前端跳转安全提示 掘金跳转中间页
- 背景介绍
- 跳转过渡页的优点
- 实现原理解析
哈喽啊小伙伴们久等了 消失了有半年了 ,因为个人工作原因没腾出时间给大家分享日常踩坑和特殊功能的讲解。不过这次我回来了就要好好分享了
背景介绍
前端小伙伴一定知道CSDN 和 稀土掘金 两大社区吧,那么你大概率会见过这样的图片

再看看市面上大多有一定规模的网站都有这么一个网站 ,那么他是来做什么的呢,我们来大胆推测一般
跳转过渡页的优点
- 防止手误点击跳转,要刚好是一个钓鱼网站就麻烦了
- 甩锅专用(你懂得),也可在这做一些数据埋点搜集一下自己的用户流失到哪去了
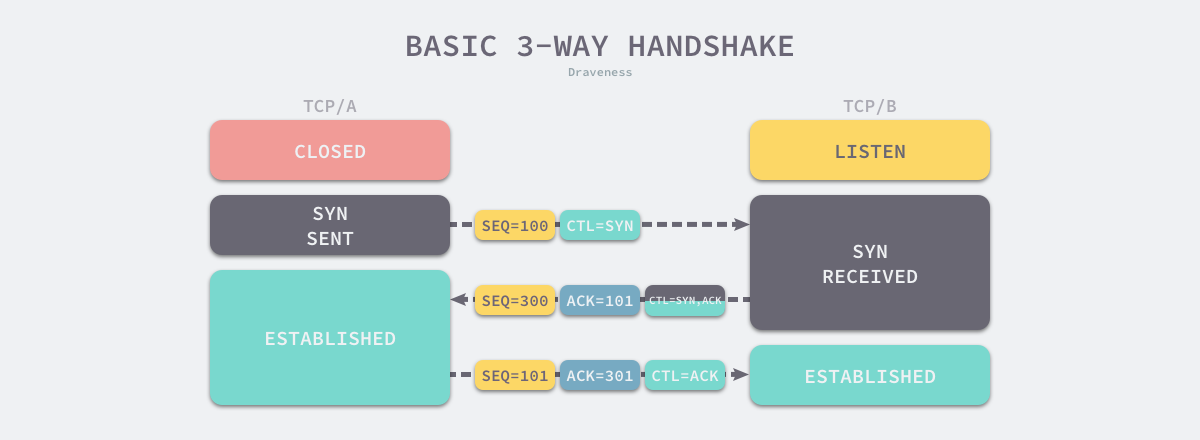
- 安全考虑,我么知道如果A页面直接跳转得到B页面的话
此时网站 B 可以通过 window.opener 获取到 A 网站的 window 对象。
然后通过 window.opener.location.href = ‘www.baidu.com’ 这种形式跳转到一个钓鱼网站
实现原理解析
就不分析了,我们直接来说逻辑吧
- 首先我们打开F12看到 跳转都是a标签,那么我们只需要对a标签做一个事件代理是不是问题就能解决呢
a标签事件代理
*
* @param {Array} whiteDomList 白名单
* @param {String} safeLink 跳转过渡页
* @description 劫持所有的a标签事件
* @example SetSafeA([])
*/
function SetSafeA(whiteDomList, safeLink = 'https://link.juejin.cn/?target=') {
const aArr = document.getElementsByTagName('a')
Array.from(aArr).forEach(item => {
item.onclick = () => {
let target = item.getAttribute('href')
if (/^\//.test(target)) {
// 相对本站链接
return true
}
const isSafe = undefined !== whiteDomList.find(item => {
return target.indexOf(item) !== -1
})
if (!isSafe) {
window.open(`${safeLink}${target}`, '_blank')
} else {
return true
}
return false
}
})
}
上述方案用原生js实现了对页面的所有的a标签进行了一个事件拦截
那我们能不能在框架中实现这个这个功能呢 下面以vue作为演示
- vue自定义指定拦截
/**
* 自定义指令 链接拦截
*/
Vue.directive('outlink', {
bind: (el, binding) => {
el.outlink = () => {
const from = +binding.value
const url = el.getAttribute('href')
if (url && url !== '' && url != 'javascript:;') {
window.location.href = `${GetSchemeByFrom(from)}://outside_webview?url=${url}`
}
return false
}
el.onclick = el.outlink
},
unbind: (el) => {
el.onclick = null
delete el.outlink
}
})
上面的也只是作为一个参考,每个业务都有不同的需求只是提供了一种方案,关于安全的问题就不在这一一赘述了,实在是太多了,有兴趣的可以搜一下