| 专栏简介 | ||
💒个人主页 📰专栏目录 点击上方查看更多内容 | 📖心灵鸡汤📖 我们唯一拥有的就是今天,唯一能把握的也是今天 建议把本文当作笔记来看,据说专栏目录里面有相应视频🤫 | 🧭文章导航🧭 ⬆️ 11.Imgcodecs之图像读写 ⬇️ 13.Core之图像差异比对(动态预警) |
窗口操作之HighGui
- 一、方法介绍
- 1.imshow
- 2.waitKey
- 3.moveWindow
- 4.resizeWindow
- 5.窗口销毁
- 1.destroyAllWindows()
- 2.destroyWindow(java.lang.String winname)
- 6.createJFrame
- 7.toBufferedImage(Mat m)
- 二、Jfram示例
- 1.通过按钮指定格式读取图像
- 2.通过滑动块调节图像亮度
openCV提供了一个HighGui类,它可以用来将图像显示在窗口中。
一、方法介绍
仅对全参方法进行说明
1.imshow
- 在指定的一个窗口中显示一张图片
| imshow(java.lang.String winname, Mat img) | |
| 参数: | |
| winname | 一个String类型,表示窗口的名称。如果窗口不存在,将会创建一个新的窗口 |
| img | 一个Mat对象,表示要显示的图像 |
2.waitKey
1.等待一个键盘事件
| waitKey(int delay) | |
| 参数: | |
| delay | 这个参数指定等待键盘事件的时间,单位为毫秒。如果 delay 为正数,函数会等待指定的时间,如果这段时间内有键盘事件发生,它会立即返回并给出键盘事件的ASCII码。如果在这段时间内没有键盘事件发生,函数返回值为 -1。如果 delay 为0,函数会无限期地等待键盘事件 |
3.moveWindow
1.移动窗口
| moveWindow(java.lang.String winname, int x, int y) | |
| 参数: | |
| winname | 指定窗口的名称 |
| x | 窗口新的x轴位置坐标 |
| y | 窗口新的y轴位置坐标 |
4.resizeWindow
1.调整显示窗口的大小
| resizeWindow(java.lang.String winname, int width, int height) | |
| 参数: | |
| winname | 指定窗口的名称 |
| width | 窗口新的宽度 |
| height | 窗口新的高度 |
5.窗口销毁
1.destroyAllWindows()
销毁全部窗口
2.destroyWindow(java.lang.String winname)
销毁指定的窗口
6.createJFrame
创建一个JFrame窗口,用于显示图像。(示例见下文)
| createJFrame(java.lang.String title, int flag) | |
| 参数: | |
| title | JFrame窗口的标题 |
| flag | 指定窗口的属性。在java openCV中对相关的属性进行了简化,仅有两个类型: WINDOW_AUTOSIZE:根据内容自动调整窗口大小(窗口大小不可拖动) WINDOW_NORMAL:可托送窗口大小 |
7.toBufferedImage(Mat m)
将OpenCV的Mat对象转换为Java AWT的Image对象
二、Jfram示例
代码基于目前已知的函数进行实现,所以代码并不合理!!!
了解即可!!!
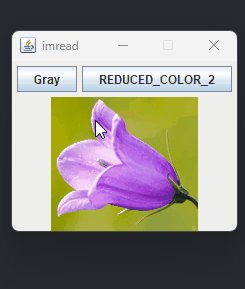
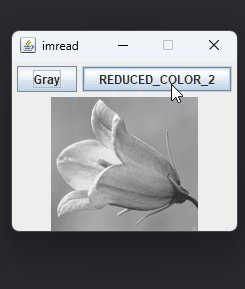
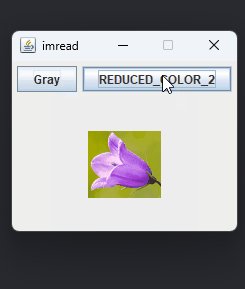
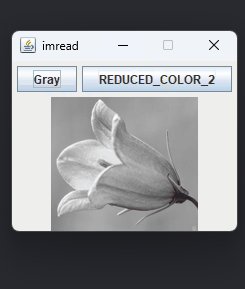
1.通过按钮指定格式读取图像
public static void main(String[] args) {
System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
//读取图片
Mat imread = Imgcodecs.imread("123.png");
//窗口
JFrame frame = HighGui.createJFrame("imread", HighGui.WINDOW_AUTOSIZE);
// 创建按钮
JButton b1 = new JButton("Gray");
JButton b2 = new JButton("REDUCED_COLOR_2");
JPanel panel = new JPanel();
panel.add(b1);
panel.add(b2);
frame.add(panel, BorderLayout.NORTH);
// 转换Mat到BufferedImage
Image bufferedImage = HighGui.toBufferedImage(imread);
final ImageIcon[] imageIcon = {new ImageIcon(bufferedImage)};
// 创建JLabel来显示图像
JLabel jLabel = new JLabel(imageIcon[0]);
frame.add(jLabel, BorderLayout.CENTER);
b1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
super.mouseClicked(e);
Mat imread = Imgcodecs.imread("123.png",Imgcodecs.IMREAD_GRAYSCALE);
Image image = HighGui.toBufferedImage(imread);
imageIcon[0] =new ImageIcon(image);
jLabel.setIcon(imageIcon[0]);
//重绘
frame.repaint();
}
});
b2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
super.mouseClicked(e);
Mat imread = Imgcodecs.imread("123.png",Imgcodecs.IMREAD_REDUCED_COLOR_2);
Image image = HighGui.toBufferedImage(imread);
imageIcon[0] =new ImageIcon(image);
jLabel.setIcon(imageIcon[0]);
frame.repaint();
}
});
//
frame.pack();
frame.setVisible(true);
}
效果:

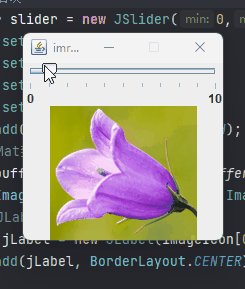
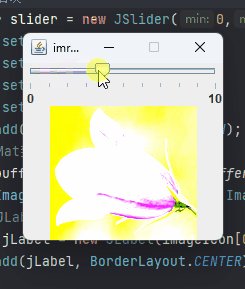
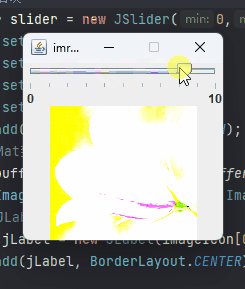
2.通过滑动块调节图像亮度
public static void main(String[] args) {
System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
//读取图片
Mat imread = Imgcodecs.imread("123.png");
//窗口
JFrame frame = HighGui.createJFrame("imread", HighGui.WINDOW_AUTOSIZE);
// 创建滑块
JSlider slider = new JSlider(0,10,1);
slider.setMajorTickSpacing(10);
slider.setMinorTickSpacing(1);
slider.setPaintTicks(true);
slider.setPaintLabels(true);
frame.add(slider,BorderLayout.NORTH);
// 转换Mat到BufferedImage
Image bufferedImage = HighGui.toBufferedImage(imread);
final ImageIcon[] imageIcon = {new ImageIcon(bufferedImage)};
// 创建JLabel来显示图像
JLabel jLabel = new JLabel(imageIcon[0]);
frame.add(jLabel, BorderLayout.CENTER);
slider.addChangeListener(new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
JSlider source = (JSlider) e.getSource();
int value = source.getValue();
Mat dst =new Mat();
imread.convertTo(dst,imread.type(),value);
Image image = HighGui.toBufferedImage(dst);
imageIcon[0] =new ImageIcon(image);
jLabel.setIcon(imageIcon[0]);
frame.repaint();
}
});
//
frame.pack();
frame.setVisible(true);
}
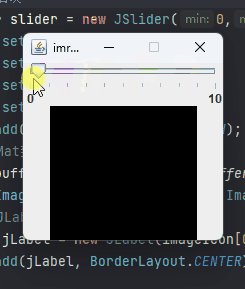
结果:








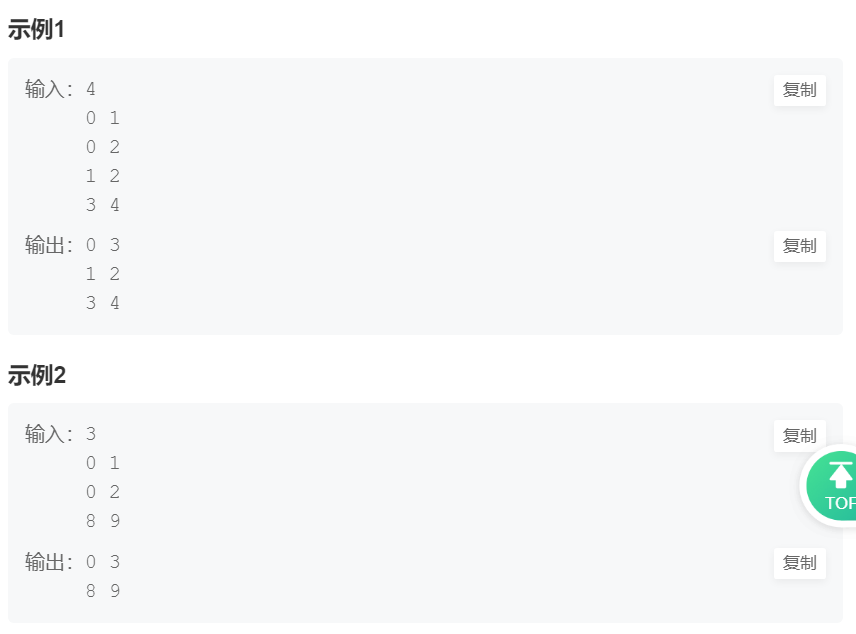
![P8707 [蓝桥杯 2020 省 AB1] 走方格](https://img-blog.csdnimg.cn/direct/fd54e0c9750d4b6f81bf9a5d44e00f1a.png)