
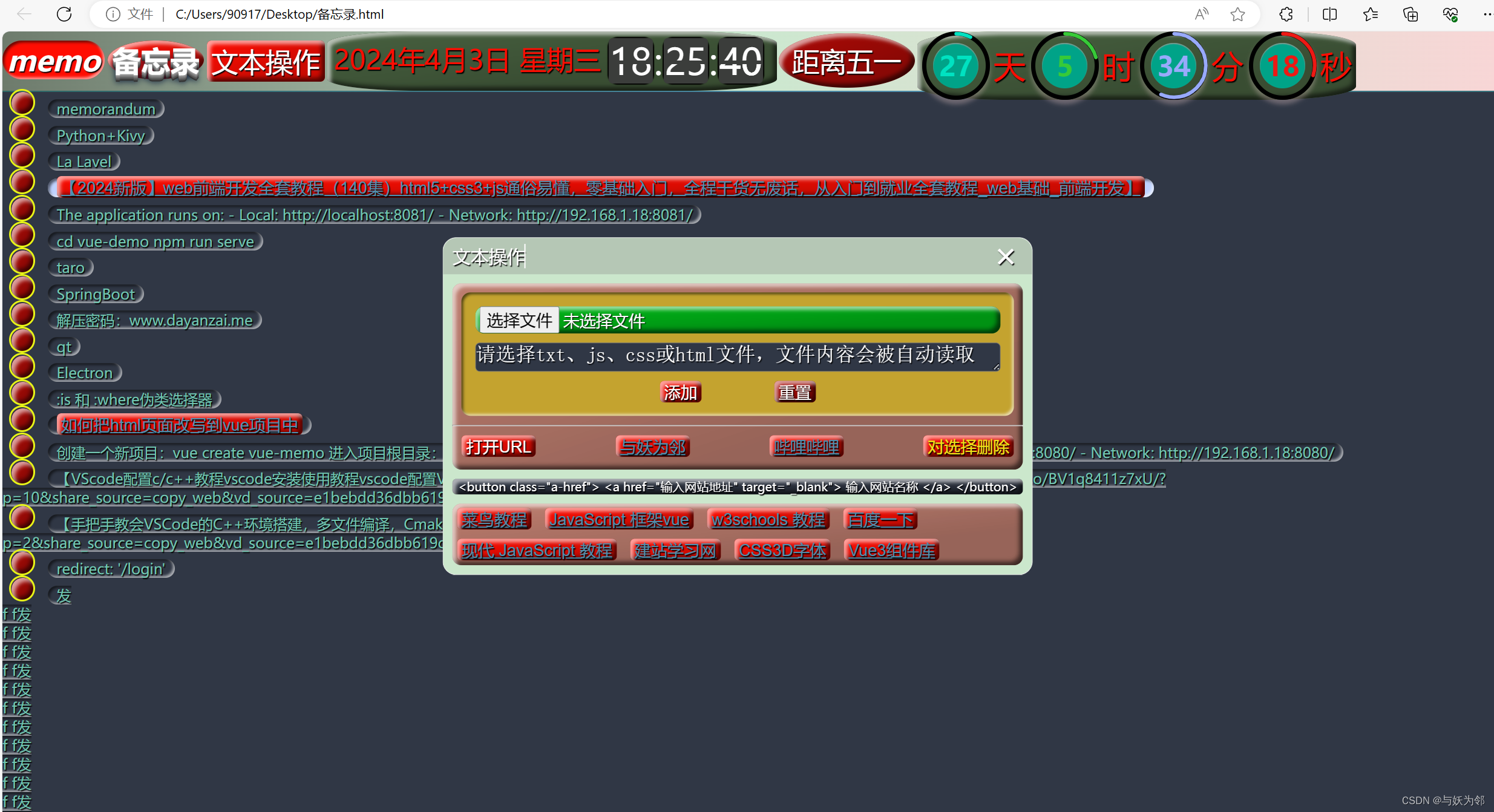
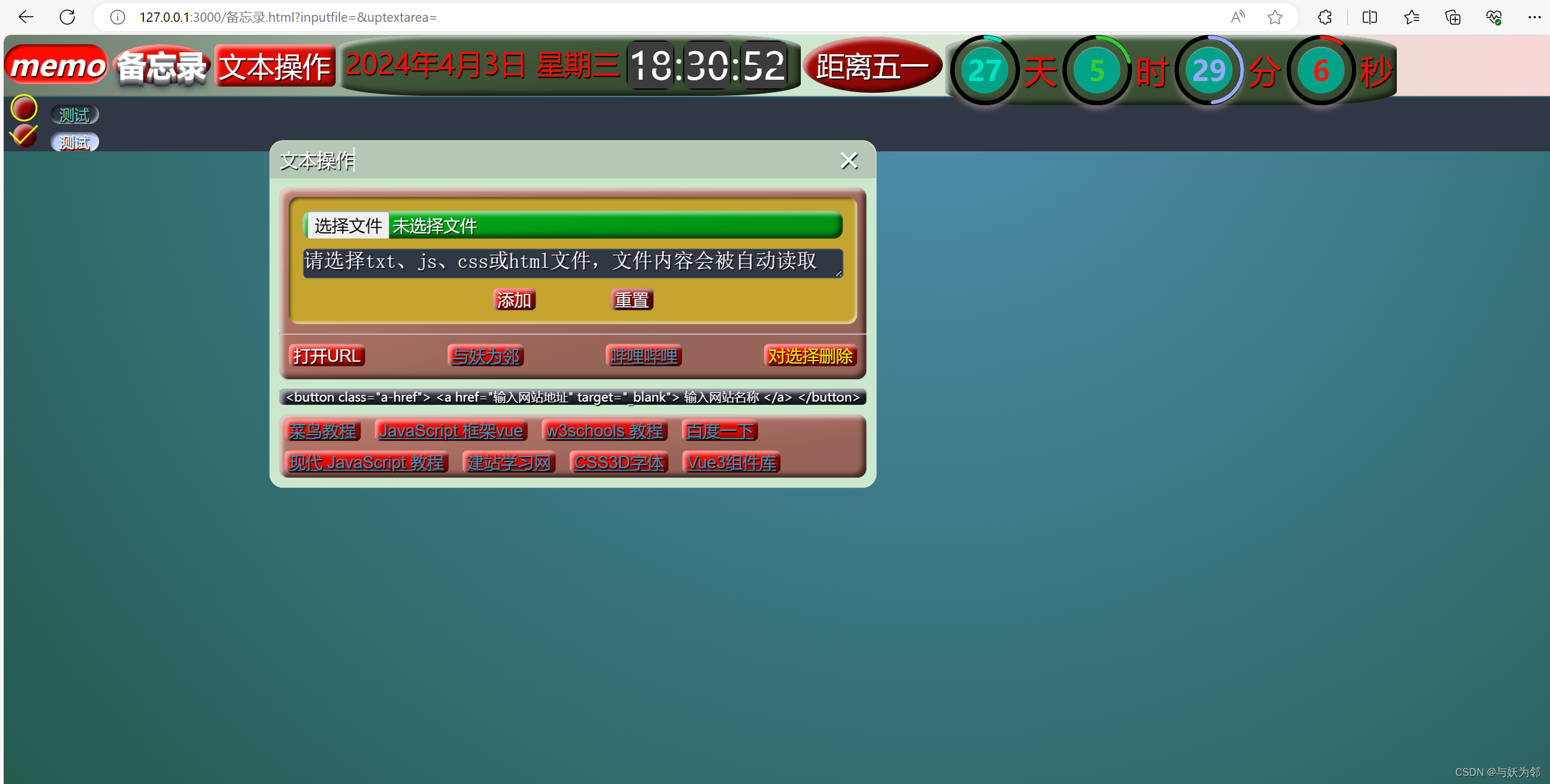
第19次修改了可删除可持久保存的前端html备忘录:换了一个特别的倒计时时钟

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>与妖为邻的文本备忘录</title>
</head>
<style>
* {
list-style-type: none;
/* 外边距 */
margin: 0;
/* 内边距区域 */
padding: 0;
/* 盒子模型:元素的宽度和高度将包括内容区、内边距和边框,但不包括外边距 */
box-sizing: border-box;
}
body {
min-height: 100vh;
}
input,
button {
/* 字体大小 */
font-size: 18px;
/* 鼠标变小手 */
cursor: pointer;
/* 圆角*/
border-radius: 5px;
/* 内边距上下0 左右5 */
padding: 0px 5px;
}
/* 标题区布局开始************************** */
.hdiv {
width: 100%;
height: 65px;
/* position: relative; */
position: fixed;
dfn {
position: fixed;
top: 10px;
left: 0;
/* 内边距上下0 左右5 */
padding: 0px 5px;
/* 圆角*/
border-radius: 50px;
}
b {
position: fixed;
top: 10px;
left: 116px;
/* 圆角*/
border-radius: 50%;
/* 内边距上下0 左右5 */
padding: 0px 5px;
}
#link {
position: fixed;
height: 45px;
top: 10px;
left: 210px;
/* 外边距 */
margin: 0 15px;
font-size: 30px;
}
/* 当前时间布局开始************************** */
.newtime {
width: 495px;
height: 65px;
position: fixed;
top: 0px;
left: 358px;
/* 圆角*/
border-radius: 20%;
#clock {
position: fixed;
top: 10px;
left: 365px;
/* 字体大小 */
font-size: 30px;
}
/* 翻盘时间显示开始************************** */
.show {
display: flex;
top: -5px;
left: 295px;
width: 200px;
height: 75px;
position: relative;
.time {
display: flex;
flex: 1;
font-size: 40px;
text-align: center;
line-height: 75px;
padding: 0 10px;
overflow: hidden;
position: absolute;
top: 0px;
left: 5px;
right: 5px;
}
.beforeTime {
z-index: 100;
}
.time li:nth-child(2n) {
flex: 1;
}
.time li:nth-child(2n+1) {
flex: 4;
position: relative;
height: 50px;
line-height: 50px;
margin: auto 0px;
border-radius: 10px;
}
.time li:nth-child(2n+1) .upBox,
.time li:nth-child(2n+1) .downBox {
position: absolute;
left: 0;
right: 0;
}
.time li:nth-child(2n+1) .upBox {
top: 0;
bottom: 50%;
box-sizing: border-box;
transform-origin: bottom;
border-radius: 5px 5px 0 0;
}
.time li:nth-child(2n+1) .downBox {
top: 50%;
bottom: 0;
line-height: 0;
box-sizing: border-box;
overflow: hidden;
transform-origin: top;
border-radius: 0 0 5px 5px;
}
/* 翻盘时间显示结束************************** */
}
/* 当前时间布局结束************************** */
}
.gap {
position: fixed;
top: 2px;
left: 855px;
font-size: 30px;
border-radius: 50%;
/* 内边距上下10 左右15 */
padding: 10px 15px;
}
/*************************倒计时开始********************************/
#countdown {
padding: 0 5px;
width: 483px;
/* position: fixed; */
position: relative;
top: 0px;
left: 1008px;
display: flex;
gap: 5px;
/* 角 */
border-radius: 20%;
.circle {
position: relative;
width: 75px;
height: 75px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0 5px 5px rgba(216, 189, 189, 0.363);
&::before {
content: '';
position: absolute;
border-radius: 50%;
inset: 0;
border: 5px solid #000000;
}
&::after {
content: '';
position: absolute;
width: 50px;
height: 50px;
border-radius: 50%;
background: #05a388;
box-shadow: inset 0 1px 1px rgba(204, 150, 150, 0.694);
}
& svg {
width: 75px;
height: 75px;
position: relative;
transform: rotate(270deg);
& circle {
width: 100%;
height: 100%;
fill: transparent;
stroke-width: 4;
stroke: var(--clr);
stroke-linecap: round;
transform: translate(2.5px, 2.5px);
stroke-dasharray: 220;
stroke-dashoffset: 220;
}
}
& div {
position: absolute;
text-align: center;
font-weight: 1000;
color: #ffff;
z-index: 5000;
color: var(--clr);
font-size: 30px;
line-height: 0.6;
}
}
.tsfm {
position: relative;
top: 14px;
left: -1px;
font-size: 35px;
}
/*************************倒计时结束********************************/
}
/* 标题区布局结束************************** */
}
/* 备忘信息区布局开始************************** */
#oContent {
margin: 65px 0;
/* 复选框样式开始 */
input[type="checkbox"] {
margin: 0px 10px;
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
position: relative;
border-radius: 50%;
}
input[type="checkbox"]::after {
content: "";
width: 100%;
height: 100%;
border: 2px solid #e9f504;
position: absolute;
left: -3px;
top: -3px;
border-radius: 50%;
/* 复选框样式开始 */
}
/* 设置复选框点击之后的样式*/
input[type="checkbox"]:checked::after {
height: 15px;
width: 25px;
border-top: none;
border-right: none;
border-radius: 0;
transform: rotate(-45deg);
transition: all 0.5s ease-in-out;
/* 设置复选框点击之后的样式结束*/
}
span {
border-radius: 20px;
padding: 0 10px;
}
/* 备忘信息区布局结束************************** */
}
/* 隐藏的文本操作框布局开始 ***************************/
.login {
display: none;
width: 650px;
position: fixed;
left: 70%;
top: 50%;
border-radius: 15px 15px 0 0;
z-index: 9999;
transform: translate(-90%, -90%);
border-radius: 15px;
.login-title {
border-radius: 15px 15px 0 0;
width: 100%;
line-height: 40px;
height: 40px;
font-size: 20px;
position: relative;
cursor: move;
.cl1ose-login {
margin: 0 10px;
}
#closeBtn {
padding: 0px 10px 0px 10px;
/*设置X靠右*/
float: right;
/*设置边框圆角*/
/*设置文字大小*/
font-size: 38px;
top: -2px;
right: 5px;
/*设置绝对定位*/
position: absolute;
/*设置去掉斜体文字属性*/
font-style: normal;
/*设置鼠标悬停时显示小手*/
cursor: pointer;
&:hover {
color: #6b6b6b;
}
}
}
.up-div {
display: flex;
/*设置主轴方向 垂直显示*/
flex-direction: column;
border-radius: 10px;
height: 205px;
margin: 10px;
#myForm {
display: flex;
/*设置主轴方向 垂直显示*/
flex-direction: column;
box-sizing: border-box;
border-radius: 10px;
margin: 10px;
padding: 5px;
background-color: #c4a32c;
& input[type="file"] {
margin: 10px;
background-color: #11b711;
border-radius: 10px;
}
& textarea {
font-size: 20px;
/* 高 */
height: 32px;
border-radius: 5px;
/* 居中 */
display: flex;
justify-content: center;
margin: 0 10px;
&::placeholder {
font-size: 22px;
}
}
div {
margin: 10px;
display: flex;
/*设置主轴方向 垂直显示
flex-direction: center;*/
/*设置 居中排列。*/
justify-content: center;
gap: 80px;
}
}
.up-div1 {
margin: 10px;
display: flex;
justify-content: space-between;
}
}
sub {
/* 居中 */
display: flex;
justify-content: center;
border-radius: 5px;
margin: 10px;
}
.site {
border-radius: 10px;
margin: 10px;
button {
margin: 5px;
}
}
/* 隐藏的文本操作框布局结束 ***************************/
}
/* 背景颜色布局******************************************************** */
body {
background: radial-gradient(at 60% 0%, #5190b0, #235746);
}
.hdiv {
background: linear-gradient(0.25turn, rgb(110, 123, 108), rgb(204, 232, 207), #f7d6d6);
}
button,
b,
dfn {
background-color: #ff0000;
}
#countdown,
.newtime {
background-color: #48603f;
}
input,
.gap {
background-color: rgb(171, 5, 5);
}
input:hover,
button:hover,
textarea,
sub,
#oContent {
background: #303745;
}
/*3D背景样式*/
sub,
#countdown,
input,
.site,
.up-div,
.gap,
button,
b,
.newtime,
button {
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border: 0px solid black;
}
/* 凹进去的样式 */
#myForm,
#oContent span,
dfn,
button:active,
input:active {
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
.time li:nth-child(2n+1) {
box-shadow: 0px 0px 1px 1px rgb(1, 0, 0);
}
.time li:nth-child(2n+1) .upBox,
.time li:nth-child(2n+1) .downBox {
background-color: #3b3d3b;
;
/* 删除线 加颜色*/
text-decoration: line-through;
text-decoration-color: #3b3d3b;
;
}
/* 文本颜色布局***************************************** */
input,
::placeholder,
textarea,
sub,
.cl1ose-login,
.login-title,
a,
.gap,
button,
b,
dfn {
color: #fff;
text-shadow: 1px 1px 1px #000;
}
input:hover,
button:hover,
.delete {
color: #f0e80a;
text-shadow: 1px 1px 1px #000;
}
b {
text-shadow: 0px 1px 0px #999,
0px 2px 0px #888,
0px 3px 0px #777,
0px 4px 0px #666,
0px 5px 0px #555,
0px 6px 0px #444,
0px 7px 0px #333,
0px 8px 7px #001135;
}
.show {
color: #ffffff;
}
.tsfm,
#clock {
color: #ff0000;
text-shadow: 1px 1px 1px #000;
}
a {
color: #5190b0;
text-shadow: 1px 1px 1px #000;
}
span {
color: #75c6b2;
text-shadow: 1px 1px 1px #000;
}
.finish {
/* 下划线 */
text-decoration: underline;
text-decoration-color: rgb(255, 0, 0);
background-color: rgb(191, 210, 255);
color: rgb(255, 250, 250);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
.login {
background-color: #cce7cc;
border: #ebebeb solid 1px;
}
.login-title {
background-color: #b5c7b5;
}
.site,
.up-div {
background-color: rgba(173, 17, 17, 0.5);
}
</style>
<!-- <body background="yyds6.jpg" style="background-repeat:no-repeat;
background-attachment:fixed;
background-size:100% 100%; "> -->
<body>
<div class="hdiv">
<h1>
<dfn>memo</dfn>
<b>备忘录</b>
</h1>
<button id="link" href="javascript:;">文本操作</button>
<!-- 当前时间 -->
<div class="newtime">
<div id="clock"></div>
<!-- 翻盘时间显示开始 -->
<div class="show">
<ul class="time">
<li>
<div class="upBox beforeTime"></div>
<div class="downBox beforeTime"></div>
<div class="upBox afterTime"></div>
<div class="downBox afterTime"></div>
</li>
<li>:</li>
<li>
<div class="upBox beforeTime"></div>
<div class="downBox beforeTime"></div>
<div class="upBox afterTime"></div>
<div class="downBox afterTime"></div>
</li>
<li>:</li>
<li>
<div class="upBox beforeTime"></div>
<div class="downBox beforeTime"></div>
<div class="upBox afterTime"></div>
<div class="downBox afterTime"></div>
</li>
</ul>
<!-- 翻盘时间显示结束 -->
</div>
<!-- 当前时间结束 -->
</div>
<div class="gap">距离五一</div>
<!-- 倒计时 -->
<div id="countdown">
<div class="circle" style="--clr:#18e3c1;">
<svg>
<circle cx="35" cy="35" r="35" id="dd"></circle>
</svg>
<div id="days">00</div>
</div>
<div class="tsfm">天</div>
<div class="circle" style="--clr:#41cb35;">
<svg>
<circle cx="35" cy="35" r="35" id="hh"></circle>
</svg>
<div id="hours">00</div>
</div>
<div class="tsfm">时</div>
<div class="circle" style="--clr:#98aafc;">
<svg>
<circle cx="35" cy="35" r="35" id="mm"></circle>
</svg>
<div id="minutes">00</div>
</div>
<div class="tsfm">分</div>
<div class="circle" style="--clr:#ec1313;">
<svg>
<circle cx="35" cy="35" r="35" id="ss"></circle>
</svg>
<div id="seconds">00</div>
</div>
<div class="tsfm">秒</div>
<!-- 倒计时结束 -->
</div>
<!-- ----文本操作框-------------------------------- -->
<div id="login" class="login">
<div id="title" class="login-title">
<span class="cl1ose-login">文本操作</span>
<i href="javascript:void(0);" id="closeBtn">×</i>
</div>
<div class="up-div">
<form id="myForm">
<input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"
class="background3D" />
<textarea class="up-textarea" name="uptextarea" rows="1" cols="30%"
placeholder="请选择txt、js、css或html文件,文件内容会被自动读取"></textarea>
<div>
<button type="text" class="up-button">添加</button>
<input type="reset" value="重置">
</div>
</form>
<hr>
<div class="up-div1">
<button id="openButton">打开URL</button>
<button class="a-href"><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343"
target="_blank">与妖为邻</a></button>
<button class="a-href"> <a href="https://www.bilibili.com/" target="_blank"> 哔哩哔哩 </a> </button>
<button id="up-button1" class="delete">对选择删除</button>
</div>
</div>
<sub> <button class="a-href">
<a href="输入网站地址" target="_blank">
输入网站名称
</a> </button>
</sub>
<div class="site">
<button class="a-href"> <a href="https://www.runoob.com/" target="_blank"> 菜鸟教程 </a> </button>
<button class="a-href"> <a href="https://cn.vuejs.org/" target="_blank"> JavaScript 框架vue </a></button>
<button class="a-href"> <a href="https://www.w3ccoo.com/" target="_blank"> w3schools 教程 </a> </button>
<button class="a-href"><a href="https://www.baidu.com/s" target="_blank">百度一下</a></button>
<button class="a-href"> <a href="https://zh.javascript.info/" target="_blank"> 现代 JavaScript 教程 </a> </button>
<button class="a-href"> <a href="https://www.dedexuexi.com/" target="_blank"> 建站学习网 </a></button>
<button class="a-href"> <a href="https://www.dedexuexi.com/tool/3D/" target="_blank"> CSS3D字体 </a></button>
<button class="a-href"><a href="https://element-plus.org/zh-CN/" target="_blank">Vue3组件库</a></button>
</div>
</div>
</div>
<hr>
<!-- ----备忘录内容容器--------------------------- -->
<div id="oContent">
</div>
</body>
</body>
<script>
/* **************************当前时间函数********************************** */
function showTime(clock) {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth();
var day = now.getDate();
month = month + 1;
var arr_work = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var week = arr_work[now.getDay()];
// var time = year+"年"+month+"月"+day+"日 "+ week+" "+hour+":"+minu+":"+second;
var time = year + "年" + month + "月" + day + "日 " + week;
clock.innerHTML = time;
}
window.onload = function () {
var clock = document.getElementById("clock");
window.setInterval("showTime(clock)", 1000);
var text = document.getElementsByName('uptextarea')[0],
inputFile = document.getElementsByName('inputfile')[0];
//上传文件
inputFile.onchange = function () {
console.log(this.files);
var reader = new FileReader();
reader.readAsText(this.files[0], 'UTF-8');
reader.onload = function (e) {
// urlData就是对应的文件内容
var urlData = this.result;
text.value = urlData;
};
};
}
/* **************************翻盘时间函数***********************************/
//格式化时间
const formatTime = (time) => {
if (time < 10) time = '0' + time
return time
}
//翻转前面下面的盒子向上180deg
const rotateUp = (ele, time, n) => {
//传入的为一开始翻转的元素,即前面下面的盒子,以及新时间,以及第几个li盒子
let rotateDeg = 0;
ele.style.zIndex = 50;
//这个是所有上面的盒子
const allUpBox = document.querySelector(`li:nth-child(${n})`).querySelectorAll('.upBox');
//所有前面的盒子
const beforeTime = document.querySelector(`li:nth-child(${n})`).querySelectorAll('.beforeTime');
// 让上面后面的盒子先不可见,然后设置为270°
allUpBox[1].style.display = 'none';
allUpBox[1].transform = `rotateX(270deg)`;
const animation = () => {
rotateDeg += 3;
ele.style.transform = `perspective(500px) rotateX(${rotateDeg}deg)`;
if (rotateDeg == 90) {
//让它更新为最近时间后隐藏
ele.innerHTML = time
ele.style.zIndex = -1;
//让刚刚上面隐藏的盒子重新显示出来并且完成90°-180°的旋转
allUpBox[1].style.display = 'block';
allUpBox[0].style.zIndex = 1;
rotateDown(allUpBox[1])
allUpBox[1].style.zIndex = 1;
}
if (rotateDeg == 150) {
beforeTime[0].innerHTML = time
}
if (rotateDeg < 180) {
requestAnimationFrame(animation);
}
}
animation()
}
const rotateDown = (ele) => {
let rotateDeg = 270;
const animation = () => {
rotateDeg += 3;
ele.style.transform = `perspective(500px) rotateX(${rotateDeg}deg)`;
if (rotateDeg < 360) {
requestAnimationFrame(animation);
}
}
animation()
}
let time = new Date();
let oldHour = time.getHours();
var oldMinute = time.getMinutes();
var oldSecond = time.getSeconds();
document.querySelector('li:nth-child(1)').querySelectorAll('.beforeTime').forEach(ele => ele.innerHTML = formatTime(oldHour));
document.querySelector(' li:nth-child(3)').querySelectorAll('.beforeTime').forEach(ele => ele.innerHTML = formatTime(oldMinute));
document.querySelector(' li:nth-child(5)').querySelectorAll('.beforeTime').forEach(ele => ele.innerHTML = formatTime(oldSecond));
const changeTime = () => {
let time = new Date();
let hour = time.getHours();
let minute = time.getMinutes();
let second = time.getSeconds();
const setHourBox = document.querySelector('li:nth-child(1)').querySelectorAll('.afterTime');
if (!setHourBox[0].innerHTML || setHourBox[0].innerHTML != formatTime(hour)) {
if (setHourBox[0].innerHTML) rotateUp(document.querySelector('li:nth-child(1)').querySelectorAll('.beforeTime')[1], formatTime(hour), 1);
setHourBox.forEach(ele => ele.innerHTML = formatTime(hour));
}
const setMinuteBox = document.querySelector('li:nth-child(3)').querySelectorAll('.afterTime');
if (!setMinuteBox[0].innerHTML || setMinuteBox[0].innerHTML != formatTime(minute)) {
if (setMinuteBox[0].innerHTML) rotateUp(document.querySelector('li:nth-child(3)').querySelectorAll('.beforeTime')[1], formatTime(minute), 3);
setMinuteBox.forEach(ele => ele.innerHTML = formatTime(minute));
}
const setSecondBox = document.querySelector('li:nth-child(5)').querySelectorAll('.afterTime')
setSecondBox.forEach(ele => ele.innerHTML = formatTime(second));
rotateUp(document.querySelector('li:nth-child(5)').querySelectorAll('.beforeTime')[1], formatTime(second), 5)
setTimeout(changeTime, 1000);
}
changeTime();
/*************************倒计时********************************/
let days = document.getElementById('days');
let hours = document.getElementById('hours');
let minutes = document.getElementById('minutes');
let seconds = document.getElementById('seconds');
let dd = document.getElementById('dd');
let hh = document.getElementById('hh');
let mm = document.getElementById('mm');
let ss = document.getElementById('ss');
let enDate = '05/1/2024 00:00:00';
let x = setInterval(function () {
let now = new Date(enDate).getTime();
let countDown = new Date().getTime();
let distance = now - countDown;
let d = Math.floor(distance / (1000 * 60 * 60 * 24));
let h = Math.floor(distance % (1000 * 60 * 60 * 24) / (1000 * 60 * 60));
let m = Math.floor(distance % (1000 * 60 * 60) / (1000 * 60));
let s = Math.floor(distance % (1000 * 60) / 1000);
days.innerHTML = d;
hours.innerHTML = h;
minutes.innerHTML = m;
seconds.innerHTML = s;
dd.style.strokeDashoffset = 220 - (220 * d) / 365;
hh.style.strokeDashoffset = 220 - (220 * h) / 24; // 24
mm.style.strokeDashoffset = 220 - (220 * m) / 60; // 60
ss.style.strokeDashoffset = 220 - (220 * s) / 60; // 60
})
/**************************备忘录********************************/
var uptext = document.querySelector(".up-textarea");
var addto = document.querySelector(".up-button");
var text = document.querySelector("#oContent");
/*************添加事件*****************/
addto.onclick = function () {
inserhtml(uptext.value, '');
// 添加后清空输入框
uptext.value = '';
// 焦点放回输入框
uptext.focus();
savetodo();
}
/*************savetodo函数****************/
var savetodo = function () {
let todoarr = [];
let todojs = {};
var econtent = document.querySelectorAll('.content');
for (let index = 0; index < econtent.length; index++) {
todojs.name = econtent[index].innerHTML;
todojs.finish = econtent[index].classList.contains('finish');
todoarr.push(todojs);
todojs = {};
}
save(todoarr);
}
var loadtodo = function () {
let todoarr = load();
for (let index = 0; index < todoarr.length; index++) {
inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');
}
}
/**********************本地持久储存(localStorage)函数*****************************/
var save = function (arr) {
/**JSON.stringify(arr) 先将数组转换为字符串
*localStorage.todotext 然后将字符串保存到本地的todotext中*/
localStorage.todotext = JSON.stringify(arr);
}
/**
*读取函数,把todotext转成数组
*然后返回数组*/
var load = function (arr) {
var arr = JSON.parse(localStorage.todotext);
return arr;
}
/**********************finish样式函数*****************************/
/**********************按钮点击事件*****************************/
text.onclick = function () {
var tg = event.target;
// 获取父元素下的所有子元素
var tgkids = tg.parentElement.children;
/*******************************对复选框的点击事件******************************/
if (tgkids[0].checked) {
tgkids[1].classList.add("finish");
}
else {
tgkids[1].classList.remove("finish");
}
// 保存更改的样式
savetodo();
/*******************************对选择的进行删除********************************************/
var Select = document.getElementById("up-button1");
Select.onclick = function () {
if (confirm("是否删除所选?")) {
var check = document.getElementsByName("checkbox");
for (var i = 0; i < check.length; i++) {
if (check[i].checked) {
check[i].parentElement.remove();
i--;
// 删除后保存
savetodo();
}
}
}
}
}
var inserhtml = function (val, cls) {
text.insertAdjacentHTML("beforeend",
`<div>
<input type="checkbox" name='checkbox'>
<span class='content ${cls}'>${val}</span>
</div>`
)
}
loadtodo();
/********************文本操作框*****************************************/
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('#oContent');
// 2. 点击弹出层这个链接link,让mask和login显示出来
link.addEventListener('click', function () {
mask.style.display = 'block';
login.style.display = 'block';
});
// 3. 点击closeBtn就隐藏mask和login
closeBtn.addEventListener('click', function () {
// mask.style.display = 'none';
login.style.display = 'none';
});
// 4. 开始拖拽
//(1)当我们鼠标按下,就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function (e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
//(2)鼠标移动的时候,把鼠标在页面中的坐标,减去鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move);
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
//(3)鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move);
});
});
/*****************************提示弹窗无需点击的函数**********************************************/
function displayAlert(type, data, time) {
var prompt = document.createElement("div");
if (type == "success") {
prompt.style.width = "200px";
prompt.style.backgroundColor = "#009900";
} else if (type == "error") {
prompt.style.width = "280px";
prompt.style.backgroundColor = "#990000";
} else if (type == "info") {
prompt.style.backgroundColor = " #e6b800";
prompt.style.width = "600px";
} else {
return;
}
prompt.id = "prompt";
prompt.style.textAlign = "center";
prompt.style.position = "absolute";
prompt.style.height = "60px";
prompt.style.marginLeft = "-100px";
prompt.style.marginTop = "-30px";
prompt.style.left = "30%";
prompt.style.top = "5%";
prompt.style.color = "white";
prompt.style.fontSize = "25px";
prompt.style.borderRadius = "20px";
prompt.style.textAlign = "center";
prompt.style.lineHeight = "60px";
if (document.getElementById("") == null) {
document.body.appendChild(prompt);
prompt.innerHTML = data;
setTimeout(function () {
document.body.removeChild(prompt);
}, time);
}
}
/**************************打开URL按钮的JavaScript******************************************/
// 获取打开URL按钮元素
var openBtn = document.getElementById("openButton");
// 添加点击事件处理程序
openBtn.addEventListener('click', function () {
// 获取文件路径
// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');
var filePath = prompt("请输入网站地址或者本地文件路径", "D:/备忘录信息");
if (filePath) {
// 使用window.location对象的assign()方法导航到指定文件
// window.location.assign(filePath);
// 或者使用window.open()方法打开新窗口导航到指定文件
window.open(filePath);
} else {
displayAlert('info', '未提供有效的文件路径!', 1500);
// alert("未提供有效的文件路径!");
}
});
/**************************本地文件读取的函数******************************************/
/**************************复制文本******************************************/
var oContent = document.getElementById('oContent');
oContent.ondragend = function () {
document.execCommand("Copy");
// alert("复制成功")
displayAlert('error', '复制成功!', 1500);
};
</script>
</html>