题目如下:
朱莉娅和凯特正在做一项关于狗的研究。于是,她们分别询问了 5 位狗主人他们的狗的年龄,并将数据存储到一个数组中(每人一个数组)。目前,她们只想知道一只狗是成年狗还是小狗。如果狗的年龄至少为 3 岁,那么它就是成年狗;如果狗的年龄小于 3 岁,那么它就是小狗。
创建一个函数 “checkDogs”,它接受 2 个狗的年龄数组("dogsJulia "和 “dogsKate”),并执行以下操作:
- Julia 发现第一条和最后两条狗的主人实际上养的是猫,而不是狗!因此,创建 Julia 数组的浅层副本,并从副本数组中删除猫的年龄(因为变异函数参数是一种不好的做法)
- 创建一个数组,同时包含 Julia 的数据(已更正)和 Kate 的数据
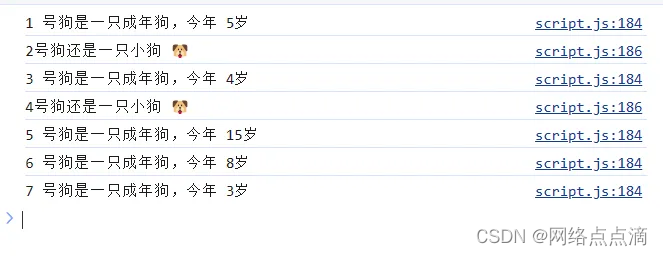
- 对于剩下的每只狗,在控制台中记录它是一只成年狗(“1 号狗是一只成年狗,今年 5 岁”)还是一只小狗(“2 号狗还是一只小狗 🐶” 4.)
- 为两个测试数据集运行函数
提示:使用本节到目前为止所有讲座中的工具 😉
测试数据 1:朱莉娅的数据 [3、5、2、12、7],凯特的数据 [4、1、15、8、3] 5.
测试数据 2:朱莉娅的数据 [9、16、6、8、3],凯特的数据 [10、5、6、1、4]
祝您好运
示例代码如下
const checkDogs = function (dogsJulia, dogsKate) { //创建一个函数,函数可以传入两个参数,一个是Julia的参数,一个是Kate的参数
const dogsJuliaCorrected = dogsJulia.slice(); //slice()方法没有传入参数,就是对原数组进行渐复制
dogsJuliaCorrected.splice(0, 1); //使用splice方法删除数组中第一个数据
dogsJuliaCorrected.splice(-2); //使用splice方法删除数组中后两个数据
const dogs = dogsJuliaCorrected.concat(dogsKate); //使用concat方法将两个数组合并成一个数组
dogs.forEach(function (dog, i) { //使用forEach进行数组循环,回调函数中传入两个参数,一个是狗的年龄,一个是序数
if (dog >= 3) { //判断狗是否成年
console.log(`${i + 1} 号狗是一只成年狗,今年 ${dog}岁`); //如果成年输出序号和狗的年龄
} else {
console.log(`${i + 1}号狗还是一只小狗 🐶`); //如果不成年输出相应的显示
}
});
};
checkDogs([3, 5, 2, 12, 7], [4, 1, 15, 8, 3]); //函数中传递测试数组,看是否正常