以下所有内容,参考自VScode官方文档:
- vscode_task-docs任务说明文档
- vscode_variables-reference-docs变量说明文档
- vscode addtional docs for task
说明: 博客内容均为个人理解,有错误请移步官方文档, 查阅文档, 纠正错误.
- 这篇blog记录一下个人对vscode任务(task)的使用方法
个人的
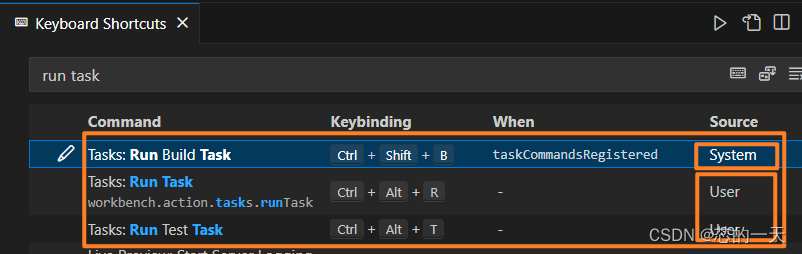
task相关的 vscode快捷键设置如下;
其中,ctrl shift B为系统默认快捷键组合, 运行build类型的任务;
文章目录
- vscode 的任务 task是什么? 任务(task)如何输入参数? 如何自定义一些连续任务?
- vscode task [ ]接口介绍:
- 1. 较为基础/重要/常用的设置
- 2. 不常用/拓展/附加/高级,或一般用不到的属性设置,
- 写一个自定义的任务并测试
- 0. 一个vscode任务的基本结构
- 1. 编写任务
- 2. 运行任务
- 3. 任务运行结果
- 示例task.json
vscode 的任务 task是什么? 任务(task)如何输入参数? 如何自定义一些连续任务?
在Visual Studio Code (VSCode)中,任务(Task)是一个强大的功能,允许用户配置和执行各种自动化任务。这些任务可以包括但不限于以下操作:
- 构建:编译源代码,如对C++、Java、TypeScript等项目的编译。(最好用的地方,)
- 运行脚本:调用npm scripts、Makefiles、bashshell, powershell, gcc/g++ , cmake, tsc等各种构建工具或脚本。
- 完成一系列cmd操作 … 很多都可以用 vscode任务的形式,来减少每次在terminal输入cmd的重复操作
- vscode的task多数时候是一个方便vscode调用的cmd的快捷方式
- 用于小型项目的灵活构建,快速运行(整体上,可以熟悉构建调试流程, 摆脱GUI那种固定功能的点点点; )
- task任务很有自由度, 和搭积木一样, 具体玩法看个人创造力.
vscode task [ ]接口介绍:
vscode-task-interface说明文档
1. 较为基础/重要/常用的设置
label:用户界面中使用的任务标签,任务名称/唯一代号, 可以随意起名字。type:‘shell’ | ‘process’; 任务的类型,一般为shell,表示使用shell终端执行命令.windows或linux,当然还有macOS:任何特定于 Windows 或 Linux 或macOS 的属性。 (如果确定了单平台运行,那也可以不写这个平台配置属性)command:要执行的实际命令. 例如 git clone ****, git add . , git push, make allargs:参数options:(含多个子设置项)cwd:设置当前工作目录, current work directionary,我是这么理解的,也就是终端打开后,自动要跳转到的路径/地址env: 以键值对的形式添加一些变量;shell:设置用哪个shell执行该任务,填入指定shell的具体执行路径,或是对应环境变量executable: “你的shell路径,比如 /usr/bash”,args: [ “115414” ,“yyds”,“坤年”… ], 参数列表
dependsOn:[ “label1”,“label2”,“”] 依赖的任务列表,或者说前置任务, 任务运行前要运行的任务;dependsOrder: “sequence”, :按照"dependsOn 的任务列表顺序执行group: ‘build’ | ‘test’ | { kind: ‘build’ | ‘test’; isDefault: boolean }; 定义任务归属,标记任务分组;-
crtl shift b组合技,启动的就是,被标为"group":{ kind: 'build' ; isDefault: ture}的任务,如果没有,会启动被标记为"group":'build'的任务; -
一个group内的task可以有多个,可以被标记为两种分组
build和test,或是isDefault默认启动任务 -
优先级上: 这个组合键优先检测
"group":{ kind: 'build' ; isDefault: ture}的任务,如果没有,才会去检测"group":'build'类型的任务.(test组别同理); -
当然,如果标记多个任务都为
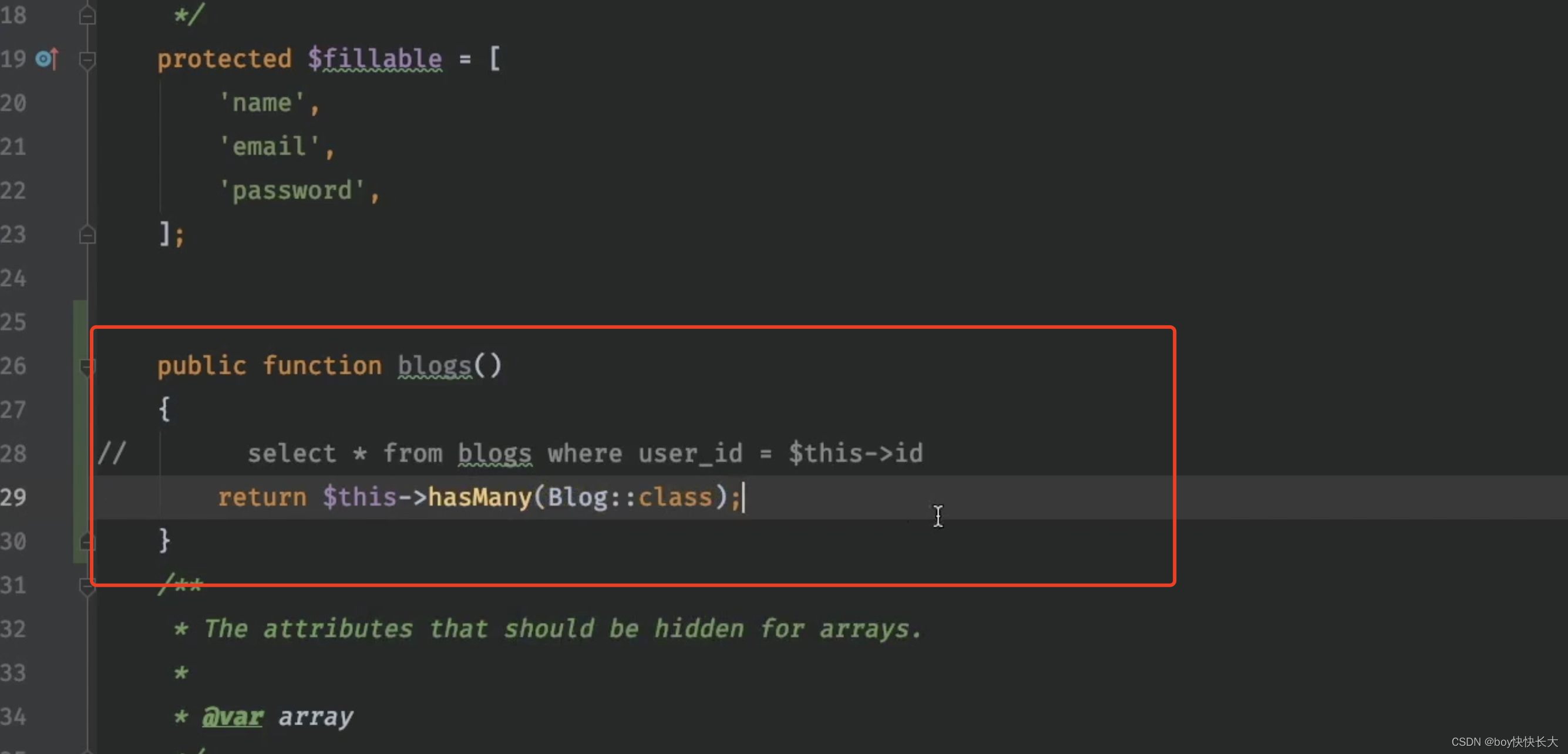
"group":'build'或是"group":{ kind: 'build' ; isDefault: ture},那按下组合键crtl shift b会询问你要执行哪一个被标记的任务, 不会一股脑全部执行; 所以,要自己晓得任务的label
-
ctrl alt r自定义的快捷键,快速查看可运行任务, 或者用ctrl shtf p搜索 task run 查看可运行任务,(各种插件都会有奇奇怪怪的任务, 记得根据自己任务的label名字选对)

-
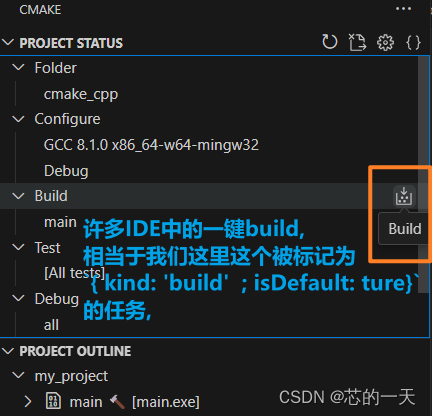
一般将,最终构建任务的
group标记为{ kind: 'build' ; isDefault: ture}, 这时候crtl shift b组合技就相当于众多ide中的一件build按钮了.(当然,完全看自定义任务的内容)

-
2. 不常用/拓展/附加/高级,或一般用不到的属性设置,
基本用不到,用到了查文档就是了vscode addtional docs for task;
isBackground: true | false,problemMatcher:类似于grep工具,有多种匹配模式, 多样化的正则匹配,筛选输出结果- 有配置项
base,owner,source,security,fileLocation,pattern,background
- 有配置项
presentation:定义在用户界面中处理任务输出的方式。有配置项:reveal: ‘never’ | ‘silent’ | ‘always’; 是否在用户界面,显示输出? 默认alwaysecho: boolean; 是否输出执行的command? 默认turefocus:boolean; 显示任务输出的面板是否处于焦点状态? 默认falsepanel: ‘shared’ | ‘dedicated’ | ‘new’; 控制任务面板是仅用于此任务(专用),在任务之间共享(共享),还是在每次任务执行时都创建新面板(新)。默认为“shared”。
runOptions: ,定义任务 何时运行,如何运行. 有配置项:reevaluateOnRerun: boolean; 被处理过的任务变量是否保留; 默认为turerunOn: string; “default”:默认仅在调用运行该任务指令时,执行; “folderOpen”: 当包含的文件夹被打开时,之执行instanceLimit: number; 最大运行的任务实例数限制
写了再多没必要, 有兴趣可以看 vscode-task-interface说明文档,更直接准确. 或者去问
通义千问,讯飞星火,智谱清言, 个人笔记随心排版的, 全当再看英语阅读理解的观后笔记了,现在翻译插件还是很棒的,
写一个自定义的任务并测试
0. 一个vscode任务的基本结构
"tasks": [
{ //任务1
"label": "", //任务名称
"type": "shell", //运行类型
"command": "", // 任务运行的具体指令,具体操作
"args": [ ] //command 的附加参数
"group": "", //任务所属群组,vscode只给了 test 和 build两种群组, 一般是一个build用来构建项目,一个test组用来运行项目或是测试项目等;
//....
},
{//任务二 .....
},
{//任务三 .....
},
//....
]
//其他
"inputs": [ // 输入参数的变量定义, 类似于 C语言的scanf
{ //变量 1
"id": "", //id
"type": "", //类型
//......
},
{ // 变量2
},
//..........
]
根据自己需求->编写任务->运行任务->查看运行结果->其他操作
1. 编写任务
- 首先用vsocde打开一个空的文件夹或者工作区
- 创建.vscode/task.json , 直接打开它编辑 ,没有就创建.
示例task.json放在文章末, 写了3个
build组别任务, 1个test组别任务;
2. 运行任务
ctrl shtf b,默认是运行build任务, 如果build任务只有一个,会直接运行,不需要选择- 这里运行
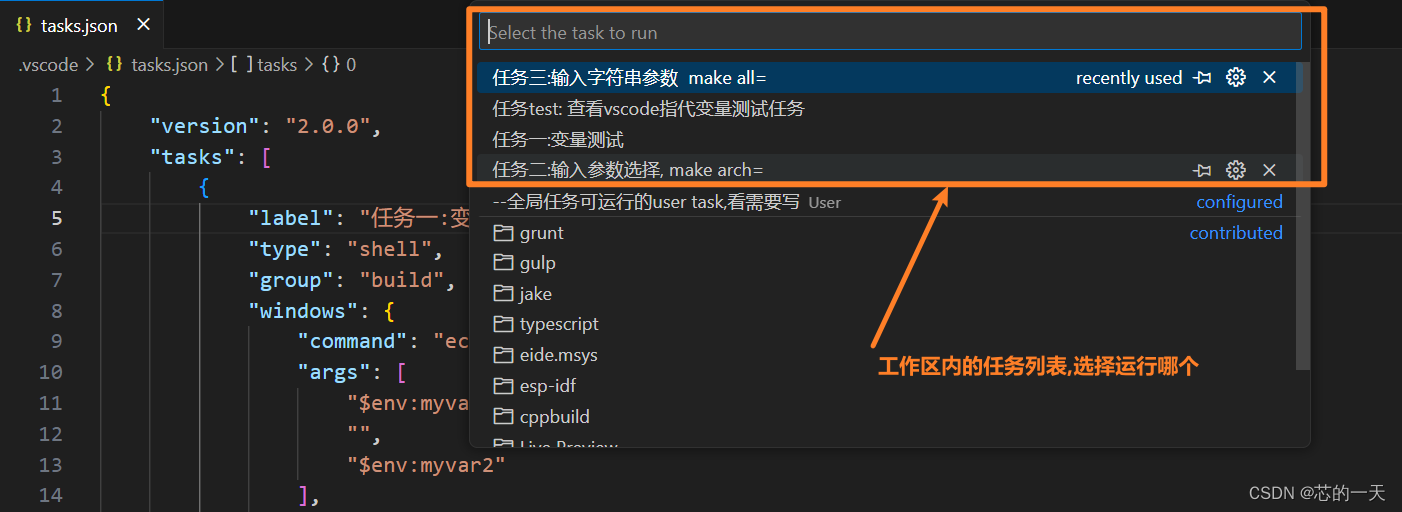
ctrl alt r自定义的快捷键,快速查看可运行任务, 或者用ctrl shtf p搜索 task run 查看可运行任务,
- ↑↓选择需要运行的task或是鼠标点击, 运行任务.
3. 任务运行结果
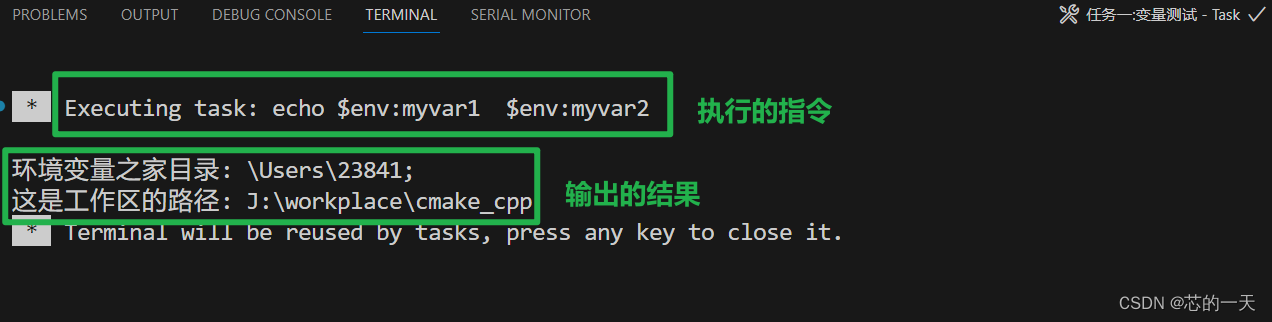
运行 任务一:
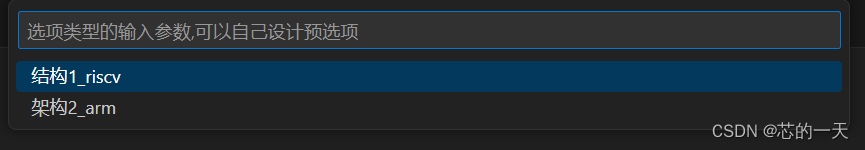
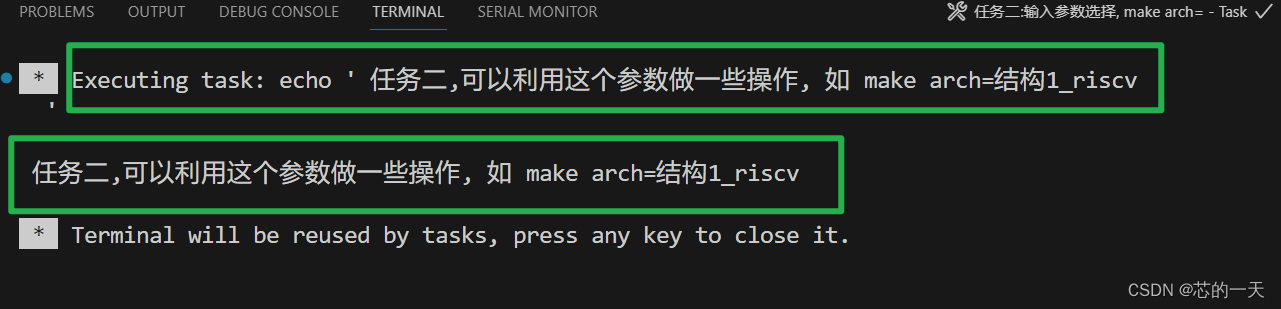
运行 任务二:
- 发现弹出参数选择栏, 同样选择输入的参数
- 输出结果如下图:
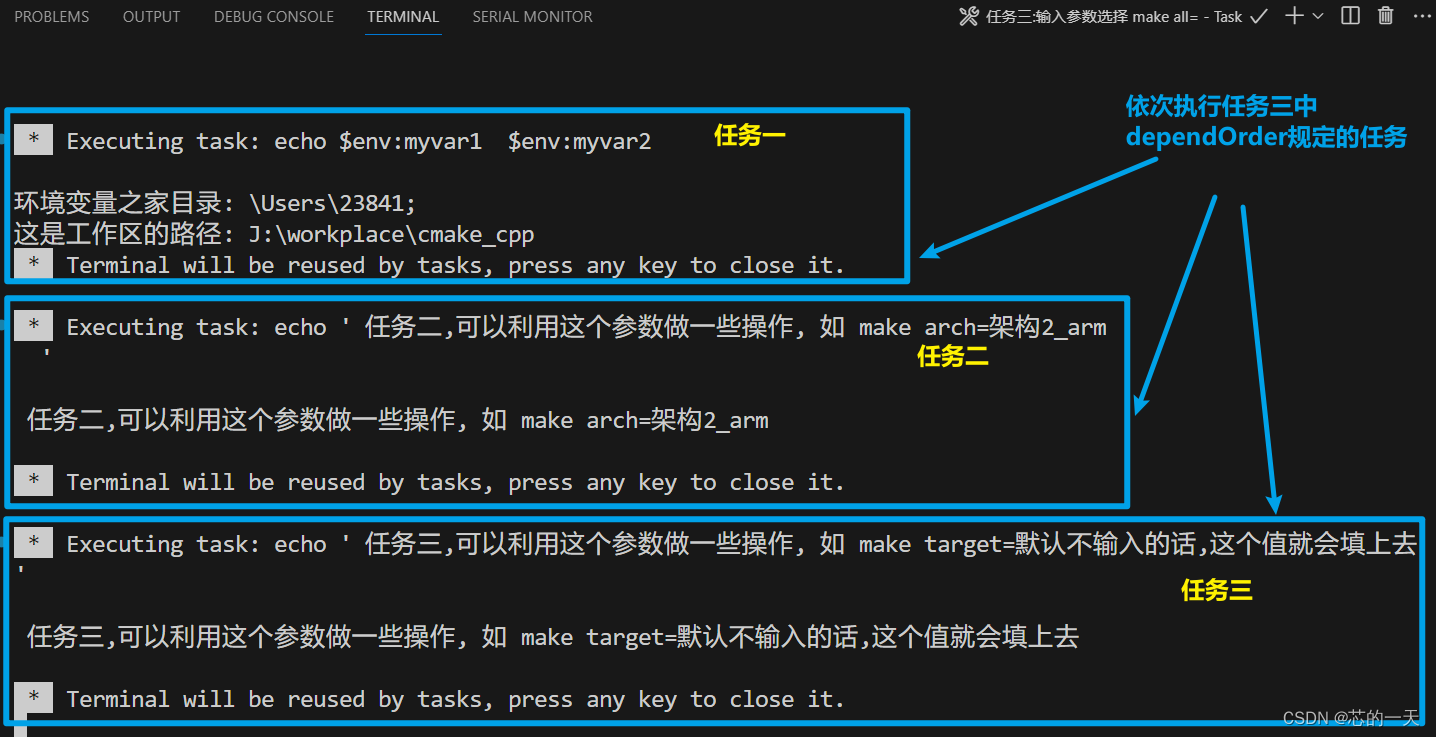
运行 任务三: 依赖于任务一二,因此会先执行任务一二
- 先执行了依赖的任务一二后,才会执行任务三
- 任务三开始执行,提示输入字符串
3. 键盘输入字符串, 按下回车, 任务三就接收了这个变量值, 得到如下输出
示例task.json
ctrl alt B可以打开第二侧边栏(目录/大纲), 可以加快浏览便捷性;
{
"version": "2.0.0",
"tasks": [
{
"label": "任务一:变量测试",
"type": "shell",
"group": "build",
"windows": {
"command": "echo",
"args": [
"$env:myvar1",
"",
"$env:myvar2"
],
"options": {
"cwd": "${workspaceFolder}", //command 运行在"cwd"指定的目录
"env": {
"myvar1": "环境变量之家目录: ${env:HOMEPATH};", //windows下家目录环境变量
"myvar2": "这是工作区的路径: ${workspaceFolder} "// vscode指代路径
},
"shell": {
"executable": "", //windows下默认powershell,可以写自己的shell
"args": []
}
}
}
},
{
"label": "任务二:输入参数选择, make arch=",
"type": "shell",
"command": "echo",
"group": "build",
"args": [
" 任务二,可以利用这个参数做一些操作, 如 make arch=${input:varable1_pick} \r\n "
]
},
{
"label": "任务三:输入参数选择 make all=",
"type": "shell",
"command": "echo",
"args": [
" 任务三,可以利用这个参数做一些操作, 如 make target=${input:varable2_input}\r\n"
],
"group": {
"kind": "build",
"isDefault": true,
},
"dependsOrder": "sequence",
"dependsOn": [
"任务一:变量测试",
"任务二:输入参数选择, make arch=",
],
},
{
"label": "任务test: 查看vscode指代变量测试任务",
"type": "shell",
"command": "echo",
"args": [
"{workspaceFolder} ${workspaceFolder}",
"{workspaceFolderBasename} ${workspaceFolderBasename}",
"{file} ${file}",
"{fileWorkspaceFolder} ${fileWorkspaceFolder}",
"{relativeFile} ${relativeFile}",
"{relativeFileDirname} ${relativeFileDirname}",
"{fileBasename} ${fileBasename}",
"{fileBasenameNoExtension} ${fileBasenameNoExtension}",
"{fileExtname} ${fileExtname}",
"{fileDirname} ${fileDirname}",
"{fileDirnameBasename} ${fileDirnameBasename}",
"不完全测试,详细查看https://code.visualstudio.com/docs/editor/variables-reference",
"###############################################"
],
"group": {
"kind": "test",
"isDefault": true
}
}
],
"inputs": [ // 输入参数的变量定义, 类似于 C语言的scanf
{
"id": "varable1_pick",
"type": "pickString",//"输入参数类型: 挑选预设的选项",
"default": "默认选项值,不选的话默认",
"options": [
"结构1_riscv",
"架构2_arm",
],
"description": "选项类型的输入参数,可以自己设计预选项",
},
{
"id": "varable2_input",
"type": "promptString",// 输入参数类型: 直接输入的字符串
"default": "默认不输入的话,这个值就会填上去",
"description": "直接输入的字符串,输入即所得的变量值",
},
{
"id": "varable115414", //
"type": "promptString",//
"default": "未选择选项",
"description": "直接输入的字符串,输入即所得的变量值",
},
],
}