文章目录
- 什么是接口
- 创建 API 路由模块
- 编写 GET 接口
- 编写 POST 接口
- 完整代码
- CORS 跨域资源共享
- 使用 CORS 中间件解决跨域问题
- 实现 JSONP 接口
什么是接口
API (Application Programming Interface,应用程序编程接口 ) 是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件的以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。API除了有应用“应用程序接口”的意思外,还特指 API的说明文档,也称为帮助文档。
创建 API 路由模块
创建 API 路由模块的方法十分简单,和之前创建自定义模块的方法几乎一样。
const express = require('express')
const router = express.Router()
module.exports = router
然后我们在 test.js 中注册路由:
const express = require('express')
const apiRouter = require('./apiRouter')
const app = express()
app.use('/api',apiRouter)
app.listen(80,()=>{
console.log('Express server running at http://127.0.0.1')
})
这样我们就可以直接在 API 路由模块中写相应的路由,然后在 test.js 中调用即可。
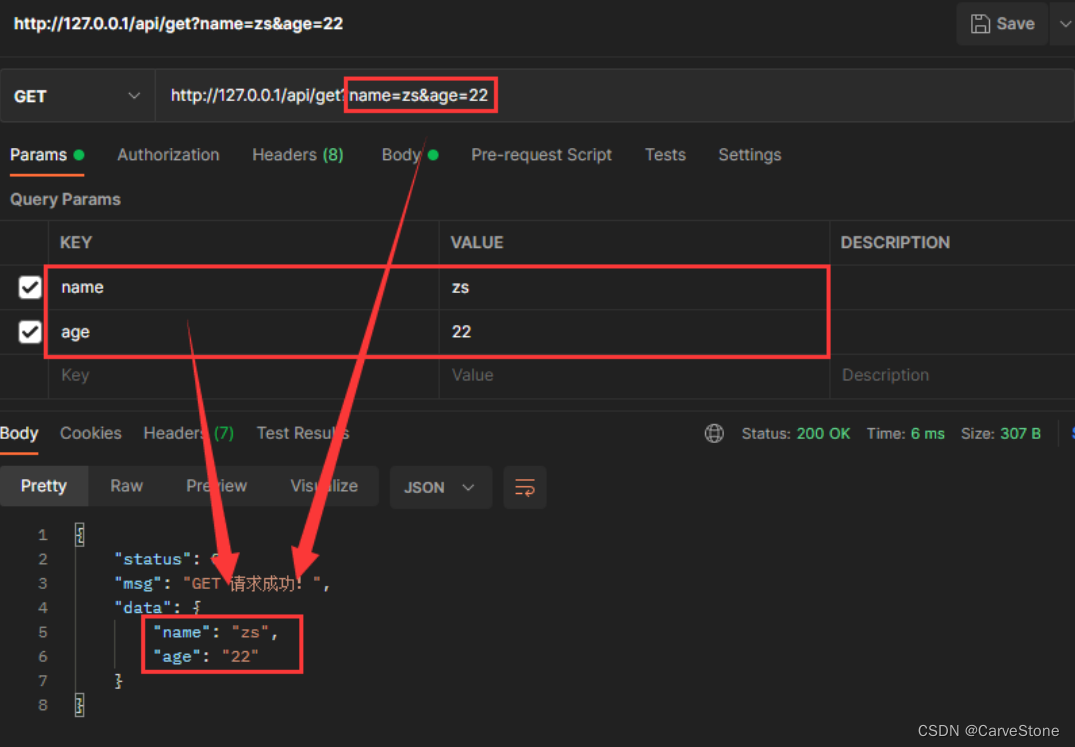
编写 GET 接口
我们直接在 API 路由模块中编写路由代码。
// 定义 GET 接口
router.get('/get', (req, res) => {
// 调用 res.send() 方法,向客户端响应处理的结果
res.send({
status: 0, // 0 表示处理成功,1 表示处理失败
msg: 'GET 请求成功!', // 状态的描述
data: req.query // 通过 req.query 来获取客户端通过查询字符串发送到服务器的数据
})
})

编写 POST 接口
和上面一样,我们直接在 API 接口中编写路由代码
//定义 POST 接口
router.post('/post', (req, res) => {
// 调用 res.send() 方法,向客户端响应结果
res.send({
status:0,
msg: 'POST 请求成功',
data:req.body // 通过 req.body 获取请求体包含的 url-encoded 格式的数据
})
})
然后还需要在 test.js 中配置一段代码
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))
完整代码
apiRouter.js
const express = require('express')
const router = express.Router()
// 定义 GET 接口
router.get('/get', (req, res) => {
// 调用 res.send() 方法,向客户端响应处理的结果
res.send({
status: 0, // 0 表示处理成功,1 表示处理失败
msg: 'GET 请求成功!', // 状态的描述
data: req.query // 通过 req.query 来获取客户端通过查询字符串发送到服务器的数据
})
})
//定义 POST 接口
router.post('/post', (req, res) => {
// 调用 res.send() 方法,向客户端响应结果
res.send({
status:0,
msg: 'POST 请求成功',
data:req.body // 通过 req.body 获取请求体包含的 url-encoded 格式的数据
})
})
//向外暴露
module.exports = router
test.js
const express = require('express')
const router = require('./apiRouter')
const app = express()
//配置解析表单数据的中间件
app.use(express.urlencoded({extended: false}))
app.use('/api', router)
app.listen(80, () => {
console.log('Express server running at http://127.0.0.1')
})
CORS 跨域资源共享
刚刚编写的 GET 和 POST 接口,存在一个很严重的问题:不支持跨域请求。
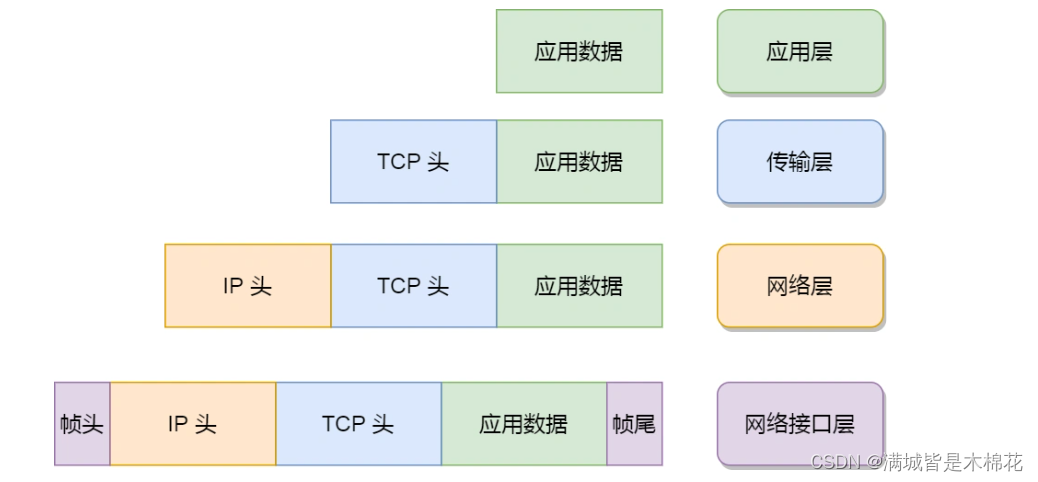
先来简单介绍一下跨域请求:当前发起请求的域与该请求指向的资源所在的域不一样。这里的域指的是这样的一个概念:我们认为若协议 +域名 + 端口号均相同,那么就是同域。
解决接口跨域问题的方案主要有两种:
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案,只能支持 GET 请求)
使用 CORS 中间件解决跨域问题
CORS 是 Express 的一个第三方中间件。通过安装和配置 CORS 中间件,可以很方便地解决跨域问题。使用步骤分为如下 3 步:
- 运行 npm install cors 安装中间件
- 使用 const cors = require(‘cors’) 导入中间件
- 在路由之前调用 app.use(cors()) 配置中间件
安装完 CORS 中间件之后,在 test.js 路由之前导入并配置 CORS 中间件,其代码如下:
// 一定要在路由之前配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors')
app.use(cors())
实现 JSONP 接口
步骤如下:
- 获取客户端发送过来的回调函数的名字
- 得到要通过 JSONP 形式发送给客户端的数据
- 根据前两步得到的数据,拼接出一个函数调用的字符串
- 把上一步拼接得到的字符串响应给客户端的
//必须在配置 cors 中间件之前,配置 JSONP 的接口
app.get('/api/jsonp', (req, res) => {
// TODO:定义 JSONP 接口具体的实现过程
// 1、获取客户端发送过来的回调函数的名字
const funcName = req.query.callback
// 2、得到要通过 JSONP 形式发送给客户端的数据
const data = {name: 'zs', age: 20}
// 3、根据前两步得到的数据,拼接出一个函数调用的字符串
const scripStr = `${funcName}(${JSON.stringify(data)})`
// 4、把上一步拼接得到的字符串响应给客户端
res.send(scripStr)
})
接下来我们就可以在 html 中调用 $.ajax() ,提供 JSONP 的配置选项来发起 JSONP 请求,其代码如下:
<body>
<button id="btnJSONP">JSONP</button>
<script>
//为 JSONP 按钮绑定点击事件处理函数
$('#btnJSONP').on('click', function() {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1/api/JSONP',
dataType: 'jsonp',
success:function(res) {
console.log(res)
}
})
})
</script>
</body>