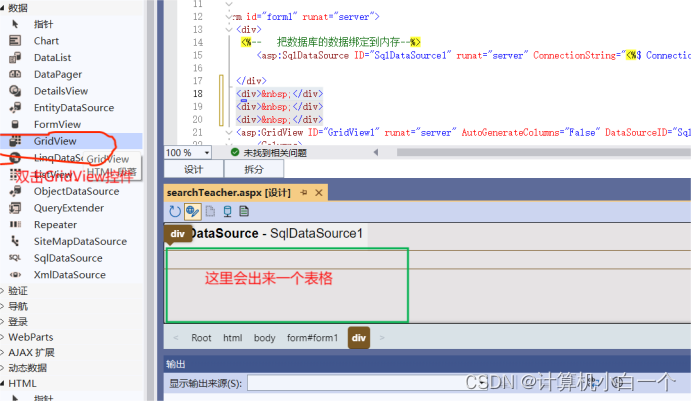
第一步:添加GridView控件
使用GridView控件绑定数据:
基于visual studio 2022
第一步:添加GridView控件


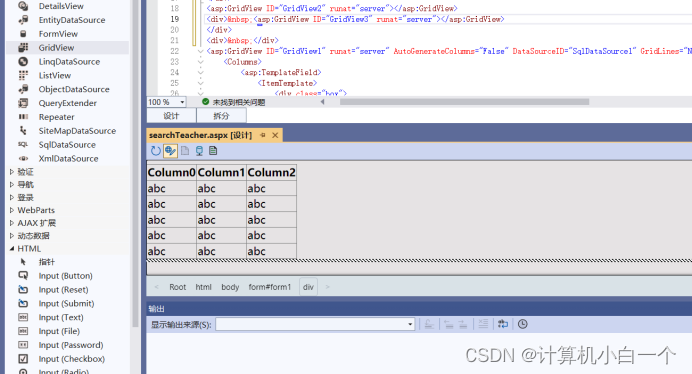
第二步:设计表格


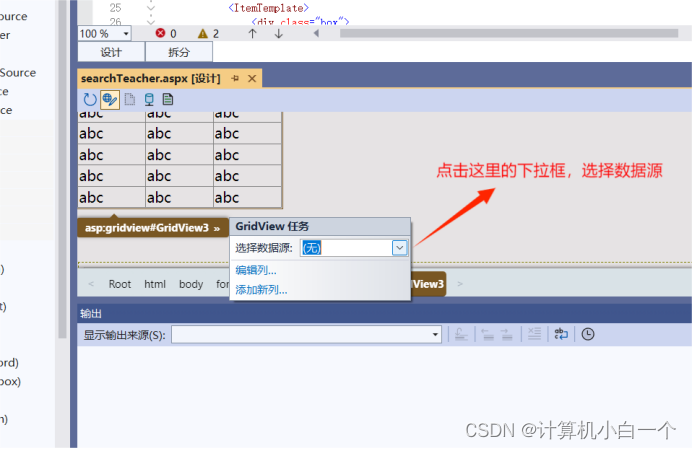
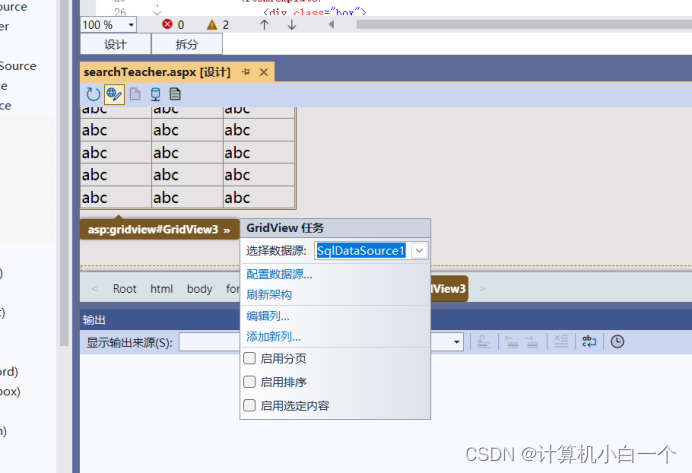
第三步:配置数据源


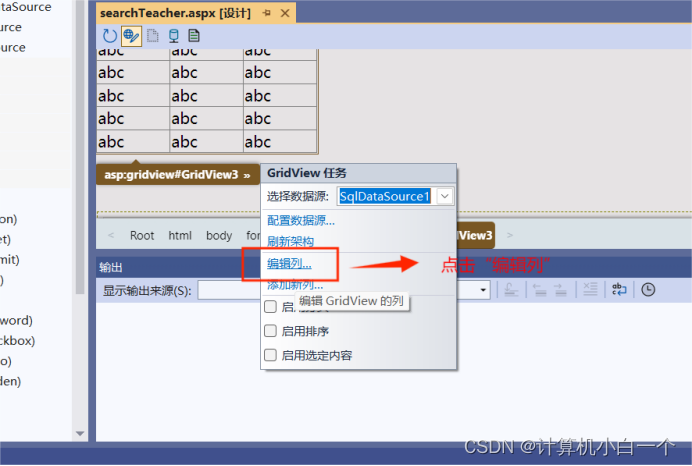
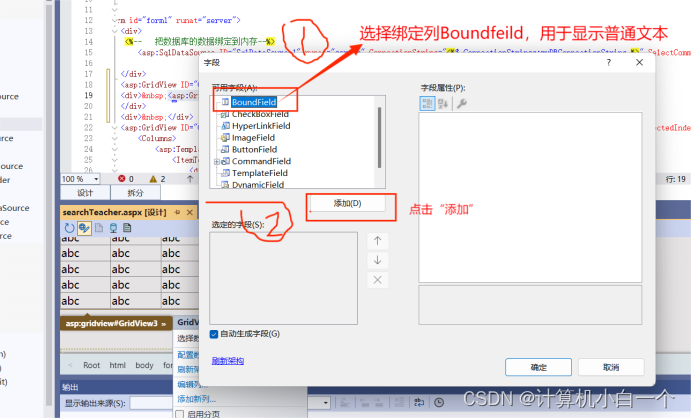
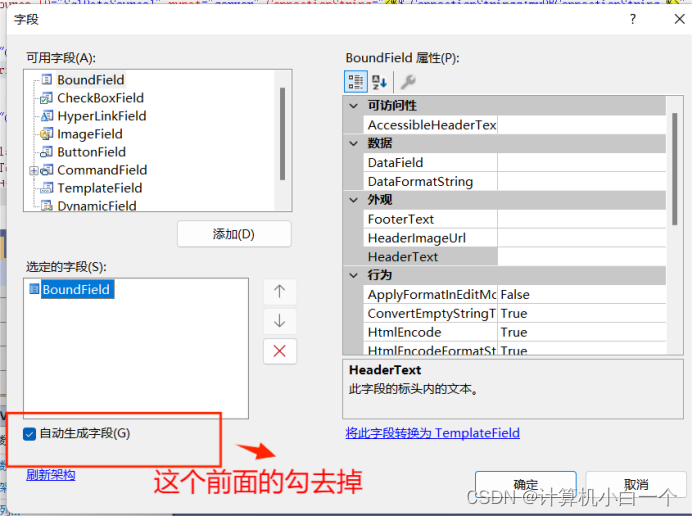
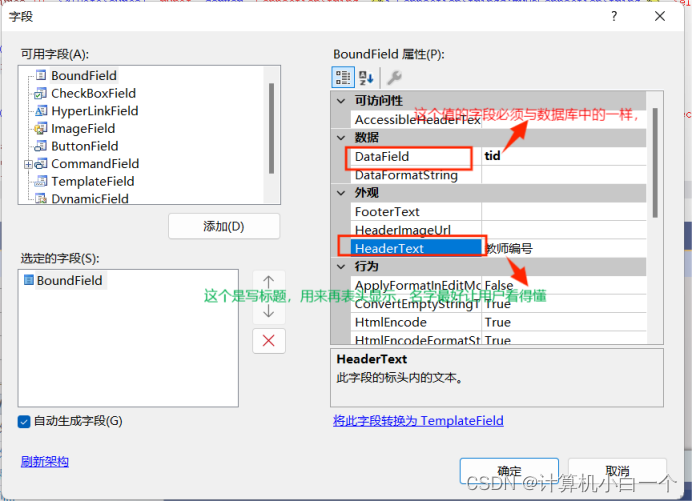
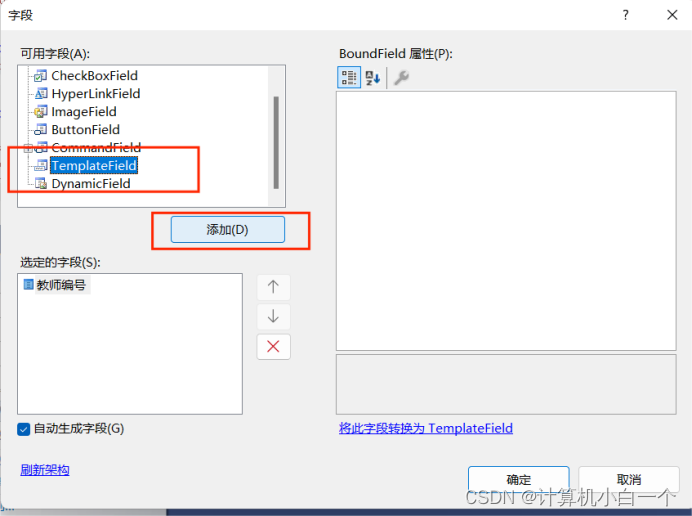
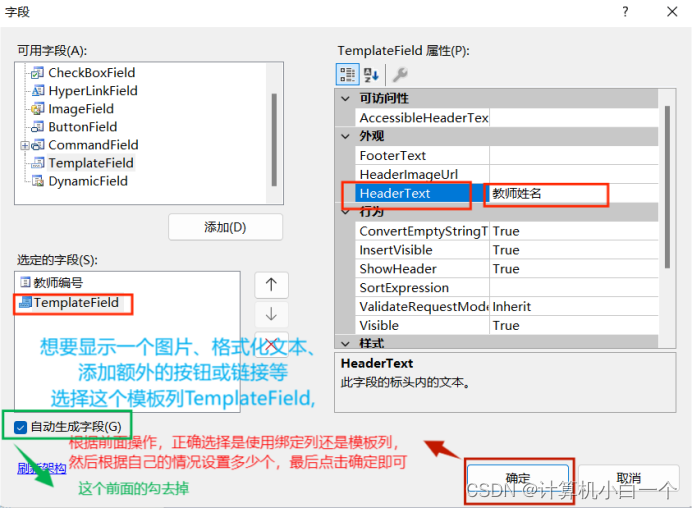
第四步:编辑列,普通文本显示用BoundField,像图片啊,超链接啊,这种可以用templateField







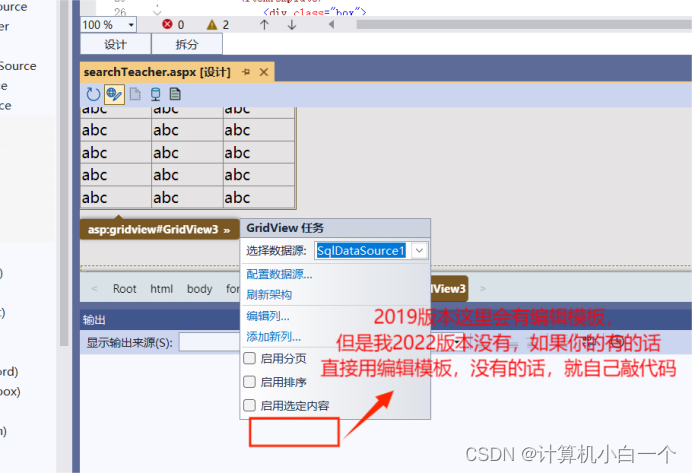
谁能告诉我,2022版本的visual studio怎么才能有“编辑模板”选项,找了很多资料没有找到
后面就是涉及到前端设计了
#如果这篇文章对你有帮助,请给我一个关注吧