注释很详细,直接上代码
上一篇
新增内容
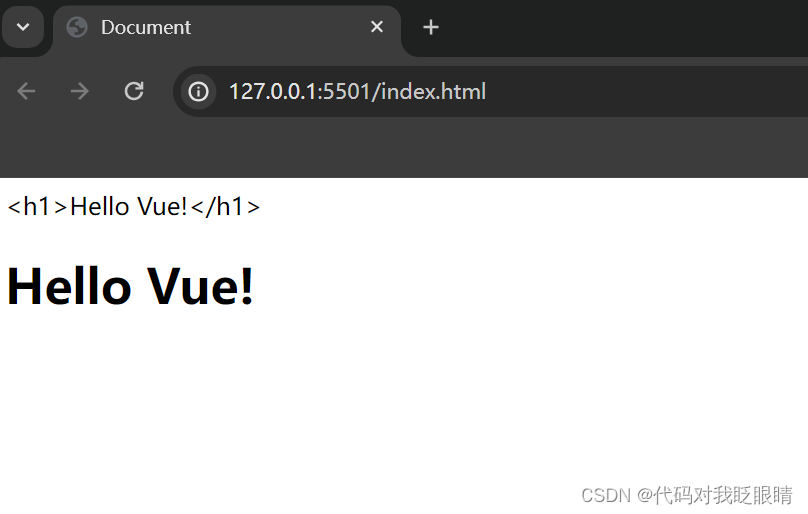
使用v-html将文本以html的方式显示
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<!-- 直接插入的方式 -->
<div>{{msg}}</div>
<!-- 使用v-html插入的方式 -->
<div v-html="msg"></div>
</div>
<!-- 导入vue的js代码 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
msg:'<h1>Hello Vue!</h1>'
}
})
</script>
</body>
</html>
效果演示