问题描述:项目中封装好的公共table组件,基于Ant Design Vue table封装;使用中,用到了列固定,但是没生效,找了好久的原因。。。最后是因为外层容器标签导致;
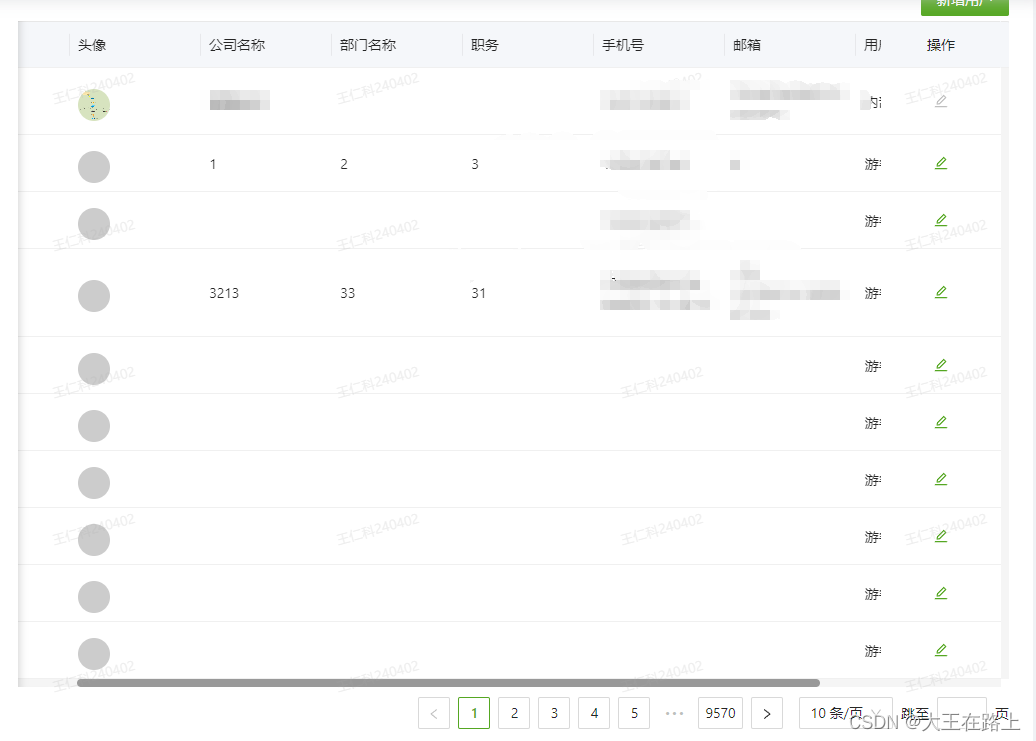
解决方法:如果a-table组件外层是a-row,那么它们两者之间不能有div或其他的标签,只能是a-row --> a-table;否则将会出现列无法固定的问题;只需要将a-row标签更换为普通div标签即可解决!下面看代码!
原来的代码结构和效果
<!-- index.vue -->
<a-row class="moduleTable">
<div class="table-top-btn">
<a-button type="primary">新增用户</a-button>
</div>
<nsGrid
:table-columns="data.tableColumns"
:table-list="data.tableList"
:table-scroll="data.tableScroll"
:key="data.tableListCount"
:table-page="data.tablePage"
></nsGrid>
</a-row>
<!-- nsGrid组件vue 这里因为a-table的外层有div,
所以我在index.vue引用的时候就成了a-row-->div-->a-table
这样导致固定列失效 -->
<div class="table-index">
<a-table
class="ant-table-striped"
:columns="data.columns"
:pagination="false"
size="middle"
:data-source="data.list"
:rowClassName="(record:any, index:number) => (index % 2 === 1 ? 'table-striped' : null)"
:scroll="data.scroll"
:locale="data.tablenodata"
:childrenColumnName="data.childrenColumnName"
:defaultExpandAllRows="data.defaultExpandAllRows"
rowKey="menuId"
>
<!-- bodyCell 个性化单元格 v-slot:bodyCell="{text, record, index, column}" -->
<!-- 当前单元格的值:{{ text }} ~ 当前行数据:{{ record }} ~ 当前行的索引:{{index}} ~ 当前列相关属性:{{column}} -->
<template #bodyCell="{text, record, index, column}">
<!-- 链接列 -->
<template v-if="column.type === 'link'">
<span style="color: blue;cursor: pointer;" @click="tableLinkEvent(text, record, index, column)">{{ record[column.dataIndex] }}</span>
</template>
<!-- 操作列 -->
<template class="oper-col" v-else-if="column.type === 'operation'">
<div style="display: flex; justify-content: center;">
<a-tooltip
v-for="(oper, index) in column.operationArr"
placement="topLeft"
>
<!-- 是否显示tips提示 -->
<template #title v-if="oper.tips">
<span v-if="oper.tipCustomText">{{ oper.tipCustomText }}</span>
<span v-else>{{ oper.tipCustomEvent(record) }}</span>
</template>
<!-- 显示操作图标或文字 -->
<a-button
@click="tableOperEvent(oper, record, index, column)"
type="link"
style="padding-left: 8px;padding-right: 8px;"
:disabled="disabledEvent(oper, record, index, column)"
v-if="vIfEvent(oper, record, index, column)"
>
<component v-if="oper.icon" :is="data.componentObj[oper.icon]"></component>
<span v-else>{{ oper.domName }}</span>
</a-button>
</a-tooltip>
</div>
</template>
<!-- 图像列 -->
<template v-else-if="column.type === 'image'">
<a-space :size="16" wrap>
<a-avatar :src="data.outsideHttpUrl + record[column.dataIndex]" />
</a-space>
</template>
<!-- 需要自定义format的列 -->
<template class="oper-col" v-else-if="column.format">
<span>{{ column.format(text, record) }}</span>
</template>
<!-- 需要渲染html的列 -->
<template class="oper-col" v-else-if="column.isHtml">
<span v-html="text"></span>
</template>
<!-- 普通列 -->
<template v-else>
<span>{{ text }}</span>
</template>
</template>
</a-table>
<a-pagination
class="table-pagination"
show-size-changer
show-quick-jumper
v-if="data.page"
v-model:current="data.page.pageIndex"
v-model:pageSize="data.page.pageSize"
:total="data.page.total"
@showSizeChange="onShowSizeChange"
@change="onShowPageIndexChange"
/>
</div>

将a-row换成div之后的效果












![[中级]软考_软件设计_计算机组成与体系结构_07_存储系统](https://img-blog.csdnimg.cn/direct/893bfad31fec4e86898abf9ba6ce376d.png)

![[C#]OpenCvSharp使用帧差法或者三帧差法检测移动物体](https://img-blog.csdnimg.cn/direct/fcdbca9fb19848e4afe4d34a102b6544.png)