
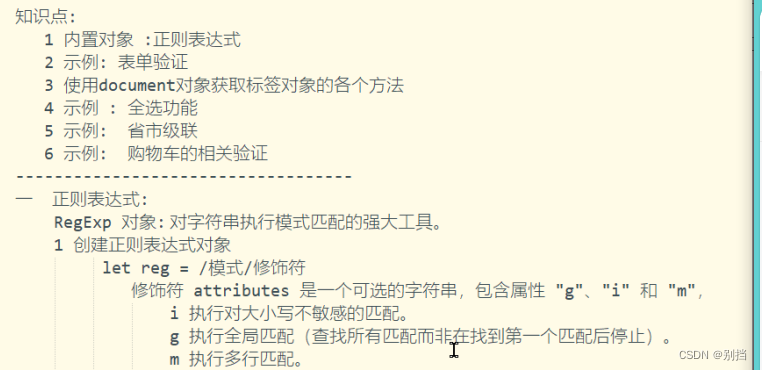
一 正则表达式:
RegExp 对象: 对字符串执行模式匹配的强大工具。
1 创建正则表达式对象
let reg = /模式/修饰符
修饰符 attributes 是一个可选的字符串,包含属性 "g"、"i" 和 "m",
i 执行对大小写不敏感的匹配。
g 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。
m 执行多行匹配。
2 方法:
test(字符串) :如果能匹配则返回true,否则返回false
3 模式字符:
1) 范围 []
[abc] 查找方括号之间的任何字符。
[^abc] 查找任何不在方括号之间的字符。
[0-9] 查找任何从 0 至 9 的数字。
[a-z] 查找任何从小写 a 到小写 z 的字符。
[A-Z] 查找任何从大写 A 到大写 Z 的字符。
(red|blue|green) 查找任何指定的选项。
2) 开始或结束的字符
/^ :/^n 匹配任何开头为 n 的字符串。$/ :n$/ 匹配任何结尾为 n 的字符串。
3)表示长度的字符
* :0个或多个 {0,}
? : 0个或1个 {0,1}
+ :1个或多个 {1,}
{n} : n个
{n,}: n个或多个
{n,m}: n-m个
4) 元字符:
. 查找单个字符,除了换行和行结束符。
\w 查找单词字符。
\W 查找非单词字符。
\d 查找数字。
\D 查找非数字字符。
\s 查找空白字符。
\S 查找非空白字符。二 : 获取标签对象,属性,值
一) 获取标签对象的方法
1 通过ID获取单个对象
document.getElementById("id名");
2 通过标签名获取一组标签对象
getElementsByTagName("标签名")
3) 通过类样式名获取一组标签对象
getElementsByClassName("类样式名")
4) 通过样式的name名获取
getElementsByName("name名")
二 ) 获取和设置标签的属性值
获取属性值: let 变量名= 标签对象.属性名
赋值: 标签对象.属性名 = 值
注意 :checked,selected,readonly,disabled返回的值为true或false
三) 获取和设置表单元素的value值
取值: let 变量名= 表单元素对象.value
赋值: 表单元素对象.value = 值
注意: 获取到的表单元素值,为string类型,如果无值,则为""
四) 修改标签的样式
1) 使用style属性
标签对象.style.样式属性名=值;
2)类样式
标签对象.className="类样式名"
五) 获取和设置标签内容(开始标签与结束标签之间的内容)
标签对象.innerHTML :设置或返回元素的内容。
标签对象.innerText :设置或返回节点及其后代的文本内容。
区别:
innerHTML、innerText 与 textContent 的区别
innerText 属性返回:
只返回元素及其所有子元素的文本内容,
没有 CSS 隐藏文本间距和标签,除了 <script> 和 <style> 元素。
innerHTML 属性返回:
元素的文本内容,包括所有空白和内部 HTML 标签。
textContent 属性返回:
元素和所有后代的文本内容,带有空白和 CSS 隐藏文本,但没有标签。
function checkName(){ let userName = document.getElementById("userName").value; let tips = document.getElementById("tips"); if(userName == ""){ tips.innerHTML = "用户名为空" tips.style.color = "red" return false; } let reg = /^\d/ if(reg.test(userName)){ tips.innerHTML = "开头不能是数字" tips.style.color = "red" return false; } reg = /[\d \w _]{8,15}/ if(!reg.test(userName)){ tips.innerHTML = "包含8-15位字母数字下划线 " tips.style.color = "red" return false; } tips.innerHTML ="✔" tips.style.color = "green" return false; } function checkPassWord(){ let password = document.getElementById("password").value; let tips = document.getElementById("passwordInput"); if(password == ""){ tips.innerHTML = "用户名为空" tips.style.color = "red" return false; } reg = /[\d \w _]{8,15}/ if(!reg.test(password)){ tips.innerHTML = "包含8-15位字母数字下划线 " tips.style.color = "red" return false; } tips.innerHTML ="✔" tips.style.color = "green" return false; } function checkRepeatPassWord(){} function checkCell(){ let cell = document.getElementById("cell").value; let tips = document.getElementById("tips"); if(cell == ""){ tips.innerHTML = "用户名为空" tips.style.color = "red" return false; } let reg = /^1[3578][0-9]{97}/ if(!reg.test(cell)){ tips.innerHTML = "" tips.style.color = "red" return false; } }
三 window对象的属性和方法
1 信息框
alert("内容")
confirm()确认框 : 点击确定返回true,否则返回false
prompt() 方法显示对话框: 点击确定返回输入的信息,无窗口
点击取消,返回nullwindow.onload窗体网页一开始加载时调用的函数方法
2 定时器
setInterval("代码块",时间间隔) :周期性执行指定的代码。
clearInterval() 清除使用 setInterval() 设置的计时器。
let index = -1; function scrollingDisplay(){ if(arguments.length !== 0){ index = arguments[0] }else{ if(index == 5){ index =-1; } index ++; } let imgs = document.getElementById("scroll_img").getElementsByTagName("li"); let nums = document.getElementById("scroll_number").getElementsByTagName("li"); for (i = 0; i < imgs.length; i++) { if(i == index){ imgs[i].style.display = "block" nums[i].className= "scroll_number_over" }else{ imgs[i].style.display = "none" nums[i].className= ""; } } } let m = window.setInterval("scrollingDisplay()",1000) function numOver(i){ window.clearInterval(m); scrollingDisplay(i); } function numOut(){ m = window.setInterval("scrollingDisplay()",1000) }
















![【算法每日一练]-动态规划(保姆级教程 篇17 状态压缩)](https://img-blog.csdnimg.cn/direct/9e48689b43e349078d12b357a619ba57.png)