一、官网地址
- 英文官网: https://reactjs.org/
- 中文官网: https://react.docschina.org/
二、React 特点
- 声明式编码
- 组件化编码
- React Native 编写原生应用
- 高效(优秀的 Diffing 算法)
- 高效的原因:1.使用虚拟DOM,不总是直接操作页面真是DOM。2.DOM Diffing 算法,最小化页面重绘。
三、React 基本使用
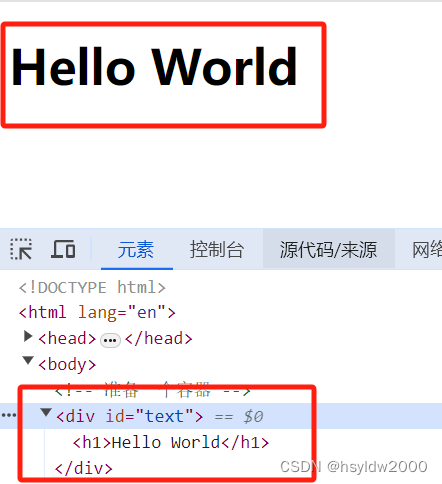
3.1 效果图

3.2 引入相关 js 库
1.react.js : React 核心库
2.react-dom.js : 提供操作DOM 的react 扩展库。
3.babel.min.js : 解析JSX 语法代码转为 JS 代码的库。
3.3 JSX(JavaScript XML)
语法:React.createElement(component,props,...children)
作用:用来简化创建虚拟 DOM
用法:var Jdom = <h1>Hello World!</h1>
标签名:HTML标签或其他标签
标签属性:HTML标签属性或其他
使用规则:
- 遇到“<”开头的代码,以标签的语法解析:html同名标签转换为html同名元素,其他标签需要特别解析。
- 遇到以“{”开头的代码,以JS语法解析:标签中的JS表达式必须用{ }包含。
3.4 babel.js
- 浏览器不能直接解析 JSX 代码,需要babel 转译为纯 JS 的代码才能运行。
- 只要用了 JSX,都要加上 type=“text/babel”,表示需要babel来处理。
3.5 渲染虚拟 DOM
语法:ReactDOM.render(虚拟DOM,DOM容器)
作用:将虚拟 DOM 元素渲染到页面中的真实容器 DOM 中显示。
参数说明:
参数一:纯 js 或jsx 创建的虚拟dom对象
参数二:用来包含虚拟 DOM 元素的真实 dom 元素对象。
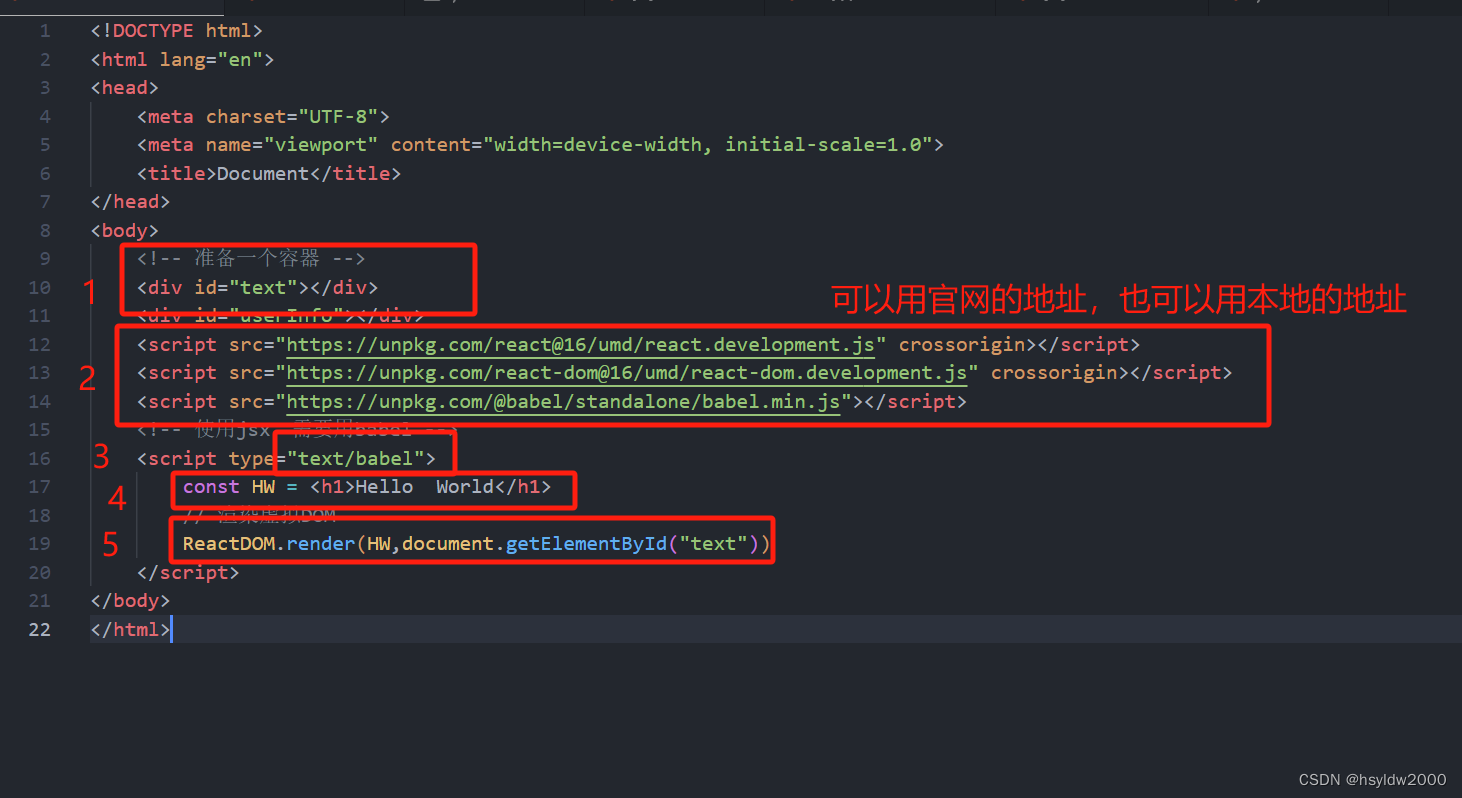
3.6 完整代码展示

3.7 练习(代码下一个文章揭秘)