在C/S编程中,对程序员来说,组件编程是一个不能忽视或者越过的技术能力,特别是自定义的组件编程以及构建基础组件库。虽然组件编程不是必须的,全部使用系统或者别人的组件(控件)也可以完成系统的开发,但是对于略微复杂一些的项目,结合团队开发,熟练掌握组件编程技术就是对一个程序员最起码的要求了。
从代码的复用性来看,组件技术可以提高开发效率,增加项目开发的灵活性。
去年学习了LayUI和EasyUI,LayUI真是挺好的,可惜面临着淘汰了。现在前端主流的开发框架有很多,比如Vue、React、BootStrap等,今年打算学习使用Vue。
学过基础语法后,首先要掌握的就是组件技术编程。
昨天进行了第一次学习,今天进行总结。
容易踩的坑:
(1)组件的名称中最好不要有大写字母;
(2)template定义为ID的时候最好写在{}里面的最前面。
1、定义一个组件
(1)组件当中的data定义为函数(方法);
(2)组件之间的数据是独立的,相互之间不受影响;
(3)更新组件内容后,所有的组件实例也会同步进行更新;
(4)组件对象的内容可以单独定义,注册时传入内容对象即可。
网页完整演示代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue的组件</title>
<!--引入Vue.js组件库-->
<script src="./js/vue2.js"></script>
</head>
<body>
<div id="app1">
<mytitle></mytitle>
<mybutton1></mybutton1>
{{msg}}
<mybutton2></mybutton2>
</div>
<br>
<div id="app2">
<minetitle></minetitle>
<mybutton1></mybutton1>
{{msg}}
<mybutton2></mybutton2>
</div>
<template id="minetitle">
<div>
<h1 style="color: blueviolet;">
标题组件
</h1>
<button>按钮</button>
</div>
</template>
<script type="text/javascript">
var mytitle={
template:'<h1 style="color:red">标题组件</h1>'
};
var mytitle2={
template:"#minetitle"
};
var btn={
data(){
return { count:0 }
},
template:`<div><button @click="count++">按钮点击:{{count}}</button></div>`
};
Vue.component("mybutton1",{
data(){
return { count:0 }
},
template:`<div><button @click="count++">按钮点击:{{count}}</button></div>`
});
Vue.component("mybutton2",btn);
var vm1=new Vue({
el:"#app1",
components:{
mytitle:mytitle
},
data:{
msg:"Vue componet"
}
});
var vm2=new Vue({
el:"#app2",
components:{
minetitle:mytitle2
},
data:{
msg:"Vue componet"
}
});
</script>
</body>
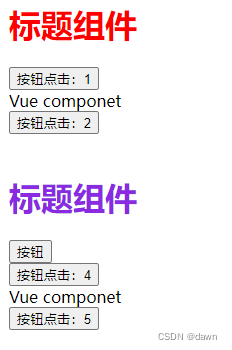
</html>显示效果:

2、组件的注册
(1)全局注册:使用Vue.componet(),作用范围是全局或者多个Vue实例,在实例之外进行注册;
(2)局部注册:在实例中使用componets属性进行注册
网页完整演示代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue的组件</title>
<!--引入Vue.js组件库-->
<script src="./js/vue2.js"></script>
</head>
<body>
<div id="app">
<mytitle titleinfo="标签名称" btnname="按钮名称1"></mytitle>
<br>
<mybutton1 buttonname="按钮名称2"></mybutton1>
</div>
<template id="minetitle">
<div>
<h1 style="color: blueviolet;">
{{titleinfo}}
</h1>
<button @click="count++">{{btnname}} 点击:{{count}}</button>
</div>
</template>
<script type="text/javascript">
var Mytitle={
data(){
return { count:0 }
},
template:"#minetitle",
props:['titleinfo','btnname']
};
Vue.component("mybutton1",{
data(){
return { count:0 }
},
template:`<div><button @click="count++">{{buttonname}} 点击:{{count}}</button></div>`,
props:['buttonname']
});
var vm=new Vue({
el:"#app",
components:{
mytitle:Mytitle
}
});
</script>
</body>
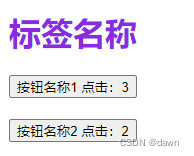
</html>显示效果:

3、template模板
(1)可以把组件的定义内容写在html当中,然后通过定义对象的ID值与实例进行绑定;
(2)在组件模板下只能有唯一的div根标签。
4、组件的通讯
(1)父组件与子组件之间的通讯:父组件传递参数到子组件,通过props,值为数组;
(2)父组件与子组件之间的通讯:子组件传递参数到父组件,通过emit,就是子组件调用父组件中定义的方法,注意参数传递;
完整的网页代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue的组件</title>
<!--引入Vue.js组件库-->
<script src="./js/vue2.js"></script>
</head>
<body>
<div id="app">
<myparent></myparent>
</div>
<template id="child">
<div>
<input type="text" v-model="childmsg">
<button @click="childclick">发送消息</button>
</div>
</template>
<template id="parent">
<div>
<mychild @childclickfunc="parentfunc"></mychild>
<p>子组件的消息:{{parentmsg}}</p>
</div>
</template>
<script type="text/javascript">
Vue.component("mychild",{
template:"#child",
data(){
return { childmsg:'1231' }
},
methods:{
childclick(){
this.$emit('childclickfunc',this.childmsg);
}
}
});
Vue.component("myparent",{
template:"#parent",
data(){
return { parentmsg:'' }
},
methods:{
parentfunc(str){
this.parentmsg=str;
}
}
});
var vm=new Vue({
el:"#app"
});
</script>
</body>
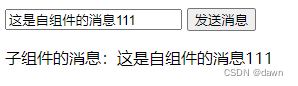
</html>显示效果:

(3)平行组件之间的通讯,通过emit结合$refs进行。
完整的网页代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue的组件</title>
<!--引入Vue.js组件库-->
<script src="./js/vue2.js"></script>
</head>
<body>
<div id="app">
<myparent></myparent>
</div>
<template id="child">
<div>
<input type="text" v-model="childmsg">
<button @click="childclick">发送消息</button>
</div>
</template>
<template id="parent">
<div>
<mychild @childclickfunc="parentfunc"></mychild>
<p>子组件的消息:{{parentmsg}}</p>
</div>
</template>
<script type="text/javascript">
Vue.component("mychild",{
template:"#child",
data(){
return { childmsg:'1231' }
},
methods:{
childclick(){
this.$emit('childclickfunc',this.childmsg);
}
}
});
Vue.component("myparent",{
template:"#parent",
data(){
return { parentmsg:'' }
},
methods:{
parentfunc(str){
this.parentmsg=str;
}
}
});
var vm=new Vue({
el:"#app"
});
</script>
</body>
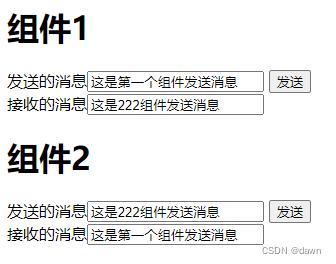
</html>显示效果:

上面最重要的内容就是组件之间的消息传递,这个与C/S下类似,比如props参数传递是数组,包含的不仅就是一个变量,可以是对象,平行组件的参数传递与父子组件之间的信息传递方式也类同,C/S和B/S在编程理念上是相通的,从这点出发掌握B/S下的组件编程就比较容易了。
后面再进一步地学习。