StackView是一个QML组件,用于管理和显示多个页面。它提供了向前和向后导航的功能,可以在堆栈中推入新页面,并在不需要时将页面弹出。
ApplicationWindow {
id:root
visible: true
width: 340
height: 480
title: qsTr("Stack")
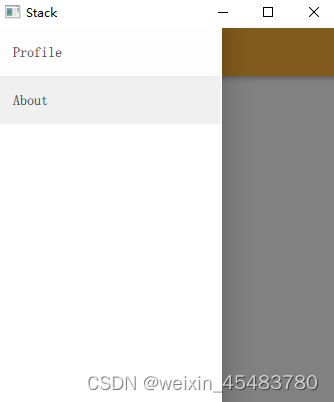
// 抽屉: 侧滑菜单
Drawer{
id:drawer
width:parent.width*0.66 // 设置抽屉的宽度为父项宽度的 0.66 倍
height: parent.height // 设置抽屉的高度为父项的高度
Column {
anchors.fill: parent // 将列填充满父项
ItemDelegate { // 第一个 ItemDelegate,用于“Profile”选项
text: "Profile"
width: parent.width // 将宽度设置为父项的宽度
highlighted: ListView.isCurrentItem // 当前项是否被高亮显示
onClicked: {
stackview.push("Profile.qml") // 点击时将 "Profile.qml" 页面推送到 StackView 中
drawer.close() // 关闭抽屉
}
}
ItemDelegate { // 第二个 ItemDelegate,用于“About”选项
text: "About"
width: parent.width // 将宽度设置为父项的宽度
highlighted: ListView.isCurrentItem // 当前项是否被高亮显示
onClicked: {
stackview.push("About.qml") // 点击时将 ""About.qml"" 页面推送到 StackView 中
drawer.close() // 关闭抽屉
}
}
}
}
header: ToolBar { // 标题栏
Material.background: Material.Orange // 标题栏的背景颜色
Label { // 标题栏的标题
text: stackview.currentItem.title // 显示当前页面的标题
font.pixelSize: 25 // 字体像素大小
anchors.centerIn: parent // 居中对齐于父项
}
ToolButton { // 标题栏的工具按钮
text: stackview.depth > 1 ? "◀" : "☰" // 根据 StackView 的深度设置文本,大于1显示"◀",否则显示"☰"
font.pixelSize: Qt.application.font.pixelSize * 1.6 // 字体像素大小
onClicked: {
if(stackview.depth > 1) {
stackview.pop() // 当深度大于1时,返回上一页
} else {
drawer.open() // 否则,打开抽屉
}
}
}
}
StackView {
id: stackview // 用于显示页面的 StackView
anchors.fill: parent // 填充父项
initialItem: Home{} // 初始页面为 Home.qml
}
}
Home.qml
import QtQuick 2.0
import QtQuick.Controls 2.3
Page {
title: "Home"
Label{
anchors.centerIn: parent
text: "Home Screen"
}
}
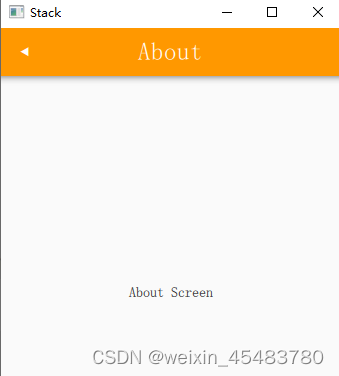
“About.qml”
import QtQuick 2.0
import QtQuick.Controls 2.3
Page {
title: "About"
Label{
anchors.centerIn: parent
text: "About Screen"
}
}
Profile.qml
import QtQuick 2.0
import QtQuick.Controls 2.3
Page {
title: "Profile"
Label{
anchors.horizontalCenter: horizontalCenter
text: "Profile Screen"
}
}
这段代码展示了一个带有侧滑菜单和标题栏的界面,在StackView中显示多个页面。
Drawer界面是一个侧滑菜单,它包含了两个ItemDelegate:Profile和About。当点击其中一个ItemDelegate时,它会通过stackview.push()方法将相应的页面推送到StackView中,并关闭Drawer。
标题栏位于Drawer之上,并包含一个Label用于显示当前页面的标题。标题栏还包含一个ToolButton,其文本基于StackView的深度设置。当StackView的深度大于1时,ToolButton文本显示为"◀",表示返回上一页;否则,文本显示为"☰",表示打开Drawer。
StackView是实际用于显示页面的部分。在上面的代码中,它设置为填充父项,并且初始页面是Home。