HOOPS Visualize是一个开发平台,可实现高性能、跨平台3D工程应用程序的快速开发。一些主要功能包括:
- 高性能、以工程为中心的可视化,使用高度优化的OpenGL或DirectX驱动程序来充分利用可用的图形硬件
- 线程安全的C++和C#接口,内部利用多线程
- 独立于GUI的事件处理,促进代码在MFC、WPF、QT和Cocoa等常见GUI框架之间的可移植性
HOOPS Visualize的基石是图形内核,这是一种功能齐全、以工程为中心的场景图形技术,我们称之为Core Graphics。Core Graphics集成到一个框架中,该框架提供了工程应用程序中的许多标准功能。其中许多功能都封装在HOOPS Visualize称为Sprockets的软件组件层中。

Sprockets与应用程序的事件循环挂钩,并提供工程软件应用程序中使用的许多标准运算符。Sprockets中的操作员范围从简单的相机操作员到高级测量和红线操作员。这些运算符的API旨在为开发人员提供充分的灵活性来定制它们以满足他们的需求。
Sprockets层还包括工程软件应用程序中广泛使用的各种补充组件的集成。通过这些集成,开发人员可以轻松加载各种CAD数据并与之交互。HOOPS Exchange集成允许开发人员轻松导入各种CAD格式。导入数据后,开发人员可以利用高级API来执行常见任务,例如隔离/隐藏/显示装配中的零件以及迭代模型中的视图。还提供与Autodesk的RealDWG工具包和Trimble的SketchUp SDK的集成。
HOOPS中文网![]() http://techsoft3d.evget.com/
http://techsoft3d.evget.com/
Sprockets层还提供了Parasolid建模内核的集成。这种集成使开发人员能够在工作应用程序中快速利用Parasolid的强大功能。
最后,HOOPS Visualize附带了许多示例沙箱应用程序,这些应用程序演示了HOOPS Visualize如何使用不同的GUI工具包。我们为每个受支持的GUI工具包集成提供了沙盒应用程序,并为开发应用程序提供了良好的起点。
建筑设计
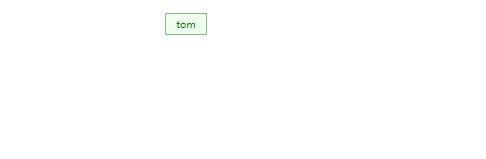
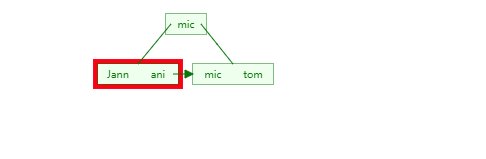
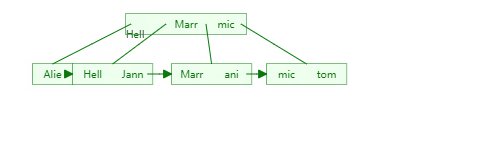
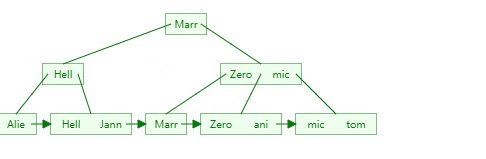
从本质上讲,HOOPS Visualize是一个图形数据库,它提供用于创建、编辑、操作、查询和渲染存储在其中的图形信息的接口。图形数据库也称为场景图,它是由组织成层次树的节点组成的数据结构。开发人员可以构建自定义场景图来满足其特定需求,也可以对使用Visualize的文件导入器之一自动创建的场景图进行操作。

段
HOOPS Visualize场景图的节点称为段,Visualize数据库将图形数据存储在这些段中。将线段视为几何图形和描述如何绘制几何图形的属性的容器。段与段之间的关系是分层的,被描述为“父子”配对,或者,一个段“拥有”其子段。该映射是一对多的一个父段可能有许多子段,但每个子段都有一个唯一的父段。
段可以被实例化多次并插入到树中的多个位置。这个过程称为包含,如“一个片段包含另一个片段”。通常,只有一个段的属性集需要被其他段实例化和使用;这个过程称为造型。
这些段与段的关系产生分层树结构,或更具体地说,产生有向无环图。该结构支持属性继承。子段具有与其父段相同的属性值,除非它们专门具有自己的这些属性的本地设置。
HOOPS Visualize数据库结构通过将几何数据划分为具有同质属性的对象来确保最佳速度。这最大限度地减少了图形硬件在渲染期间更改其显示上下文的需要,并优化了吞吐量。
HOOPS Visualize当前对几何实体的支持可分为以下几组:
- 可在2D或3D场景中使用的2D实体-折线、圆形、椭圆形、网格、文本
- 3D多边形实体-壳和网格
- 转换为三角形或直线进行绘图的高级图元-样条曲线、NURBS、多圆柱体
- 除了简单定义几何体之外,还具有特定用途的特殊情况实体-灯光、剖切面、参考。
风格和组合
在3D可视化应用程序中,可以通过几何图形的样式来传达信息。例如,您可以将虚线图案应用于一条线,以更改该线所代表的含义。例如,根据您应用于球体的纹理类型,它可能看起来像足球或篮球。Visualize通过样式支持这样的概念,样式是可以应用于段的属性的集合,并且通过扩展可以应用于其中的几何图形。以下属性也可以具有自定义样式定义:
- 字形:用于样式标记、顶点、线条和边缘样式的2D符号
- 图像:用作纹理源的二维像素数组
- 纹理:如何将图像源应用于给定表面的描述
- 线条和边缘样式:如何使用字形、箭头和大写字母呈现线条的描述
- 材质调色板:可以通过索引号引用的颜色和/或图像列表。这可用于将纹理应用于外壳。
- 着色器:一组GPU指令,用于在渲染时更改像素的外观。
上述定义存在于称为组合的结构中,它是一个可用于设置场景样式的资源库。您可以使用自己的定义创建任意数量的项目组合,也可以从现有项目组合中导入定义。当您想要将组合中的任何定义应用到线段树中的几何图形时,只需将组合指定给包含该几何图形的线段即可。
HOOPS Visualize还支持条件样式,允许场景图在绘制时根据用户定义的条件自动更改。
申请HOOPS试用![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您当前也有3D模型可视化的需求,欢迎联系我们哦~
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您当前也有3D模型可视化的需求,欢迎联系我们哦~