docmument对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>document对象</title>
</head>
<body>
<div id="container" name='parent'>
<ul name="parent">
<li class="li_class">第一项</li>
<li class="li_class">第二项</li>
<li>第三项</li>
</ul>
</div>
<script>
//获取dom中的标签共有7中方式
// 直接使用标签中id(不建议使用)
container.style.border='1px solid red'
// 通过id获取dom标签,只获取一个
let div1 = document.getElementById('container')
div1.style.background = "#ff0000"
// 通过类名称获取,获取的是一个数组
let li_arr = document.getElementsByClassName('li_class')
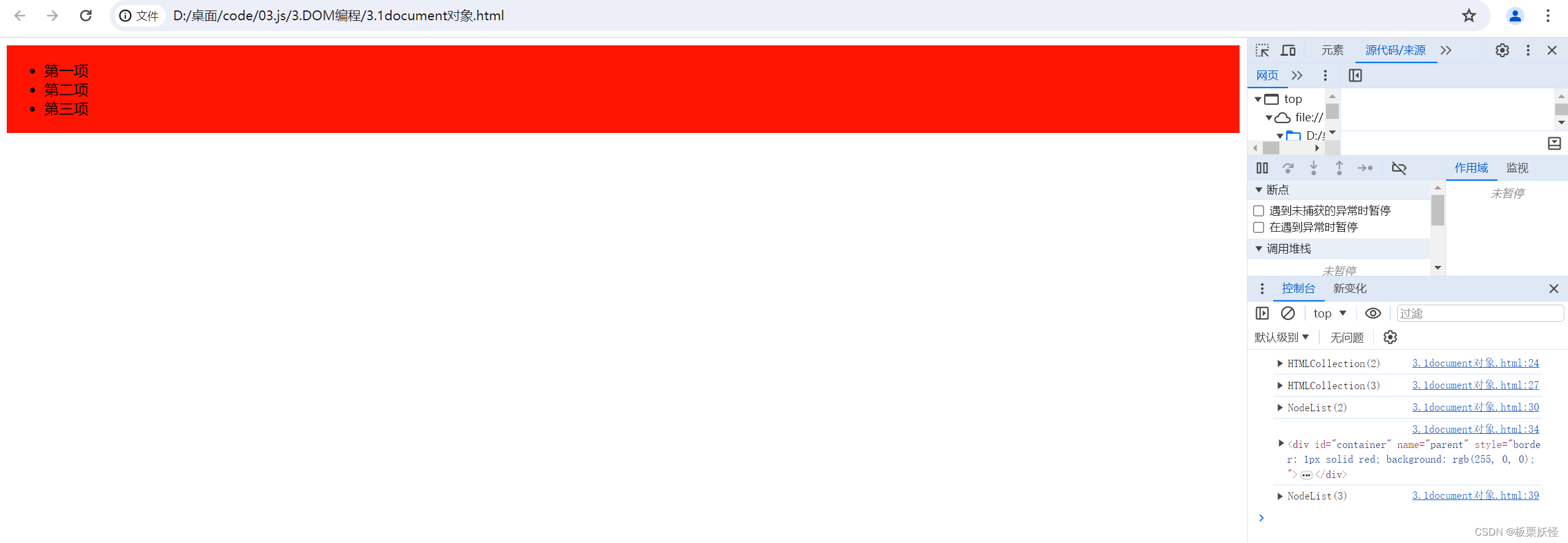
console.log(li_arr)
// 通过标签名获取
let li_arr1 = document.getElementsByTagName('li')
console.log(li_arr1)
// 通过name属性获取
let parent_arr = document.getElementsByName('parent')
console.log(parent_arr)
// 通过css选择器获取标签
// 只获取一个,返回第一个
let tag = document.querySelector('#container')
console.log(tag)
// 获取一个合集,所有符合的都返回来
// 想要获取单个元素可以 document.querySelectorAll('#container>ul>li')[0] 获取第0号元素
let tag1 = document.querySelectorAll('#container>ul>li')
console.log(tag1)
</script>
</body>
</html>结果

操作DOM对像内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作</title>
</head>
<body>
<div id="container" name='parent'>
<ul name="parent">
<li class="li_class">第一项</li>
<li class="li_class">第二项</li>
<li>第三项</li>
</ul>
</div>
<script>
// let div1 = document.getElementById('container')
// 将div里面的内容整体替换,不可以插入标签
// div1.innerText = '123321'
// 和innerText同理
let div2 = document.querySelector('#container')
div2.textContent = '123123'
// 可以用来插入标签(这个插入是将原来的东西替换掉),慎用防止xss攻击,一般来说浏览器会对简单的script进行屏蔽防止xss攻击
div2.innerHTML = '<h1>和阿凡达'
// 一般使用的插入标签方法
// 首先创建
let ol1 = document.createElement('ol')
let li1 = document.createElement('li')
// 往里面添加内容
li1.textContent = '123'
// 将创建的东西挂载到
ol1.appendChild(li1)
div2.appendChild(ol1)
</script>
</body>
</html>结果

操作DOM对象的节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作DOM对象</title>
</head>
<body>
<div>
<ul>
123
<li>第一项</li>
123
<li name="第二" id="2">第二项</li>
<li>第三项</li>
</ul>
</div>
<script>
let ul1 = document.getElementsByTagName('ul')[0]
// 拿到所有节点,(所有标签上面下面都会有一个文本,就算没有内容也有这个文本)
let all_child = ul1.childNodes
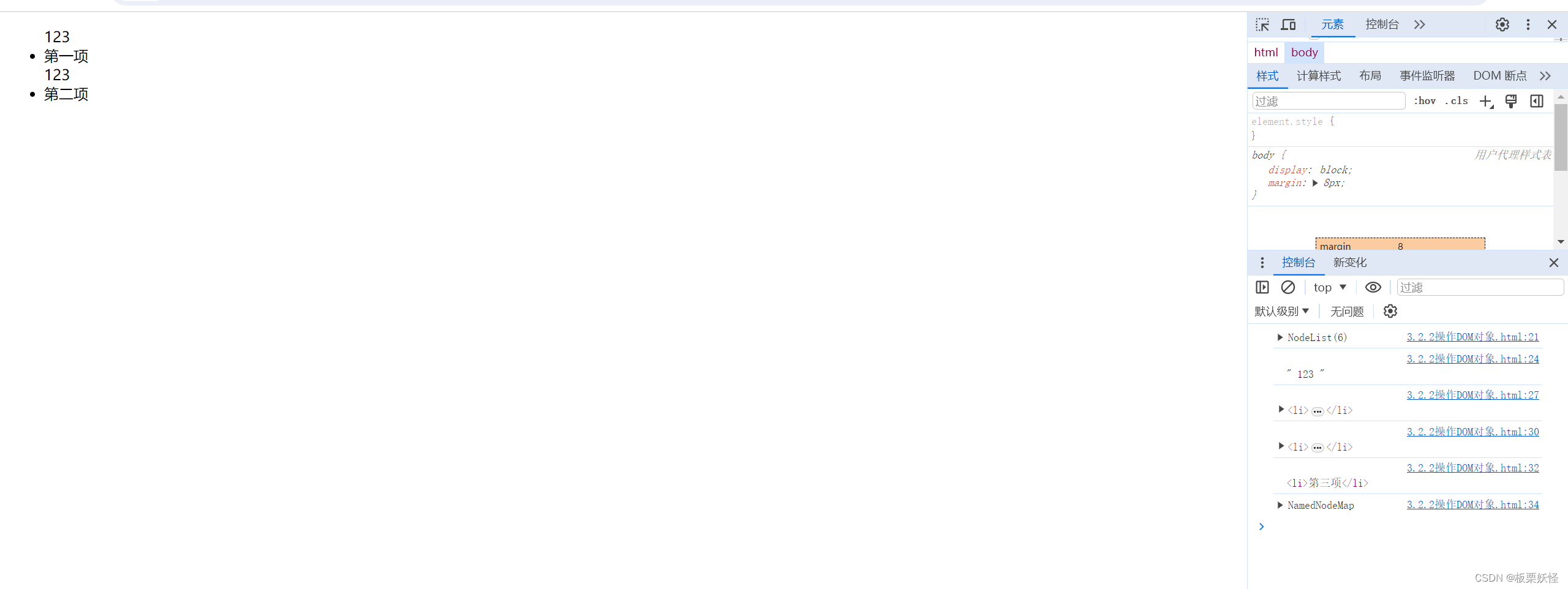
console.log(all_child)
// (所有标签上面下面都会有一个文本)所以第一个孩子是123这个文本
let first_child = ul1.firstChild
console.log(first_child)
// 拿到第一个li
let all_child_1 = ul1.childNodes[1]
console.log(all_child_1)
// 获取节点前面的一个节点,下面代码就是获取第二个标签的前两个节点也就是第一个标签
let all_child_2 = ul1.childNodes[3]
console.log(all_child_2.previousSibling.previousSibling)
// 获取节点下面的一个节点,下面代码获取的是第三个所在的标签
console.log(all_child_2.nextSibling.nextSibling)
// 获取当前节点所有属性
console.log(all_child_2.attributes)
// 删除某个结点,下面代码是删除第三项
ul1.removeChild(ul1.childNodes[5])
</script>
</body>
</html>结果

操作DOM对象属性方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作DOM对象属性</title>
</head>
<body>
<div>
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<img src="../../作业/学校门互网站素材/图书管图片.jpg" width="100px" height="100px">
</div>
<script>
let div1 = document.getElementsByTagName('div')[0]
// 给div添加属性name
// 如果某些时候下面这种方法没有办法使用,就用下面第二种方法
div1.name = '123'
div1.id = '1'
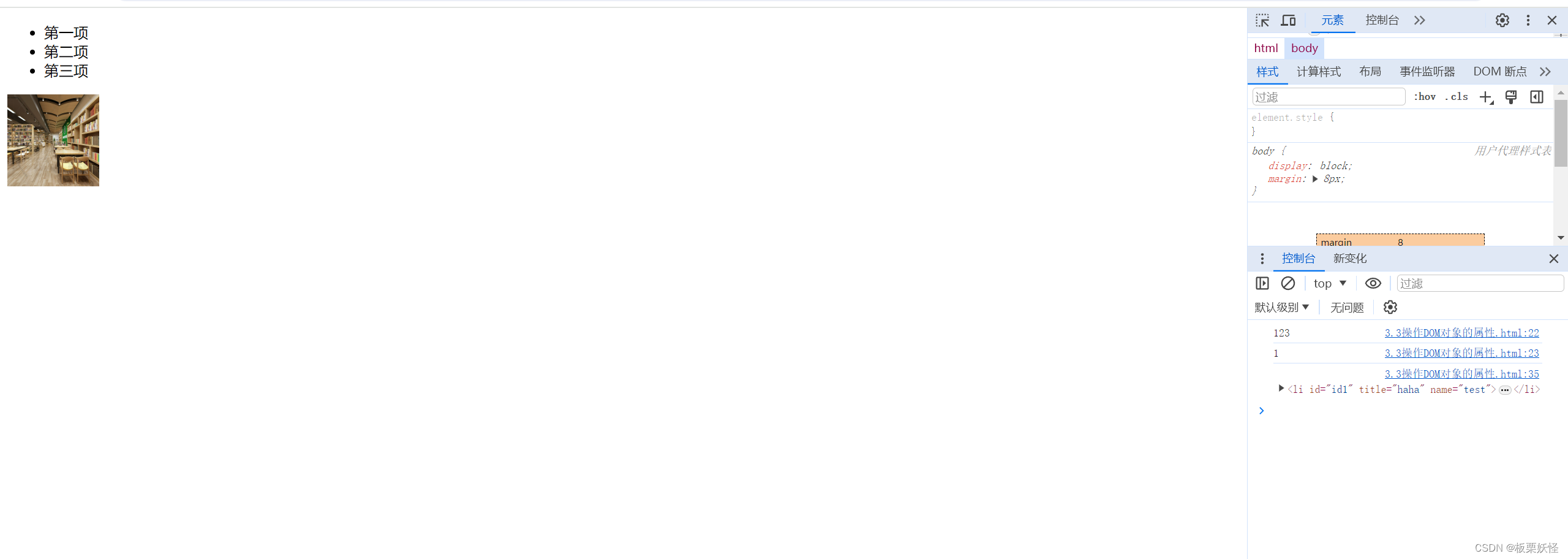
console.log(div1.name)
console.log(div1.id)
let img1 = document.getElementsByTagName('img')[0]
// 下面是给属性设置的另外一种方法
img1['title'] = 'img123'
// 调用系统API img1.setAttribute('属性名','修改的值')
img1.setAttribute('title','img1234')
// 练习
let li1 = document.getElementsByTagName('li')[1]
li1.id = 'id1'
li1['title'] = 'haha'
li1.setAttribute('name','test')
console.log(li1)
</script>
</body>
</html>结果

操作DOM对象的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作DOM样式</title>
</head>
<body>
<div class="first_div"></div>
<script>
let div1 = document.getElementsByClassName('first_div')[0]
// 设置或者获取标签的行内样式
div1.style.border = '10px dotted red'
console.log(div1.style.border)
// 获取标签的所有样式
console.log( window.getComputedStyle(div1).border )
</script>
</body>
</html>结果

不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧