介绍
本篇Codelab将引导开发者使用rating组件实现星级打分功能。

相关概念
- rating组件:评分条,可根据用户判断进行打分。
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release及以上版本。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2.搭建烧录环境。
- 完成DevEco Device Tool的安装
- 完成RK3568开发板的烧录
搭建开发环境。
- 开始前请参考工具准备,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考使用工程向导创建工程(模板选择“Empty Ability”)。
- 工程创建完成后,选择使用真机进行调测。
代码结构解读
本篇Codelab只对核心代码进行讲解。
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images
│ │ ├──star_focus_yellow.svg // 前景图片
│ │ ├──star_half_yellow.svg // 次级背景图片
│ │ └──star_nor.svg // 背景图片
│ ├──i18n
│ │ ├──en-US.json // 英文国际化
│ │ └──zh-CN.json // 中文国际化
│ ├──pages
│ │ └──index
│ │ ├──index.css // 星级打分页面样式
│ │ ├──index.hml // 星级打分页面
│ │ └──index.js // 星级打分页面逻辑
│ └──app.js // 程序入口
└──entry/src/main/resource // 应用静态资源目录页面布局
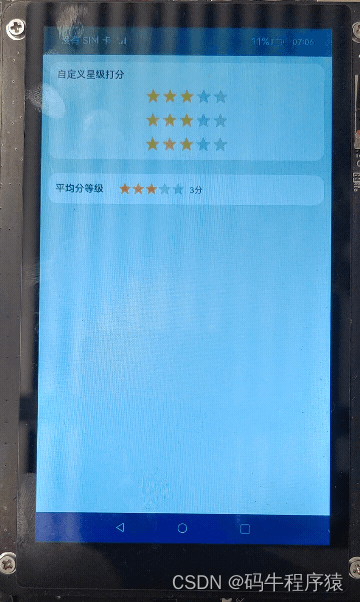
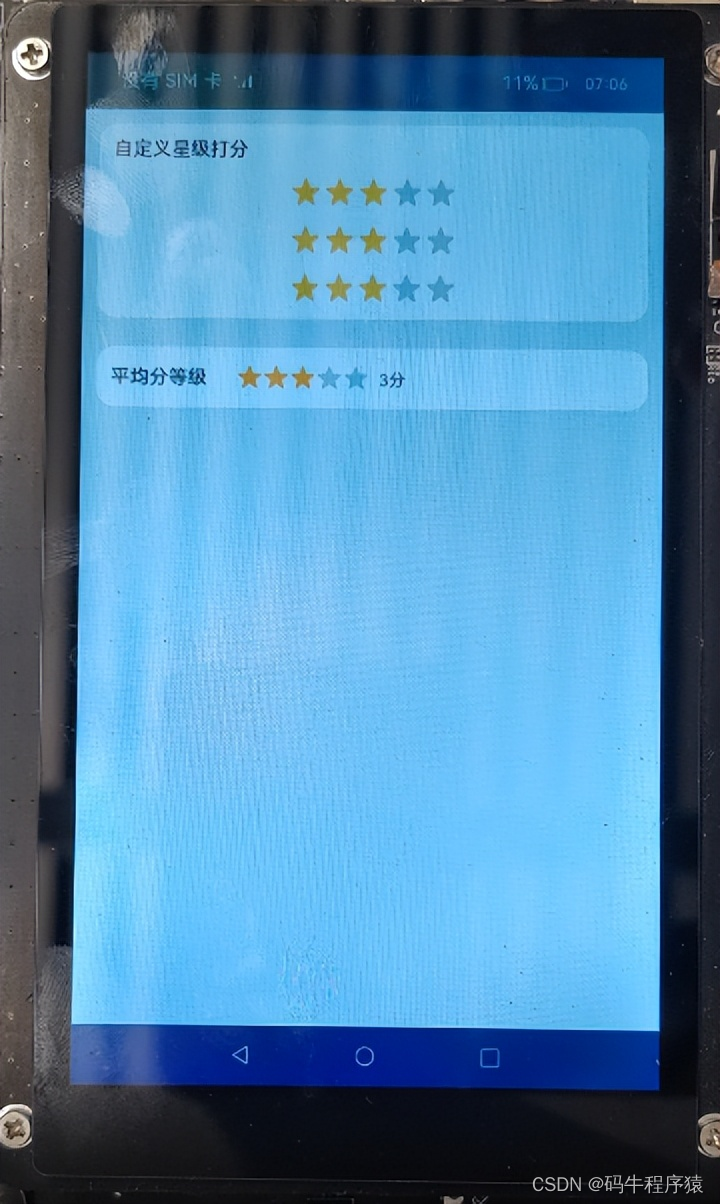
界面主要由自定义星级打分和平均分等级两个部分组成。

本应用使用div组件用作外层容器,并将自定义星级组件和平均分等级分别放在两个div组件中。除此之外,自定义星级打分还使用了列表渲染,使用for循环一次渲染多个组件,onchange参数可以设置组件使用的事件响应方法,参数中的$idx则代表数组中的元素的索引值。
<!-- index.hml -->
<div class="container">
<!-- 自定义打分组件-->
<div class="sub-container">
...
<rating for="{{ ratings }}" onchange="rateChange({{ $idx }})" class="rate" rating="3"></rating>
</div>
<!-- 平均分等级展示-->
<div class="sub-container-average">
...
<rating class="rate-avg" indicator="true" stepsize="0.1" rating="{{ avg }}"></rating>
...
</div>
</div>为组件设计样式
自定义星级打分的rating组件还可以设置星星样式,需要设置以下三个参数:
- star-background:背景图片,没被选中时使用的图片。
- star-foreground:前景图片,完全被选中时使用的图片,或未被完全选中时左侧使用的图片。
- star-secondary:次级背景图片,未被完全选中时右侧使用的图片。
/* index.css */
/* 自定义星级打分样式 */
.rate {
star-background: url("/common/images/ic_star_nor.svg");
star-foreground: url("/common/images/ic_star_focus_yellow.svg");
star-secondary: url("/common/images/ic_star_half_yellow.svg");
width: 140vp;
height: 30vp;
margin-bottom: 10vp;
}数据处理
数据初始化,使用数组记录rating组件的分值,使用avg变量记录平均值。
// index.js
export default {
data: {
ratings: new Array(3, 3, 3),
avg: 3
},
...
}当rating发生变化时,根据索引值更改对应元素的数据,并重新计算平均值。
// index.js
rateChange(idx, event) {
this.ratings.splice(idx, 1, event.rating);
this.getAvg();
},
getSum(total, num) {
return total + num;
},
getAvg() {
const value = this.ratings.reduce(this.getSum) / this.ratings.length;
this.avg = value.toFixed(1);
}总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- rating组件的使用。
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→《HarmonyOS教学视频》
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF:
获取完整版白皮书方式请点击→《鸿蒙生态应用开发白皮书V2.0PDF》

鸿蒙 (Harmony OS)开发学习手册
一、入门必看
- 应用开发导读(ArkTS)
- .……

二、HarmonyOS 概念
- 系统定义
- 技术架构
- 技术特性
- 系统安全
- …

三、如何快速入门?《鸿蒙基础入门学习指南》
- 基本概念
- 构建第一个ArkTS应用
- .……

四、开发基础知识
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- .……

五、基于ArkTS 开发
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 7.网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- .……

更多了解更多鸿蒙开发的相关知识可以参考:《鸿蒙 (Harmony OS)开发学习手册》