导语
在用express做接口开发的时候,我们要处理post,get,put,delete等请求,以及jsonp的方式,这篇文章记录下结合ajax,实现处理这些请求方式的过程
实现过程
上代码,主要演示post,get及jsonp的请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<button id="getBtn">GET</button>
<button id="postBtn">POST</button>
<button id="delBtn">DELETE</button>
<button id="jsonpBtn">JSONP</button>
<script>
$(function(){
const btnGet = $('#getBtn');
const btnPost = $('#postBtn');
const delBtn = $('#delBtn');
const jsonpBtn = $('#jsonpBtn');
btnGet.click(function(){
console.log('哈哈哈')
$.ajax({
type:"GET",
url:"http://127.0.0.1:4444/api/get",
data:{
name:'sa',
age:20
},
success(res){
console.log("🚀 ~ success ~ res:", res)
}
})
})
btnPost.click(function(){
console.log('哈哈哈')
$.ajax({
type:"POST",
url:"http://127.0.0.1:4444/api/post",
data:{
name:'lulu',
age:18
},
success(res){
console.log("🚀 ~ success ~ res:", res)
}
})
})
delBtn.click(function(){
$.ajax({
type:'DELETE',
url:'http://127.0.0.1:4444/api/delete',
success(res){
console.log("🚀 ~ success ~ res:", res)
}
})
})
//jsonp的请求需要加上datatype字段属性,其他的不用
jsonpBtn.click(function(){
$.ajax({
url:'http://127.0.0.1:4444/api/jsonp?cabllbacb=cb',
dataType:'jsonp',
success(res){
console.log("🚀 ~ success ~ res:", res)
}
})
})
})
</script>
</body>
</html>

jsonp的请求需要加上datatype字段属性,其他的不用,?callback=cb可以自己自定义,取名不限制,要注意的时候后端接口会获取这个名字,会用上,要保持一致
服务器接口代码
const express = require("express");
const userRouter = require("./router/user");
const bodyParser = require("body-parser");
const path = require("path");
const cors = require("cors");
const app = express();
app.use(express.static("public"));
//ejs模版的必须配置
// app.set("view engine", "ejs");
// app.set("views", path.join(__dirname, "views"));
//解析请求体参数
app.use(bodyParser.json());
app.use(express.urlencoded({ extended: false }));
//jsonp接口,必须在cors配置之前
app.use("/api/jsonp", (req, res) => {
// TODO
const fnName = req.query.callback;
const data = {
name: "李世明",
age: 150,
gender: "男",
};
const sData = `${fnName}(${JSON.stringify(data)})`;
res.send(sData);
});
//跨域资源共享
app.use(cors());
app.use("/api", userRouter);
//错误级别的中间件
app.use((err, req, res, next) => {
res.send("Error! " + err.message);
});
app.listen(4444, () => {
console.log("app is running on port 4444");
});
**注意点:jsonp接口要写在配置cors配置之前,否则会当做普通的接口请求处理。**
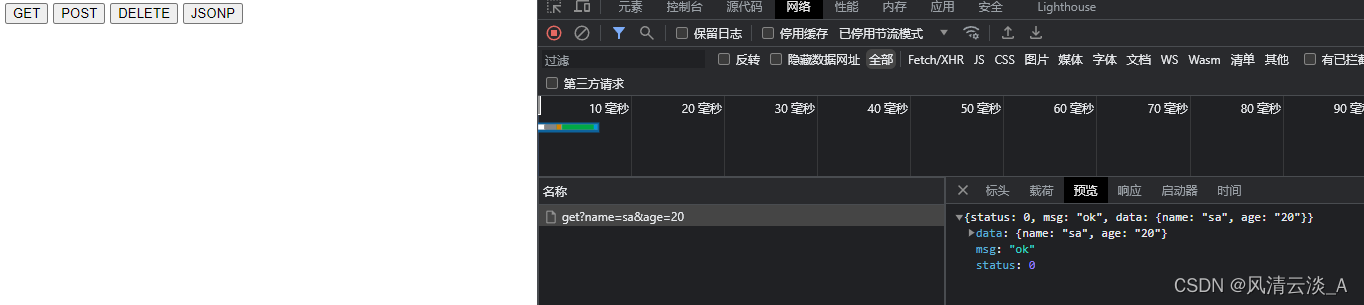
get请求的结果

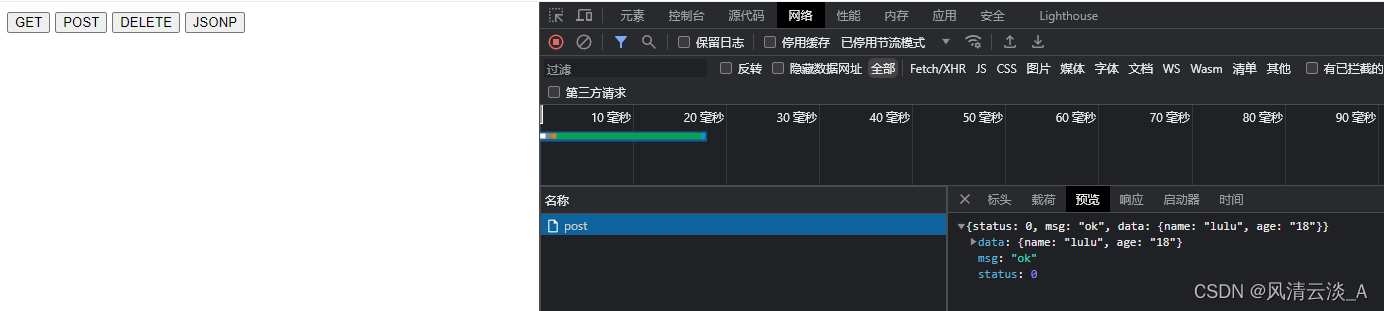
post请求的结果

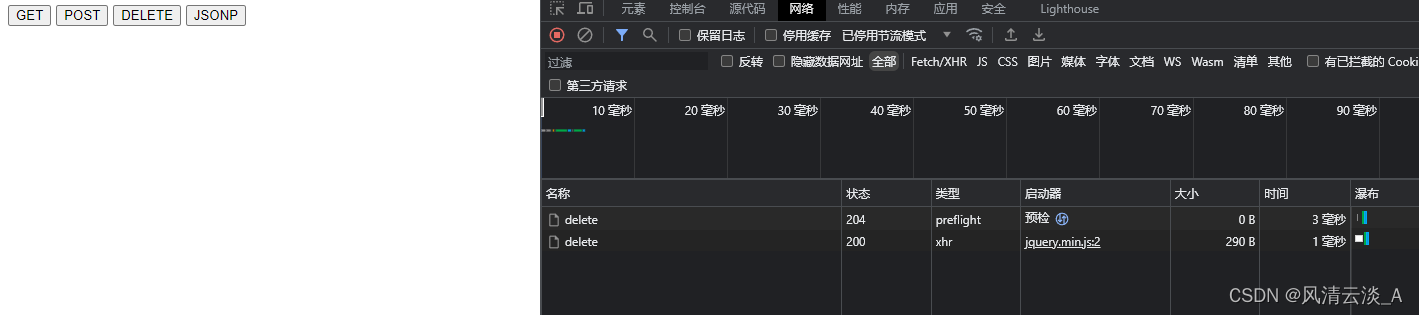
delete请求的结果
关于预检请求也就是options接口:
客户端向服务端发起的询问是否支持该接口请求,服务端允许则发起真是的请求,否则会拒绝当前的请求
1.除get,post,head三个简单请求方式外的其他请求方式都会触发预检请求
2.请求头添加了自定义的信息,不是常见的请求头字段,也会触发预检请求

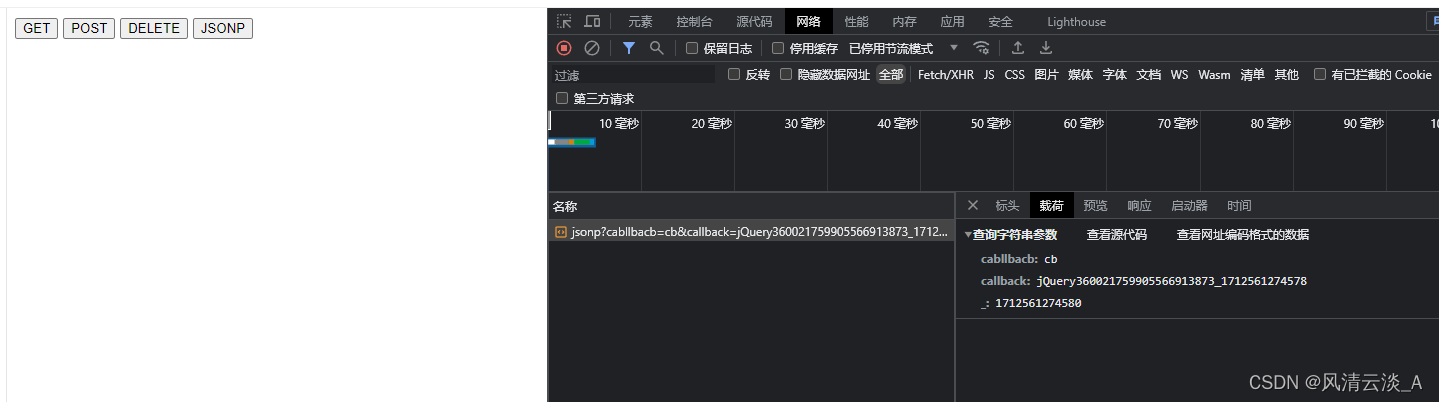
JSONP请求结果

严格来说,
jsonp不属于真正的ajax请求,因为它没有使用xmlhttprequest这个对象
JSONP只支持get方式,不支持其他请求方式

表头里面其他两个参数是浏览器自动生成的,不需要我们处理
const express = require("express");
const router = express.Router();
router.get("/get", (req, res) => {
const data = req.query;
res.send({
status: 0,
msg: "ok",
data,
});
});
router.post("/post", (req, res) => {
const data = req.body;
res.send({
status: 0,
msg: "ok",
data,
});
});
router.delete("/delete", (req, res) => {
res.send({
status: 0,
msg: "ok",
});
});
module.exports = router;
到这里,我们就熟悉了怎么处理常见的接口请求了