今日简单分享 badge 组件的源码实现,主要从以下两个方面:
1、badge 组件页面结构
2、badge 组件属性
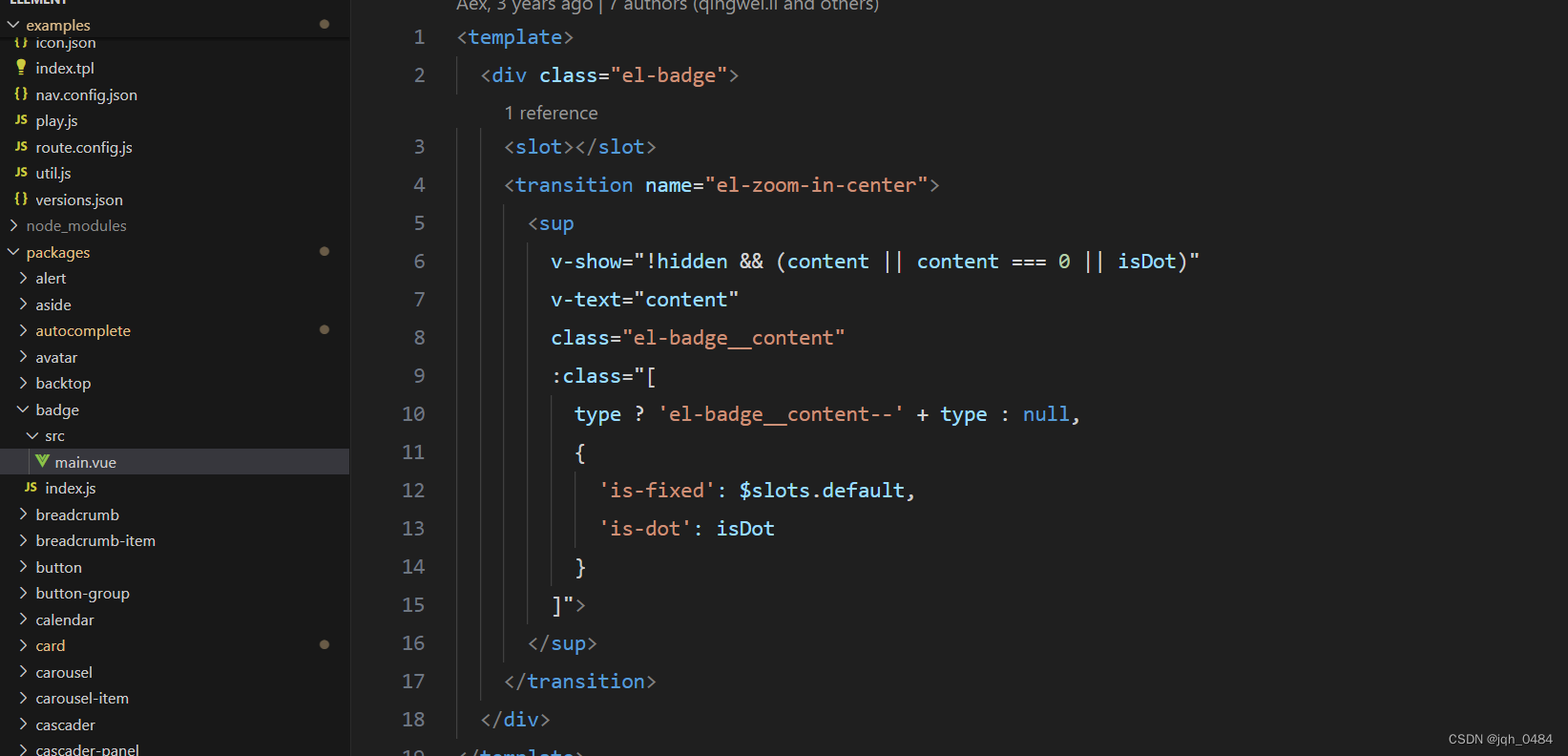
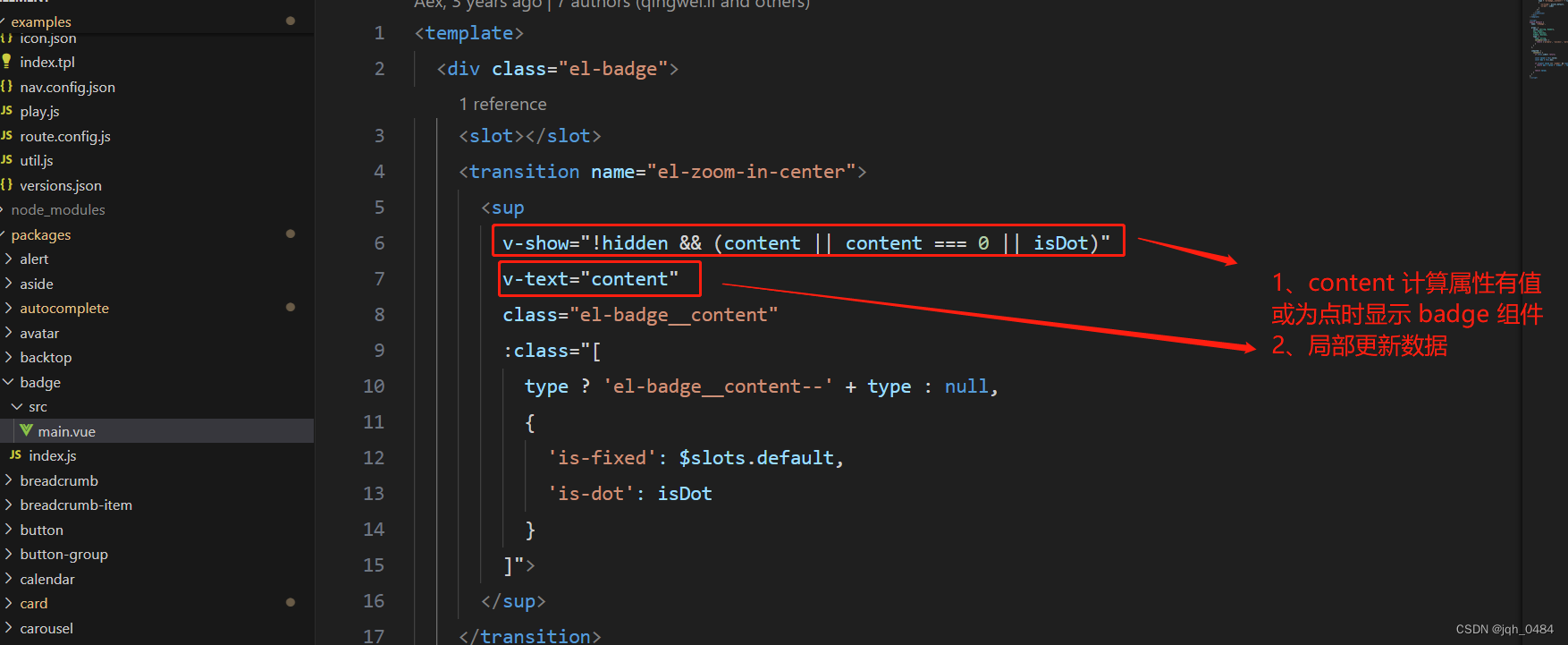
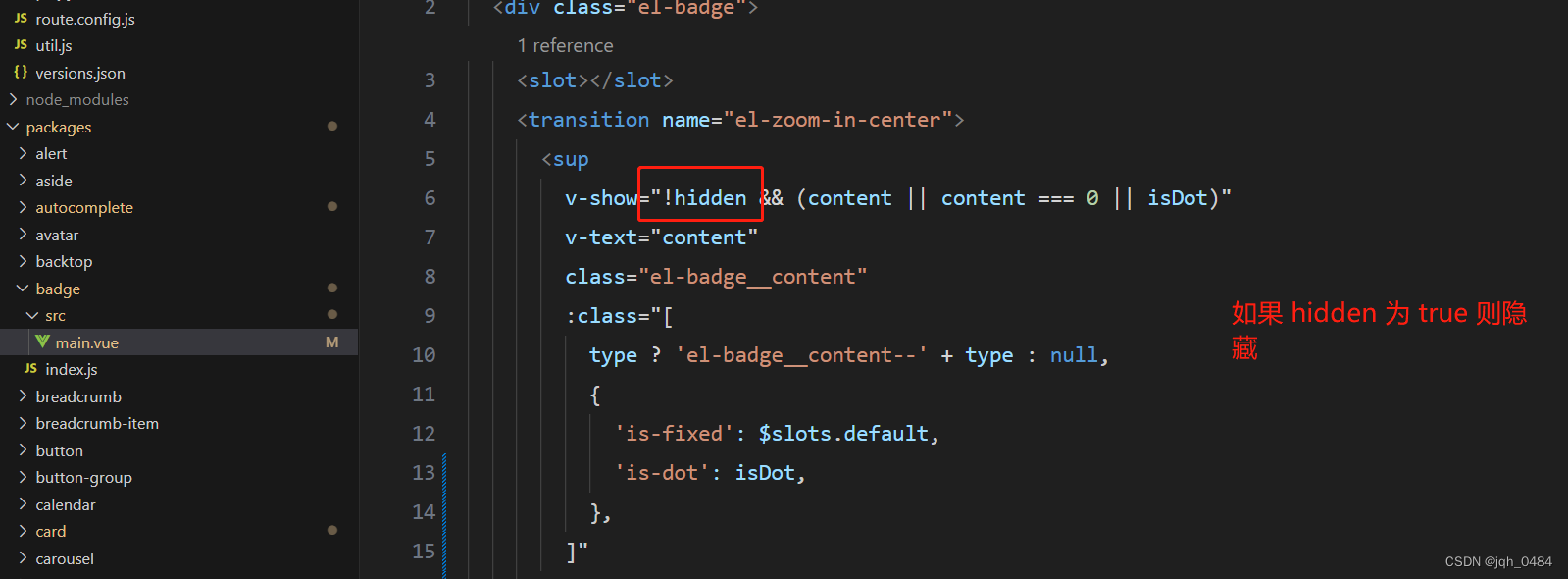
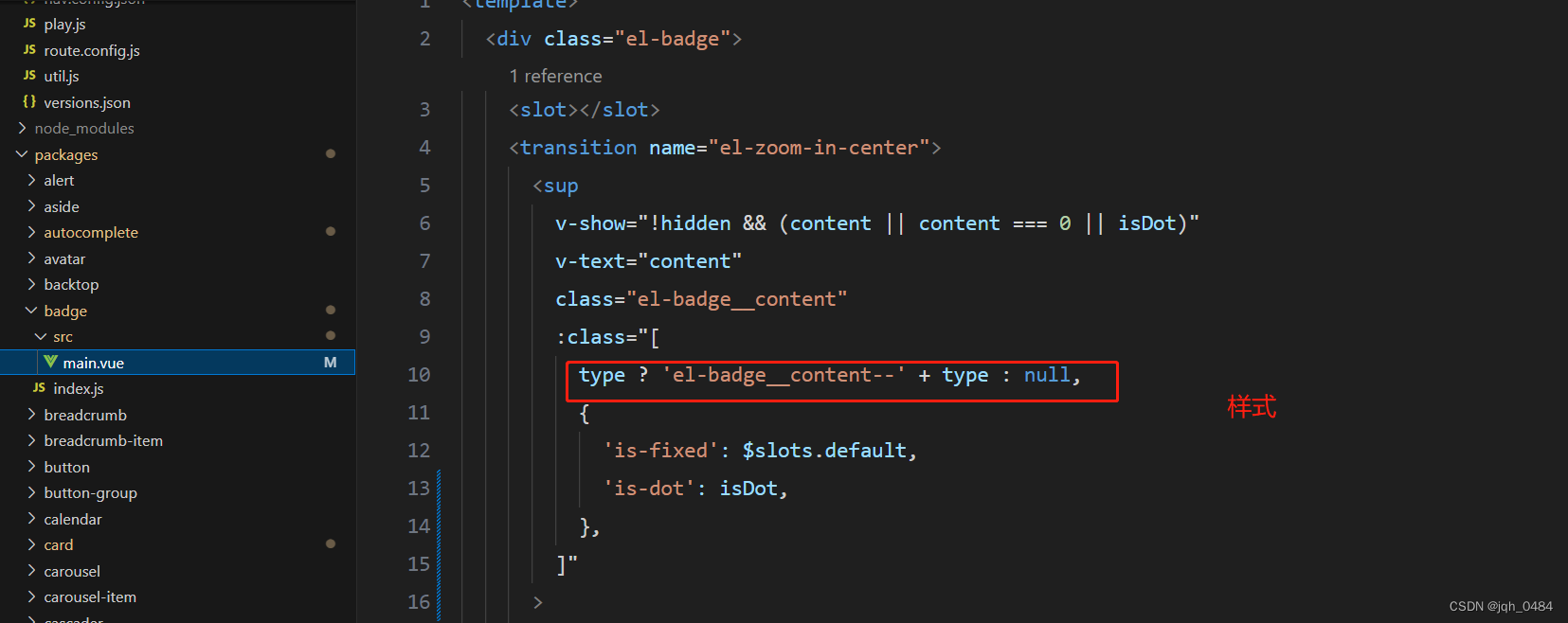
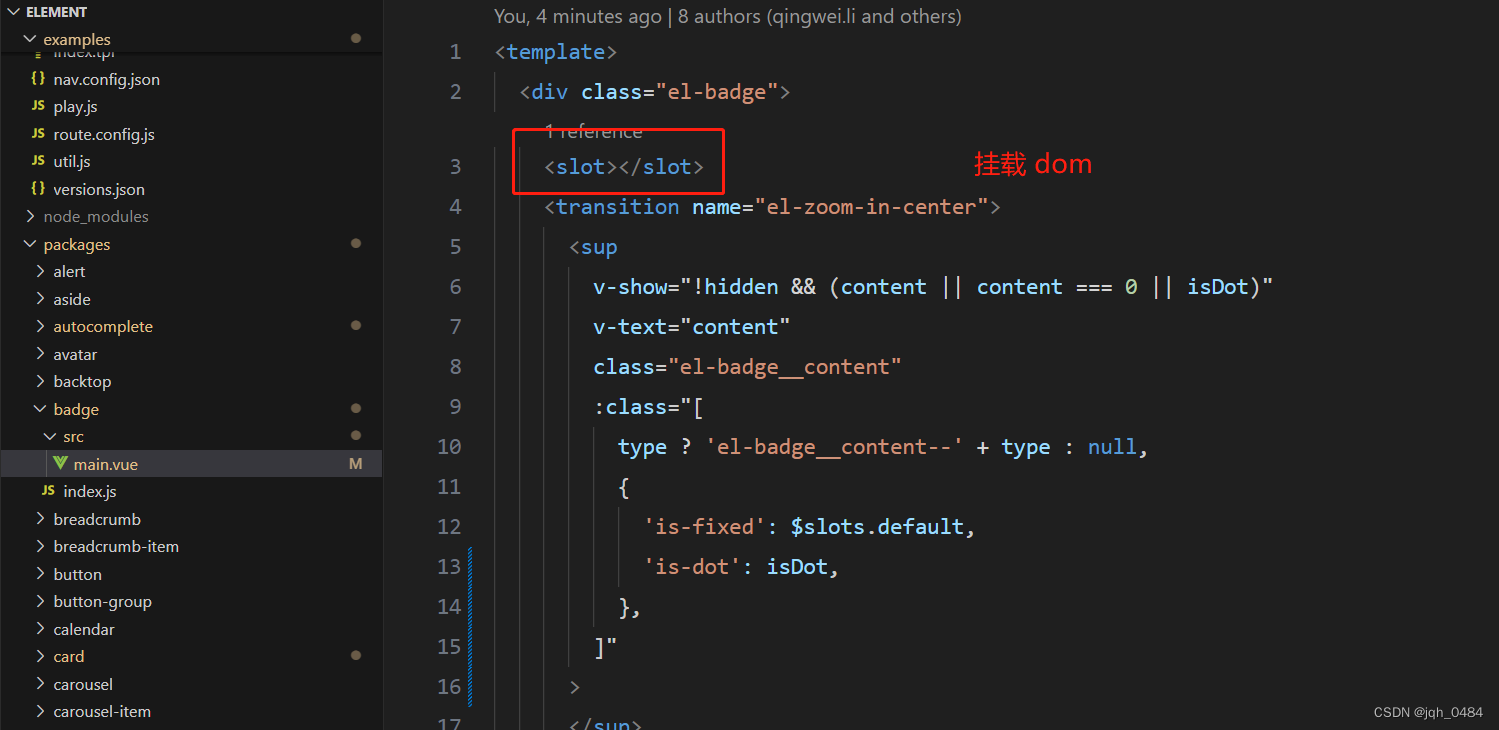
一、badge 组件页面结构

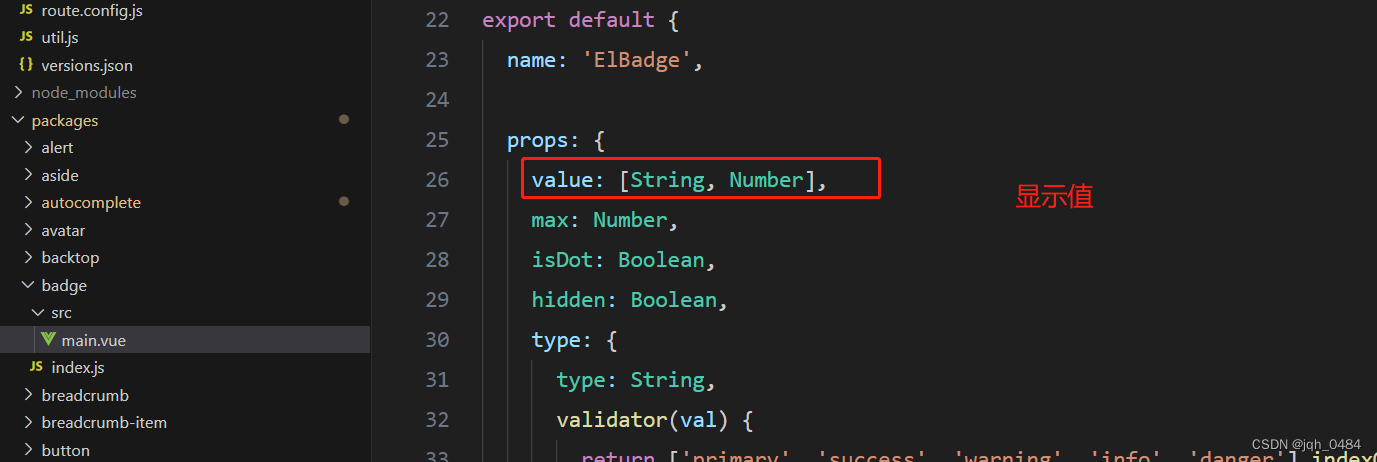
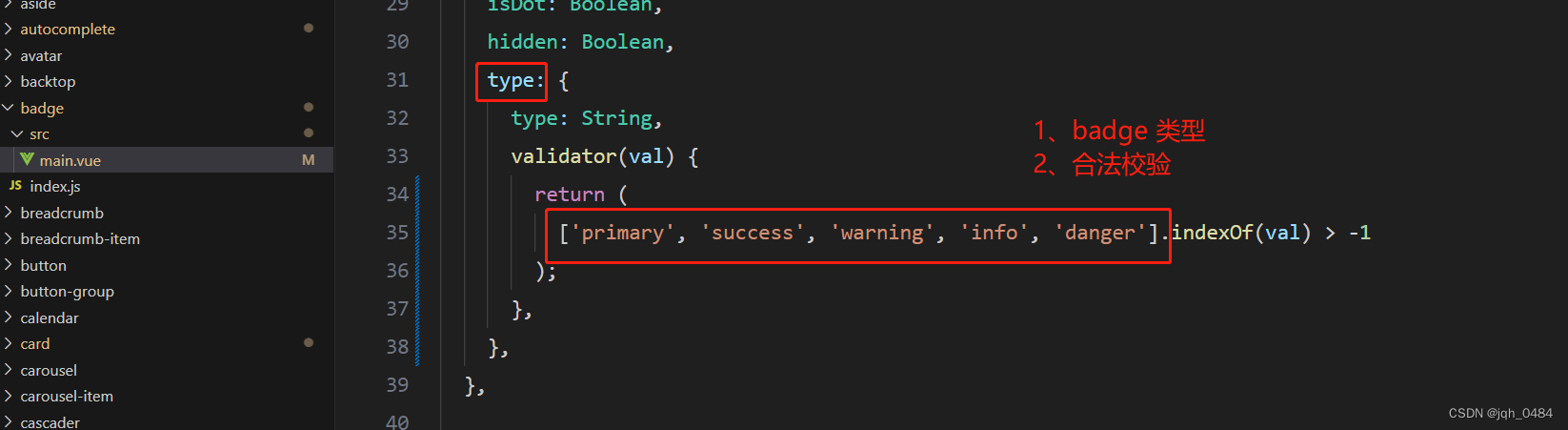
二、badge 组件属性
补充几个标签的用途: sub:下标、sup:上标、var 变量
代码如下:
<p>
<var>a<sup>2</sup></var> + <var>b<sup>2</sup></var> = <var>c<sup>2</sup></var>
<br/>
<var>a<sub>1</sub></var>+<var>a<sub>2</sub></var>=<var>c<sub>1</sub></var>
</p>显示效果如下:

2.1 value 属性,显示值,类型 string, number,无默认值。




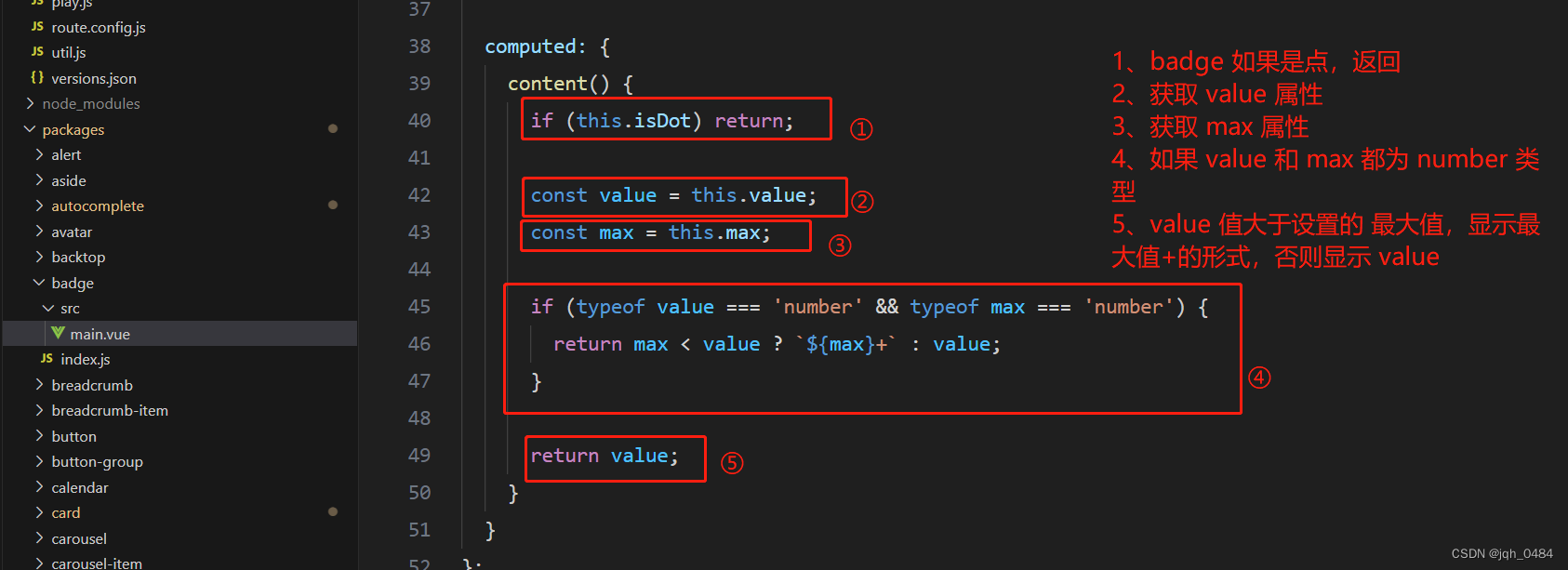
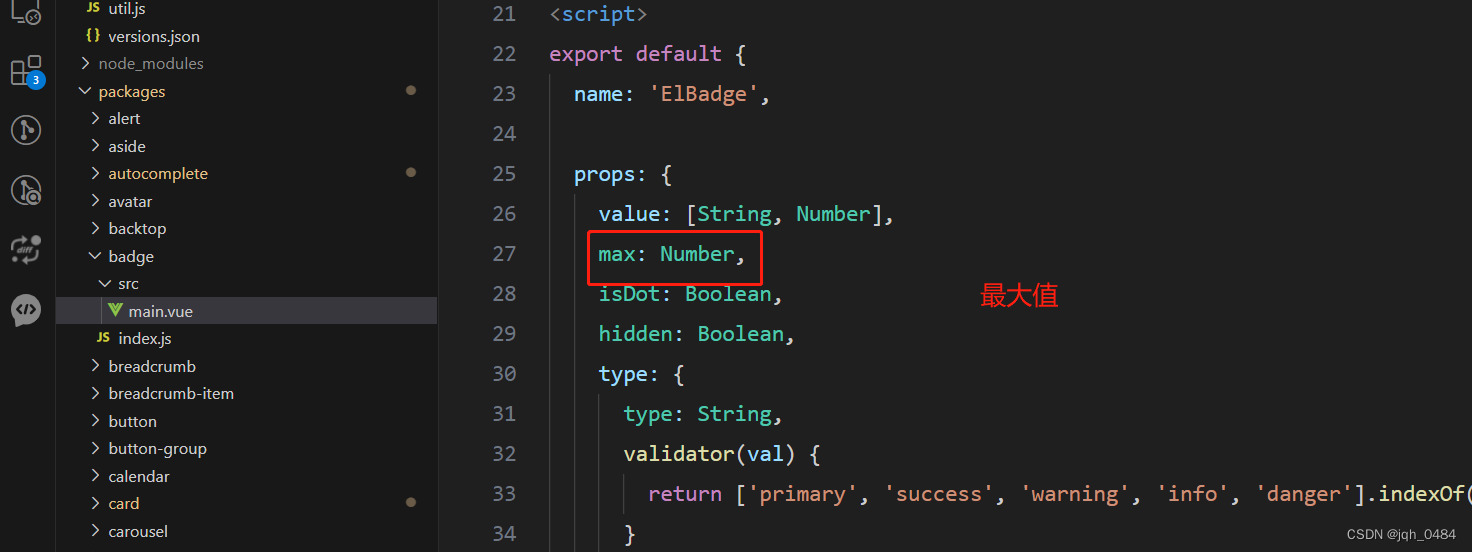
2.2 max 属性,最大值,超过最大值会显示 '{max}+',要求 value 是 Number 类型,类型 number,无默认值。

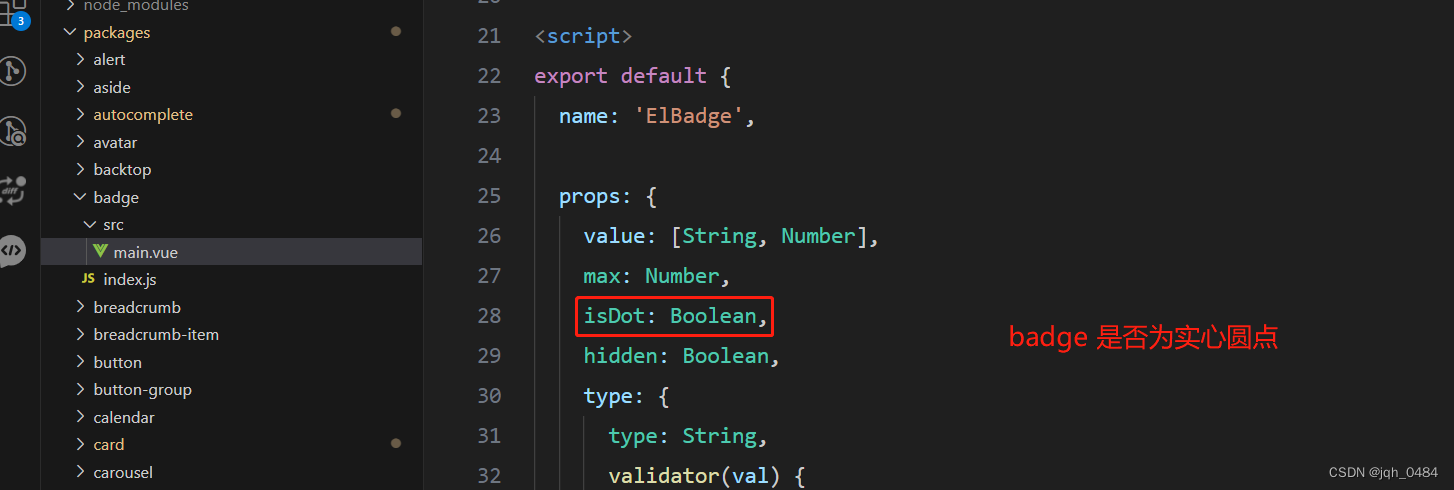
2.3 is-dot 属性,小圆点,类型 boolean,默认 false。



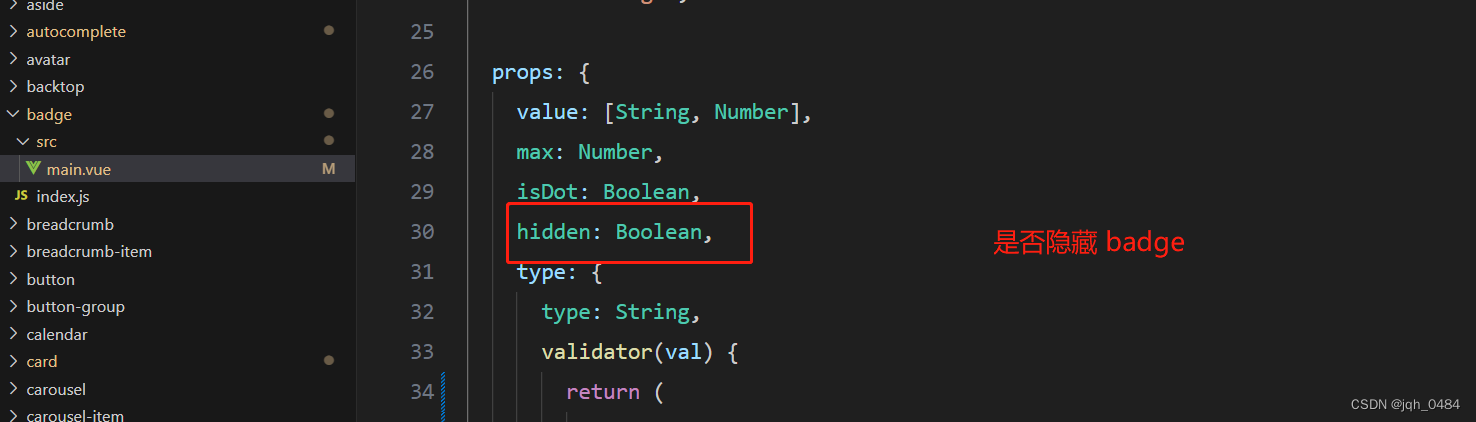
2.4 hidden 属性,隐藏 badge,类型 boolean,默认 false。


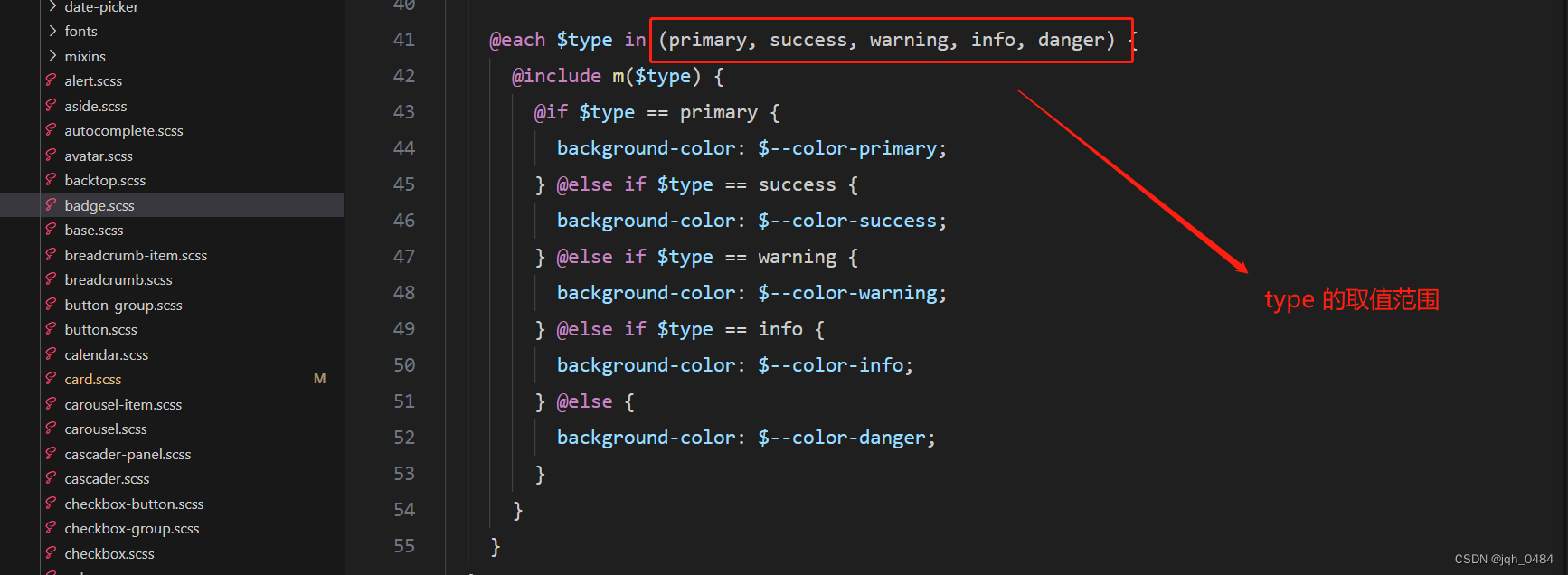
2.5 type 属性,类型,类型 string,primary / success / warning / danger / info,默认 danger。




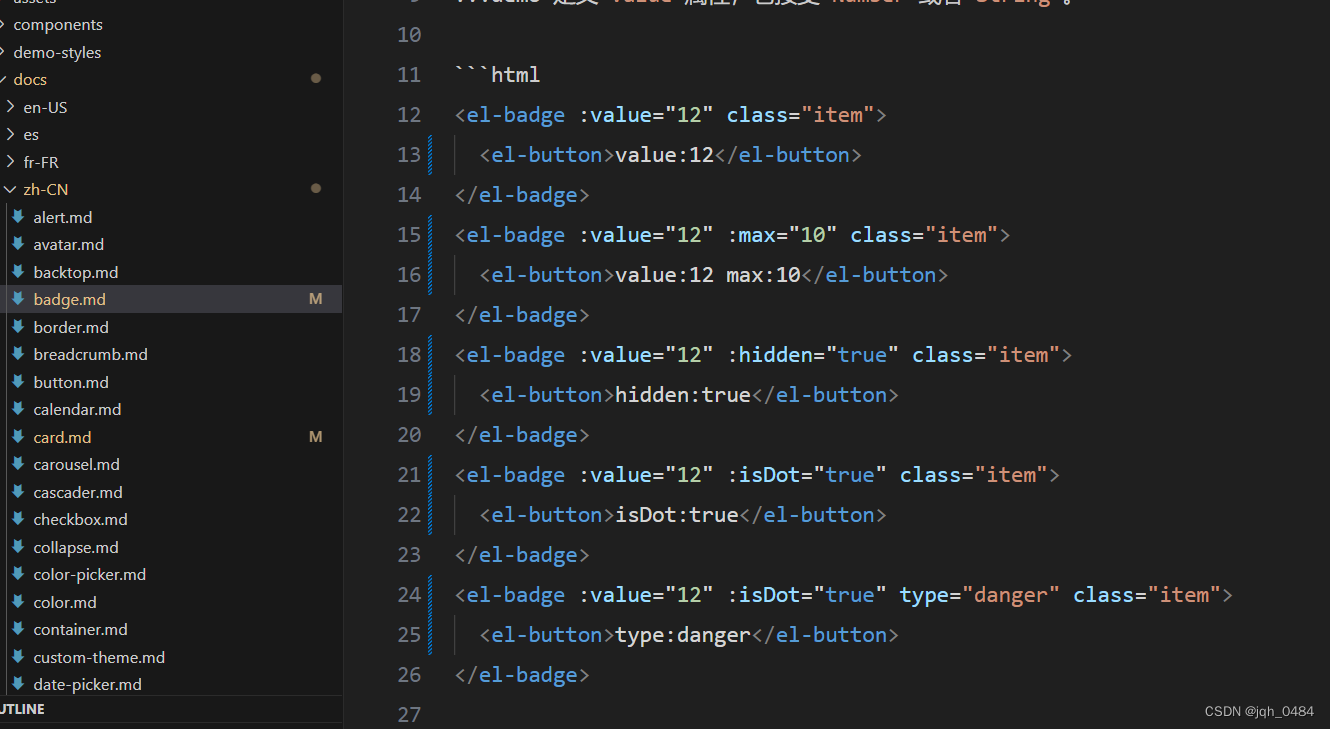
组件使用如下:

展示效果如下: