1、Linux服务器安装好jdk、mysql、redis、node
2、拉取最新代码
gitee仓库项目地址:https://gitee.com/y_project/RuoYi-Vue
拉取代码到本地
3、修改后端配置
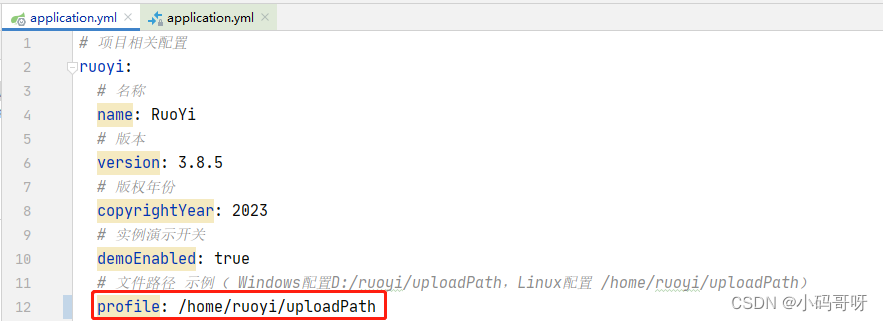
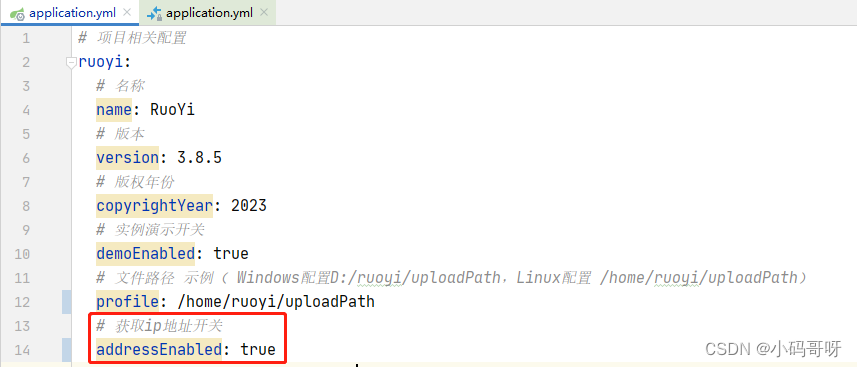
3.1、修改系统内上传文件位置的配置:
默认是windows系统的配置,将此配置修改为Linux系统路径:

3.2、打开ip地址开关:
可以记录用户真实登录地址

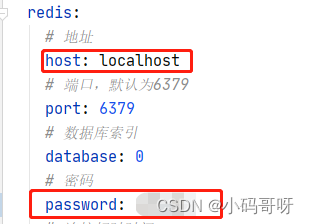
3.3、修改redis配置:
修改为部署后的项目实际使用的reids服务器配置

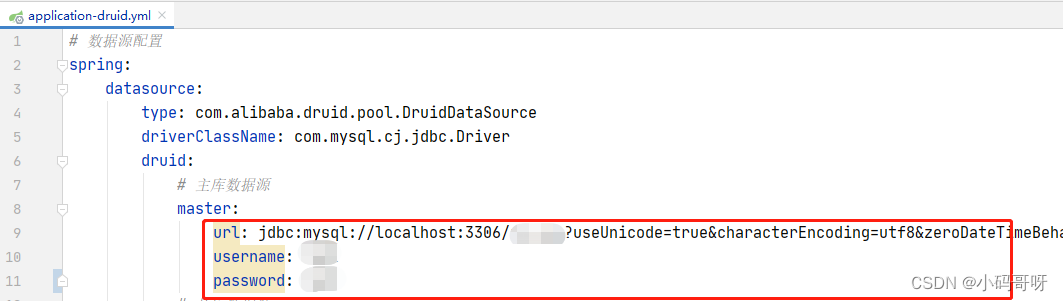
3.4、修改数据库配置信息:

4、后端项目打包
在ruoyi项目的bin目录下执行package.bat打包Web工程,生成war/jar包文件。
然后会在项目下生成target文件夹包含war或jar

将项目jiar包上传至服务器指定位置

5、前端项目打包
打开前端项目ruoyi-ui

执行命令打包:
# 打包正式环境
npm run build:prod
打包后的文件:

将打包后的文件上传至服务器指定位置:

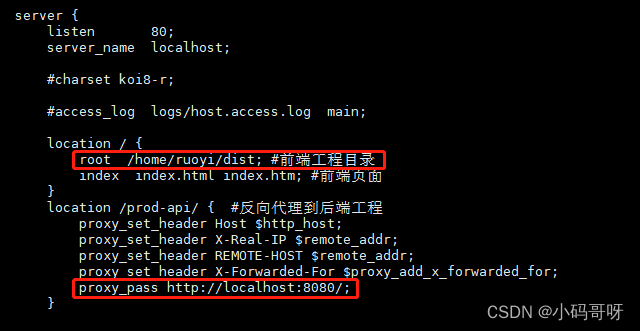
6、修改nginx配置文件

保存并退出,重启nginx
#在nginx的sbin文件夹执行命令重启nginx
# 进入nginx可执行目录sbin下,输入命令./nginx -s reload 即可
./nginx -s reload
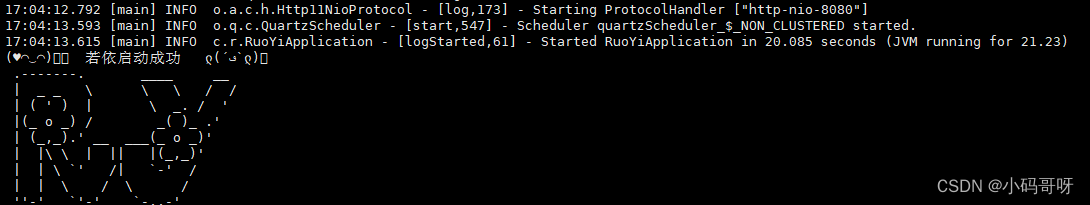
7、启动后端
java –jar ruoyi.jar

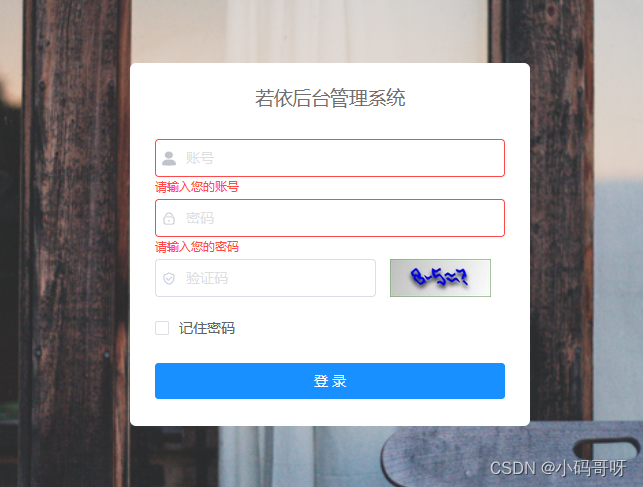
8、访问项目
浏览器地址栏直接访问服务器地址,不用加端口号,因为nginx配置使用的是80端口

至此,项目部署成功