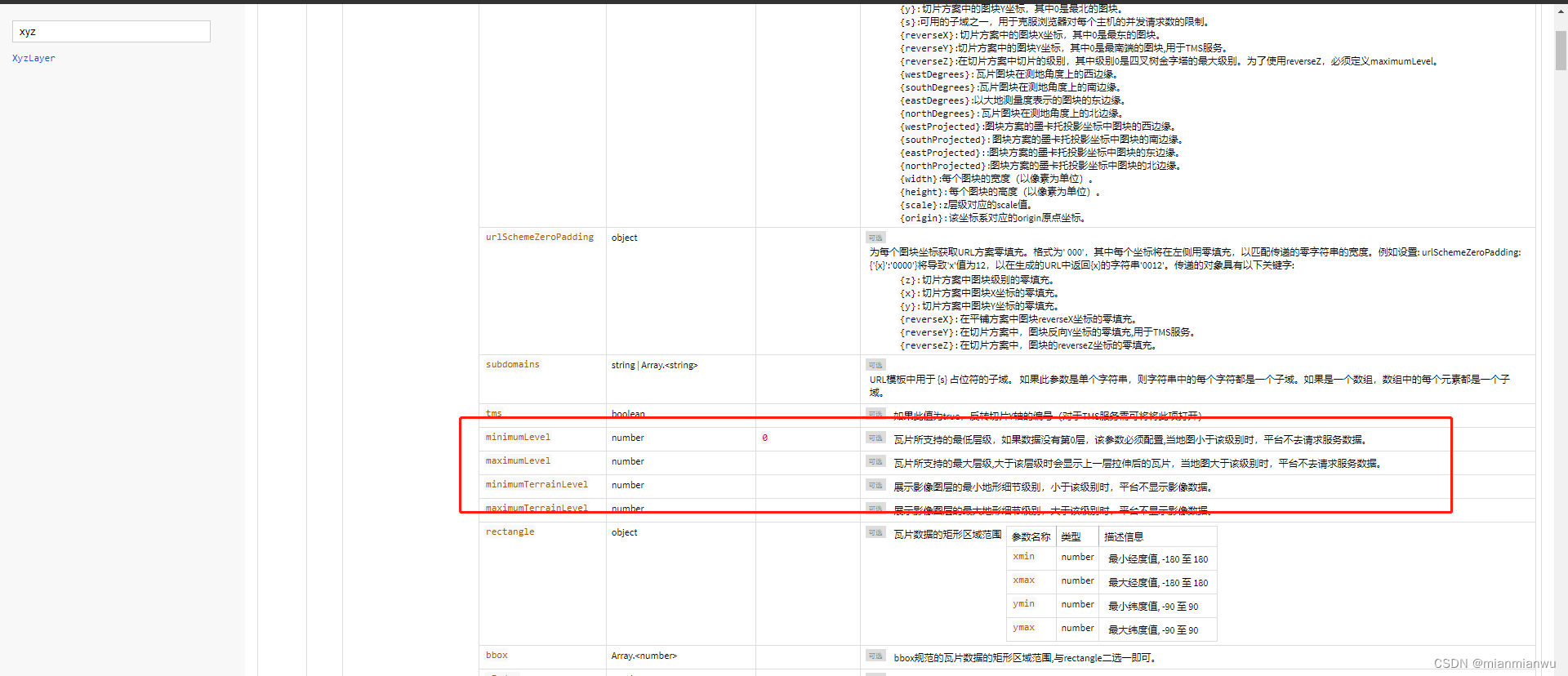
new mars3d.layer.XyzLayer({的rectangle瓦片数据的矩形区域范围说明
2.这个xyz图层的矩形区域范围rectangle从图层文件中无法获取,但是看图层文件可以知道这个是12-21级的数据。


3.一般这个图层数据文件服务会有提供相应的rectangle范围,在服务的xml文件内,可以看到这个数据值。如果没有这个xml文件,rectangle也可以自己设置。
在我们的瓦片调试示例中,单击【绘制】按钮,在地球上进行绘制后,可以看到这个中国地图,大公鸡的效果,会变成一个在rectangle矩形范围内的地图效果。

1.此时就可以得到相应的rectangle的范围,在对应的图层初始化配置里面加上该参数即可。
tileLayer = new mars3d.layer.XyzLayer({
url: "//data.mars3d.cn/tile/dizhiChina/{z}/{x}/{y}.png",
minimumLevel: 0,
maximumLevel: 10,
rectangle: { xmin: 69.706929, xmax: 136.560941, ymin: 15.831038, ymax: 52.558005 },
opacity: 0.7,
center: { lat: 22.43392, lng: 113.23887, alt: 8157553, heading: 354, pitch: -82 },
flyTo: true
})
map.addLayer(tileLayer)
2.加上该参数后,如果有的时候缺这个404报错,要么是缺数据了需要补充数据,要么是有数据但是不能正常请求,要么是跨域了。

此时可以参考api文档,加上以下参数,对数据请求进行限制,避免无效请求。
tileLayer = new mars3d.layer.ArcGisCacheLayer({
url: "//data.mars3d.cn/arcgis_cache/hfgh/_alllayers/{z}/{y}/{x}.png",
upperCase: false,
minimumLevel: 1,
maximumLevel: 17,
minimumTerrainLevel: 1,
maximumTerrainLevel: 17,
rectangle: { xmin: 116.846, xmax: 117.642, ymin: 31.533, ymax: 32.185 } // 控制切片如果在矩形坐标内才显示,如果不在矩形坐标内不显示
})
map.addLayer(tileLayer)
注意,以下参数只对瓦片类型数据才生效:
minimumLevel: 1,
maximumLevel: 17,
minimumTerrainLevel: 1,
maximumTerrainLevel: 17,

最后,如果是跨域错误,参考以下方案解决。
Mars3D 三维可视化平台 | 火星科技 | 地图开发
如果是能够正常切片但是一直404,参考以下方案解决。
[Mars3d]解决cesium切片底图正常出来但控制台一直报404错的方法_an error occurred in "urltemplateimageryprovider":-CSDN博客








![[Rust开发]用可视化案例讲Rust编程6.动态分发与最终封装](https://img-blog.csdnimg.cn/img_convert/564b4d0f70112b21bb0542c8f930b065.png)